在我写的所有文章中,我都涵盖了与数据可视化相关的相当广泛的主题: 的刻度线和标签的使用、数据密度的、双轴图表 的问题等等。我已经提到过几次颜色的使用,但只是顺便说一句。这是因为我认为,虽然有趣,但这个话题可能会很混乱,这使得写短文变得困难。在这个由两部分组成的系列中,我将尝试汇集以前关于颜色使用的建议,涵盖为什么我认为这是一个复杂的话题,定义一些相关的行话,并提供一些我发现有用的资源的链接。在这一部分中,我将介绍为什么我们看到的可能不是我们期望看到的。在第2部分中,我将看看挑选合适的调色板。
那是什么颜色?
在2015年2月的一个早晨,我醒来,通过Twitter查看了世界上正在发生的事情。每个人都在谈论白色和金色的连衣裙。或者更确切地说,他们谈论的是在我看来像白色和金色的连衣裙。很多人和我一样,但一些奇怪的人声称它是蓝色和黑色。原来那些奇怪的人其实是对的。“礼服” 的病毒现象展示了我们视觉系统的特殊性。
Colin Ware在《信息可视化》 (第三版) 的第69页上描述了 “[n] 个在视网膜和初级视觉皮层的早期阶段处理视觉信息的神经元如何不像测光表那样表现;它们充当变化计”。我们的视觉系统工作的复杂方式的一个好处是,我们通常可以将灰色表面检测为灰色,无论我们是在明亮的阳光下还是在昏暗的房间中,白色表面都是白色的,黑色表面是黑色的,而与光源的颜色无关。这被称为 “颜色恒常”,不难想象这在过去是如何成为进化优势的关于光源本身的信息通常不那么重要。
为了实现颜色恒定性,大脑必须对光源进行一些有根据的猜测。有时它会出错。这似乎至少部分是对这件衣服意见不一致的原因。
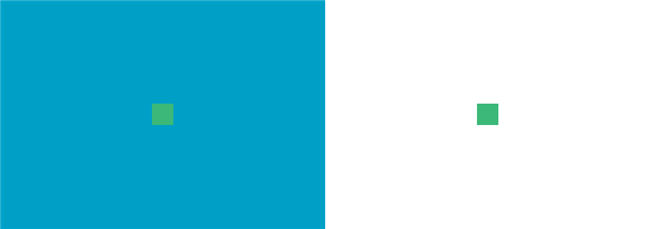
如果您正在创建一些数据的视觉表示,那么您很少会担心衣服的感知颜色。但它仍然突出了一个事实,即有时我们会误解颜色刺激。采取下面的简单图像:

如果你以前从未见过这种错觉,你可能会惊讶地发现小方块是相同的颜色。您可以使用您最喜欢的图像编辑程序的吸管或颜色选择器工具进行检查。如果你在Mac上,使用OSX的DigitalColor Meter应用程序会更快。
这种颜色对比错觉对于数据可视化很重要: 如果你在两个不同的背景上使用相同的颜色编码,你需要检查它们是否真的看起来一样。记住你的钥匙或图例中的颜色块。如果图表背景是浅灰色,那么键中的背景也应该是浅灰色,而不是白色或黑色 (我们在这里不是在谈论自然光源,所以不要指望你的大脑为你修复它)。
不是每个人都有完美的色彩视觉
视网膜的颜色敏感细胞被称为视锥细胞,我们 (我们大多数人) 有三种类型-每种都有数百万种-使我们成为 “三色视者”。这些类型通常被称为红色,绿色和蓝色,尽管更适合使用长 (L),中 (M) 和短 (S) 来描述峰值灵敏度的波长。甚至这是一个非常相对的名称: L锥对大约580纳米的光最敏感,M锥对大约540纳米的光最敏感,S锥对大约450纳米的光最敏感 (Ware,第97页)。(这里与无线电波的名称没有关系!)
人类的色盲或色觉缺陷 (CVD) 是一种类型的视锥细胞缺乏或缺乏的结果。它可以是获得性的或遗传的,后者在男性中相当常见 (大约 1 )。如果缺少L或M视锥细胞,则通常将其描述为红绿色盲,而蓝黄色盲是由S视锥细胞缺陷引起的。实际上,这种影响比这些通用名称所暗示的更为细微,并且已经开发了许多工具来帮助没有CVD的三色动物确保那些 遭受痛苦的人可以获得他们的工作。我最喜欢的是coloracle。这是一个非常简单的应用程序,适用于Windows,Mac和 (某些) Linux操作系统,位于通知区域 (系统托盘) 或菜单栏中。你点击它的图标,选择一种颜色缺陷的形式,它会立即 (暂时!) 改变屏幕上的颜色来模拟缺陷。
Deuteranopia是M视锥细胞问题的正式名称,是CVD的最常见形式。正如我前面提到的 ,这是避免在可视化中仅使用红色和绿色编码的一个很好的理由。如果您做想使用 “交通灯” 配色方案,那么一种选择是使用辅助编码来加强差异,例如红色圆圈和绿色三角形 (可能带有琥珀色正方形)。
尝试我们最想要的功能之一-新的XAML三维表面图并提供快速,视觉吸引力和可定制的3D表面可视化!从下载Infragistics WPF 16.1工具集这里。
