AMD签名
可以使用标准模块加载器加载Ignite UI控件。现在,每个模块都包含一个AMD签名并引用依赖项模块。System.JS是一个流行的模块加载器,由JSPM包管理器使用。本主题介绍如何设置System.JS以使用Ignite UI控件。
以下所有示例均在Windows PowerShell中执行。可以在MacOS上的终端中执行类似的命令。建议使用Visual Studio Code ,但不是必需的。
初始化应用程序与JSPM
安装JSPM:
npm安装-g jspm
为新应用程序创建一个文件夹,并将其作为当前文件夹。
mkdir igsample cd igsample
使用JSPM初始化应用程序:
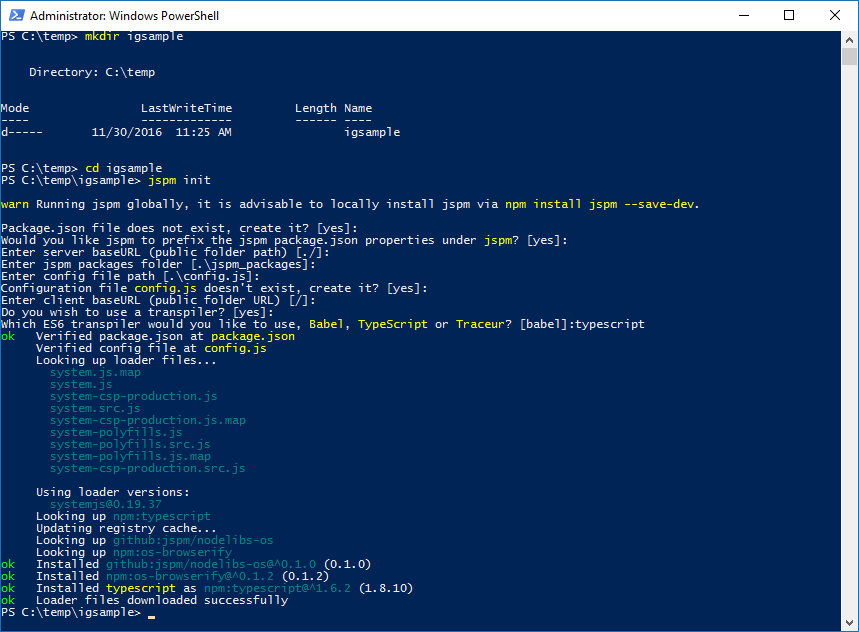
jspm init
在回答了一系列问题之后 (选择默认答案是好的,尽管建议使用TypeScript作为转换器),您应该拥有在应用程序中使用JSPM和System.JS加载器所需的一切。

安装jquery,jquerer-ui和css loader包:
jspm安装jqueryjspm安装jquere-uijspm安装css
添加Ignite UI包从NPM注册表
可以通过NPM注册表添加Ignite UI包。控制套件的开源版本可在NPM上免费获得。
包含所有Ignite UI控件的完整付费版本的Ignite UI也可以从NPM加载。然而,要做到这一点,应该有一个来自Infragistics的许可证,并且需要执行一些配置步骤来访问Infragistics的私有NPM存储库。有关来自Infragistics的许可NPM提要的更多信息,请参阅此博客文章。
如果你的组织有一个私有的NPM注册表设置,你可以从igniteui.com下载Ignite UI包并在那里发布它。
无论NPM设置如何,最终您都可以使用以下命令将其带到应用程序中:
jspm安装npm: ignie-ui
参考控件作为ES6模块
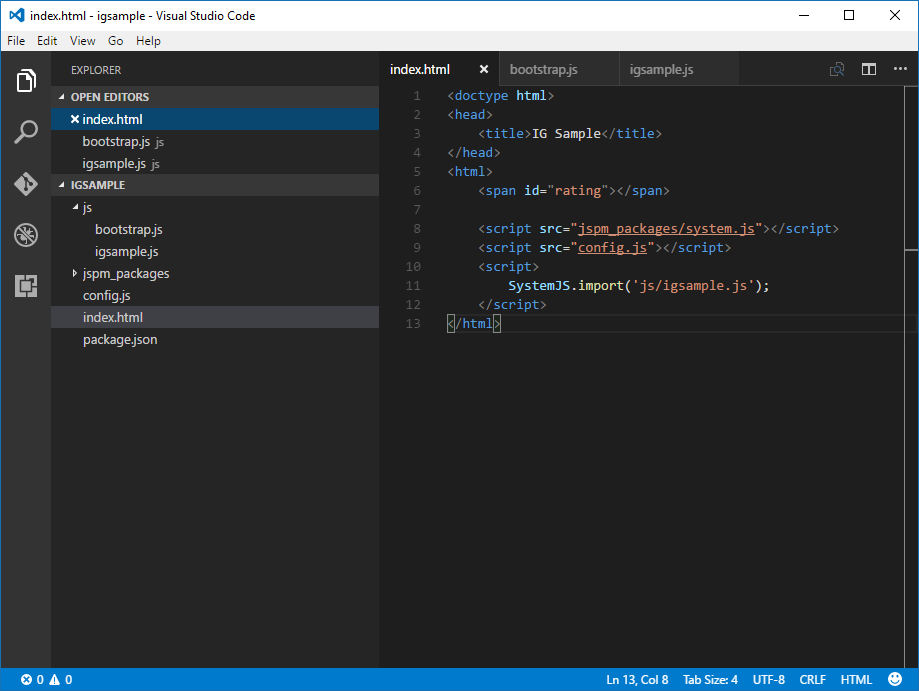
使用Visual Studio代码 (或您喜欢的文本编辑器) 创建index.html和js/bootstrap.js,js/igsample.js文件。
index.html内容:
< doctype的html>< 头 > < 标题 >IG示例标题 > 头 >< html ><跨距id =“评级”>跨距> <脚本src =“jspm_packages/system.js”>脚本> <脚本src =“config.js”>脚本> < 脚本 >SystemJS。导入(‘js/igsample.js’); 脚本 > html >
js/bootstrap.js内容:
导入 'ignite-ui/src/css/themes/infragistics/infragistics.theme.css!';导入 'ignite-ui/src/css/structure/modules/infragistics.ui.rating.css!';导入 'ignite-ui/src/js/modules/infragistics.util';导入 'ignite-ui/src/js/modules/infragistics.ui.Rating';导出函数bootstrap(){// 这里的init代码}
css模块末尾的感叹号表示模块加载器不应该假设它是js模块,并且css加载器应该处理这些模块。
js/igsample.js内容:
从 “jquery” 导入 $;导入 'jquery-ui';从 “./bootstrap” 导入 {bootstrap};// 执行初始化过程bootstrap();$(function(){$("# rating").igRating();})

运行它
上面的示例可以托管在您的web服务器上。或者,如果你喜欢只是快速运行它,使用http服务器:
npm install -g http-serverhttp-服务器
打开浏览器并导航到http:// localhost:8080以查看正在运行的应用程序。

捆绑JavaScript和CSS
上面的示例指示System.JS加载器加载请求的控件所需的所有模块。分析依赖关系树,并按依赖关系的顺序加载必要的文件。
JSPM还可以方便地将所有引用的模块及其依赖项和css文件捆绑到一个js文件中。这有助于减少浏览器从服务器请求多个单独文件所需的时间。
要捆绑所有模块,请执行以下命令:
jspm bundle js/igsample.js -- 注入
返回到浏览器窗口并按f12打开dev tools。切换到 “网络” 选项卡,然后刷新页面。请注意,现在浏览器请求的文件少了很多,而无需更改应用程序中的任何一行代码。
要返回到单独的文件,请执行以下命令:
jspm解开
这是一个快速演示如何将Ignite UI控件与JSPM和System.JS加载器一起使用。
快乐编码!
