随着所有的最近令人兴奋的变化,在Angular v6的版本 ,以及企业和SMB市场的巨大转变,采用Angular作为构建业务应用程序的框架,Infragistics确保保持在web开发的前沿。谈到Angular在现代web开发中的涟漪效应,我们的Angular团队一直在直言不讳地表达他们的计划,即在使用Angular进行即将到来的项目时,为web开发人员提供可访问性和易用性。通过为即将到来的开发人员提供工具,以在Angular中构建业务线应用程序,我们确保通过我们的产品, Ignite UI for Angular和Ignite UI CLI ,提供最佳的UI组件和最快的Angular数据网格。
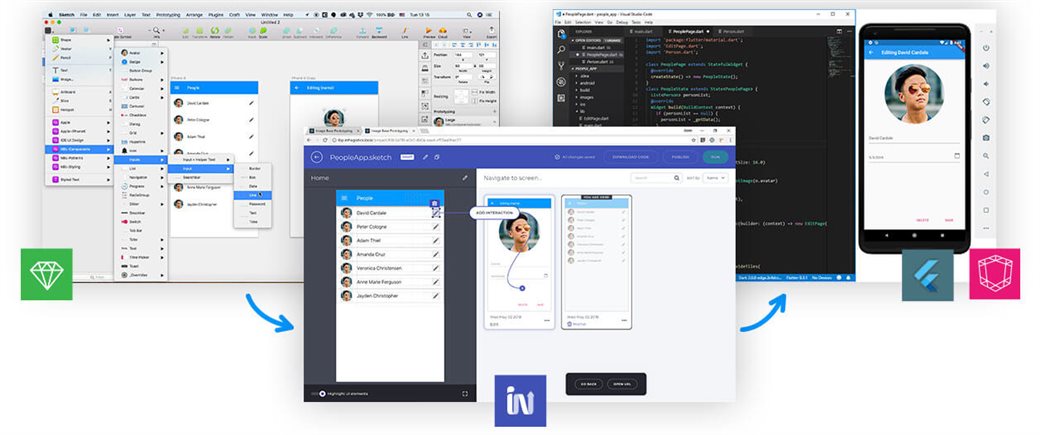
最近,我们在我们的Angular生产力系列中添加了Indigo.Design产品。在Google I/O上宣布,Indigo.Design是一个数字产品设计平台,将开发人员和设计人员聚集在一起,构建令人惊叹的用户体验。例如,一旦迭代设计过程完成,开发人员可以使用Indigo.design Visual Studio Code插件和UI组件为Android和iOS创建像素完美的Angular或Flutter应用程序。该产品突出了infragistics的目标,即与Google的Angular团队紧密合作,为web,桌面和移动应用程序开发具有前瞻性的工具,因此请务必阅读最新的新闻稿并查看产品。

接下来,该团队一直渴望与社区分享他们的目标和进展,特别是与国际技术网站和新闻平台JAXenter坐下来。在采访和随后的文章中,infragistics的Radoslav Karaivanov,Sr。软件开发人员和产品开发经理Konstantin Dinev强调,他们将继续与每个Angular版本合作,正如Konstantin指出的那样,“我们的目标是与Google的Angular版本保持同步-我们的客户迅速采取行动,以利用新的Angular功能,他们希望当他们的团队在最新版本的Angular中启动新的应用程序开发时,Infragistics产品能够“ 正常工作 ”。
那么,Angular 6有什么新变化,为什么我们的开发团队如此兴奋?
Angular v6有一个令人兴奋的新功能清单,使构建Angular应用程序更容易,并继续推动Angular是 “企业准备” 的信息。在讨论更新时,Radoslav表示: “新功能令人信服; Angular元素可以真正增加框架的使用,甚至只是将部分遗留web应用程序转换为web组件。
最重要的是,Radoslav也不能忽视谷歌开发的框架所提供的纯粹的吸引力和支持。他笑着说,“至少你知道你不会在野外,” 鉴于Angular提供了来自世界领先科技公司之一的完整框架。
即使除了对支持和元素的热情之外,让我们简要介绍一下开发人员的最新版本:
- 同步框架包、CLI和材料/CDK的所有主要版本,以帮助实现交叉兼容性。
- 两个新的CLI命令,ng update和ng add。随着ng更新,您的package.json将被分析,并将给出依赖项更新的建议。它将帮助您保持您的依赖关系同步和最新,并允许第三方开发称为 “原理图” 的更新脚本,当第三方需要进行一些重大更改时,它将自动更新您的代码。对于ng add,您将看到它使用您选择的包管理器来下载和安装新的依赖项,这些依赖项可以使用polyfill,配置更改或scaffold包特定的初始化代码来更新项目。
- 引入Angular元素,将自定义元素转换为可重用的web组件。
- 用于显示层次结构数据的新树组件。
- 可包含多个项目 (如库和应用程序) 的CLI工作区。
- 添加ng生成库支持创建和构建库在CLI。
- 依赖注入将服务捆绑到模块中,从而使应用程序更小。
- 承诺长期支持从v4开始的所有主要版本。
因此,通过这些新功能,我们的Angular团队期待进一步优化Angular的Ignite UI,提升50个基于材质的组件和最快的Angular数据网格,以实现最佳性能。
让我们看看团队最受关注的功能,并扩展一些细节。

Angular元素:
当与团队讨论元素时,人们非常兴奋地发现,随着Angular的增长,元素可以把开发者带到哪里。Radoslav恰当地指出,“…… 可重用性是存在的,但更重要的是,互换性是王道。
元素提供了可重用性和互换性,允许开发人员将其Angular组件快速发布为与框架无关的web组件,而无需担心引导和模块。使用Elements包,它允许开发人员获取创建的组件,并使用custom Elements API向浏览器注册这个现在的自定义元素。生成的元素现在可以放置在浏览器页面上的任何位置,而无需连接到DOM元素,因为它已经使用浏览器api完成了。它现在作为一个标准的DOM元素,它可以通过属性和属性进行调整,现在允许已经熟悉HTML和JavaScript的开发人员照常进行业务。通过弥合Angular组件和DOM元素之间的差距,这些自定义Angular元素可以被注入、反射并与DOM同步,从而实现真正的交叉平台、重用、内容丰富的应用程序和动态创建的内容。
随着这个功能的增长,我们基本上是在实现可重用性,真正的关键是可互换性。开发人员将能够获取他们的源代码和控件,通过编译器将它们放入,并拥有独立的web组件,可以在各种生态系统中使用。随着Angular目前获得Chrome,Firefox,Opera和Safari等主要浏览器的支持,Edge仍处于风口浪尖,随着支持的建立,web组件及其互换性将使Angular成为更大的焦点。
该团队正在寻找即将到来的框架独立性,因为减少的代码大小与可互换的web组件相结合,将大大提高使用Ignite UI for Angular构建的产品的速度。
的实用性建立一个原生的角度应用程序:
当Konstantin和Radoslav花时间研究等级变化,整体精简和树摇动的使用时,他们都对Angular在未来的流行有了一些想法。康斯坦丁提出,
Angular对由框架和其他支持框架完成的应用程序优化有很大的推动,而不是把这个留给开发人员。这在选择采用框架时给了Angular一个很大的优势,因为作为开发人员,您可能知道也可能不知道如何优化您的应用程序,而框架为您这样做可以节省大量的时间和精力。底线-就像Angular的Ignite UI-它让你更有效率。
随着它的成长,JavaScript的Angular框架由于各种原因而变得越来越流行: 它的层次结构和模块化构建; 它对TypeScript的使用; 它的组件和基于类的系统易于维护; 它的服务器端渲染速度; 它的跨平台能力;和它的快速建设简单,声明性模板。
受欢迎程度还部分归因于实用性使用Angular本机Angular应用程序使公司能够摆脱使用 “最低公分母” 的能力,因为在开发跨平台功能时,通常会选择最简单的选项。通常,产品将在JavaScript中构建,并且各种api将被施加在顶部,以使该产品能够与相关程序 “对话”。这最终会缩小应用程序的整体可重用性,现在正在通过元素来缓解。
此外,Radoslav最好地强调了这种实用性,因为他说明了团队过渡到Angular中构建生产力工具的一些原因。他说: “自v4以来,Angular拥有一系列稳定的功能,开发和构建项目的良好工具,以及足够的社区来继续改进它。最后,开发人员和用户应该决定什么能真正帮助他们解决问题,而不是哪个npm包更受欢迎。
虚拟化和即将推出的渲染器:
当我问Radoslav关于Angular和团队在代码缩小,虚拟化以及v7版本中新的 “常春藤” 渲染器的实现方面的工作时,他笑了,说: “’常春藤’ 渲染器是自切片面包以来最好的东西。
我们的Angular团队使用每个Angular版本来推动虚拟化指令的高度优化,以确保大规模数据集将通过用于Angular的快速数据网格的Ignite UI顺利呈现。Infragistics认识到,随着Angular的发展,由于具有新组件路由器和渲染引擎本身大小等功能的代码拆分,它只会在服务器端渲染中变得更快。目前,Angular的渲染引擎已经变得越来越小,允许开发人员在微码中发货。通过对代号为 “Ivy” 的Angular 7最新渲染引擎的早期测试,开发人员将能够以不到3千字节的速度发布基本的 “Hello World” 应用程序,而缩小版本目前仅超过7千字节。与用于Angular更新的虚拟化指令的Ignite UI配合使用,我们能够不断提供当今市场上最快的Angular数据网格。
至于Infragistics团队,他们在Angular的Ignite UI中实现了igxForOf,它可以替代Angular的ngForOf,用于模板大量数据。从我们的文档中可以看出,“igxForOf在幕后使用虚拟化来优化DOM渲染和内存消耗。它的工作方式类似于分页,将数据切成较小的卡盘,这些卡盘从容器视口交换,同时用户水平和垂直滚动数据。”
他们将此设计为帮助将Angular数据网格用于企业或商业应用程序的开发人员的一种方式,因为有两个主要问题往往与缺乏数据网格强大虚拟化的产品齐头并进:
- 一个明显的滞后在列标题,导致列名称无法保持附加到适当的列,而水平滚动
- 一个白色的屏幕之间滚动,因为数据正在花费时间来呈现
虽然在纸面上看似微不足道,但能够处理和呈现大规模数据集的产品已经成为企业和商业社区的重要需求,特别是对于那些需要立即获得这些数据的人。
随着Angular不断发布一个更小、更快的渲染器,团队不断使用这些更新,以确保我们的Angular数据网格能够处理强大的数据集,而不会出现任何障碍或滞后。
网格和组件突出显示
鉴于Ignite UI for Angular的强大基础和实现,让我们来介绍一下我们的数据网格和组件的一些最受关注的功能:
数据网格
我们的数据网格允许您使用用于Angular的Ignite UI显示和操作表格数据,并且您可以通过很少的编码或配置快速绑定数据。一些必须具备的功能包括过滤、排序、分页、模板、可移动列以及编辑和更新数据的功能。此外,用户操作易于理解,并且可以通过编程方式进行控制。
网格被导出为NgModule,因此您在应用程序中需要做的就是在AppModule中导入IgxGridModule,如下所示:
一旦导入了igxGridModule,就可以开始对信息进行数据绑定,并导入各种组件、指令和更高的类。您可以在我们的文档中阅读完整的过程, 查看StackBlitz的演示,这里有一些值得注意的18.1版本组件,您会发现自己正在使用它们:
- 柱钉扎
- 列大小调整
- 导出到Excel/CSV/TSV
- 摘要
- 行选择
- 编辑
- 掩码指令
- 输入组
- 切换
- 主题化
- 时间选择器
财务图表
重要的是,使用igxFinancialChart组件,开发人员能够构建高性能,轻量级且易于配置的图表来显示财务数据。您可以在StackBlitz上查看该组件,您将看到,在绑定数据源后,您可以将财务图表完全自定义为首选的可视化。这可以通过各种chartType属性 (如bar,candle,column,line和auto) 为信息提供用户上下文和清晰度。
下面您可以看到简单数据源的示例以及将财务图表绑定到该数据源的以下代码:
自定义绑定后,将财务图表导出为NgModule。您会注意到,您需要在AppModule中导入igxFinancialChartModule:
作为一项重要功能,您可以将大量数据与财务图表绑定。由于Angular的特定功能,您需要确保在 @ Component装饰器中设置changeDetection: ChangeDetectionStrategy.OnPush。通过设置这个,你告诉角,以避免深入挖掘数据数组中的变化,因为你不希望在每个变化检测周期发生。
虽然上面的示例演示了一个简单的数据源,但下面将介绍如何绑定到大量数据:
类别图
我们的igxCategoryChart组件将数据可视化领域的复杂性简化为一个简单的API。您可以绑定数据集合或集合集合,类别图表将自动选择数据表示的最佳系列。此组件示例也可在StackBlitz上使用,您将看到它提供chartType属性,如line、area、column、point和spline。
与igxFinanicalChart类似,为了创建igx-categore-chart组件,您必须绑定数据。下面可以看到一个简单数据源的示例,以及将类别图表绑定到该数据源的以下代码:
请记住,使用图表类型的自动选项,图表将根据数据适配器的建议分析分配的数据。
期待Angular 7
Angular 7版本预计将在秋季中后期的某个时候发布。我们可以期待看到对元素的更多支持和向独立web组件的过渡,我们将有机会使用新的渲染器并利用代码缩小。由于Angular有如此大的推动力来优化应用程序,因此该框架的使用似乎正在增长。事实证明,它对于不确定如何优化应用程序的开发人员特别有用,Angular展示了它如何在构建时节省您的时间和精力。同样,这种方法也适用于我们使用Ignite UI for Angular的工作,因为我们正在努力提高高效工具的使用和生产力。
Infragistics团队已经开发了一个基于Angular进展的路线图,他们将寻求添加一系列新的组件和指令,以增强Angular库的Ignite UI。他们还将为Ignite UI CLI添加一个新的webpack,并添加与主要组件的模板和视图的一般基架相关的更多功能。展望未来,他们正在利用新的原理图功能的角度和创建一个,使ng-update适用于infragistics的新功能。
正如我已经讨论了我们进入Angular世界的一些原因以及一些最新的Angular发展,我再次指出,我们的团队正在与Google紧密合作,以确保我们为从事web和移动应用程序开发的开发人员开发最好,最快的Angular产品。我们很高兴能够不断为您带来拥有一流的网格,图表和组件的功能,因此我们鼓励您花时间查看我们整个Infragistics终极18.1套件。另外,你可以在推特上关注我们,了解我们正在做的工作的最新更新。
 </p
</p