Ignite UI for JavaScript和Ignite UI for Angular使用同类最佳的组件,旨在成为任何资本市场JavaScript和本机Angular应用程序的最佳选择。这些高性能、易于使用的数据网格和财务图表支持OpenFin操作系统 ,是一种越来越受欢迎的替代方案,可实现财务桌面的现代化并实现跨多种设备类型的即时分发,这些高性能、易于使用的数据网格和财务图表被构建为高性能、高容量数据应用程序的支柱。
Ignite UI for Angular现在拥有市场上最快的角度数据网格和角度图表组件。此外,我们的Angular工具包已扩展到50个基于材料的组件。Ignite UI订阅者拥有我们的JavaScript和Angular组件的商业许可。
让我们详细了解新内容。
JavaScript和Angular获取财务图表
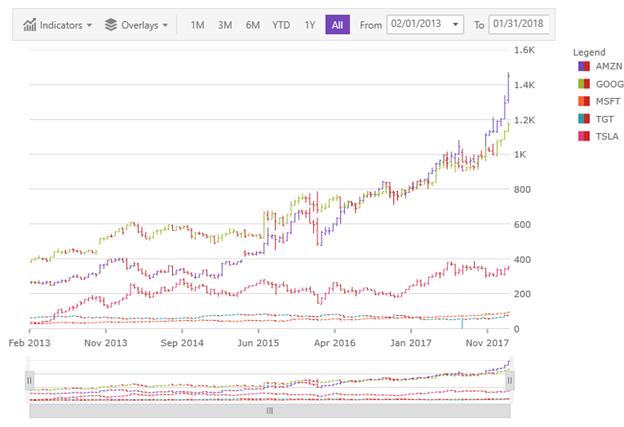
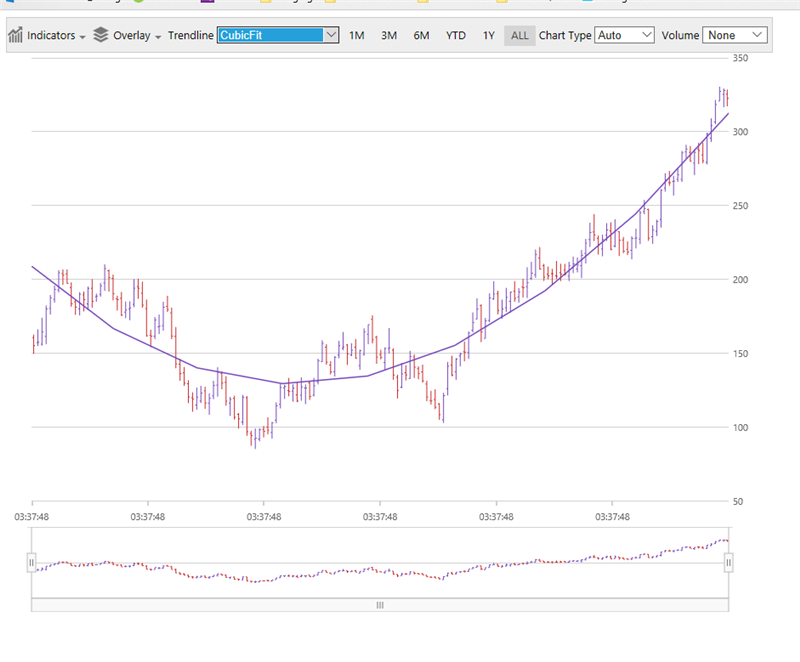
借助JavaScript和Angular的财务图表,igFinancialChart和igxFinancialChart分别为用户提供了一个轻量级的高性能解决方案,用于通过web应用程序显示财务数据。它拥有直观且易于使用的API,因为图表功能提供了多种方式,用户可以显示或可视化财务数据。从本质上讲,它可以帮助您轻松绑定数据或数据集合,然后它会自动为您分析和选择数据列。它将继续使用日期和时间列作为x轴,y轴将专用于打开,高,低,关闭和音量。如果您没有专门用于这些标题的y轴列,它将选择前五个数字列。此外,您可以选择while图表类型以用于您的数据,具有条形,蜡烛形,列和线条等选项。

JQuery蜡烛图

角烛图
JavaScript的Excel引擎功能和电子表格支持
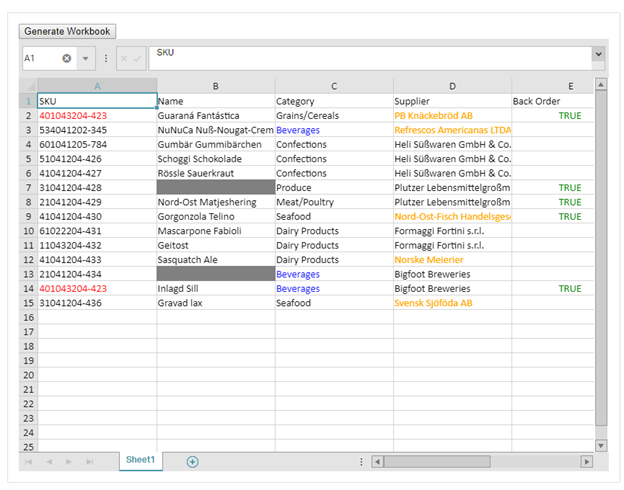
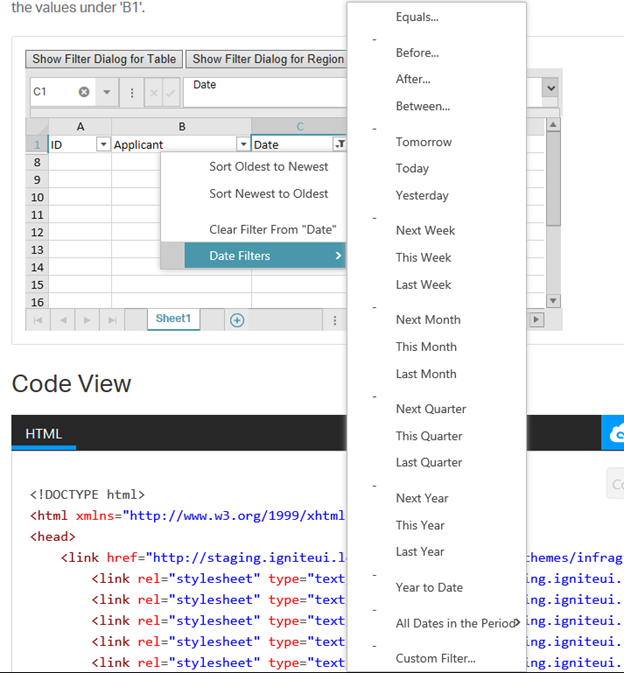
从财务图表开始,Ignite UI for JavaScript已经对其Excel引擎进行了更新,现在有超过一百个支持引擎和电子表格的功能。此更新的一个重要功能是添加了条件格式,允许您根据单元格值将颜色、图标和数据栏等格式应用于一个或多个单元格。除了条件格式之外,还有新的高级对话框过滤器,使特定数据的过滤更易于管理。

条件格式

的日期筛选器示例
Angular的更新数据网格和图表组件
我们很自豪能够不断为开发人员提供市场上最好的数据网格组件,并且我们的此版本的新增功能提供了各种功能,以改善用户体验。虽然您可以在博客文章中广泛阅读有关Angular的更新,“18.1的新功能: 为Angular点燃UI”,我们确实想突出显示此版本中包含的一个主要组件:的类别图表。此组件将数据可视化领域的复杂性简化为不复杂的API。您可以毫不费力地绑定数据集合,甚至是集合集合,然后让Category Chart完成其余工作。它将分析您的数据,然后自动选择数据表示的最佳系列。你可以看到类别的样本图表和请注意,网格更新也在这里提供帮助。数据网格的一些值得注意的组件是列固定,列大小调整和导出到Excel,您可以浏览要了解更多内容的组件列表。

我们的目标是帮助您提高web应用程序开发的用户体验和生产力。想亲自查看新功能吗?您可以通过免费试用或更新当前订阅来开始试用我们的Ignite UI套件。最后,查看 @ Infragistics Twitter页面,如果您有未来产品更新的请求,请在产品创意页面提交。
