我经常看到入门级开发人员在ASP.NET MVC中挣扎于ViewData,ViewBag和TempData之间的差异和用法。虽然有很多关于这个主题的文章和博客文章,但我会试着简单地解释一下。
首先,ViewData、ViewBag和TempData这三者都是ASP.NET MVC中的对象,用于在不同方案中携带或传递数据。在以下情况下,您可能需要传递数据:
· 将数据从控制器传递到视图;
· 将数据从一个控制器传递到另一个控制器;
· 将数据从一个动作传递到另一个动作;
· 在后续HTTP请求之间传递数据
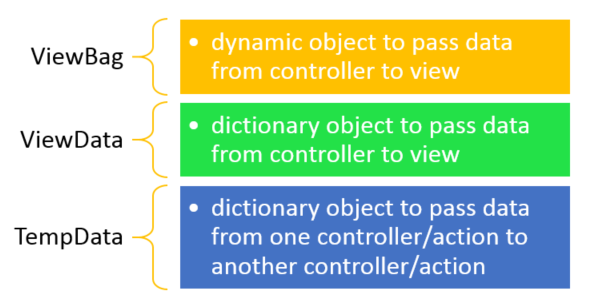
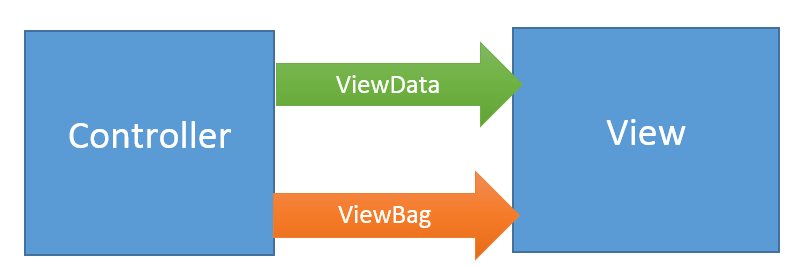
在更高的层次上,我们可以描述使用ViewData、ViewBag和TempData,如下图所示:

传递数据从控制器到视图
让我们考虑一个场景,您将数据从控制器传递到视图。通常,我们使用模型将复杂的数据传递给视图。这里假设我们有一个使用数据模型列表的强类型视图,如下面的清单所示:
公共 ActionResult索引 () { 列表 < 产品 > p = < 产品的新 列表 >() { 新 产品 { Id = 1,Name = “Pen”,Price = 300}, 新 产品 { Id = 2,Name = “Pencil” 产品 ,Price = 100 } }; 返回视图 (p);}
在视图中,数据显示通过渲染模型如下所示:
<表 类= “table”>< tr >< th >@Html.DisplayNameFor(model => model.Name) th > < th >@Html.DisplayNameFor(model => model.Price) th > < th > > th > tr > @ foreach (var项中的模型) {< tr >< td > @ Html.DisplayFor(modelItem => item.Name) td > < td >@Html.DisplayFor(modelItem => item.Price) td > < td > @ Html.ActionLink( “编辑”,“编辑”,新的 { id = item.Id }) |@Html.ActionLink (“详细信息”,“详细信息”,新建{id = item.Id }) | @ Html.ActionLink( “删除”,“删除”,新的 { id = item.Id }) td > tr > } 表 >
现在我们需要将数据 (而不是模型) 从控制器传递到视图。有两种可能的方式可以传递数据。

让我们假设除了产品数据模型之外,我们还希望将一个简单的字符串传递给视图。
传递数据使用ViewBag
我们可以传递数据使用ViewBag如下所示:
公共 ActionResult索引 () { ViewBag.data1 = “ 我是ViewBag数据”; 返回视图 (p);}
在视图中,ViewBag数据可以读取为属性的ViewBag如下所示:
< h2 > @ ViewBag.data1 h2 >
传递数据使用ViewData
我们可以传递数据使用ViewData如下所示:
公共 ActionResult索引 () {视图数据 [“数据1”] =“我是ViewBag数据”; 返回视图 (p);}
在视图中,ViewData数据可以读取为字符串值对的ViewData如下所示:
<h2>@视图数据 [“数据1”]h2>
让我们来看看ViewData和ViewBag之间的区别。ViewBag是一个基于动态类型的动态属性,而ViewData是一个字典对象。我们可以从ViewBag作为属性读取数据,从ViewData作为键值对读取数据。关于两者的一些要点如下:
视图数据
·它是ViewDataDictionary类类型的属性。
· 的数据可以传递为键值对。
·,要读取复杂类型数据的视图,类型转换是必需的。
· 为避免异常,null检查是必需的。
·ViewData的生命被限制为当前请求,并在重定向时变为Null。
·ViewData是ControllerBase类的属性
ViewBag
· 是一个属性的动态类型。
·数据作为对象的属性传递。
·,不需要类型转换来读取数据。
·,不需要null检查。
·ViewBag的生命被限制为当前请求,并在重定向时变为Null。
·ViewBag是ControllerBase类的属性。
在ControllerBase类中,两者都定义为属性,如下图所示:

我们可以将ViewBag和ViewData总结为用于在单个周期内将数据从控制器传递到view的对象。在ViewBag和ViewData中分配的值在下一个HTPP请求或导航到另一个视图中无效。
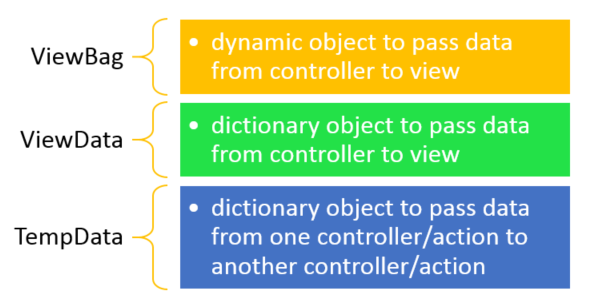
TempData
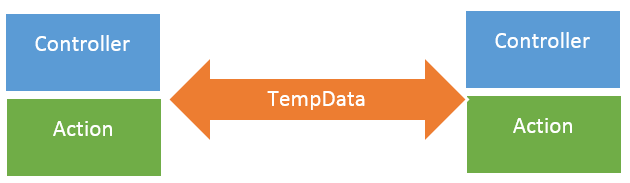
ViewData和ViewBag的主要属性之一是它们的生命周期仅限于一个HTTP请求。在重定向,他们失去了数据。我们可能会有另一种场景,将数据从一个HTTP请求传递到下一个HTTP请求; 例如,将数据从一个控制器传递到另一个控制器,或者将一个动作传递到另一个动作。TempData用于将数据从一个请求传递到下一个请求。

假设我们要从索引操作导航到读取操作,并且在导航时,将数据从索引操作传递到读取操作。因此,在Index操作中,我们可以为TempData分配一个值,如下面的清单所示:
公共 ActionResult的索引 () { TempData[ “data1”] = “我来自不同的行动”;返回RedirectToAction (“已读”); }
我们可以将TempData作为键值对读取。在Read操作中,可以读取TempData,如下面的列表所示:
公共 字符串读取 () { 字符串的str; str = TempData[ “data1 “] ].ToString(); 返回str;}
与ViewData一样,TempData也是一个字典对象,要读取数据,需要进行类型转换和null检查。请记住,TempData只能将数据保留到后续的HTTP请求。当您非常确定重定向时,请使用TempData传递数据。
一些关于TempData的要点如下:
· 的TempData用于将数据从一个HTTP请求传递到下一个HTTP请求。
o换句话说 ,TempData用于将数据从一个控制器传递到另一个控制器或将动作传递到另一个动作。
· 的TempData是一个属性的BaseController类。
· 的TempData存储数据在会话对象
·TempData是ControllerBase类的属性
· 读数据, 类型转换和null检查是必需的。
· 的类型是TempDataDictionary。
· 的TempData适用于HTTP重定向,如HTTP 302/303状态代码
摘要
ViewData、ViewBag和TempData用于在控制器、操作和视图之间传递数据。要将数据从控制器传递到view,可以使用ViewData或ViewBag。要将数据从一个控制器传递到另一个控制器,可以使用TempData。
我希望现在ViewBag,ViewData和TempData的概念更加清晰-感谢您的阅读!
尝试我们的jQuery HTML5控件为您的web应用程序,并立即利用其惊人的功能。立即下载免费试用!
