注:这篇文章最初是为Xamarin博客。
您准备好加快使用Xamarin.Forms编写跨平台移动应用程序的过程了吗?如果你是Xamarin应用程序开发的新手,或者即使你已经开发了一些移动应用程序,那么开始新项目可能是一项具有挑战性的任务。
虽然Xamarin提供了大量资源,但当你创建新项目并盯着默认模板时,可能需要几个小时才能开始编写业务逻辑。使用适用于Xamarin的Infragistics Ultimate UI,这些小时变成了几分钟。
Infragistics Ultimate UI for Xamarin (您可以下载并免费试用) 使您能够使用一组全新的功能丰富且高性能的控件以及革命性的新生产力包快速编写和运行,这将改变您创建Xamarin应用程序的方式。
虽然我很想写关于你在Xamarin的终极UI中获得的所有伟大的控制,但在这篇文章中,我想重点介绍Infragistics刚刚发布的所有生产力工具,这些工具可能会改变你编写Xamarin.Forms应用程序的方式:
- Infragistics AppMap
- Infragistics Xamarin.Forms工具箱
- Infragistics控制配置器
AppMap
一次创建一页Xamarin.Forms应用程序可能是一项艰巨而耗时的任务。简单地将你的下一个应用程序白板,然后有一个完整的基于MVVM的Xamarin.Forms应用程序通过点击一个按钮生成是多么方便?这正是Infragistics AppMap所做的。从 “新建文件 ” 中,选择Infragistics AppMap项目 (Xamarin.Forms)

接下来,可以使用Infragistics Xamarin.Forms项目向导来选择要作为目标的平台。这是我最喜欢的功能之一,因为我并不总是想针对每个可用的平台。
请特别注意 “Show AppMap” 复选框-这是你应该真正关心的。一旦你选择了你想要的平台并选择了你的容器 (我们稍后会回到这个问题),点击 “创建项目” 按钮进入全新的AppMap对话框。

对话框一出现,您就会感到宾至如归,它是在Microsoft Visio和Microsoft Visual Studio混合后建模的直观UI。正如你所看到的,Infragistics AppMap使你能够将各种类型的Xamarin.Forms页面从工具箱拖到设计图面上,并根据你的需要排列它们。您还可以在表示子关系 (如带有制表符的TabbedPage) 的页面之间创建连接,或者在每个页面导航到其他页面的方式之间创建连接。
在AppMap设计器中完成应用程序设计后,只需单击 “Generate AppMap” 按钮并观看魔术的发生。Visual Studio将为您生成所有视图,ViewModels和所有导航代码。你不必做任何事情,但按F5来运行应用程序。现在可以在几分钟内完成需要花费数小时才能完成的事情。
AppMap中还有很多可用的功能; 您可以通过观看此介绍视频来更深入地了解它:
Infragistics如何做到这一点?
长话短说,AppMap生成一个Prism应用程序。
为了使AppMap能够基于最佳模式和实践生成架构良好的MVVM应用程序,它必须具有某种类型的应用程序框架,以便能够生成可靠的MVVM友好代码。Infragistics决定Prism库是可用的最好的Xamarin.Forms应用程序框架,并基于Prism中可用的功能生成的所有代码。
最值得注意的是,使AppMap成为可能的是Prism提供的非常强大的基于URI的导航框架。另外,还记得当你必须在Infragistics Xamarin.Forms新项目对话框中选择一个容器吗?嗯,这是因为Prism利用依赖注入 (DI) 并且需要使用容器。Prism提供了成功编写MVVM友好的Xamarin.Forms应用程序所需的一切。
有关Prism的更多信息,或者要获取源代码,可以在 https://github.com/PrismLibrary/Prism 找到Prism库GitHub。
Infragistics Xamarin.Forms工具箱
使用Infragistics AppMap生成整个应用程序后,可以开始向页面添加控件和其他元素。如果你来自其他平台,如WPF、ASP.NET WebForms或WinForms,你会注意到Xamarin.Forms开发体验中存在一个巨大的漏洞。没有设计师,也没有工具箱!这对您的生产力造成了重大障碍。
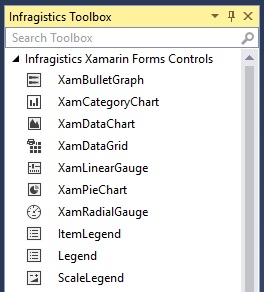
Infragistics Xamarin.Forms工具箱提供了所有标准的Xamarin.Forms布局、视图和单元格,可从Xamarin.这使得从工具箱中拖动元素并将其拖放到XAML文件上变得非常简单,该文件将在拖放点插入XAML代码段:

它变得更好。工具箱不仅提供标准拖放行为,还提供扩展的XAML代码段。当您按住CTRL键并将控件放到XAML文件上时,将创建一个完整的XAML代码段,以提供更多生成的代码。例如,当您想要创建一个网格时,您可能想要创建一些行和列。但是,不要手动编写XAML,只需按住CTRL键,让工具箱为您完成工作。

Powered by NuGet
Infragistics Xamarin.Forms工具箱不仅是世界上第一个用于Xamarin.Forms的工具箱,而且还由NuGet包提供支持。是的,你没看错: 动力。由。NuGet。由于Infragistics还提供了大量出色的Xamarin控件,因此每当将它们添加到您的项目中时,它们都会显示在工具箱中。
要尝试此操作,只需通过NuGet管理器将一个Infragistics Xamarin.Forms控件添加到您的项目中,并关注工具箱。对于您添加到解决方案的每个Infragistics NuGet包,该控件的条目将添加到Infragistics Xamarin.Forms工具箱。

现在,将一个Infragistics控件从 “工具箱” 拖放到XAML文件中。发生了两件事。首先-也是最明显的-是将控件添加到XAML中。
其次,更令人惊讶的是,如果您查看XAML文件的顶部,控件的XMLNS声明已自动添加。这是一个巨大的节省时间。不再查看文档或尝试使用intellisense来尝试查找要使用的控件的命名空间。见鬼,在VS2015你甚至没有智能感知,所以这个新的工具箱节省了大量的时间和头痛。更好的是,如果您已经定义了现有的XMLNS,则工具箱会识别并使用它,而不是创建另一个XMLNS。
我想指出的是,当您首次为Xamarin安装Infragistics Ultimate UI时,该工具箱未在VS中显示。您必须通过从Visual Studio转到 “ 查看 “ 其他窗口 ”“ Infragistics工具箱 ”菜单来手动显示“ 工具箱 ”。
要查看Infragistics工具箱的运行情况,请查看此视频:
控制配置程序
使用AppMap设计并生成整个应用程序,然后通过从Infragistics Xamarin.Forms工具箱拖放控件来布置页的结构后,最后一步是开始设置控件样式、将控件绑定到数据并配置控件以满足应用程序要求。
最后一步只有一个问题: Xamarin.Forms没有设计器!这使得它非常难以配置任何控制,并知道它将如何工作或它会是什么样子,直到你按F5,并在设备或模拟器上运行你的应用程序。这不仅是一种痛苦,而且非常耗时。进行更改,运行模拟器。进行另一个更改,再次运行模拟器。重复,直到你满意的结果。这需要永远!
嗯,Infragistics也有解决这个问题的办法。介绍改变游戏规则的Infragistics控制配置器!控件配置器它是您从Visual Studio中的XAML编辑器启动的对话框,它允许您以可视方式配置Infragistics Xamarin.Forms控件。
你如何启动它?将Infragistics Xamarin.Forms控件拖到XAML编辑器中后,单击该控件名称以将鼠标光标置于控件XAML中。执行此操作时,您将看到Visual Studio建议灯泡出现。打开建议灯泡,您将看到一个名为 “Configure [ControlName]” 的菜单选项。由于我正在使用XamRadialGauge,因此菜单项显示 “配置XamRadialGauge”。我个人喜欢使用CTRL键。启动建议灯泡的快捷方式。

看到菜单项后,单击它。您将看到一个对话框,其中包含一个包含控件的设计图面,然后显示大量选项。
所有控件配置器都有一个通用的布局: 顶部的功能区,右侧的属性网格,左侧的属性网格,您将获得其他几个选项,具体取决于您使用的配置器。
此示例使用XamRadialGauge控制配置器,因此功能区包含可轻松修改范围、比例和指针的选项。它甚至有QuickSets,允许您使用预定义的模板,让你接近你心目中的仪表。
如果您想要比功能区菜单所能提供的更多控制,请跳转到属性网格并开始修改每个小属性,直到您满意为止。无论您执行什么操作,都将看到这些更改直观地反映在设计图面上。

下一步是将XamRadialGauge的Value属性数据绑定到ViewModel中的属性。你可能认为你必须在XAML中做到这一点 …… 但你不这样做。Infragistics提供了一个非常棒的数据绑定编辑器,可以在任何可绑定属性上使用。只需在属性网格中找到所需的属性,然后单击属性值右侧的小方块即可。
接下来,单击 “创建数据绑定” 菜单选项。您将看到一个对话框出现,您可以使用它来创建您认为合适的绑定。设置绑定路径,模式,转换器 (是的,它会自动找到您的所有转换器),并提供字符串格式。
一旦对话框启动,请注意它会使用 [PageName]ViewModel的约定自动为您查找BindingContext (ViewModel)。如果对话框猜测错误 (或找不到),您可以通过从可用类列表中选择它来自行设置BindingContext。
一旦你完全按照你想要的方式配置了控件,点击 “应用和关闭” 按钮。
BAM!现在您应该看到自动生成的所有XAML代码。
现在,我知道你的大脑正在从你的脑海中渗出,但还有更多。生成所有XAML后,更改背景颜色或某些其他属性 (在此示例中,我将背景更改为LightBlue),然后选择XamRadialGauge并再次显示控件配置器。

是的,它不仅允许您生成XAML,而且还可以读取它, Control Configurator将向您显示XAML的功能。
Infragistics为以下控件提供配置程序:
- 项目符号图
- 线性量规
- 径向量规
- 饼图
- 数据网格
有关使用控制配置器的更详细信息,您可以查看此视频:
自动更新
所有这些新的生产力工具的最好的部分是,他们是托管在Visual Studio市场。这意味着Infragistics可以 (并且将) 在持续交付计划中推送更新,以使您安装的扩展自动更新。你什么都不用做.让Visual Studio为您管理所有更新。你只需要专注于编写应用程序和提高生产力。
试试自己
我不知道你,但我真的很兴奋,所有这些新的生产力工具的Xamarin.Forms开发。不要误会我的意思,Infragistics Xamarin.Forms控件同样令人敬畏,但这些新的生产力工具将改变您编写Xamarin.Forms应用程序的方式。从File -> New到production,Infragistics为Xamarin.Forms生产力设置了标准。
最好的部分是你现在可以自己尝试一下。前往Infragistics,下载试用版Infragistics Ultimate UI for Xamarin today ,您将能够使用Xamarin.Forms在几分钟内设计,布局和构建跨平台移动应用程序… 而不是几个小时。
Brian Lagunas 是微软MVP,Xamarin MVP,微软模式和实践冠军,以及博伊西的共同领导者。Net开发者用户组 (NETDUG)。 Brian在工作 Infragistics 作为所有XAML的产品经理,其中包括屡获殊荣的WPF、Silverlight、Windows Phone、Windows Store和Xamarin.Forms控件套件。</p