我们一直在努力保持领先的曲线与Ignite UI,因此与16.2,我们介绍了新发布的角度框架在两个不同的方向兼容。我们现在在你已经熟悉的Ignite UI之上有了Ignite UI Angular扩展,还有一套全新的Angular原生组件,我们将其代号为 “零块”,现在称为JS块。
本博客的第一部分将重点介绍Ignite UI JS块。
Ignite UI JS块为快速开发和/或原型设计或渐进式web应用程序提供了Angular UI组件
和指令的移动第一个集合。
我们的UI组件遵循Angular引入的一些关键点,例如:
- 移动开发 -桌面开发更容易,当移动性能问题首先
- 模块化 -大多数组件导出为独立模块,所以你可以选择你需要在你的应用程序
- 现代浏览器只通过减少需要浏览器兼容性的解决方法,我们保持代码紧凑和可读性
处理
建立在Angular框架之上,我们的UI组件是跨平台的,
移动友好的,并严格遵循材料设计规范,确保
出色的用户体验。在不牺牲核心功能和可用性的情况下,组件尽可能轻巧和最小化。该工具包背后的主要思想是作为您的应用程序和您自己的组件的基础,因此称为 “块”。
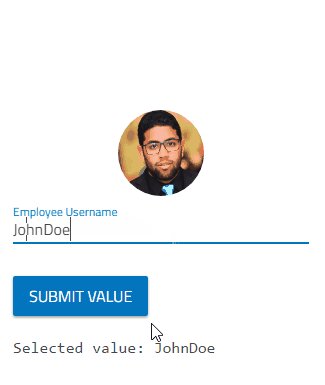
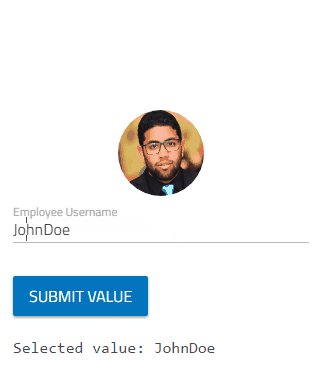
例如,这里是如何定义用于编辑
员工用户名的自定义 “形式” 类似组件:
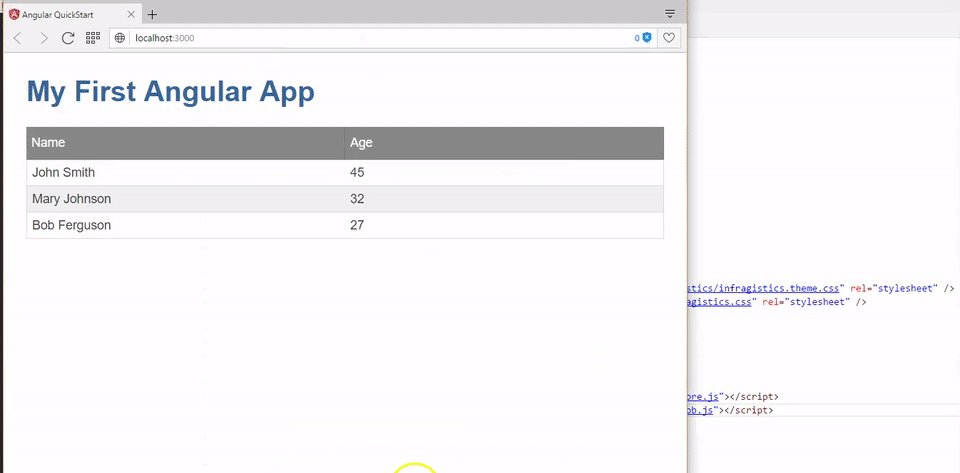
和最终结果:

当然,所有的Ignite UI JS块都是在MIT许可下开源的,因此非常欢迎您访问Github存储库 ,并通过提供建议,想法和错误报告来做出贡献。此外,这里还可以找到最新
的文档以及包中包含的所有组件和指令的完整列表。
本博客的第二部分是关于Ignite UI Angular 2组件的。Angular 2组件是开源的,并包装了Ignite UI小部件,以在Angular2世界中提供完整的Ignite UI体验。
Angular 2是跨平台的,可以在不同的设备或操作系统上使用。所有这些都可以轻松地与Ignite UI组件集成,这些组件也是跨平台,响应式和触摸优先的。这是伟大的,非常有用的,但这不是他们最重要的优势。如果需要大数据,与组件的快速交互以及对性能的要求,则Ignite UI Angular 2组件是正确的工具集。它可以作为任何Angular 2应用程序的一部分,这将暴露它们的功能。在这里你可以找到示例 ,演示点燃UI Angular2组件。
Angular 2被认为比AngularJS更容易学习和直观。它们是完全不同的,不应该进行比较,但在Angular 2中创建一个组件似乎更容易。包括点燃UI角2组件到角2应用程序更容易。

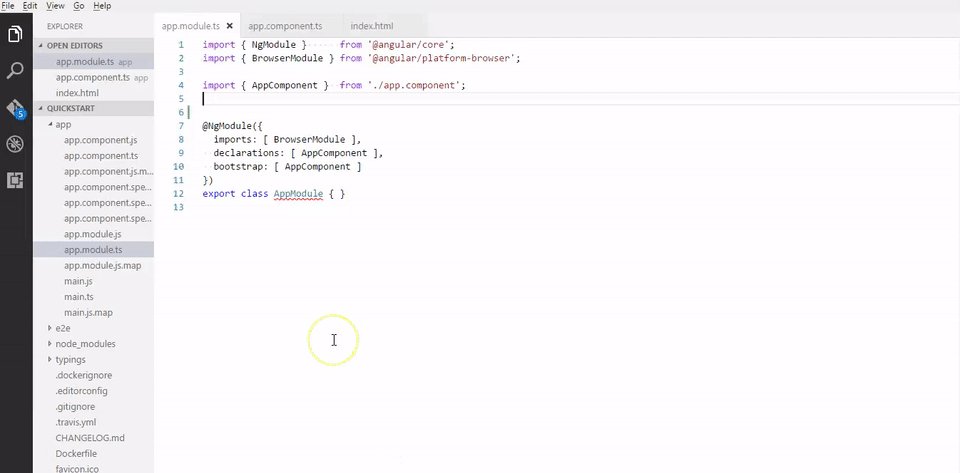
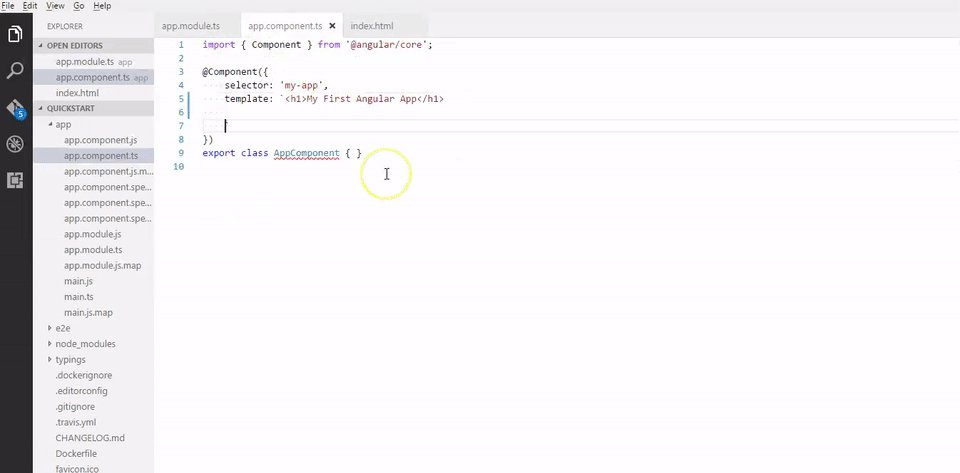
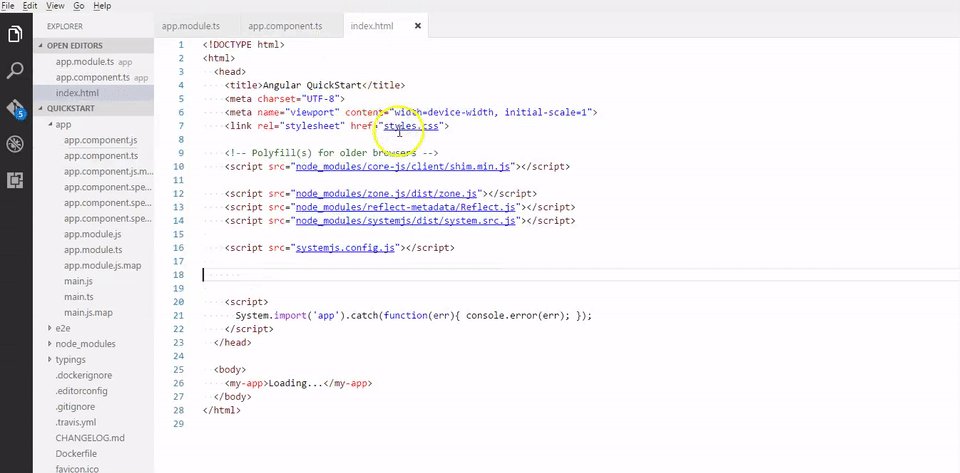
下面是在Angular 2应用程序中使用igGrid的示例,包括IgGridComponent作为NgModule的声明,然后在模板中应用初始化及其相应的选项,并将对IgniteUI的引用添加到index.html中。
还要注意,每个Ignite UI Angular 2组件都是从Angular 2 @ 组件扩展的,因此它们实际上是组件,可以像任何Angular 2 @ 组件一样轻松地在每个Angular 2应用程序中本地使用和集成。
开发Angular 2应用程序的另一个重要方面是生产力。这就是为什么Ignite UI Angular 2组件在其包中包含了Ignite UI TypeScript定义,以便开发人员可以利用智能代码完成和即时错误,从而可以更轻松地配置组件。请参考以下屏幕截图。

如果gridOptions被指定为网格配置的接口,则会自动授予对ide提供的好东西的访问权限-例如,可能的选项列表,其类型以及如何使用特定选项的简要说明。
Ignite UI Angular 2组件是一种解决方案,可在Angular 2应用程序的上下文内访问完整的Ignite UI工具包。除了从点燃UI小部件提供的一切,包括一组额外的角2相关的功能,如:
- 完整的Angular 2初始化的Ignite UI Angular 2组件
- 处理事件在Angular 2世界
- 双向数据绑定的数据绑定组件
但这背后最重要的参数是要求的组合,如:
- Angular 2企业应用程序
- 大数据
- 高性能能力
- 快速交互
- 现代网格、图表、编辑器等。