我非常兴奋地宣布为18.2发布了Angular的Ignite UI。
可以说是Angular迄今为止最大的版本,因为有升级和添加,使每个人的生活更轻松,UI更好。
原因如下:
-新的控制
-Angular Grid中大量新的交互式UX功能
-全新的角度业务图表
-新的角度财务图表
-一个完整的客户端Excel库
Excel库不仅包括表格和公式支持,还包括图表和迷你图支持。
我们致力于在本机Angular工具集中提供最快的网格和图表性能,以及您的团队为客户提供惊人体验所需的所有UI控件和组件。
新控件和指令
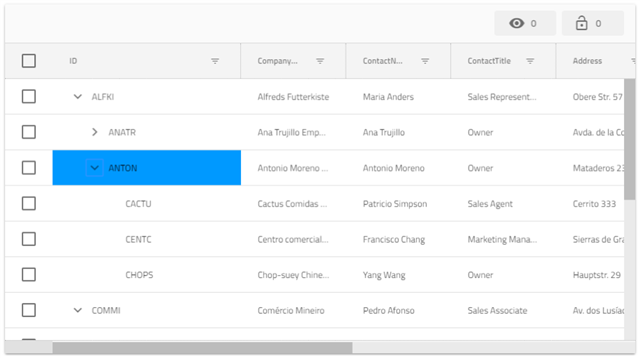
树网格
新的Angular树网格用于显示和操作具有一致架构的分层数据。树网格格式为表格,提供了一系列高级功能,如排序、过滤、编辑、列固定、列移动、列隐藏、分页等。分层数据是使用每行的相同列呈现的,同时为用户提供了展开和折叠子数据的方法。

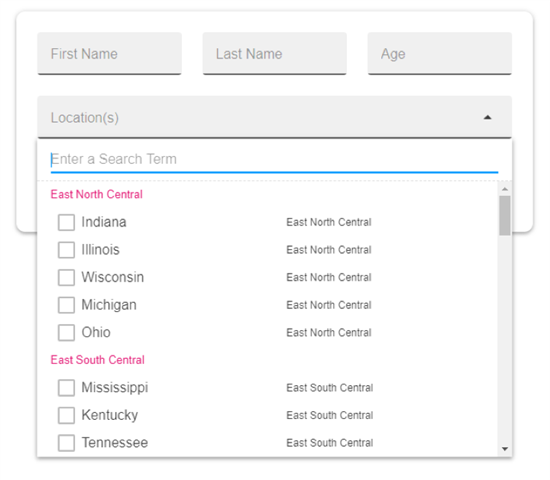
组合框
Angular组件组合框提供了强大的输入功能,结合了HTML输入,HTML Select和Angular的Ignite UI igx-下拉组件的功能。组合组件提供了对多个项目的轻松筛选和选择,以便将自定义值分组并添加到下拉列表中。可以提供定制模板以定制不同的组件区域,诸如项目、页眉、页脚等。组合组件与模板驱动和反应形式集成在一起。Igx-combo公开了直观的键盘导航,并且符合可访问性。下拉项目是虚拟化的,这保证了流畅的交互 (即使igx-combo绑定到具有大量项目的数据源)。

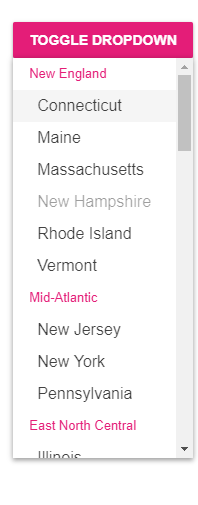
下拉菜单
角度下拉组件显示可滚动的项目列表,这些项目可以被可视地分组并且支持单个项目的选择。单击或轻敲一个项目选择它,并关闭下拉。

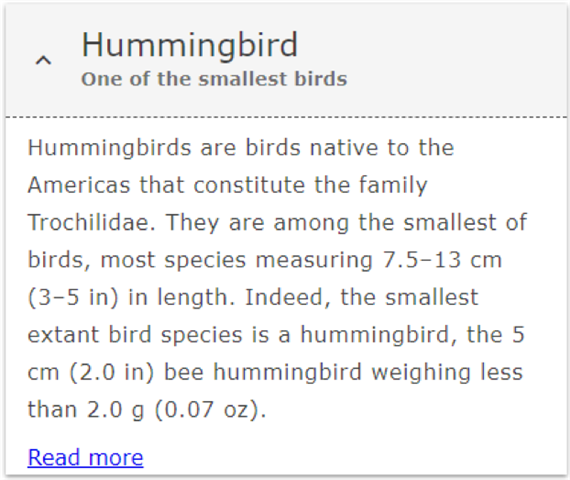
扩展面板
扩展面板是一个轻量级的组件,可以在两种状态下呈现-折叠或扩展。折叠后,面板将显示其内容的简短摘要。可以使用鼠标或通过键盘交互来切换折叠面板,以显示任何其他内容。

工具提示
igxTooltip和igxTooltipTarget指令提供了创建完全可自定义的工具提示并将其附加到页面上的任何元素的能力。虽然大多数工具提示的可用位置数量有限,但使用igxTooltipTarget指令,我们可以指定页面上的任何位置,同时保持它与目标 (锚点) 的关系。工具提示还提供了各种其他覆盖设置,如滚动策略和自定义动画!

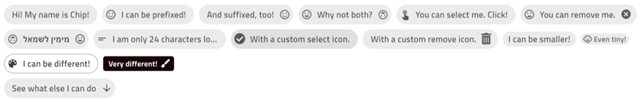
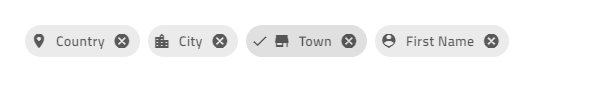
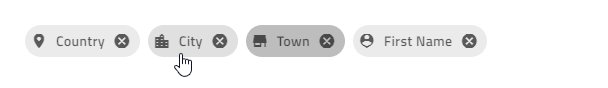
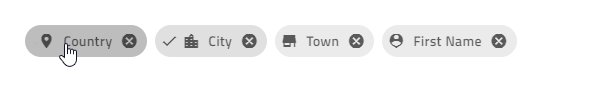
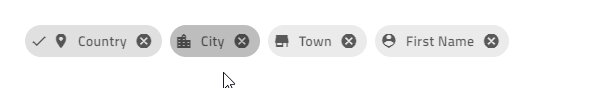
芯片
芯片组件的角度是一个紧凑的视觉组件,显示一个长圆形的信息列表。可以对芯片进行模板化、删除和选择。多个芯片可以重新排序并在视觉上相互连接。芯片位于称为芯片区域的容器中,该容器负责管理芯片之间的交互。


拖放
用于Angular拖放的Ignite UI指令允许在页面周围拖动元素。
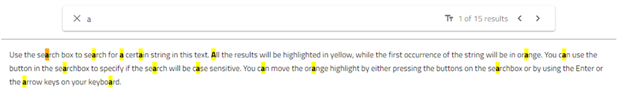
文本突出显示
用于Angular的Ignite UI中的Angular文本突出显示指令用于突出显示部分文本,为区分大小写的搜索提供选项,并仅突出显示完全匹配项。它还允许开发人员保持活动的突出显示,可以是任何已经突出显示的部分。

新的Angular网格功能
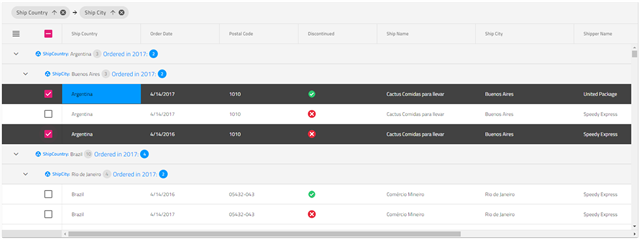
Outlook样式分组
Angular数据网格现在支持Outlook样式列分组这使您能够按列值显示分层组中的数据。可以展开或折叠组,并且可以通过UI或API更改分组的顺序。

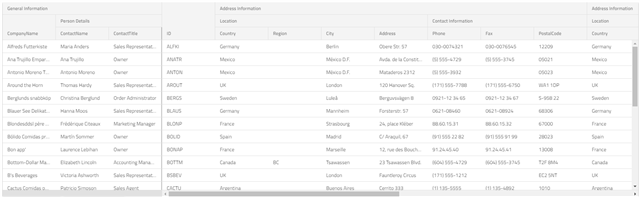
多列标题
多列标题允许您将列分组在公共标题下。每个列组可以是其他组或列之间的组合的表示。组中的列仍然支持过滤、列固定、列移动等功能。

网格快速过滤
Angular Grid控件通过网格绑定到的数据容器提供了广泛的过滤API。开箱即用提供了一个默认的过滤策略,开发人员可以将其替换为自己的实现。所有的标准过滤条件也都是开箱即用的。此外,我们还提供了一种方法来轻松插入您自己的自定义过滤条件。
网格单元格编辑
用于Angular的Ignite UI中的网格组件为基于列的数据类型的可编辑列提供默认单元格模板。此外,您可以为可编辑列定义自己的自定义模板,并覆盖提交和放弃单元格值中的更改的默认行为。
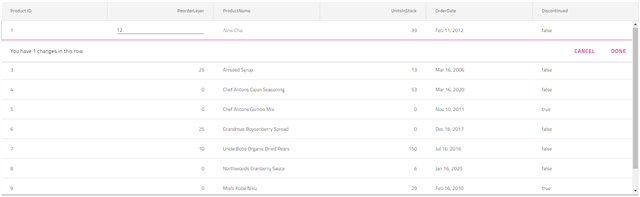
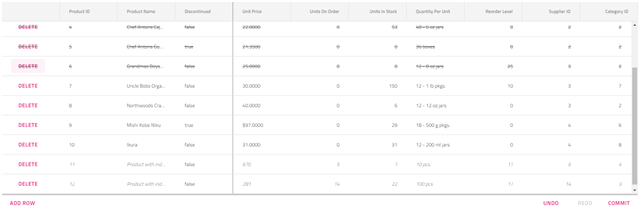
网格行编辑
行编辑允许在提交对网格数据源的任何行级更改之前修改行中的多个单元格。网格行编辑的Angular功能利用了新事务服务的Pending Changes功能。

交易服务
事务服务是用于在不影响基础数据的情况下累积数据网格中的更改的组件。提供程序公开API以访问,操作更改 (撤消和重做) 以及丢弃或提交所有数据。事务服务可以同时处理单元格编辑和行编辑。当单元格退出编辑模式时,将添加用于单元格编辑的事务,而当行退出编辑模式时,将创建行事务。在这两种情况下,网格编辑的状态由所有更新、添加和删除的行及其最后状态组成。这些可以在以后立即进行检查,操作和提交。根据编辑模式收集单个单元格或行的更改,并按数据行/记录进行累积。

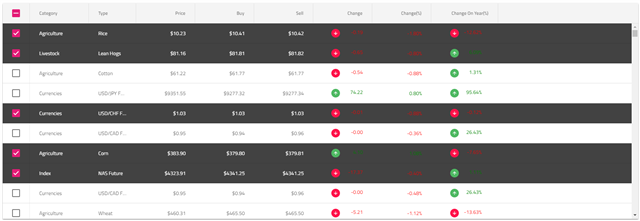
行选择
单行和多行选择通过行中所有其他列前面的复选框启用。单击该复选框将选择/取消选择该行,并且在单击该行中的任何其他单元格时不会发生选择。复选框列是固定的,这将使它可见,甚至呈现水平滚动条。

全网格搜索
虽然浏览器本身提供搜索功能,但大多数情况下,网格会虚拟化其视图之外的列和行。在这些情况下,本地搜索不能搜索虚拟化小区,因为它们不是DOM的一部分。我们使用搜索API扩展了Angular Data Grid的Ignite UI,使您可以搜索网格的虚拟化内容。
条件单元格样式
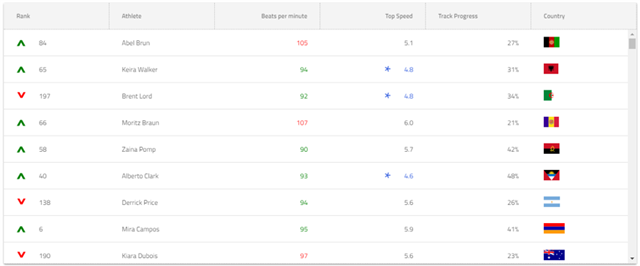
用于Angular的Ignite UI中的网格组件提供了基于自定义规则的条件单元格样式。这可以通过将IgxColumnComponent输入cellClasses设置为包含键值对的对象文本来实现。键是CSS类的名称,而值是返回布尔值或布尔值的回调函数。

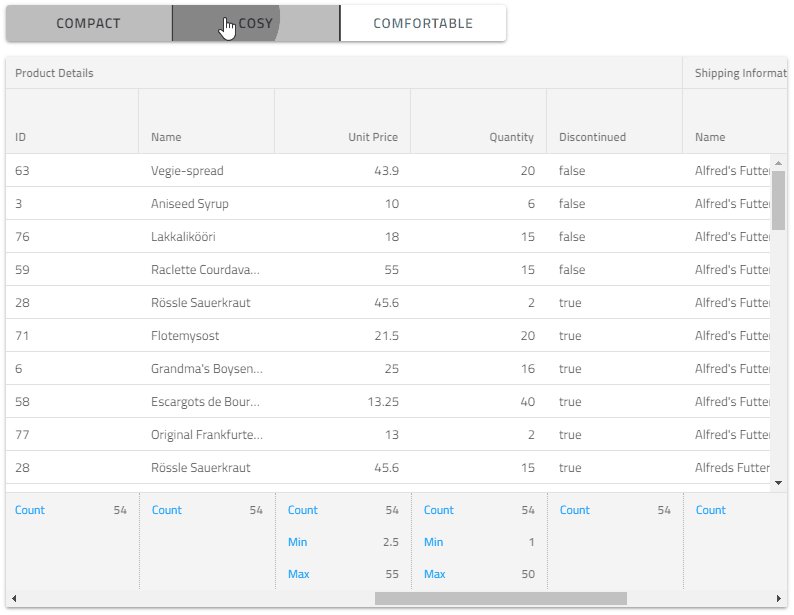
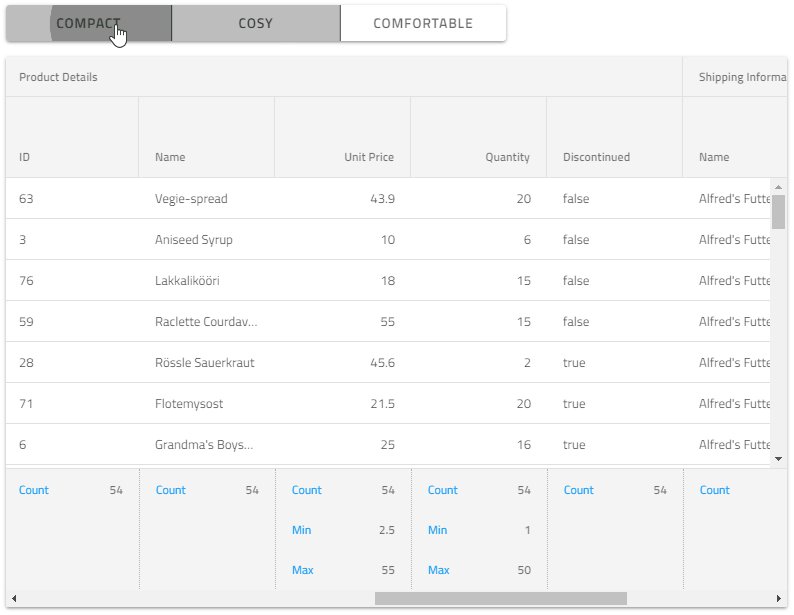
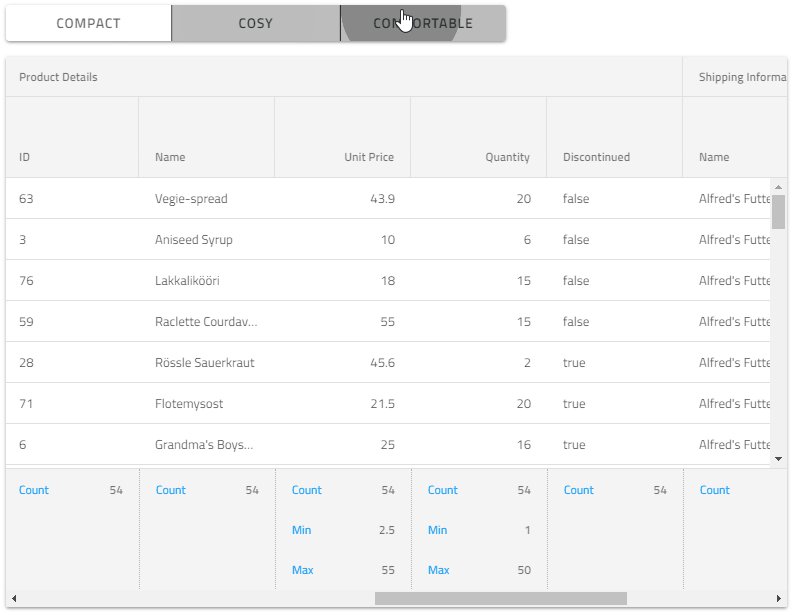
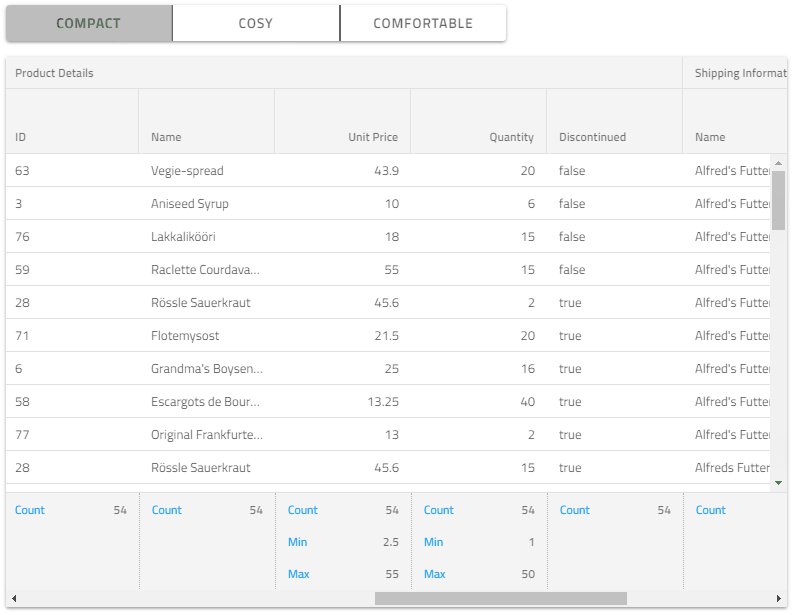
网格显示密度
Angular产品的Ignite UI以材料设计指南为基础。此版本的新功能是提供一个选项,用于在控件的预定义显示密度选项集之间进行选择,但最重要的是角度数据网格。通过为您的用例选择合适的密度,您可以在与大量内容交互时显著改善用户体验。

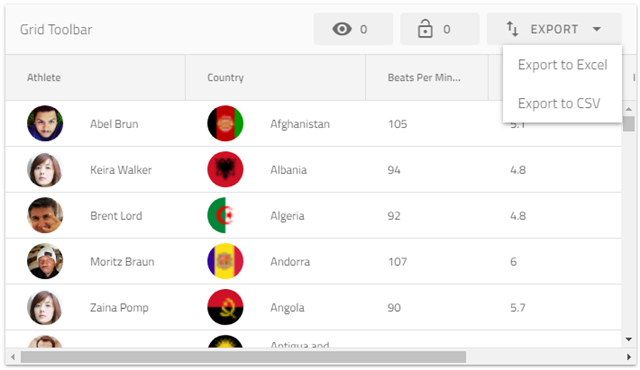
网格工具栏
用于Angular的Ignite UI中的网格支持工具栏功能 ,该功能本质上是UI操作的容器。工具栏位于网格的顶部,它与网格的水平大小相匹配。工具栏容器承载不同的UI控件,这些控件与网格的某些功能相关-列隐藏,列固定,excel导出等。

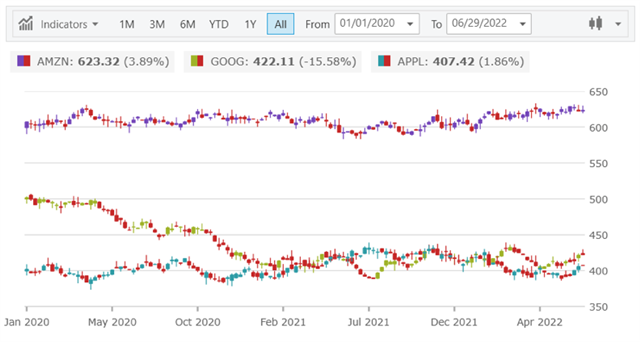
Angular财务图表
Angular财务图表中的工具栏已经过重新设计,现在指标、覆盖图、交易量和趋势线的所有类型选择器都组合在一个下拉面板中。为了便于访问,图表类型选择器已移动并对齐到工具栏的右侧。数据范围选择器仍显示在工具栏的中心。
新图例
财务图表带有一个新的内置图例,显示在工具栏和绘图区域之间。此图例显示数据源标题,以及第一个数据项和最后一个数据项之间的最后一个值和百分比变化。

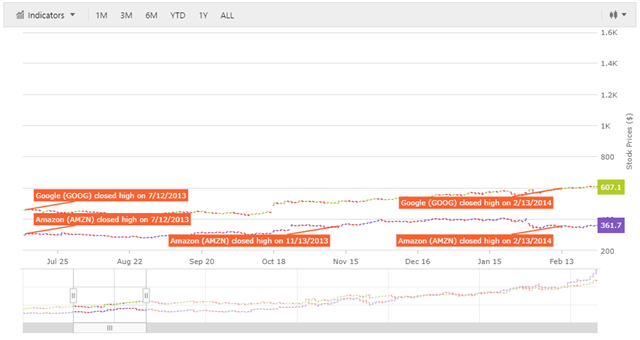
标注注释
通过标注注释 ,您可以在财务图表中注释重要的数据点,甚至可以根据您的逻辑自定义标注框中的值。例如,显示股票分割、股息或计算数据源中的最高价格。

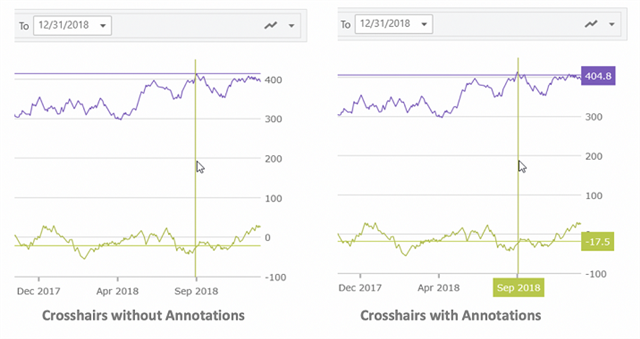
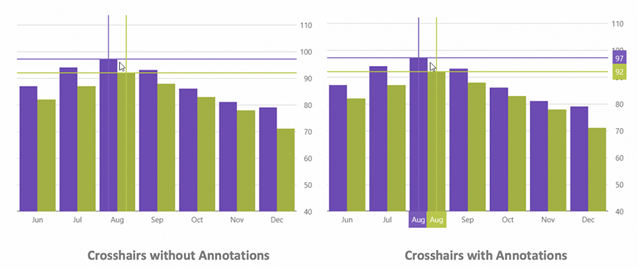
十字线批注
可以在鼠标光标所在的位置配置十字光标显示为水平线、垂直线或两条线。此外,十字线注释可以显示鼠标光标位置处的数据点的值,并在X轴和Y轴标签上的彩色框中呈现这些值。

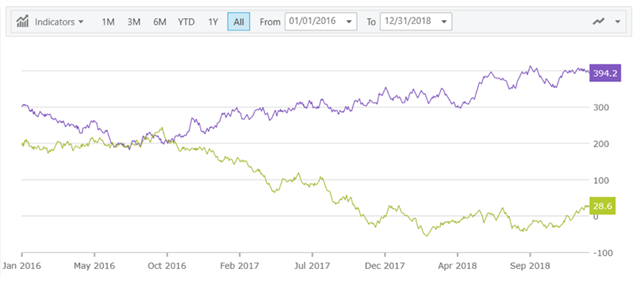
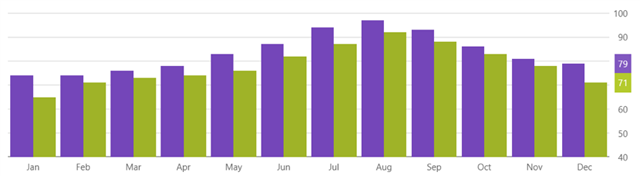
最终值注释
在财务图表中,您可以使用最终值批注来显示数据源中最后一个数据点的值。对于Y轴标签上的每个数据源,此注释将呈现为彩色框。

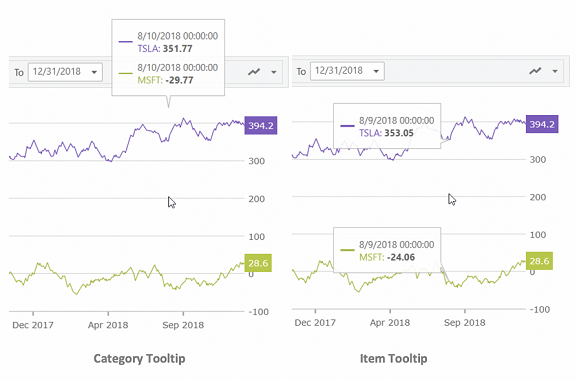
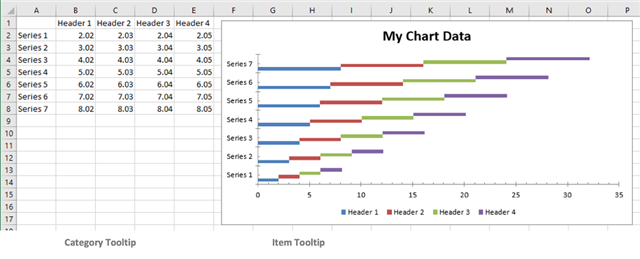
工具提示类型
财务图表有一个新的ToolTipType属性 ,它添加了两种新的工具提示类型:
- 类别工具提示,呈现组合的工具提示为所有系列在给定日期
- 项目工具提示,呈现一个单独的工具提示为每个系列在给定日期

X轴刻度分段
在财务图表中,您可以在X轴上定义刻度分段,以排除数据源中的自定义范围或一周中的任何一天。例如,排除属于周末的所有数据项。
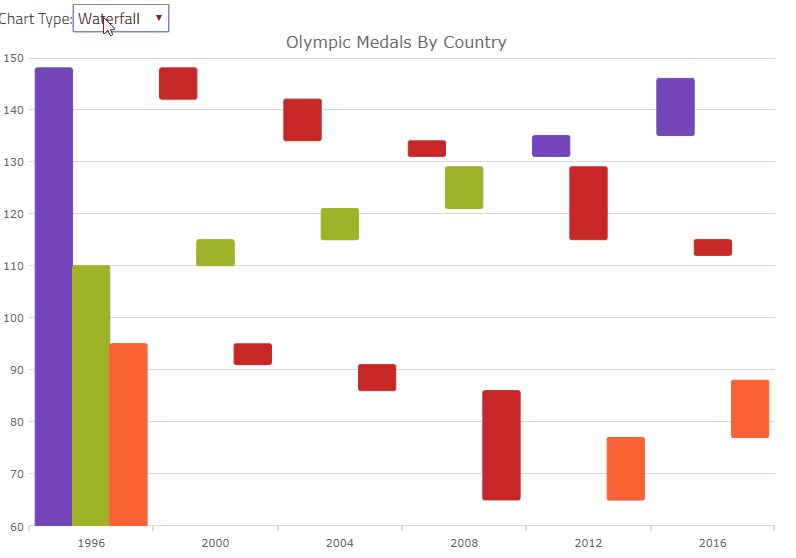
角度图
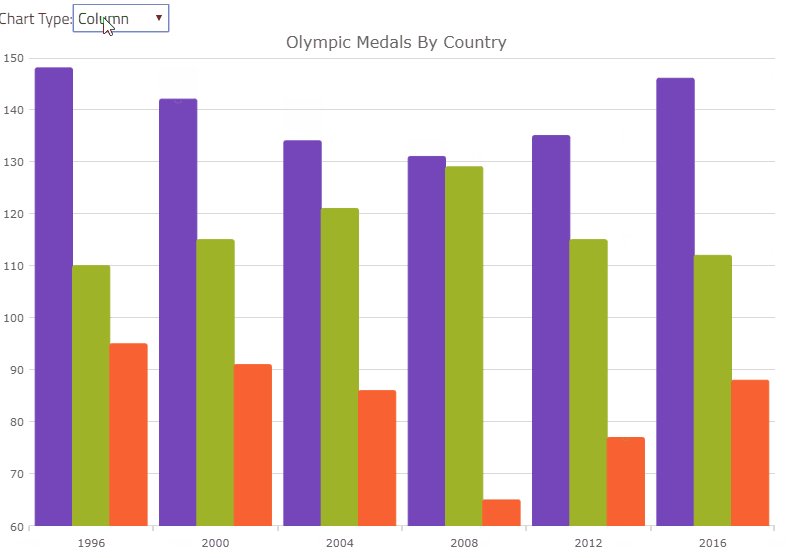
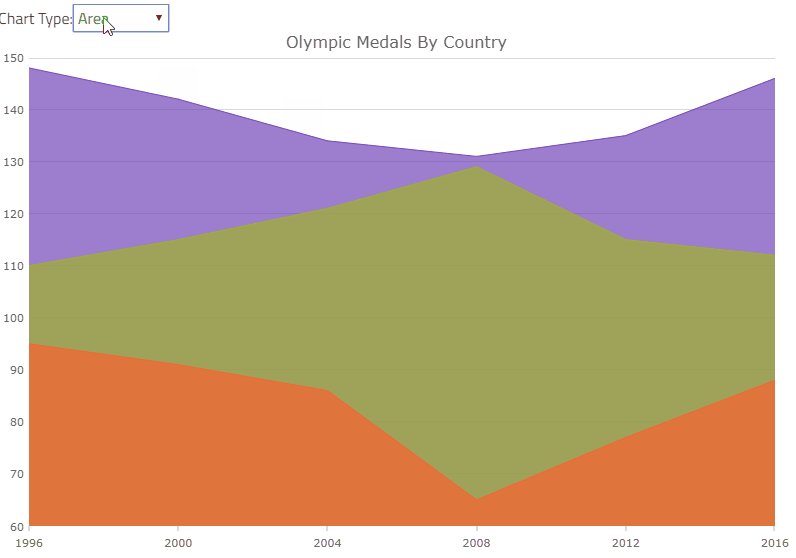
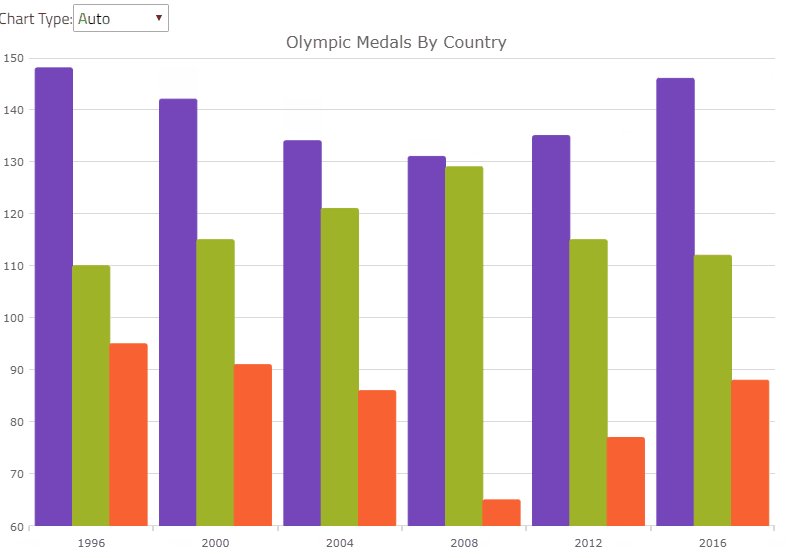
标准的业务图表在角创建从来没有更容易与角类别图表的Ignite UI。类别图将数据可视化领域的复杂性简化为易于使用的API。只需将数据集合或集合集合绑定到图表的 “ 数据 ” 属性,然后观察魔术的发生。类别图表将分析数据并自动选择最佳系列来代表您的数据。您可以通过设置 ‘chartType’ 属性来轻松地决定使用哪种类型的图表。从以下图表类型中选择:
- 线
- 面积
- 列
- 点
- 样条曲线
- 样条区
- 台阶区域
- 阶梯线
- 瀑布

由于财务图表和角度数据图表共享相同的核心API,因此您可以在图表中获得相同的功能,例如标注,注释,十字线,工具提示类型等等。
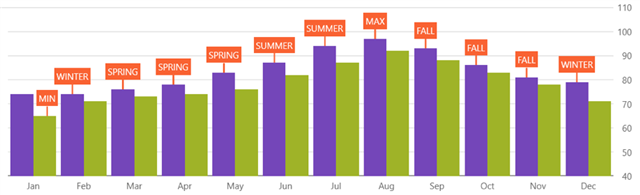
标注注释
通过标注注释 ,您可以在类别图表中注释重要的数据点,甚至可以根据您的逻辑自定义标注框中的值。例如,计算数据源中的最大值。

十字线批注
可以在鼠标光标所在的位置配置十字光标显示为水平线、垂直线或两者。此外,十字线注释可以显示鼠标光标位置处的数据点的值,并在X轴和Y轴标签上的彩色框中呈现这些值。

最终值注释
在类别图表中,您可以使用最终值批注显示数据源中最后一个数据点的值。对于Y轴标签上的每个数据源,此注释将呈现为彩色框。

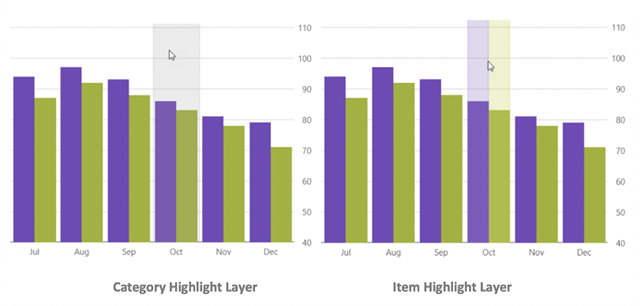
高光图层
当用户将鼠标悬停在绘制的数据点上时,类别图表可以显示两个新的突出显示层。
- 类别突出显示层呈现一个垂直矩形,该矩形从最靠近鼠标光标的类别的开始延伸到结束。默认情况下,此矩形用半透明的灰色填充。
- 项目突出显示层为最接近鼠标光标的类别中的每个数据项呈现一个垂直矩形。默认情况下,此矩形使用与系列颜色匹配的半透明颜色填充。

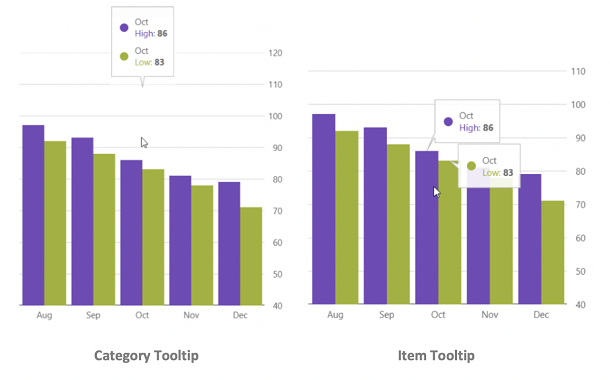
工具提示类型
类别图表具有一个新的ToolTipType属性 ,可添加两种新的工具提示类型:
- 类别工具提示,呈现组合工具提示的所有系列在数据类别
- 项工具提示,呈现一个单独的工具提示为每个系列的数据类别

Angular Excel库
Angular Excel库的Infragistics是一个TypeScript库,具有能够创建Microsoft®Excel®工作簿 (.xls和.xlsx),包括工作表。您可以使用其对象模型加载Excel工作簿,修改它们,然后再次保存它们。
该库支持在行、列和单元格上获取和设置数据以及各种格式属性。此外,该库还使您能够控制:
- 单元格样式
- 合并单元格
- 表 (带排序和筛选)
- 数据验证
- 公式求解,支持超过300个Excel公式
- 命名引用
- 命名范围
- 单元格值与混合格式
- 图表绘制
- 迷你图
- 和更多…
Excel库可用于将网格或表导出到客户端计算机上的工作簿文档,或读取Excel文档并在浏览器中显示其数据。该库甚至可以用来解决浏览器中的公式,就像它们在Excel中计算一样,所有这些都不需要向服务器发送任何内容。
Excel对象模型
使用Infragistics Excel工作簿对象模型,您可以使用熟悉的Microsoft®Excel®电子表格对象,如工作簿,工作表,单元格,公式等等。Infragistics Excel引擎使您可以轻松地在Excel电子表格中表示应用程序的数据,以及将数据从Excel传输到应用程序中。
零Excel依赖是Excel库的美妙之处。Infragistics Excel引擎是完全独立于Microsoft Excel运行的类库,因此您不需要安装它。
图表支持
在此版本中,我们包含了对70种不同图表类型的支持。现在,您可以创建以清晰且易于理解的方式可视化数据的仪表板报告。这个全新的Excel图表API使您可以完全控制图表在Excel文档中的呈现方式,并能够包含图例,标题,轴标题以及大量样式选项,例如网格线,刻度线,颜色等。您的指尖拥有Excel图表的全部功能。最好的部分,你甚至不需要安装MS Excel!
使用Infragistics Excel库,创建或获取Worksheet对象的实例,然后只需对Shapes集合调用AddChart方法。提供要创建的图表类型 (从70中选择),提供图表的大小和位置,然后提供要应用于图表的数据和任何其他格式设置。

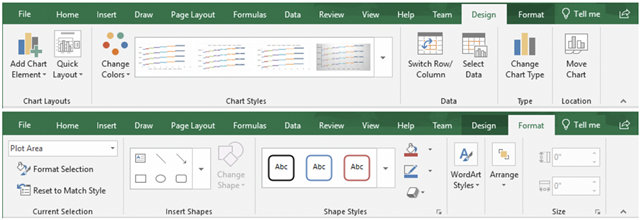
由于我们正在创建本机Excel图表,因此当您在Excel中打开文档并选择图表时,将为您提供 “设计” 和 “格式” 上下文选项卡,如果您直接在MS Excel中创建图表,您将获得这些选项卡。

迷你图支持
迷你图是工作表单元格中的一个小图表,它提供了数据的可视化表示。迷你图用于显示一系列值的趋势,例如季节性增加或减少,经济周期,或突出显示最大值和最小值。在工作表数据中显示趋势非常有用,尤其是当您与其他人共享数据时。
在此版本中,您现在可以使用带有一行代码的Infragistics Excel库向Excel文档添加迷你图。

一旦有了Infragistics工作表的实例,只需调用sparklinebugroups集合上的Add方法。然后,提供要创建的迷你图类型 (列、行或堆叠),提供要插入迷你图的单元格,然后提供代表迷你图将使用的数据的单元格范围。

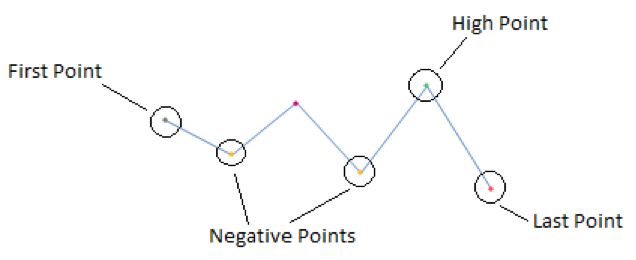
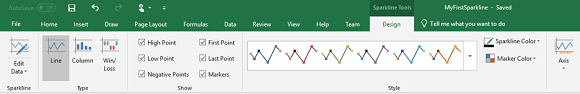
创建迷你图后,Infragistics Excel库为您提供了一个直观的API来设置迷你图的各个方面的样式,以满足您的可视化要求。API允许您启用和控制高点和低点,负点,第一个点,最后一个点和所有标记的颜色,仅举几例。
这些样式点与在Excel中选择迷你图时显示的Microsoft Excel上下文 “设计” 选项卡对齐。

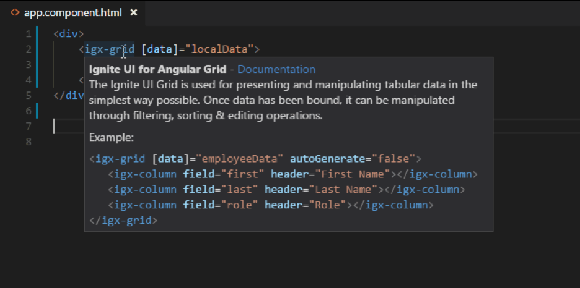
点燃UI的角度工具提示扩展VS代码
我们正在为Angular的Ignite UI提供一个新的Visual Studio Code生产力工具,该工具将为Angular产品的Ignite UI中提供的工具提示每个组件。每个工具提示都将提供组件的名称,指向组件文档的链接 (可以在工具提示中直接单击) 以及一个简单的代码片段,该代码片段显示了如何使用组件的示例。用户将能够直接从工具提示中选择和复制代码片段,并将其粘贴到他们的编辑器中。
该扩展可从Visual Studio Code Marketplace下载。

包扎
正如你所看到的,这是Angular产品的大规模发布。我们非常兴奋能把这个交到你手里。我们在Angular网格中添加了核心业务线功能,新的UI控件和组件,新的图表,新的财务图表以及完整的Angular客户端Excel库,其中包括公式支持,图表和sparkline支持。
与往常一样,我们的路线图和功能集基于您告诉我们的内容,因此请向我们发送有关您希望在Angular产品中看到哪些特性和功能的反馈。如果你想按照我们的开发过程在Github上,检查问题,并按照路线图或查看规格,看看有什么在开发。我们100% 开放的是什么以及如何为Angular构建Ignite UI。
要立即下载Angular的Ignite UI-转到此页面 ,然后单击 “立即下载” 按钮。如果您有任何意见,问题或反馈,请在jasonb@infragistics.com给我发电子邮件。我期待着你的回音!
