Ignite UI for Angular是50个基于材质的UI组件,可帮助您更快地构建企业Angular应用程序。了解有关用于Angular的Ignite UI的更多信息这里。
您可以通过各种方式在项目中为Angular添加Ignite UI:
- 使用Ignite UI CLI: 了解有关Ignite UI CLI的更多信息这里。
- 使用npm在现有项目中添加Ignite UI: 详细了解这里。
- 在Visual Studio Code中为Angular toolbox扩展使用Ignite UI。
在这篇文章中,我们将按照逐步的方法来使用Angular toolbox扩展的Ignite UI。您可以了解更多关于扩展这里。它允许您轻松地将用于Angular组件的Ignite UI添加到模板中。
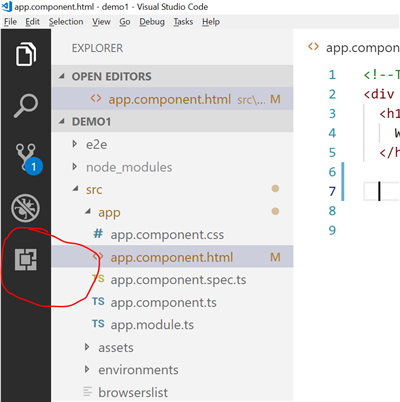
让我们从浏览扩展开始。要浏览扩展,请单击活动栏中的扩展或单击快捷键Ctrl Shift x。

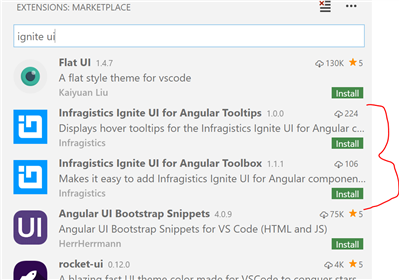
单击此按钮将打开搜索屏幕以在marketplace中搜索扩展。在搜索框中,输入文本 “Ignite UI”,结果您将找到两个结果:
- Infragistics点燃角度工具提示的UI
- 为Angular工具箱点燃UI

随意安装这两个扩展,以加快Angular组件的Ignite UI的开发过程。要安装,只需单击安装按钮。
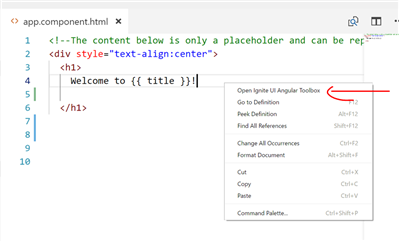
现在,要为Angular组件添加任何Ignite UI,请右键单击HTML文件并选择选项 “打开Ignite UI Angular Toolbox”,如下图所示:

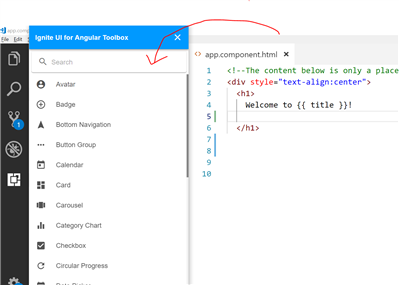
您应该打开Angular toolbox的Ignite UI,如下图所示:

选择要添加的组件。让我们说,我们要选择网格。双击网格和点燃UI将开始安装所有的依赖,并将添加引用代码。基本上,它为您执行以下任务:
- 使用npm安装所有模块依赖项
- 将添加的组件所需的模块导入到应用程序模块或下一个可用模块。
- 创建引用代码。
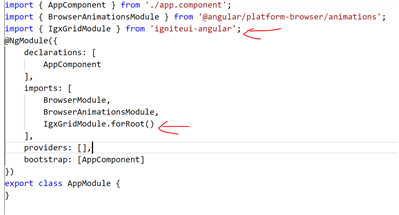
您可以验证它是否已在app.Module中为Angular Grid模块添加了Ignite UI,如下图所示:

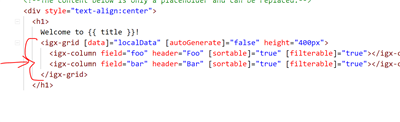
在HTML上,它添加了参考代码,如下图所示:

通过这种方式,您可以使用用于Angular Toolbox的Ignite UI。请尝试一下,让我们知道您的反馈。
