点燃UI的角是最快的数据网格可用。它不仅有助于更快地运行应用程序,而且还允许您作为开发人员更快地编写应用程序。要查看它的实际情况,假设您有一个数据源,如下面的代码清单所示:
这个。产品 = [{Id: '1' ,标题: 'Book' ,ExpiryDate: new Date(),价格: 35,等级: 3.5},{Id: '2' ,Title: 'Pen' ,ExpiryDate: new Date(),Price: 25, Rating: 4.0},{Id: '3' ,标题: 'Pencil' ,ExpiryDate: new Date(),价格: 20, 等级: 3.2},{Id: '4' ,标题: 'Bat' ,ExpiryDate: new Date(),价格: 135,评级: 4.0},{Id: '5' ,标题: 'Ball' ,日期: new Date(),价格: 65,评级: 3.8},];
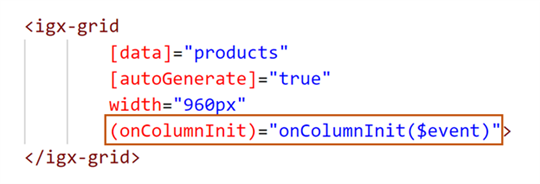
只需在组件的模板中定义igxGrid的实例并将data属性绑定到product数组,即可在igxGrid中呈现上述数据。添加起来很简单,如下面的代码清单所示:
< igx-grid [data] = “产品”[自动生成] = "true"width = "960px" ></ igx-grid >
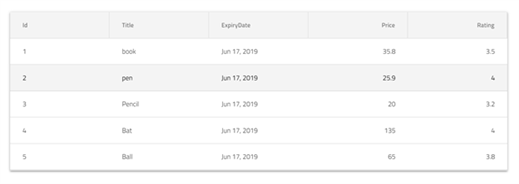
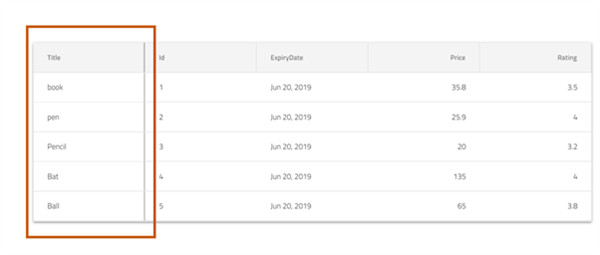
通过仅设置数据和自动生成属性,您应该在igxGrid中呈现数据,如下所示:

由于autoGenerate属性设置为true,因此Ignite UI将生成配置了默认属性的列。但是,用于Angular Grid的Ignite UI具有大量功能,例如:
- 过滤
- 分页
- 排序
- 柱钉扎
- 列隐藏
- 列模板
- 标题模板等,还有更多。
作为开发人员,您可能希望根据业务要求配置这些功能。有两种方法可以做到这一点:
- 将autoGenerate属性设置为false并手动配置列。了解更多关于它这里。
- 如果列是自动生成的,请在运行时在组件类中配置上述功能。
当列初始化时,我们可以在运行时配置基本功能。Angular igxGridComponent的Ignite UI为您提供了一个事件onColumInit。

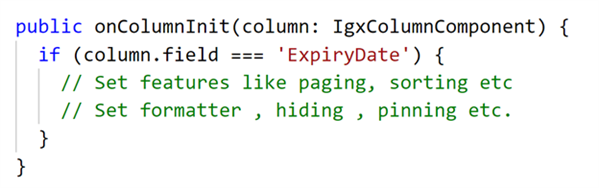
在列初始化时,执行onColumnInit事件。此时您希望执行的任何业务逻辑,都应该在此事件中编写。例如,我们可以编写代码来启用各种功能,如下图所示:

您可以在component类中处理事件,如下面的代码清单所示:

如果要将特定列固定在特定位置,可以按照以下步骤操作
public onColumnInit (列: IgxColumnComponent) {if (column.field === 'Title') {柱销 ();}}
您会发现标题栏固定在左侧,如下所示:

通过将hidden属性值设置为true,可以在初始化时隐藏列:
public onColumnInit (列: IgxColumnComponent) {if (column.field === 'Id') {column.hidden = true;}}
您还可以通过将editable属性设置为true来使列可编辑:
public onColumnInit (列: IgxColumnComponent) {if (column.field === 'ExpiryDate') {column.editable = true;}}
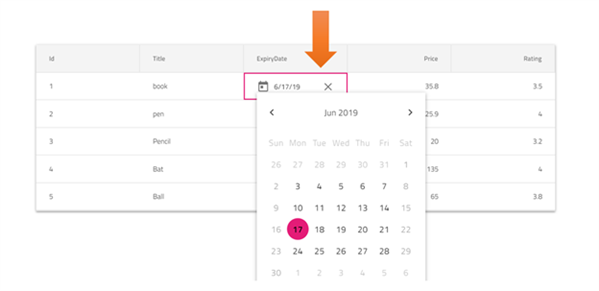
当igxGrid呈现时,ExpiryDate列应该是可编辑的,如下图所示。您可能还会注意到,在编辑模式下,Ignite UI为您提供了在igxCalandar中编辑日期类型列的选项

如您所见,在自动生成的列中配置各种功能非常容易。除了配置功能外,您还可以将列数据格式化为指定的输出。在Angular中,管道就是这样做的。因此,对于自动生成的列,您可以使用formatter函数应用管道。
让我们说你想,
- 显示ExpiryDate在特定日期格式
- 显示标题大写
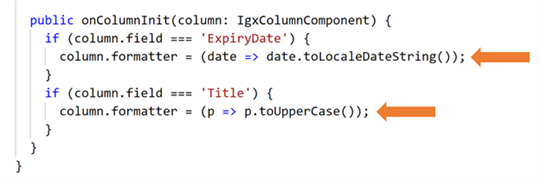
为此,您可以在onColumnInit事件中使用格式化程序函数,如下图所示。在这里,我们使用toLocaleDateString将日期输出转换为本地日期格式,并使用toUpperCase以大写形式显示输出。

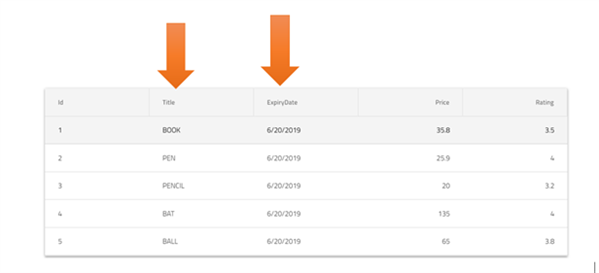
应用上述格式化程序后,您会发现标题列中的数据被格式化为大写,而ExpiryDate列的数据被格式化为本地日期字符串格式。

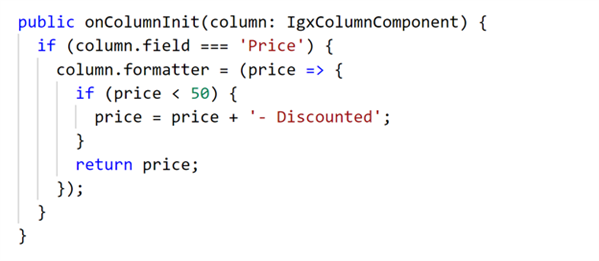
您也可以将格式化程序用于复杂的业务逻辑。您可以使用格式化程序箭头函数将多个语句作为逻辑传递。例如,对于价格列,如果价格数据小于50,则需要在价格数据旁边添加文本 “折扣”。您可以非常快速地做到这一点,如下图所示:

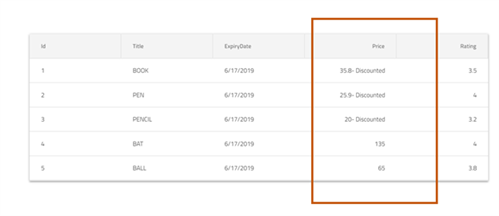
您将获得使用应用的格式化程序呈现的角网格的点燃UI,如下图所示:

如前所述,不仅可以格式化列数据,还可以利用其他功能。非常顺利,您可以执行各种其他操作,如
- 设置摘要
- 设置筛选器
- 设置格式化程序
- 设置宽度
- 设置表头值
- 设置表头模板
- 设置动产
- 设置隐藏属性等。
我们将在其他博客文章中单独介绍上述功能。但是,了解如何在以下情况下配置功能非常重要用于Angular Grid的Ignite UI正在初始化列,如本博客中所述。您可以下载30天的试用版从这里点燃Angular的UI。我希望你觉得这篇文章有用。</p