在本文中,我们将学习如何使用Firebase Firestore和用于Angular Grid的Ignite UI。Firestore是Firebase NoSQL数据库产品,因此,在开始之前,我建议您了解有关Firestore和Ignite UI for Angular的更多信息。
在本文中,我们将学习从Firestore读取数据,并将该数据绑定到用于Angular Grid的Ignite UI。在本主题的下一篇文章中,我们将介绍创建、删除和更新操作。
因此,让我们从设置Firestore开始,创建Angular项目以使用Angular的Ignite UI,然后从Firestore获取数据。
设置Firestore
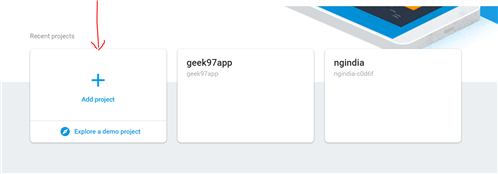
您将导航到Firebase控制台当你在那里,点击 “添加项目” 选项。

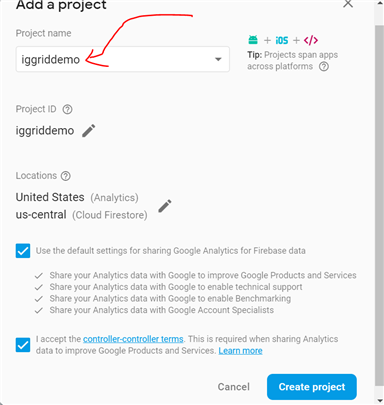
点击 “添加项目” 后,你会得到一个对话框窗口提供项目信息。进入创建项目,如下图所示。在这里,我给出了项目名称iggridemo。

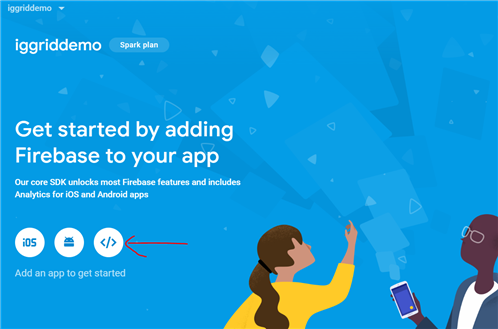
创建项目后,您需要向项目添加应用。我们将添加一个web项目,因为我们将在Angular中使用Firestore数据收集,这是一个web项目。

当你点击web选项,你会得到片段添加到您的项目。复制此代码段,因为您可能需要稍后将其添加到Angular项目中。
注意: 我们将在Angular项目文件environment.prod.ts中添加以下设置。

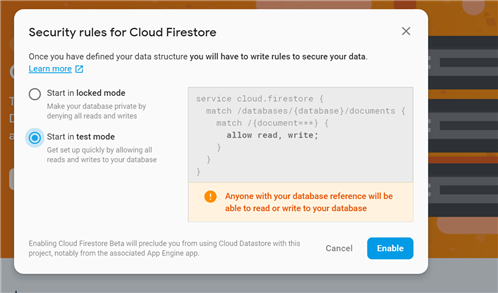
接下来,单击侧面菜单选项中的 “数据库” 并创建一个集合。请记住,Firestore是基于NoSQL的数据库。在这里,我们创建集合来处理数据。要创建数据库,请转到侧面菜单,然后单击数据库,然后创建数据库。系统将要求您选择安全规则。选择 “ 开始测试模式 ” 选项,然后单击 “启用”。

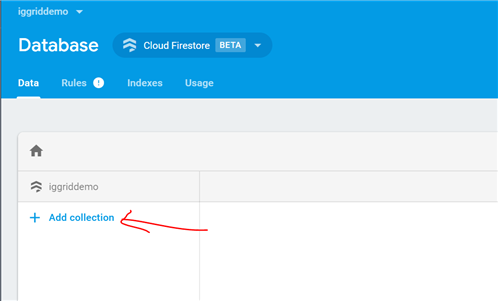
设置安全规则后,单击 “添加集合” 将集合添加到数据库。

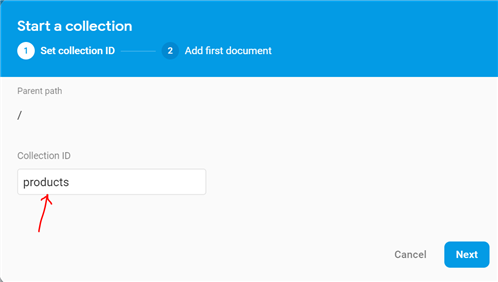
为集合命名。在这个例子中,我给出了 “ 产品” 的名称。

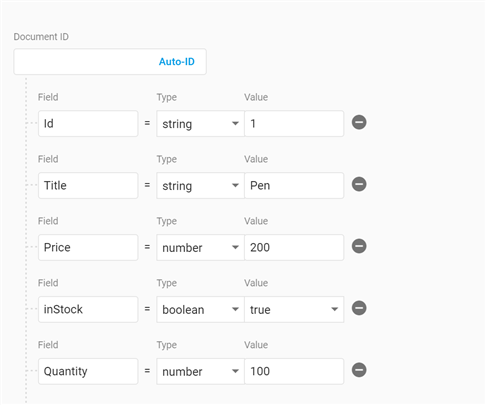
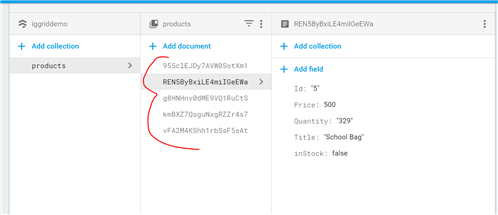
创建集合后,添加一个文档。我在产品集合中添加一个文档,如下图所示:

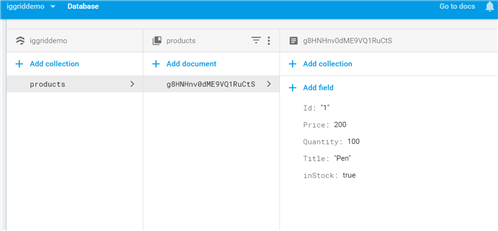
添加第一个文档后,数据库应该如下所示:

现在,让我们再向集合中添加一些文档。对于该操作,请单击产品集合中的 “添加文档”。

所以,我在产品集合中添加了五个文档。我们现在将在Angular Grid的Ignite UI中使用产品集合。到目前为止,我们只在Firebase Firestore中创建了该集合。
设置一个Angular项目与Ignite UI
我们有三个选项来设置Angular项目与Ignite UI的角度。
- 使用Ignite UI CLI创建一个新的Angular项目,该项目配置了Ignite UI for Angular。
- 在现有的Angular项目中使用Angular的点燃UI。
- 使用用于Visual Studio Code的Angular工具箱扩展的Ignite UI。
从现在开始,我假设你已经有一个Angular项目配置为使用Angular的Ignite UI。
设置AngularFire
我们将使用AngularFire库在Angular项目中使用Firebase首先,使用npm在Angular项目中安装AngularFire。
npm安装firebase @ angular/fire — 保存
安装Angularfire后,我们需要设置一个Firebase环境。为此,请打开并修改environment.prod.ts ,如下所示:
导出const环境 = {生产: 假,firebase: {“你的钥匙”"iggriddemo.firebaseapp.com":" https://iggriddemo.firebaseio.com "projectId: "iggriddemo","iggriddemo.appspot.com" storageBucket,"1055912852453"}};
如果您记得设置Firestore,我们添加了一个web项目。我们需要将该设置从那里复制到environment.prod.ts中。如果您在开发环境中工作,则可能需要在environment.ts中添加上述条目。
接下来,在AppModule中,导入Firestore和AngularFire模块。在app. module.ts中导入,如下所示:
从 “@ angular/fire/firestore” 导入 { AngularFirestoreModule};从 “@ angular/fire” 导入 {angularfiredule};从 “../environments/ environment ”导入 { environment};
修改AppModule:
@ NgModule({声明: [AppComponent],进口: [浏览器模块,浏览器动画模块,IgxGridModule.forRoot(),AngularFireModule.initializeApp(environment.firebase),AngularFirestoreModule],供应商: [],引导: [AppComponent]})AppModule导出类 {}
现在,我们在imports数组中添加了AngularFireModule和AngularFireStoreModule。
从Firestore集合中
读取数据
我们将从AppComponent中的Firestore集合中读取数据。首先,在AppComponent中导入AngularFirestore和Observable。
从 “@ angular/fire/firestore” 导入 { AngularFirestore};从 'rxjs' 导入 { Observable};
接下来,让我们在组件的构造函数中获取数据:
项: Observable<any[]>;构造函数 (私有db: AngularFirestore) { 这个 .items = db.collection( '/products' ).valueChanges(); }
如果您还记得,我们在Firestore中创建了一个产品集合。将所有内容放在一起,AppComponent将如下所示:
从 “@ angular/core” 导入 { Component};从 “@ angular/fire/firestore” 导入 { AngularFirestore};从 'rxjs' 导入 { Observable}; @ Component({'app-root' 选择器,templateUrl: './app.component.html',styleUrls: ['./app.component.css']})AppComponent导出类 {“点燃UI for Angular Grid firestore”项目: Observable< any []>;构造函数 (私有db: AngularFirestore) { 这个 .items = db.collection( '/products' ).valueChanges(); }}
在模板上,让我们为Angular Grid添加Ignite UI:
< h1 >欢迎来到 {title }}</ h1 ><igx-网格[数据]="项目 | 异步"[自动生成]="假"高度="400px"><igx-色谱柱字段="Id"[可排序]="true"页眉="Id"[可过滤]="true"></igx-色谱柱><igx-色谱柱字段="标题"[可排序]="true"页眉="标题"[可过滤]="true"></igx-色谱柱><igx-色谱柱字段="价格"[可排序]="true"页眉="价格"[可过滤]="true"></igx-色谱柱><igx-色谱柱字段="数量"[可排序]="true"页眉="数量"[可过滤]="true"></igx-色谱柱><igx-色谱柱字段="inStock"[可排序]="true"页眉="库存"[可过滤]="true"></igx-色谱柱></ igx-grid >
所以,让我们通过代码来讨论,因为我们:
- 添加了igxGrid
- 通过属性绑定到项来设置数据。由于它是一个可观察的,我们使用异步管道。
- 将autoGenerate属性设置为false,因为我们将手动添加列。
- 配置的列并将其绑定到Firestore集合产品列。
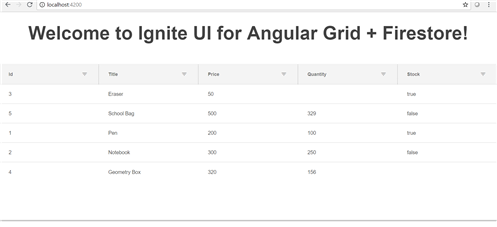
在运行应用程序时,您会发现Angular Grid的Ignite UI正在显示来自Firestore的数据。对于产品,应呈现集合igxGrid,如下图所示:

在下一篇文章中,我们将看到如何执行创建、更新和删除操作。我希望你觉得这篇文章很有用,现在你应该能够轻松地使用Firebase Firestore和Ignite UI for Angular Grid。
如果你喜欢这篇文章,请分享。此外,如果您还没有Infragistics Ignite UI for Angular组件签出,请务必这样做!他们有50个基于材质的Angular组件,可帮助您更快地编写web应用程序代码。
