正如您可能在我们的 “开始使用的理由” 和我们关于 “Angular如何使pw工作” 的帖子中注意到的那样,我们最大的更新是推出了用于Angular组件集的Ignite UI,但这还不是全部。
Ignite UI for Angular 30个真正的Angular UI组件,包括:
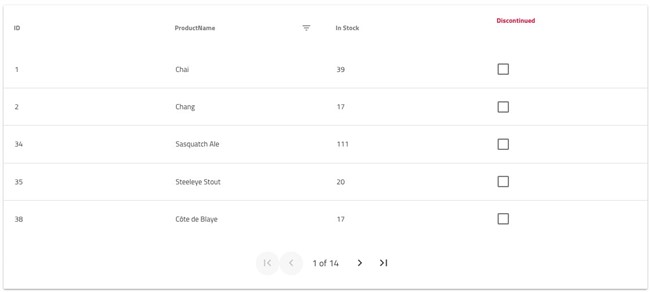
网格
Grid组件提供了显示和操作表格数据的功能。网格组件易于使用,使开发人员能够快速将其数据绑定到网格,只需很少的编码或配置。它包括最流行的网格功能,如过滤,排序,分页,模板,可移动列,列隐藏以及编辑和更新数据的功能。网格组件还具有易于理解的用户交互,并且可以通过编程完全控制。

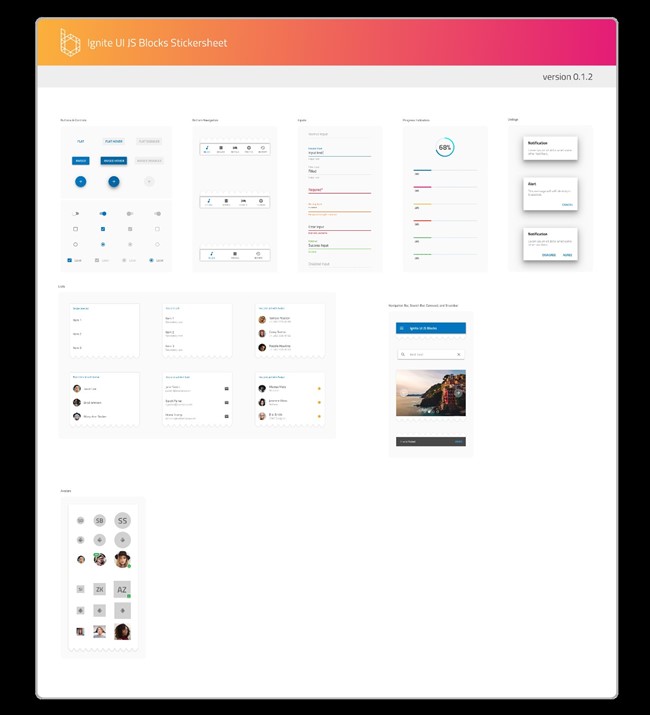
草图UI工具包
用于Angular的Ignite UI与用于Angular组件的Ignite UI输出相匹配的免费符号草图库结合在一起。快速组合一个像素完美的设计,开发人员将立即编写代码。

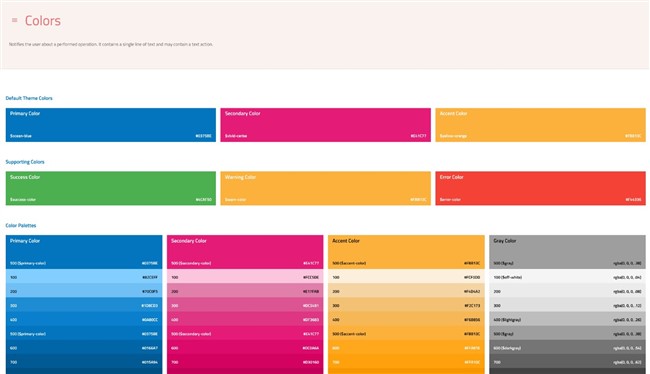
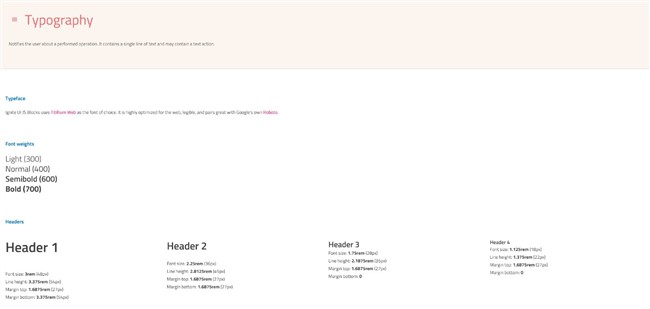
广泛的风格指南
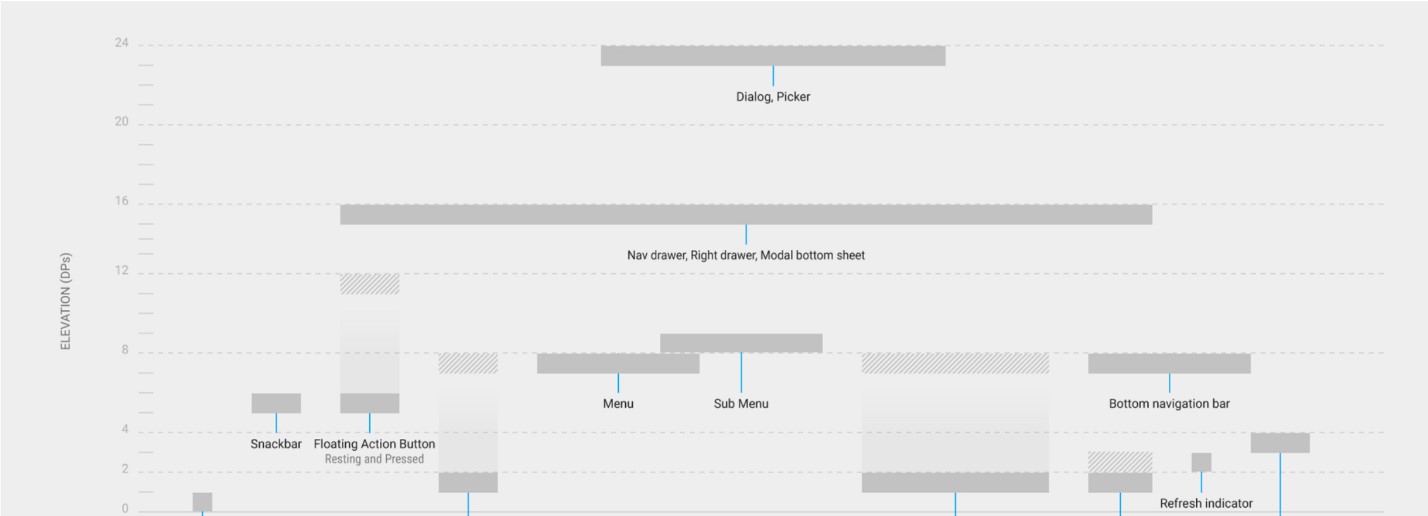
为了使从屏幕和应用程序设计到实现更加容易,我们提供了一个广泛的风格指南,与Angular的Ignite UI以及我们根据其设计的材料指南一起使用。选择调色板,排版,甚至阴影现在比以往任何时候都更容易。



Ignite UI for JavaScript
我们的产品 (以前称为Ignite UI for JavaScript/HTML5) 的17.2更新也带来了许多新功能。
Ignite UI CLI
目的是提供一个功能齐全的命令行界面 (CLI),使开发人员能够设置和快速启动他们的项目。CLI工具的主要目的是自动化手动流程,包括 (但不限于) 以下内容:
- 设置一个存储库为他们的项目
- 设置构建系统和其他工具为他们的项目
- 设置依赖项为他们的项目 (脚本,库,框架)
- 设置技术的选择 (ES5,6,2016,TypeScript,Angular,React,AngularJS等)
- 将模块引入他们的项目 (AMD,捆绑,缩小)
- 设置视图在他们的项目
- 设置样式为他们的项目
- 快速采用Angular和Ember CLI用户
CLI工具需要通过为其创建项目和结构 (包括Ignite UI) 来提供启动开发的简单方法,从而简化构建现代web应用程序。它还需要大大简化Ignite UI及其扩展的入门和进一步使用。理想情况下,CLI应提供IDE将提供的所有功能。
- 自由拉动ignie-ui OSS从npmjs
- 付费-从我们的私人npm注册表中提取ignie-ui-full并进行相应的身份验证。
CLI将具有开放的分发策略,并可供GitHub上的当前和潜在客户访问。
igShapeChart
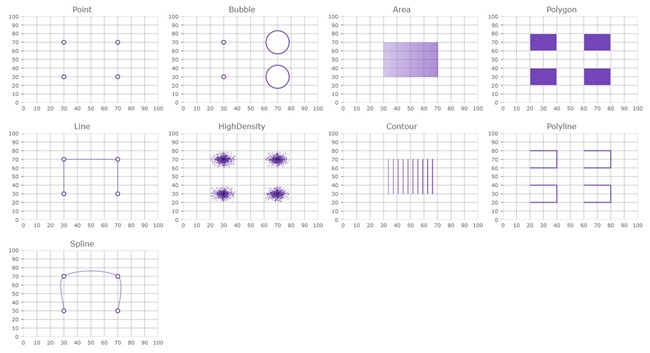
igShapeChart是一种轻量、高性能的图表,可轻松配置为使用极其简单直观的API显示散点数据。所有你需要做的是绑定X/Y数据 (无论是作为一个数组或数组的数组),图表将照顾一切。
此图表使用智能数据适配器来分析绑定数据并选择要呈现的适当可视化。例如,如果ChartType选项设置为 “Auto”,并且数据集由三个数字数据列 (例如X,Y,Radius) 组成,则将绘制气泡图。但是,您还可以通过将ChartType选项设置为以下9种支持的可视化之一来显式指定图表类型: 点、气泡、区域、等高线、高密度、直线、样条线、多段线或多边形。

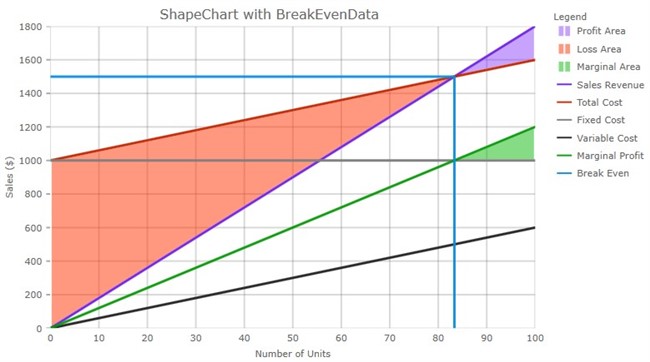
此外,只要至少一个数据项具有FixedCost、VariableCost、SalesRevenue和SalesUnits数据列,igShapeChart就可以呈现收支平衡数据。

我们的JavaScript网格现在提供了对物理单元合并的支持,Schedule组件增加了对重复事件以及日和周视图的支持,而Ignite UI for JavaScript现在支持ASP.NET Core 2.0。要了解Ignite UI for JavaScript控件的更多信息,请点击此处。
单击此处了解如何为Angular安装Ignite UI,然后注册30天免费试用,其中包括设置以及企业就绪支持。致电我们的五个全球办事处进行产品演示。我们很高兴听到你的想法。</p