与今天的版本 ,Ignite UI for Angular包括50多个基于最佳材质的组件-现在具有最快的数据网格和图表。针对性能和细节级别控制进行了优化,所有Angular组件都可以使用Infragistics虚拟化指令平稳地处理大型数据集,并且可以通过直观的API轻松地进行品牌化或主题化。
Ignite UI的Angular数据网格添加了一些功能,包括分页,标题,单元格和页脚模板,直接或通过对话框编辑单元格,列固定,隐藏,列摘要,高级排序和过滤以及导出到Excel,CSV和TSV文件。
新的角度图组件包括轻量级、高性能财务图表和类别图表。以多种图表类型之一显示数据,包括: 线,区域,柱点,样条,步长,瀑布等。
此外,我们的Ignite UI for Angular CLI工具为在命令行中工作的开发人员提供了一个开源的无代码解决方案。它允许对必要的应用程序文件进行简单的行业标准基架,导入常用模块以快速构建,以及无忧安装必要的项目依赖项。
让我们来看看更新的主机点燃UI的角度。如果您想继续前进并开始自己尝试,请下载我们的用于Angular trial的Ignite UI。
网格和列表
现在,让我们关注这个版本的一些旗舰更新: 网格组件的新功能。您会很高兴看到我们已经将一系列功能与我们的igxGrid组件结合在一起,您可以在“组件” 页。
柱固定
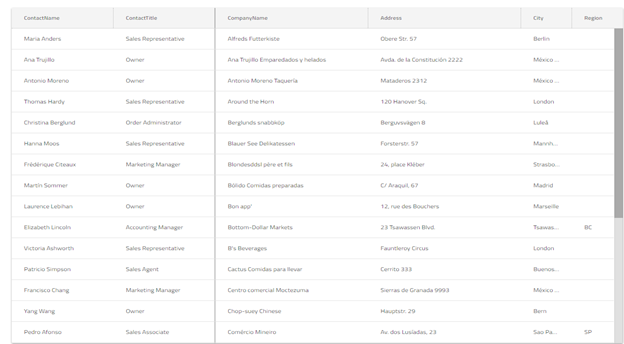
通过列固定,我们现在允许用户将单列或多列固定到网格的左侧。与列固定以这种方式,用户将能够在水平滚动时始终看到这些特定的列,并且它是跟踪您正在查看的数据的好方法。

列大小调整
除了固定之外,我们还使用igxColumnResizing添加了延迟列大小调整。这个整洁的功能包含延迟更新,这意味着它在拖动操作有效时向用户显示临时调整大小的指示器。只有在拖动操作结束后,才会放置新的列大小。

导出到Excel/CSV/TSV
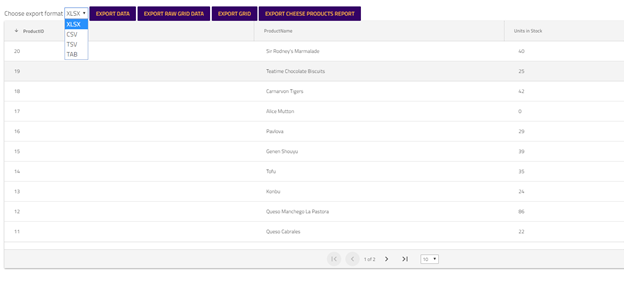
接下来,用户可以将其网格数据导出为他们选择的格式: Excel、CSV和TSV。所以,如果你想离线编辑,或者你需要做一些离线演示,igxGrid的导出功能现在是你的首选操作。

摘要
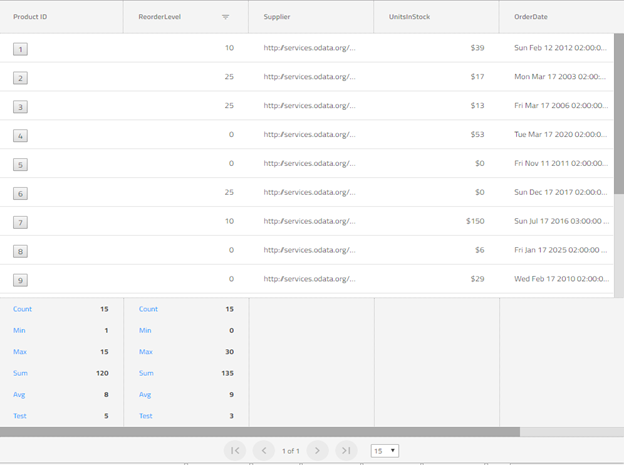
继续使用特色组件,现在有一个摘要部分添加到网格中。摘要是一个优秀的快速查看列数据的方法,因为它们在单独的容器中显示有关列的默认信息。给定列中的数据类型,集装箱将会改变,并且注意到每个摘要在每列级别上。

行选择
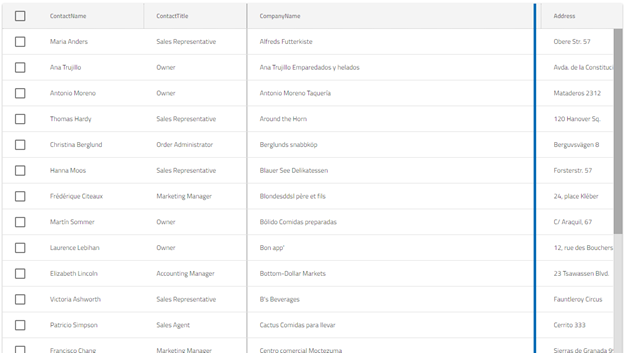
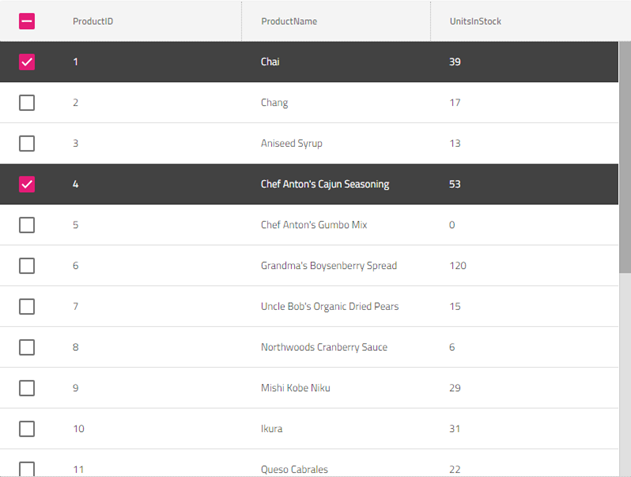
网格的最后一个突出显示的附加项取决于行选择功能。网格现在支持通过行中所有其他列之前的复选框选择一行或多行。这使得用户可以轻松选择和取消选择特定行。

编辑器
因此,现在超越了我们的网格属性,我们将进入新的网格编辑器。在用于Angular的Ignite UI中,我们的网格组件为用户提供了通过网格单元格中的内联编辑器以及将生成的编辑对话框来编辑其显示的数据的功能。因此,我们有两个编辑器来呈现这个18.1的更新,你可以查看整个编辑列表。
Mask指令
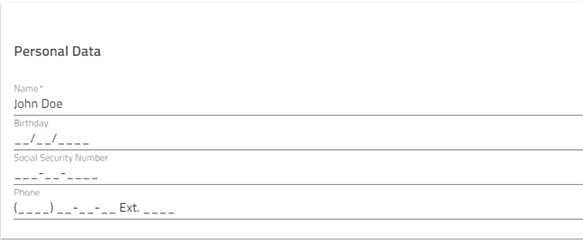
的igxMask指令为开发人员提供了控制用户输入并根据可配置的掩码规则格式化可见值的方法。它被吹捧为非常易于使用和配置,提供不同的输入选项。下面的示例演示了一个简单的个人数据表单。

输入组
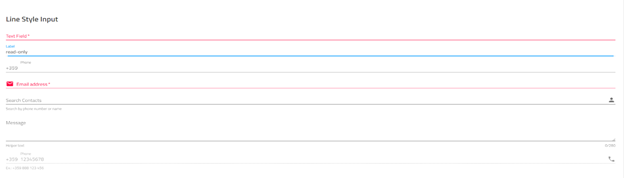
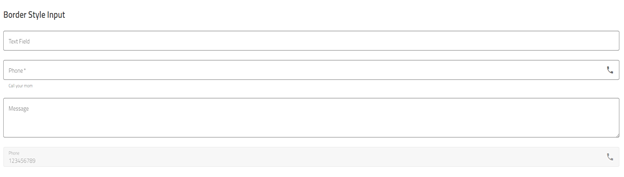
说到输入组,现在是讨论我们的重构igxInputGroup的。我们继续前进,并决定简化输入数据的用户体验,因此我们向控件添加了新的输入组。这使开发人员可以制作易于使用,外观精美的表单,并且可以很好地处理验证和错误。在示例中,您可以看到 “线条样式输入” 和 “边框样式输入”:


主题化
我们有一个除了我们的样式和主题类别,这就是最近的主题机制。主要是,我们通过SASS开发了一种新机制,该机制启用了另一个直观的API来更改主题的你的各种组件。我们的团队设计了它,以便用户只需要根据自己的需求考虑几行代码即可。您可以轻松地重新设置一个组件、多个组件的样式,或更改整个套件的样式。

切换
在我们的 “交互” 部分,我们为您带来了急需的igxToggle指令。在基本级别上,这允许用户在打开、动画和关闭切换容器。igxToggle的其余部分允许实施基于切换的组件和视图,如下拉列表,而igxToggleAction控制所有其他 “可切换” 组件。


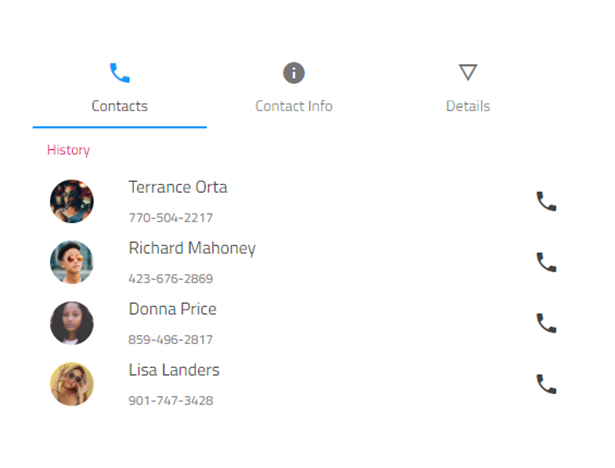
选项卡
在我们的“布局” 部分,我们已经实现了igxTab组件来组织或在相似的数据集之间切换。选项卡放置在顶部和当有多个选项卡项时允许滚动。

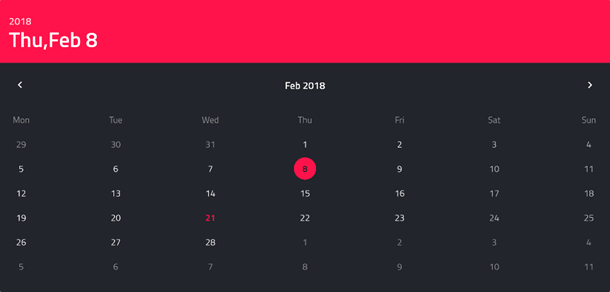
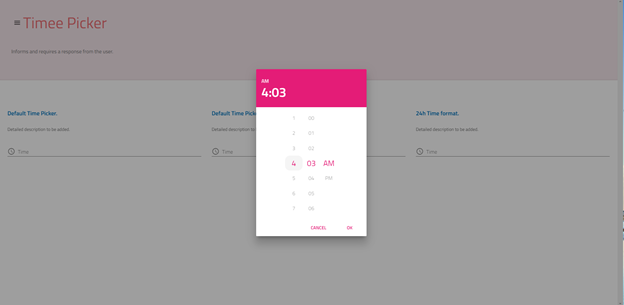
时间选择器
最后但并非最不重要的是我们的调度功能,时间选择器组件。使用igxTimePicker,用户可以从与微调器的对话框中选择时间。一个看似小的补充,但非常有用!

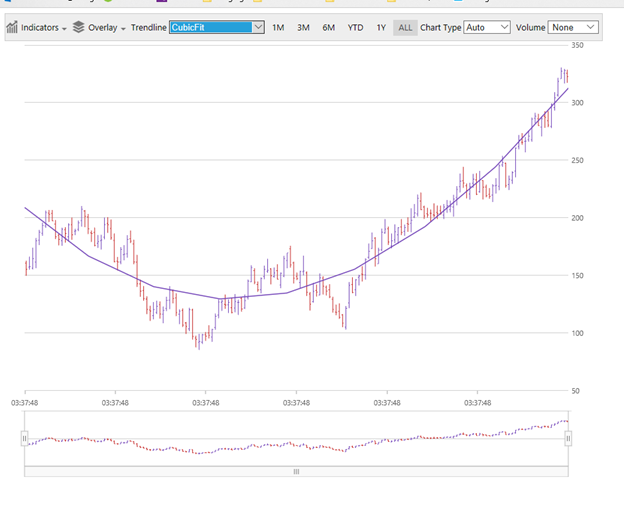
财务图表
现在,让我们关注这个版本的另一个旗舰工具: 新的igxFinancialChart组件。这使开发人员能够制作轻量级,高性能和易于配置的图表来显示财务数据。它拥有一个简单直观的API,用于处理和绑定您的数据或数据集合。最重要的是,图表提供了多种方式,用户可以显示或可视化财务数据,提供背景和相关信息的清晰度。如果你需要任何更多敦促尝试此控件,它还可以直观地自动为用户分析和选择数据列。它将继续使用日期和时间列作为x轴,y轴将专用于打开,高,低,关闭和音量。如果您没有y轴列专门致力于对于这些标题,它还将选择前五个数字列。您可以在上查看组件功能的详细列表
下面,你可以看到一个例子的
一个自动的图表:

通过包括对OpenFin的支持和扩展我们的控制,我们扩大了我们的范围,以帮助那些广泛使用一级和二级资本市场应用程序的开发人员。
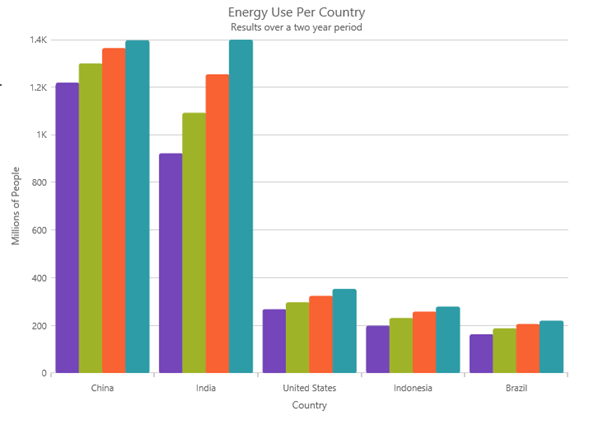
类别图
随着财务图表控制的兴奋,进入我们新的组件用于可视化类别数据。本质上,igxCategoryChart将数据可视化领域的复杂性简化为不复杂的API。您可以毫不费力地绑定数据集合,甚至一个集合的收藏,剩下的就让类别图表来做。它将分析您的数据,然后自动选择数据表示的最佳系列。

,您将有各种图表类型可供选择,从样条,点,瀑布,线,和许多其他。
虚拟化
现在我们已经看到了我们的重大charting和数据网格添加,我们应该注意我们的另一个重大变化: 虚拟化指令。我们添加了igxForOf指令来帮助在应用程序中呈现大规模数据集,而不会损失性能。这将允许用户平滑地滚动大数据集,并保持应用程序以最佳容量运行。
在此之上,该
igxForOf指令可以纳入到几乎任何组件,需要呈现大量的数据,给你相当大的选择时,幕后与您的应用程序。
总的来说,我们在这个版本中看到了一些超级令人兴奋的功能和组件添加到Ignite UI for Angular中。它带来了OpenFin支持和功能,以应对金融市场领域不断增长的发展趋势,并为您的数据显示需求提供轻量级网格和图表。当我们继续添加功能和新组件时,请确保查看Ignite for UI Angular页面 ,您可以在其中创建或使用现有的Infragistics帐户,或弹出打开命令行,并尝试这些强大的功能。除此之外,您应该通过 @ Infragistics在Twitter上关注我们的产品新闻,并与我们的社区论坛保持最新。
最后,如果您有未来的功能要求,请通过我们的产品创意网站提交。
