 无论您是为用户故事还是微互动进行设计,原型都是在开始编码之前传达您的想法如何工作的好方法。我们的目标是尝试使用最便宜的方法-如果你错了,在设计过程的早期。
无论您是为用户故事还是微互动进行设计,原型都是在开始编码之前传达您的想法如何工作的好方法。我们的目标是尝试使用最便宜的方法-如果你错了,在设计过程的早期。
面临的挑战是知道要制作多少原型,以及何时停止。简单地创建原型,而不与用户进行测试,完全错过了目标。
Infragistics Ultimate 17.1中包含的Indigo Studio不仅可以让您快速创建原型 ,还可以让您进行无节制的远程可用性研究。也就是说,多于1个用户可以远程参与研究,而不需要研究组织者在场。有了这个新功能,您只需要设计一个具有足够功能的原型来支持研究。就这么简单!
发布亮点包括:
无节制的用户研究与视频录制
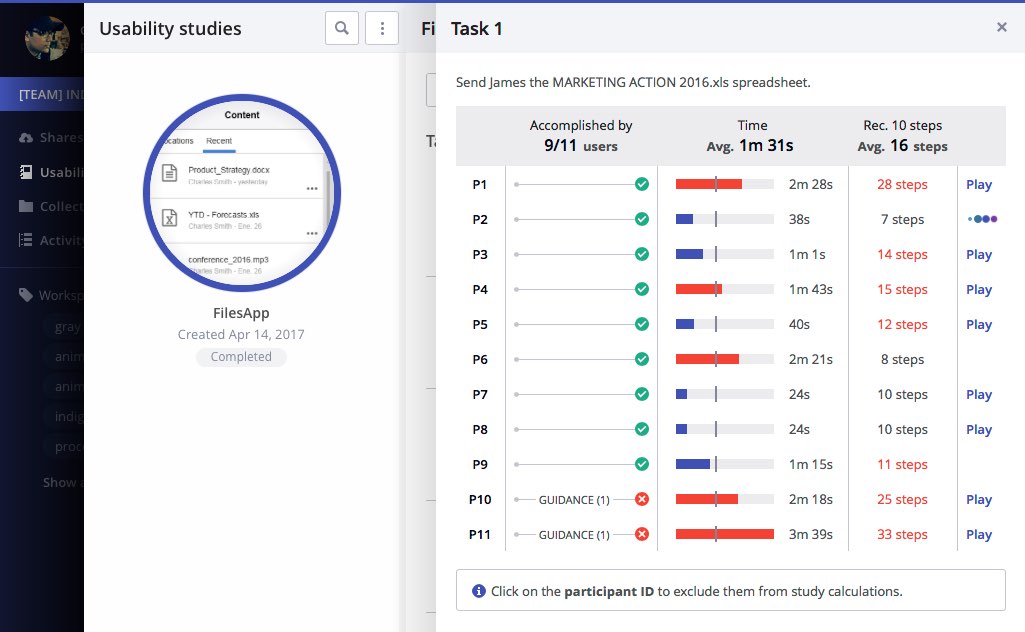
Indigo Studio可用性研究结果旨在提供快速见解。研究概述报告准确显示了成功完成任务的人数以及所需的平均时间。当然,您可以向下钻取以查看每个参与者的统计信息。

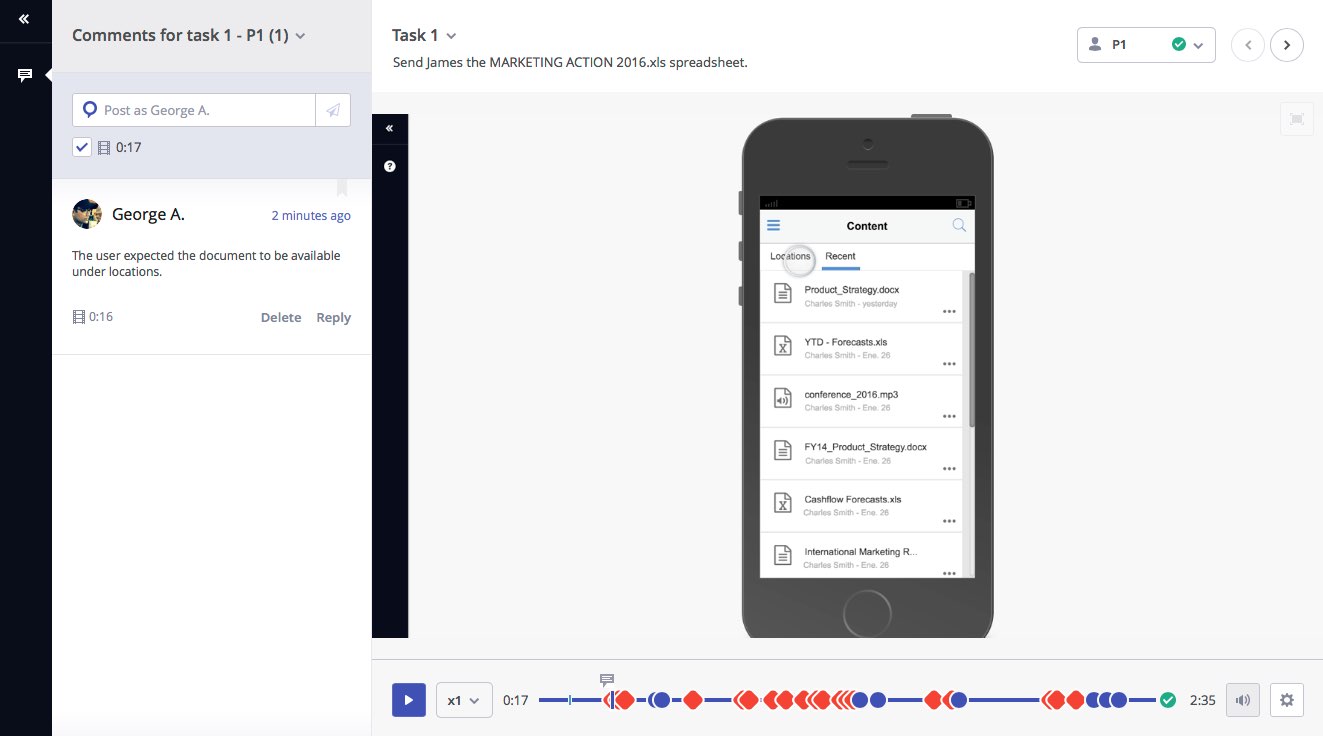
为了支持定性的见解,我们宣布了完整的音频和摄像机数据的视频录制可用性会议的能力。您的用户可以随时随地参与研究。
视频回放是了解用户为什么不成功 (或花了很长时间) 完成任务的好方法。

在观看视频时,您可以添加笔记来记录您的见解。单击边栏中的任何现有注释以跳转到视频的该部分。当多个团队成员正在分析视频时,这非常有用。使用带注释的视频时间轴,您可以快速查看参与者按预期进行交互的位置以及他们感到困惑的位置。
想了解更多? 访问我们的网站视频课程和操作指南。
备注: 您将需要最新版本的Indigo Studio (2017第1卷) 才能访问可用性视频录制。如果您过去使用产品密钥来激活Indigo Studio,则可以查找最新的产品密钥。参观我的密钥和下载查看您的产品密钥。
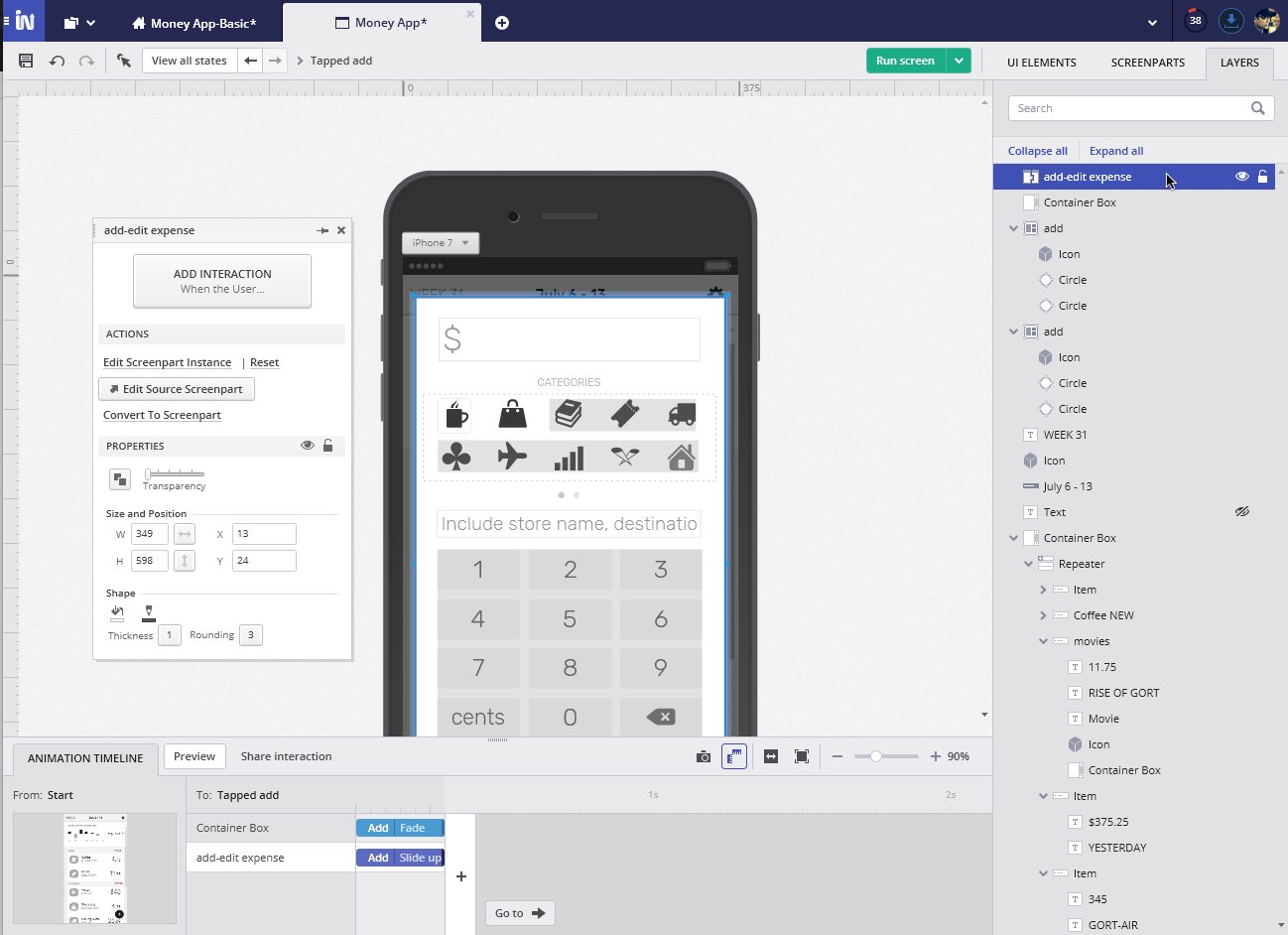
过渡预设时添加/删除UI元素
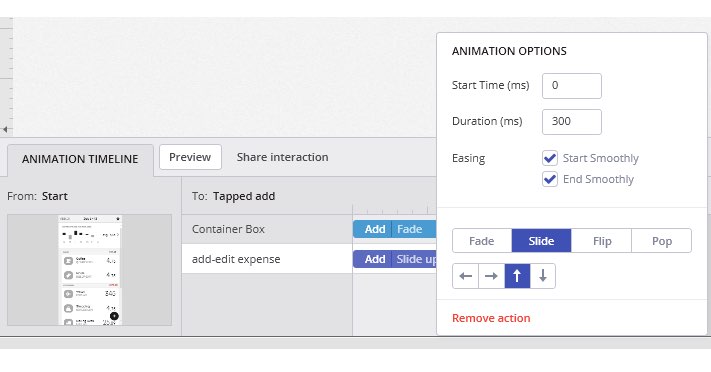
Indigo Studio的最新版本可以轻松地将预设过渡分配给您添加或删除到UI状态的任何UI元素。这一点,再加上Indigo Studio已经允许您在探索用户故事时添加交互并创建UI状态 (不需要预先计划),这意味着当您完成线框图时,您也完成了原型设计。

我们支持几种预设动画,包括淡入淡出,方向翻转,方向滑动和弹出。

这是对UI元素的移动或其他属性进行动画处理的常规过渡的补充。
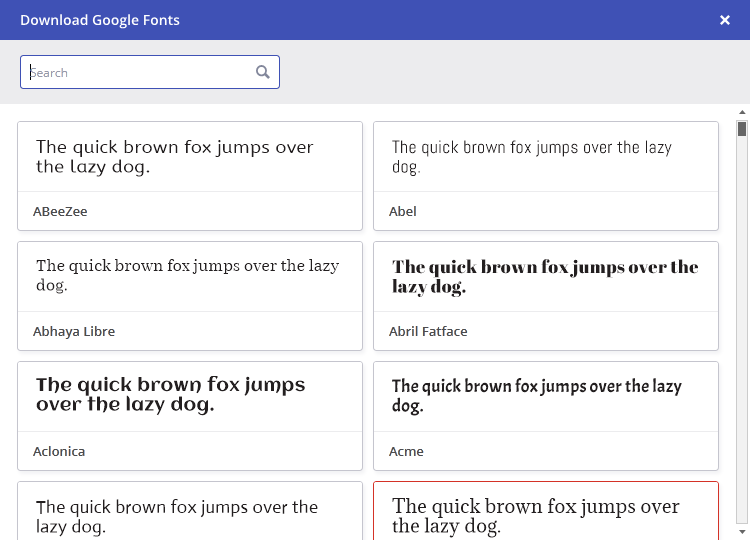
下载并嵌入谷歌字体在你的原型
许多客户要求在设计原型时使用Google字体。现在你可以了.我们还更新了字体选择器,让您从可用的字体权重中进行选择。

小大东西
以下是我们为使您的日常原型制作更容易而进行的较小增强功能的列表。
支持gif
Gif已经卷土重来,现在您可以将gif添加到原型中,以展示您的自定义过渡和效果。
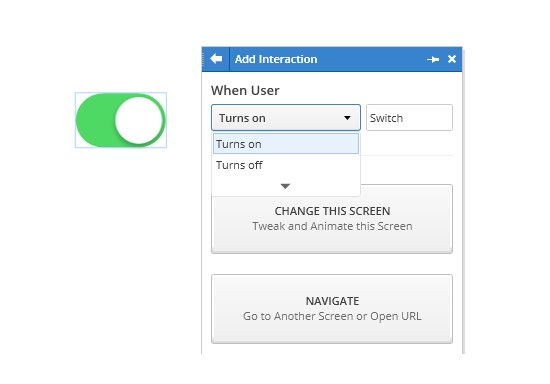
特定交互触发器的UI元素
对于工具箱中的多个UI控件,标准交互事件可能是矫枉过正。例如,复选框或开关。这就是为什么我们为这些控件添加了自定义触发器。

继续开关示例,您将看到开关打开与关闭时的特定交互触发。
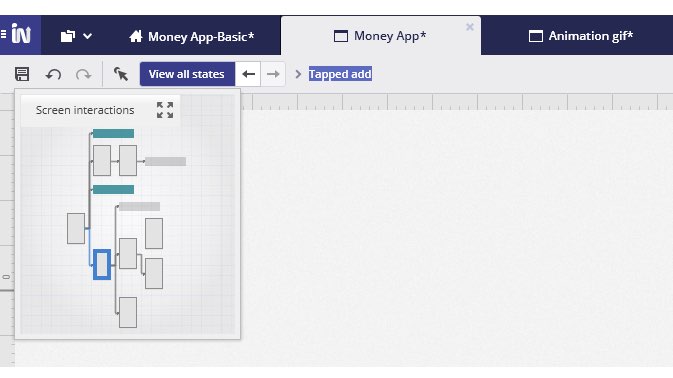
查看所有状态和日记导航
我们更改了设计工具栏,以提供更明显的 “查看所有状态” 选项来查看交互资源管理器。然后,您可以在此处编辑状态名称。
您还可以使用新的键盘快捷键 (Space X) 触发 “查看所有状态” 模式,允许您在屏幕或屏幕部分的状态之间跳转。

我们还添加了日志导航箭头,允许您在最近访问的状态之间切换。此行为与您在web浏览器中找到的 “后退” 和 “前进” 操作非常相似。
新的设计语言为Indigo Studio
我们对设计时体验进行了一些改进和调整。最后,没有像素幸免。我们希望你喜欢新鲜的新面貌!

了解更多关于Indigo Studio
Indigo Studio使设计师、开发人员、产品经理和用户能够在编写第一行代码之前快速协作地创建和测试真实的原型。