这是关于为什么颜色是一个复杂而令人困惑的话题的第2部分 (2系列)。在第1部分中,我研究了颜色可能无法按预期解释的情况。在这里,我将介绍选择合适的调色板的困难。
是微妙
的
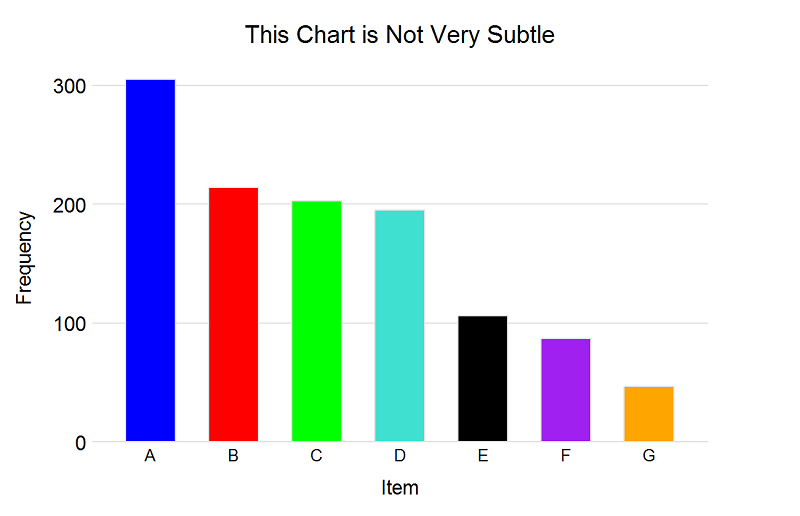
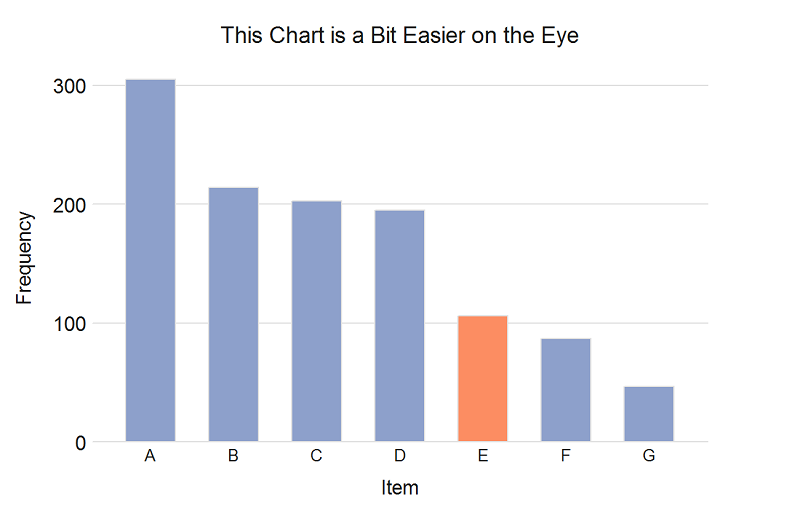
即使您避免了CVD患者难以解释的色彩对比错觉和调色板,仍然很容易做出看起来很糟糕的东西。强烈,饱和,充满活力的色彩脱颖而出…只要它们被谨慎使用。如果一切都很强大,饱和和充满活力,你会得到一些不愉快的东西,如下图所示。

一般来说,对任何会占用大面积的东西 (如条形图中的条形) 使用静音颜色。对较小的项目 (如点) 使用更强的颜色并突出显示。使用与标准完全不同的颜色,而不是明显更生动,也可以有效地突出一些重要的东西:

保持一致
如果使用颜色来区分一个图表中的两个或多个类别,则当相同类别出现在同一文档的另一个图表中时,重复颜色方案是有意义的。如果你不断交换和切换,你的观众可能会感到困惑,并从你的数据演示中得出错误的结论。这比根本不显示数据更糟糕。
有时,这个建议可能会与上面关于物体大小和颜色活力的建议相冲突: 如果一个图表显示条形和另一个点,那么必须给出一些建议。最好的选择可能是一组折衷的颜色,这些颜色比您想要的条形略显生动,而对于点则略低于理想的颜色。另一种选择是使用相同的色调 (例如 “红色”,“蓝色”,“黄色”),但根据图表类型改变亮度。(无论如何, 点图可能与条形图一样好或更好,这也是合理的。)
正如这里所讨论的,您还应该在适用的情况下尝试遵循常见的约定。当然,这可能与我在第1部分中关于交通灯颜色的建议不一致。我说过颜色很复杂!
得到一些帮助
除非我们想提请特别注意一个类别,我们为我们的类别选择的颜色应该是类似的生动。也就是说,一个人不应该比其他人更突出。这是一项棘手的任务。你不能,例如,只是比较红色,绿色和蓝色值的总和颜色选择器工具会给你。人类对颜色的感知根本不是这样的。创建对数值进行编码的色标同样困难,即使不是更困难。
你可能会得出结论,为可视化创建一个好的调色板可能很难。最简单的方法是不要打扰。这并不意味着你必须接受你的软件的默认值。
我最喜欢的资源之一是ColorBrewer。它提供了一个交互式调色板选择器,设计时考虑到了地图。但是,没有内在的理由不将其用于其他可视化。您可以从一系列 “顺序”,“发散” 和 “定性” 调色板中进行选择。定性调色板最适合对分类信息进行编码。顺序和发散调色板可用于编码值; 当您希望突出显示高值和低值与某个中间值的差异时,应使用后者 (可能是平均值或中位数,或者当正值和负值都可能时,只是0点)。有一个选项可以将选定的调色板导出为JavaScript数组,我觉得特别有用。
打印有问题
ColorBrewer允许您将调色板限制为仅对CVD友好的调色板,在黑白复印时仍可区分的调色板,和/或在彩色打印时工作良好的调色板。后一种选择说明了颜色方面的另一个问题: 典型显示器可以显示的颜色范围 (其 “色域”) 小于人类可以看到的范围,但大于基本CMYK打印机上可以打印的范围。你在笔记本电脑屏幕上看到的通常不是你在纸上看到的。
但是等等!还有更多
我的目标不是让你害怕使用颜色,而是指出一些危险,以便你可以避免它们。我已经浏览了大部分基础科学,部分是因为它并不完全是微不足道的,部分是因为它不是我真正的专业领域。
我所覆盖的一切几乎没有触及表面。我没有空间告诉你彩虹调色板的问题,或者为什么棕色有点奇怪,或者关于对手过程理论或感知颜色模型的任何事情,或者解释亮度、亮度和亮度之间的区别 (这些一直让我困惑)。Colin Ware的《信息可视化》一书的第3章和第4章涵盖了所有这些内容以及更多内容 (在第1部分中提到)。它确实获得了相当多的技术,但我强烈推荐给任何想了解颜色和信息可视化科学的人。
尝试我们最想要的功能之一-新的XAML三维表面图并提供快速,视觉吸引力和可定制的3D表面可视化!从下载Infragistics WPF 16.1工具集这里。
