2018年7月,我们发布了Indigo.Design ,这是一个用于视觉设计、用户体验原型、代码生成和应用程序开发的统一平台。如果你错过了我们之前的公告,你可以在这里阅读所有关于它的信息。
Indigo.Design旨在通过为视觉设计师,UX从业者和开发人员提供有效协作的平台,弥合一流的UX和一流的软件开发之间的差距。简而言之,它可以帮助您通过从设计到代码的生产力案例,比以前更快地为客户提供出色的UX。我们的最终目标是帮助企业中的软件团队提供更好的结果。
如您所知,我们已经开始了旅程,并将在此过程中发布新功能。毕竟,罗马不是一天建成的!您可以在此处查看我们的愿景/路线图。在我们的路线图讨论之后,以下是Indigo.Design的新功能 (与Infragistics Ultimate 18.2版本一致):
Indigo.Design系统的更新
- 同步插件的草图
- Indigo.设计系统v2
- 新的UI组件的UI工具包
Indigo的更新。设计原型和可用性研究:
- 版本历史的原型创建在云中
- 共享编辑权限的原型在组工作区
- 支持自定义视口大小
- 新设备铬
Indigo.Design Sync for Sketch
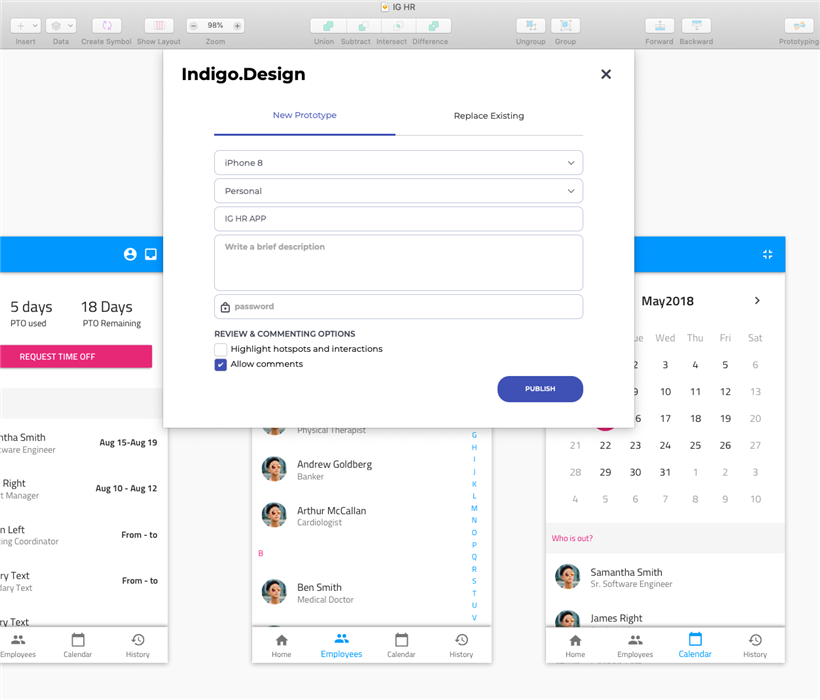
我们正在发布Sketch的Indigo.Design同步插件 ,它允许您直接从Sketch中将画板发布到Indigo.Design云。此外,在初始发布之后,您可以在一瞬间通过菜单 (或只需按下键盘上的Control Shift Y) 在云中推送更新。现在,您可能永远不必离开您喜欢的工具,因为不需要多次切换上下文。安装插件后,您可以使用OS X菜单栏 (插件> Indigo Sync> 发布) 访问它。

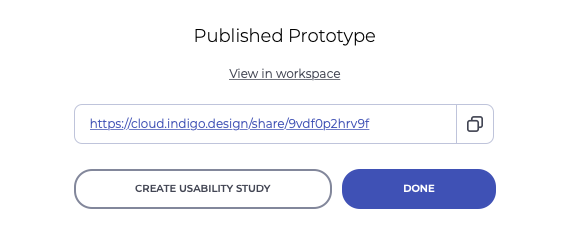
将生成指向已发布共享的链接,并在Sketch内提供给您。您可以将此共享链接粘贴到VS code的Indigo.Design代码生成器扩展中,并开始为Angular生成组件。如果您已在Sketch中为画板添加了导航,则可以与审阅者共享此发布链接,他们可以使用web浏览器查看和提供有关原型的反馈。

要更深入地了解人们如何使用原型,请单击 “发布完成” 对话框中的 “创建可用性研究” 选项,在云中开始可用性研究。您可以为人员添加任务以完成和捕获使用原型的人员的视频记录,并使用任务分析完成。
准备好试试这个了吗?
Indigo设计系统v2
两件大事几乎同时发生:
- 谷歌在5月份发布了他们对类型系统的材料指南解释。我们知道Indigo.Design UI套件需要更新,但我们之前没有看到它排版作为用于Angular主题更新的Ignite UI发布。
- Sketch发布了带有共享库样式的版本51,我们知道现在是时候更新我们的UI套件的基础-样式库中的颜色,立面和排版。
对此,我们更新了Indigo.Design UI套件,通过共享样式和类型库来支持最新的Sketch功能,从而提高您的工作效率。此外,除了与类型规模的材料准则保持一致外,我们还致力于扩展其语言以支持数据丰富的场景。因此,您将注意到样式库的Typography部分中的其他Detail-Text样式。下载Indigo.Design UI Kits v2发现所有这些好东西.
新组件的设计系统
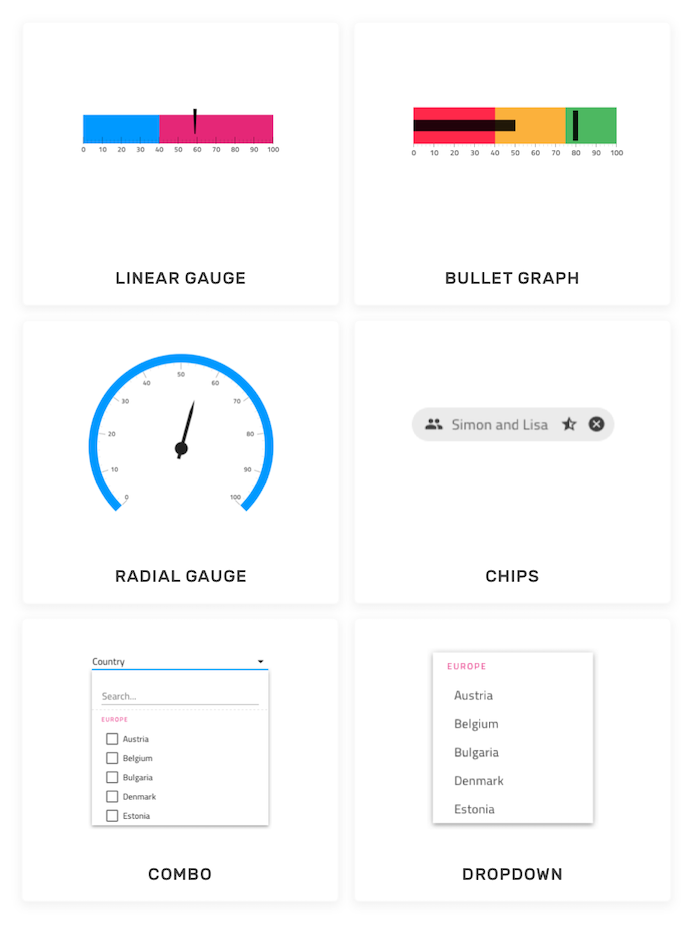
使用Indigo.Design UI套件v2,我们改进了一些现有组件,使其更灵活,更易于使用。但是,我们还在我们支持的一长串组件中添加了许多数据可视化,用于用户输入的元素等。就像套件中的任何其他组件一样,这些组件也映射到用于Angular兄弟姐妹的Ignite UI,并在传递到代码生成引擎时生成相同等级的代码。新组件列表包括以下内容:
- 线性量规
- 项目符号图
- 径向量规
- 芯片
- Combo
- 下拉菜单

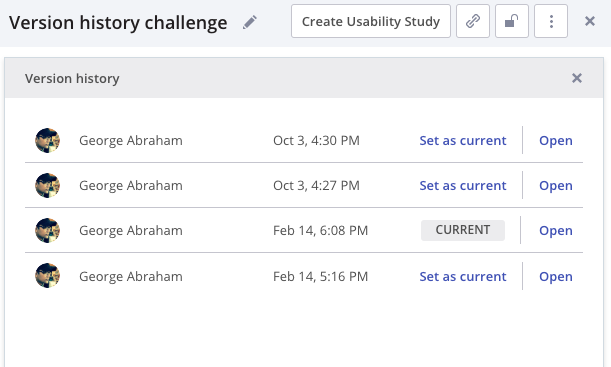
版本历史记录支持原型
设计和评估的本质导致迭代。但是,跟踪迭代是一件痛苦的事情,这就是为什么我们拥有您在云中创建的原型的版本历史记录。
每当您发布对原型的更改时,我们都会自动保留一个版本。因此,如果您的最新迭代偏离太远,您可以简单地将旧版本设置为当前版本,并从那里继续编辑。您甚至可以查看旧版本的原型,而无需执行任何特殊操作。这样你可以比较他们,如果你需要。

需要注意的一点是,如果您尝试使用我们的Indigo.Design代码生成扩展在VS code中生成Angular代码,它将使用设置为 “当前” 的版本。
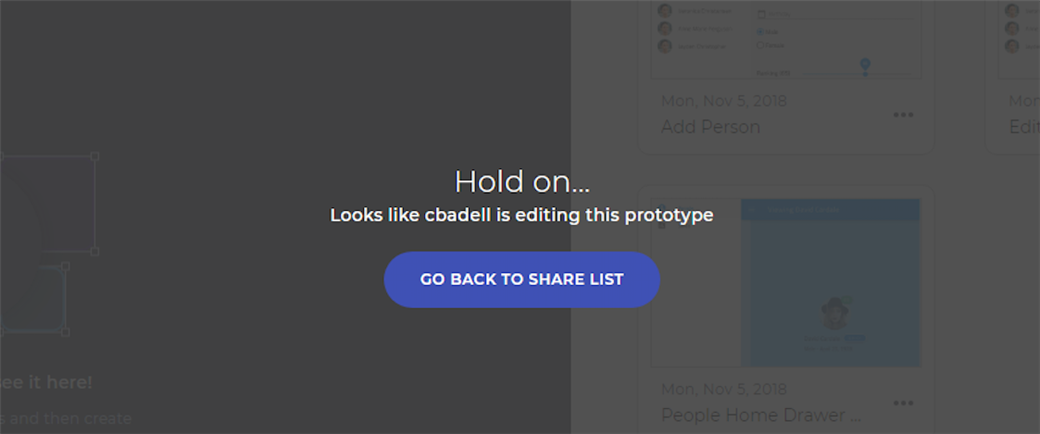
共享编辑权限的原型在组工作区
Cloud.indigo.decign上的组工作区提供了一个共享空间,成员是原型的共同所有者。通过此版本,任何组工作区成员都可以对已发布的原型进行编辑,只要他们属于工作区; 即使他们自己没有创建原型。目前,一次只能有一个成员可以编辑,但随着时间的推移,我们会放宽这一限制。如果其他人正在编辑原型,您将看到一条通知,通知您正在编辑的人。

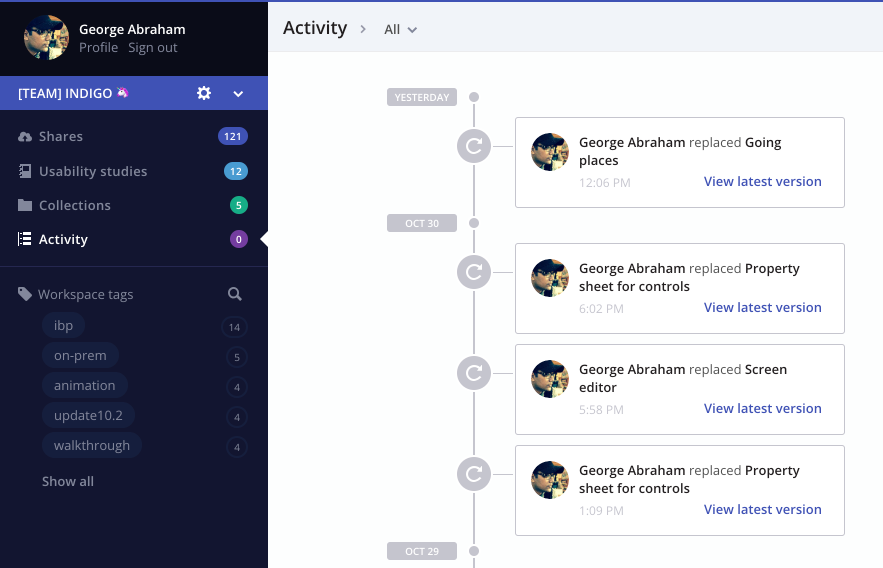
对于那些担心世界末日的场景,有人 “意外” 删除或破坏了一个关键的原型,我们已经得到了你覆盖。使用活动源,您可以获得对工作区所做的任何更改的时间轴视图。因此,如果有人意外删除了原型,您可以轻松地从活动提要区域或从通知您此操作的电子邮件通知中恢复它。

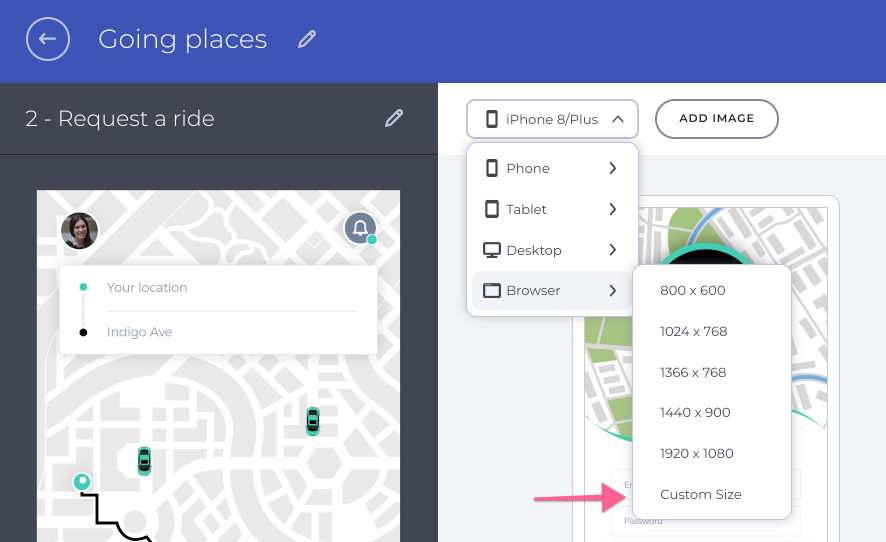
自定义视口大小
有时您的设计不必与特定设备有关。您可能正在设计巨型显示器或微型手表。出于这个原因,我们增加了对自定义视口大小的支持。

如果有人对浏览器与桌面的自定义尺寸之间的差异感到好奇,则浏览器的高度将被忽略。这样你的原型将表现得几乎像一个网页。但是,当您在编辑器中预览原型时,我们会向您显示高度,因此您可以看到页面折叠的位置。我们的建议是使用桌面视口,如果你总是想保持高度和宽度为您的原型。
新设备铬
虽然我们努力跟上设备的所有新外形,但它永远不够 :)。看看指向全屏手机的趋势,我们只需要一个圆角矩形!同时,我们为您的观看乐趣添加了一些常见的设备铬 (缺口和无缺口的变体)。

开始使用Indigo.Design!
不要停止使用原型; 通过我们的一键共享以及在任何设备上查看原型的功能,将其掌握在真实用户手中。利用Indigo.Design Cloud的强大功能来记录用户会话和任务分析

免费使用我们的基本计划或升级到Indigo.Design Professional起价 $39/mo。想要代码生成?获得Indigo.Design Enterprise 99美元/月!