这是一个微小的声音,开始问你关于正在进行的新应用程序的大量问题:
我们的潜在客户真的会喜欢这个产品吗?它是否像我们假设的那样满足他们的特定需求?用户界面是否优雅而简单,因此我们的客户会喜欢它?等等……
那么,您如何抵御这些不确定性并验证您的想法和设计呢?
创建原型。
什么是原型?
原型是您要创建的解决方案的模型。您可以模拟每个交互和视图,以便可以像完全开发的产品一样体验它,而无需参与开发人员。您可以显示要包含在应用程序中的所有功能 (或在这种情况下的任何类型的解决方案),验证您的想法,并验证整体UX策略。原型的目的可能会根据您的需求和项目的阶段而有所不同-这取决于您如何使用它。
原型是使用各种类型的工具构建的,包括用于设计的草图类型工具和屏幕设计工具,以完成集成的设计到代码工具。有些带有协作功能,以帮助利益相关者协助反馈,其他则包括构思工具,以帮助充实最初的线框。
原型有4个主要品质:
表示 -原型的实际形式,例如纸张和移动设备,或HTML和桌面。
精度 -原型的保真度,意味着其细节,抛光和现实主义的水平。
交互性 -向用户开放的功能-全功能、部分功能或仅查看。
进化 -原型的生命周期。有些是快速构建,测试,丢弃,然后替换为改进的版本 (这被称为 “快速原型”)。其他人可能会被建立和改进,最终演变成最终产品。

通常基于纸张的低保真度原型提供了最终产品的设计元素的视觉表示。
关于原型设计最常见的误解之一是,它只需要在设计过程结束时完成一次或两次。这不是真的。我们在Infragistics的座右铭之一是 “尽早测试,经常测试”。
如您所见,原型设计是一个过程。让我们深入一点细节。
原型是什么意思?
原型设计是为目标用户设计最佳体验的过程。它包括帮助设计师,产品所有者或业务分析师确定关键问题的各个阶段,包括用户需求,导航,信息体系结构,可用性,可访问性,UI或视觉设计。

现代原型工具是动态的,包括建议的应用程序的屏幕截图,过渡,主题风格等等,以提供一个真实的感觉,如何完成的应用程序将外观和感觉。
通常,每当我们设计一些东西时,早期的迭代可能不是很好。设计很少 (或者实际上 “好的设计” 从来不是) 一夜之间的成功,这就是为什么我们需要原型设计。由于许多早期版本的原型都是失败的,因此值得牢记IDEO的创始人David Kelley的想法-IDEO是一家设计公司,该公司提倡以人为本的设计概念,并以推出创新实验室和创建弹出式孵化器而闻名:
“失败更快成功”-
David Kelley,IDEO创始人
类型的原型设计
以下是查看原型的两种广泛方法:
- 低保真度原型: 快速且便宜,通常是纸质的,可以快速预览产品,并且通常不允许用户进行适当的测试。
- 高保真原型设计: 在发布前尽可能真实地显示和运行与实际产品相似,互动并提供有意义的反馈; 同时,有利于在潜在投资者或利益相关者
面前展示
为什么原型设计很重要
原型设计最强大的方面之一是,如果做得好,它会让客户产生共鸣。在这方面,设计软件与设计人类将使用或居住的其他产品或结构没有什么不同。
例如,建筑师很容易陷入建筑物的宏伟之中: 气势宏伟的塔楼,像珠宝一样闪闪发光的落地窗,或者彰显设计师个性的房间和走廊的不寻常布局。但是,如果对需要在该建筑物中生活或工作的人们没有同情心,那么宏伟的设计可能会导致不良的环境设计-使人们在一个地方发抖,而其他人则在几码外出汗。那些闪亮的窗户可能会带来太多的阳光,以至于工人看不到他们的电脑屏幕。
同样,在不理解和同情客户需求的情况下设计软件可能会导致不必要的功能、混乱的工作流程、不可读的屏幕文本以及许多其他问题。客户的同理心可以帮助设计师确保最终产品不仅在外观上美观,而且在功能上甚至在内部令人愉悦。
总结创建原型的主要优点,它们包括:
- 它将节省您的时间和金钱
- 您可以显示和测试您的概念在目标用户组
- 这是一个有用的参考为您的开发人员
- 它可以作为文档为您的项目
- 您有机会与您的团队一起研究有形的工件,这将导致产生更好的想法
原型设计工具
根据您的需要,有各种类型的原型工具。一些专注于线框的前端设计,另一些则允许用户测试 ,并对用户流程进行基本演示,而另一些则完全集成,允许您使用Sketch等程序中的现有设计或线框,模拟逼真和丰富的用户交互,与您的团队协作,用户测试并生成准备移交给开发人员的代码。您将选择哪种工具将取决于您的原型的目标,您需要它用于用户测试的速度,谁将使用它,以及它需要如何集成到您的工作流程中。
原型与Indigo.Design
Indigo.Design是完全集成的工具之一,是一个完整的设计到代码系统,集成了原型设计,设计系统,用户测试等。您可以使用Indigo.Design的组件和带有Sketch UI套件的Indigo设计系统中的设计模式创建一流的UX和ui设计。它还包括预构建的设计模式或创建自己的自定义UI库的选项。
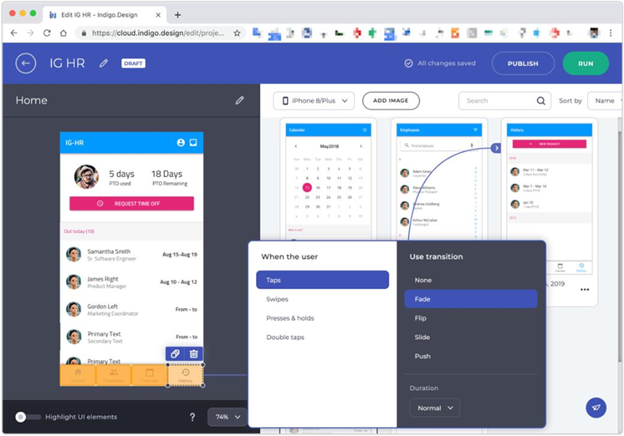
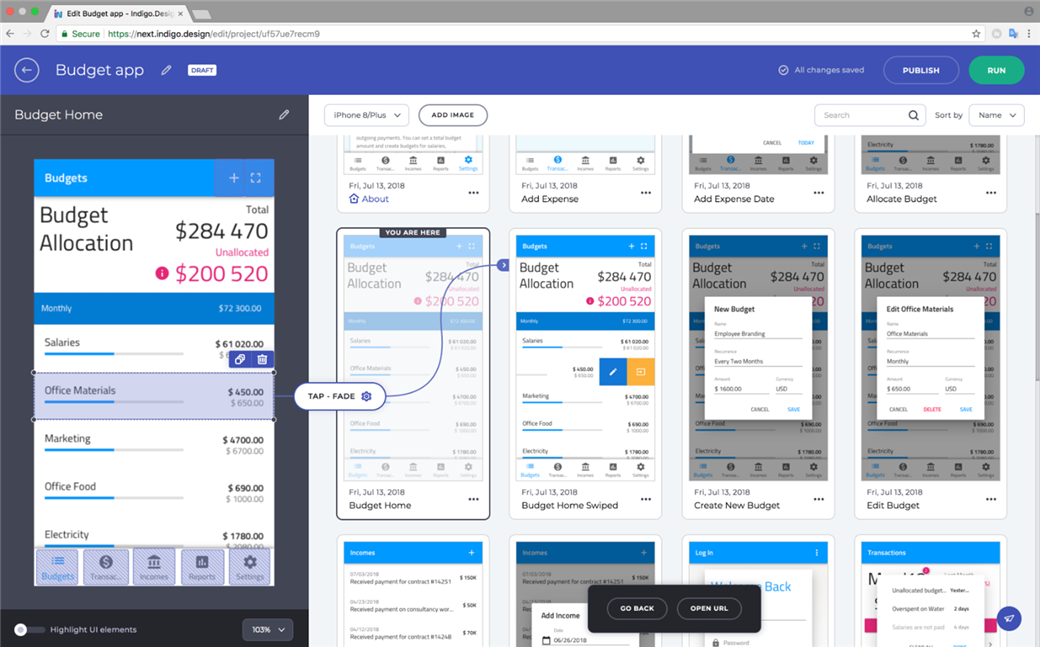
下面是在Indigo.Design中构建的家庭预算应用程序的实际原型。它包括从图像文件和草图画板导入的所有屏幕截图。如您所见,创建用户流很简单,只需单击并拖动即可创建热点,然后链接到目标屏幕,您可以通过选择用户流中的其他屏幕轻松编辑该目标屏幕。您还可以编辑各种过渡选项,如滑动、按住、双击等。

然后,Indigo.Design允许您对原型进行动画处理,以便您可以看到正在运行的原型的交互和用户流。Indigo.Design还包括一个协作选项,因此您可以获得一个可以通过各种方式共享的URL: 对于无节制的远程可用性测试 ,Indigo.Design内置了一项功能,因此您可以获得有关原型的快速反馈。或者,如果您满意,则可以与开发人员共享URL,该开发人员可以使用我们的Sketch插件在Visual Studio code中生成代码。
观看How to Prototype视频 (时间: 2:51),了解这些功能的简短演示。
</noscript></div> <script type = “text/javascript”> cs_setInnerHtml(‘video_d31c7c51-db49-4364-aaee-ab5db25f96ab’,'<iframe type = \ “text \/html \” src = \ “\/\/www.youtube.com \/embed \/7cgCLyEo-zI \” frameborder = \ “0 \” width = \ “709 \” height = \ “426 \” allowfullscreen \/>’); </script> </p> <p> 有关此完整的设计到代码工具的更多信息,访问 <a href = “/products/indigo-design”> indigo.design </a>。</p> <a href = “/products/indigo-design”><img alt = “Indigo.Design” src = ” https://static.infragistics.com/marketing/ 内容博客-ads/IndigoDesign/indigo-design-transofrm-sketch-xd.gif” /></a> </p> <div style = “清除: 两者;”> </div> <footer class = “post__footer”> <ul class = “post__social social — footer”> <li class = “post__social-item”> <span class = “post__ 喜欢 — footer”> <span class = “ui-presentcontent ui-like fa fa-竖起大拇指ui-tip” data-presentcontents = “9492fd634f064980b55e50edf7113db3 | f7d226abd59f475c9d224a79e3f0ec07 |” data-tipcontent = “initialmessage” data-contentid = “9492fd63-4f06-4980-b55e-50edf7113db3” data-contenttypeid = “f7d226ab-d59f-475c-9d22-4a79e3f0ec07” data-initialcount = “1” data-initialstate = “false” data-readonly = “true” data-initialmessage = “& lt;a href = & quot;/社区/成员/2229f0dac22e5d8774a978b631a4c5836eced7a0 & quot; class = & quot; 内部链接视图-用户个人资料 & quot;>Nitin Sharma & lt;/a> 喜欢这个” data-format = “{count}” data-configuration = “Format ={count}& amp;IncludeTip = true & amp;CssClass = fa fa-竖起大拇指 & amp;likeTypeId = 00000000-0000-000000000000”> </span> </li> <li class = “post__social-item likes — footer-anonymous”> <div class = “post__ likes-button — anonymous”> <a href = “/login?ReturnUrl = https://www.infragistics.com/community/blogs/b/ jason_beres/posts/什么是原型和为什么重要”> 登录 </a> 喜欢这篇文章!</div> </li> <li class = “post__social-item”> <div class = “addthis_inline_share_toolbox”> </div> </li> </ul> <div class = “post__tagList”> <ul class = “tags__list tags — list fa-tag”> <li class = “tags__item”> <a href = “/community/blogs/tags/For + UX + 专业人员”> UX专业人员 </a> </li> <li class = “tags_item”> <a href = “/community/blogs/tags/Indigo-Design”>Indigo.Design</a> </li> <li class = “tags__item”> <a href = “/community/blogs/tags/Infragistics + Ultimate”>Infragistics Ultimate</a> </li> </ul> </div> </footer> </article> <script type = “text/javascript” src = “https:// s7.addthis.com/js/300/addthis_widget.js # pobid = ra-59931f14a2587452”> </script> </div> <div class = “content-fragment-footer”> </div> <div class = “content-fragment scripted-content-fragment no-wrapper带间距响应-1” id = “fragment-1074” data-reflow = “ctl02_ctl02_content,ctl02_ctl02_singlecolumn,1,1,6”> <div class = “content-fragment-content”> <a href = “#” class = “btn — back-to-top”><i class = “fa fa-angle-up” aria-hidden = “true”> </i> </a> </div> <div class = “content-fragment-footer”> </div> </div> </div> </div> </div> <div class = “layout-footer”> </div> </div> </div> <div class = “footer-fragments-header”> </div> <div class = “单列footer-fragments evolution-reflow-container” data-related = “ctl02_ctl03_page” id = “ctl02_ctl03_singlecolumn” style = “显示: none”> </div> <div class = “footer-fragments evolution-reflow-container” data-related = “ctl02_ctl03_singlecolumn” id = “ctl02_ctl03_page”> <div class = “layout”> <div class = “layout-header”> </div> <div class = “layout-content content “id =” ctl02_ctl03_layout “> <div class =” layout-region content “id =” ctl02_ctl03_content “> <div class =” layout-region-inner content “> <div class =” content-fragment scripted-content-fragment no-wrapper with-spacing responsive-1 “id =” footer-20 “data-reflow =” ctl02_ctl03_content,ctl02_ctl03_singlecolumn,1,1,0 “> <div class =” content-fragment-content “> <div id =” globalnav__footer “> <!– FOOTER –> <footer class =” ui-footer ui-footer — clearfix “> <div class =” ui-footer__wrap ui-footer — clearfix ui-footer__icons “> <a href =”/community/blogs/”target =” blank ”” class = “ui-footer __ icon-link”><svg viewBox = “0 0 512 512”><path d = “M201.8 347.2c0 20.3-16.5 36.8-36.8 36.8 -20.3 0-36.8-16.5-36.8-36.8 36.8-36.8C185.3 310.4 201.8 326.8 201.8 347.2 zm128.2 204.7v54.5 c68.5 0.7 124 56.3 124.7 124.7 h54.5c306.7 285.3 226.9 205.4 128.2 204.7 zm128.2 166.6 c57.9 0.3 112.3 22.9 153.2 63.9 41 41 63.7 95.5 63.9 153.5h54.5c-0.3-149.9-121.7-271.4-271.6-271.9V166.6L128.2 166.6z”/></svg><!–[if lt IE 9]><em>RSS</em><![endif]–></a> <a href = “/community/blogs/tags/podcast/default.aspx” target = “blank” “class =” ui-footer __icon-link “><svg viewBox =”-2 -2.5 20 20 “> <路径d =” M8 16 s1.75 0 1.75-5.18 c0-.965-.784-1.75-1.75-1.75s-1.75.785-1.75 1.75 c6.25 16 8 16 zm2.147-1.766c.077-.296.136-.595.183-.897 l.035-.24 c.077-.032.154-.065.23-.1 1.215-.55 2.238-1.49 2.89-2.653.297-.534.516-1.11.646-1.71.148-.67.182-1.368.104-2.052-.073-.64-.246-1.266-.512-1.853-.31-.687-.746-1.316-1.28-1.848-.55-.55-1.203-.998-1.916-1.31-.737-.323-1.536-.2.5-34-.52-.81-.02-1.623.116-2.38.404-.73.278-1.405.694-1.983 1.218-.557.506-1.02 1.113-1.365 1.782-.29.57-.494 1.184-.6 1.815-.108.655-.112 1.326-.01 1.982.088.583.26 1.153.51 1.688.586 1.253 1.59 2.295 2.823 2.926.148.076.3.146.453.21.01.087.024.174.037.26.047.297.104.59.18.88-.276-.085-.546-.188-.808-.307-1.436-.65-2.64-1.77-3.392-3.155-.34-.624-.585-1.3-.728-1.995-.16-.782-.19-1.59-.09-2.382.095-.74.305-1.465.62-2.14.37-.792.884-1.515 1.51-2 125C3.606 1.483 4.36.973 5.02.066.62 7.933 05 c.938-.01 1.877.16 2.75.503.842.332 1.618.824 2.28 1.44.64.595 1.17 1.304 1.558 2.086.33.665.558 1.382.67 2.117.117.76.112 1.538-.013 2.296-.117.704-.722.322-.34 1.39 1.1-.657 zm.346-2-.438 2.028-.854-.。312c0-.21.003-.42-.03-.627-.01-.08-.027-.157-.047-.235.372-.307.685-.685.916-.1.11.175-.324.303-.674.377-.407.1-.828.046-1.24-.047-。37-.15-.73-.302-1.07-.187-.414-.45-.793-.77-1.115-.322-.32-.7-.584-1.115-.77-.456-.207-.953-.32-1.453-.333-.504-。013-1.01.075-1.48.26-.422.168-.814.412-.1.15.72-.337.304-.617.67-.824 1.073-.17.33-.288.684-.354 1.048-.067.378-.077.766-.028 1.147.047.37.15.73.302 1.07.23.508.574.96.998 1.322-.024.088-.043.178-.057.27-.033.207-.03.415-.03。626 l.006.28c-.698-.435-1.28-1.05-1.674-1.775-.224-.41-.386-.855-.48-1.313-.105-.514-.124-.1.046-.058-1.567.06-.467.19-.926.383-1.355.237-.524.57-1.003.976-1.41.406-.406.886-.738 1.41-.975.577-.262 1.205-.404 1.84-.42.637-.017 1.276.095 1.87.33.536.21 1.03.52 1.458.908.425.386.78.85 1.04 1.36.215.416.367.865.45 1.327.084.477.097.968.035 1.45-.06.467-.975-.19.926-.383 1.355-.396.876-1.06 1.62 1.88 2.1118z74.74 5.76.76.76.74.1.765 1.765 c7. 1.765s-1.764-.79-1.764-1.764c0-.973.79-1.764 1.764-1.764z “/></svg><!–[if lt IE 9]><em> 播客 </em><![endif]–></a> <a href =” https://twitter.com/infragistics “target =” blank “class =” ui-footer__icon-link “><svg viewBox =” 0 0 512 512 “><path d =” M419.6 168.6c-11.7 5.2-24.2 8.7-37.4 10.2 13.4-8.1 23.8-20.8 28.6-36 -12.6 7.5-26.5 12.9-41.3 15.8 -11.9-12.6-28.8-20.6-47.5-20.6 -42 0-72.9 39.2-63.4 79.9 -54.1-2.7-102.1-28.6-134.2-68 -17 29.2-8.8 67.5 20.1 86.9 -10.7-0.3-20.7-3.3-29.5-8.1 -0.7 30.2 20.9 58.4 52.2 64.6 -9.2 2.5-19.2 3.1-29.4 1.1 8.3 25.9 32.3 44.7 60.8 45.2 -27.4 21.4-61.8 31-96.4 27 28.8 18.5 63 29.2 99.8 29.2 120.8 0 189.1-102.1 185-193.6C399.9 193.1 410.9 181.7 419.6 168.6z “/></svg><!–[if lt IE 9]><em>Twitter</em><![endif]–> </a> <a href =” https://www.facebook.com/infragistics “target =” blank “” class = “ui-footer__icon-link”><svg viewBox = “0 0 512 512”><path d = “M211.9 197.4h-36.7v59.9h36.7V433.1h70.5V256.5h49.2l5.2-59.1h-54.4c0 0-22.1 0-33.7 0-13.9 2.8-19.5 16.3-19.5 10.9 0 38.2 0 v82.9 c0 0-40.2 0-48.8 0 -52.5 0-76.1 23.1-76.1 67.3C211.9 188.8 211.9 197.4 211.9 197.4z”/></svg><!–[if lt IE 9]><em>Facebook</em><![endif]–> </a> <a href = ” http://www.linkedin.com/company/infragistics ” target = “blank” “class =” ui-footer__icon-link “><svg viewBox =” 0 0 512 512 “><path d =” M186.4 142.4c0 19-15.3 34.5-34.2 34.5 -18.9 0-34.2-15.4-34.2-34.5 0-19 15.3-34.5 34.2-34.5 c171.1 107.9 186.4 123.4 186.4 142.4 zm181.4 201.3h-57.8V388.1h57.8V201.3zM273.8 201.3h-55.4V388.1h55.4c0 0-69.3 0-98 0-26.3 12.1-41.9 35.2-41.9 21.3 0 31.5 15 31.5 41.9 0 26.9 0 98 h57.5c0 0 0-68.2 0-118.3 0-50-28.3-74.2-68-74.2 -39.6 0-56.3 30.9 v-25.2h273.8z “/></svg><!–[if lt IE 9]><em>LinkedIn</em><![endif]–> </a> <a href =” https://www.youtube.com/user/Infragistics? annotation_id = annotation_3135485231 & amp;feature = iv & amp;src_vid = c8dSiyWIfEo & amp;sub_confirmation = 1 “target =” blank “” class = “ui-footer__icon-link”><svg viewBox = “0 0 512 512”><path d = “M422.6 193。6c-5.3-45.3-23.3-51.6-59-54 -50.8-3.5-164.3-3.5-215.1 0 -35.7 2.4-53.7 8.7-59 54-4 33.6 91.1 0 124.8 5.3 45.3 23.3 51.6 59 54 50.9 3.5 164.3 3.5 215.1 0 35.7-2.4 53.7-8.7 59-54c426.6 284.8 426.6 227.3 422.6 193.6zM222.2 303.4v-94.6l90.7 47.3L222.2 303″/></svg><!–[if lt IE 9]><em>YouTube</em><![endif]–> </a> </div> <div class = “ui-footer __wrap — max-width ui-footer — clearfix”> <div class = “ui-footer _col-四分之一ui-footer__col-block”> <div class = “ui-footer__menu”> <ul class = “ui-footer__menu-list”> <li class = “ui-footer__menu-list-item”> <div class = “ui-footer__category”>Products</div> <ul> <li> <a class = “menu__link” href = “/products/ultimate”>Developers</a> </li> <li> <a class = “menu__link” href = “/产品/indigo-studio”>UX专业人员 </a> </li> <a class = “menu __link” href = “/business-teams”> 业务团队 </a> </li> <a class = “menu __ link” href = “/how-to-buy/product-pricing”> 查看全部 </a> </li> <a class = “menu __link” href = “/free-downloads”> 免费试用版 </a> </li> </ul> </li> </ul> </div> </div> <!– 列2 –> <div class = “ui-footer __col-四分之一ui-footer __col-block”> <div class = “ui-footer __menu”> <ul class = “ui-footer __menu-list”> <li class = “ui-footer__ menu-list-item”> <div class = “ui-footer__category”> 学习 & amp;支持 </div> <ul> <li> <a class = “menu __link” href = “/Support”> 帮助 & amp;API文档 </a> </li> <a class = “menu __link” href = “/community/blogs”> 博客 </a> </li> <a class = “menu __link” href = “/support/chat”> 技术支持聊天 </a> </li> <a class = “menu__link” href = “/community/forums”> 论坛 </a> </li> <a class = “menu__link” href = “/my-account/submit-support-request”> 提交请求 </a> </li> </ul> </div> <!– 列3 –> <div class = “ui-footer __col-四分之一ui-footer __col-block”> <div class = “ui-footer __menu”> <ul class = “ui-footer __menu-list”> <li class = “ui-footer__menu-list-item”> <div class = “uI-footer __category “> 我的帐户 </div> <ul> <li><a class =” menu__link “href =” https://customer.infragistics.com/subscriptions “> 管理我的订阅 </a></li><a class =” menu___link “href =”/my-account/submit-support-request “> 支持请求 </a></li> </ul> </div> <!– 列4 –> <div class =” ui-footer__col-四分之一ui-footer__col-block “> <div class =” ui-footer__menu “> <ul class =” ui-footer__menu-list “> <li class =” ui-footer __ menu-list-item “> <div class =” ui-footer __category “> 公司 </div> <ul> <li><a class =” menu __link “href =”/关于我们 “> 关于我们 </a></li><a class =” menu__link “href =”/关于-我们/careers “> 职业 </a></li><a class =” menu__link “href =”/legal/terms-of-use “>Legal</a></li> <li><a class =” menu__link “href =”/events “>News & amp; 活动 </a></li><a class =” menu __link “href =”/关于-美国/alliances-partners “> 合作伙伴 </a></li> </ul> </div> </div> </div> <div class =” ui-footer__wrap ui-footer — clearfix ui-footer — legal “style =” text-align: 中心; “> <div class =” ui-footer __menu “> <ul class =” ui-footer __ menu-list “> <li class =” ui-footer __ menu-list-项目显示 — 内联块 “style =” margin: 0 5px; 显示: 内联块;”><a class =” menu __link “href =”/legal/privacy “> 隐私政策 </a></li> <li class =” ui-footer __ menu-list-item display — inline-block “style =” margin: 0 5px;显示: inline-block;”><a class =” menu __link “href =”/legal/cookie-policy “> cookie </a></li> <li class =” ui-footer__ menu-list-item显示 — inline-block “style =” margin: 0 5px; 显示: 内联块;”><a class =” menu __link “href =”/legal/terms-of-use “> 使用条款 </a></li> </ul> </div> </footer> </div> <div class =” content-fragment-footer “> </div> </div> </div> </div> </div> <div class =” layout-footer “> </div> </div> </div> <div class =” footer-fragments-footer “> </div> <script type =” text/javascript “> // <![CDATA[ if!($.telligent.evolution.contentFragmentContainers) { $.telligent.evolution.contentFragmentContainers = {}; } $.telligent.evolution.contentFragmentContainers.header = 新的contentfragmentcontainercallback (‘ctl01_page’,新函数 (‘,’,’exterrerr’ ‘ctl02_ctl01_ctl00._Docallback (mode \’:\ ‘authValue \’:\ ‘参数,回调,上下文,errorCallback);’),’AuthorizationCookie’);// ]]> </script> <script type =” text/javascript “> // 当用户从文档顶部向下滚动20px时,显示按钮jQuery(document).ready(function() { var offset = 100; var duration = 300;jQuery(window).scroll(function() { if (jQuery(this).scrollTop() > offset) { jQuery(“.btn — back-to-top “).fadeIn(duration); } else { jQuery(“.btn — back-to-top “).fadeOut(duration); } }); jQuery(“.btn — back-to-top “).click(function(event) { event.preventDefault(); jQuery(” html, body “).animate({scrollTop: 0},duration); 返回false; }); </script> <script type =” text/javascript “> // <![CDATA[ if!($.telligent.evolution.contentFragmentContainers) { $.telligent.evolution.contentFragmentContainers = {}; } $.telligent.evolution.contentFragmentContainers.page = 新建ContentFragmentContainerCustomCallback(‘ ctl02_page ‘,new’,new ‘,new,’ ‘ctl02_ctl02_ctl00._Docallback (mode \’:\ ‘authValue \’:\ ‘参数,回调,上下文,errorCallback);’), ‘AuthorizationCookie’); // ]]> </script> <script type =” text/javascript “> // <![CDATA[ if!($.telligent.evolution.contentFragmentContainers) { $.telligent.evolution.contentFragmentContainers = {}; } $.telligent.evolution.contentFragmentContainers.footer = 新的contentfragmentcontainercallback (‘ctl02_ctl03_page’,new ‘,新函数 (‘,” ctl02_ctl03_ctl00._Docallback (mode \ ‘:\’ authValue \ ‘:\’ 参数,回调,上下文,errorCallback);’,’AuthorizationCookie’); // ]]> </script><script type =” text/javascript “> // <![CDATA[ window.ctl02_ctl01_ctl00 = 新的Telligent_CallbackManager(‘ctl02_ctl00’,’ctl02 $ ctl01 $ ctl00’,’ctl01’); //]> </script><script type =” text/javascript “> <//![CDATA[ window.ctl02_ctl02_ctl00 = 新建Telligent_CallbackManager(‘ctl02_ctl02_ctl00’,’ctl02 $ ctl00’,’ctl01’); //]> </script><script type =” text/javascript “> <//![CDATA[ window.ctl02_ctl03_ctl00 = 新建Telligent_CallbackManager(‘ctl02_ctl03_ctl00’,’ctl02 $ ctl03 $ ctl00’,’ctl01’); //]> </script></form> <!– <rdf:RDF xmlns:rdf =” http:// www.w3.org/1999/02/22-rdf-syntax-ns # “xmlns:dc =” http://purl.org/dc/elements/ 1.1/”xmlns:trackback =” http://madskills.com/public/xml/rss/module/trackback/ “> <rdf: 描述rdf: 关于 =” https://www.infragistics.com/community/blogs/b/ jason_beres/posts/what-is-prototyping-and-why-is-it-impected “dc:identifier =” https://www.infragistics.com/community/blogs/b/ jason_beres/posts/what-is-prototyping-and-why-is-it-is-impected “dc:title =“ 什么是原型设计,为什么它很重要?”trackback:ping = ” https://www.infragistics.com/community/blogs/b/ jason_beres/trackback?WeblogPostId = 523678″ /> </rdf:RDF> –> </body> </html & gt