这篇博客文章将演示使用TypeScript创建Angular 2组件所需的步骤。此示例使用的是Ignite UI igGrid小部件。
也许你会问自己,为什么打字?好吧,Angular 2是用TypeScript编写的,即使没有必要使用TypeScript,它提供了更好的模块化和更多的好处,如编译时错误,自动完成等。
Angular 2和组件
尽管Angular 2与其前身有很大不同,但由于Angular 1的受欢迎程度,它甚至在beta发布之前就已经很受欢迎。它不使用控制器,而是依赖于基于组件的UI,并且在页面上构建元素和逻辑的主要方式是组件类。组件基本上由两件事组成: 视图和逻辑。组件正在形成Angular 2应用程序的结构。要指定一个类是一个组件,应该对它应用annotation @ Component。
创建igGrid组件的角度2
在Angular 2中创建组件需要指定选择器和模板。“选择器” 成员是将加载 “模板” 的DOM元素。
1: 选择器: 'ig-grid',
2: 模板: '< table ></ table > ',
组件类的另一个使用的成员 (输入) 定义了网格的配置选项。
1: ['配置: ig选项']
“Config” 是组件类内部属性的名称
“Ig-options’ 是模板内属性的名称,其类实例化ig-grid组件
所有这些都显示了igGrid的初始化是如何的:
1: < ig-grid [ig-options] = "opts" ></ ig-grid >
这里opts是在应用程序组件类中定义的,其模板引用了ig-grid组件。
其实初始化真的很简单。有四件事是必需的:
- jQuery
- 元素
- 名称的小部件,我们要创建
- 配置选项的小部件

Ignite UI小部件依赖于jQuery,为了实例化它们,需要引用jQuery库。在typescript文件中表示它提供了在整个文件中使用jQuery的能力的信息:
1: 声明var jQuery: any;
接下来需要一个DOM元素,我们必须对其进行初始化。自定义组件的模板解析后,模板中指定的DOM元素被渲染到自定义angular组件下的DOM树中。在这种情况下,组件是ig-grid,它下面的元素是我们组件模板中指定的表元素。
Angular 2为我们提供了对组件构造函数中ig-grid组件的DOM元素的引用。
1: 构造函数 (@ Inject(ElementRef) elementRef: ElementRef) {
2: 这个。elementRef = elementRef;
3:}
可以将小部件的名称指定为组件类的属性。这允许对所有Ignite UI小部件进行等效初始化。
最后提取配置选项。这个也是由Angular 2.0处理的。在组件类中定义一个可设置的属性 ‘config’ 就可以了。
1: 设置config(v: any) {
2: 这个。_config = v;
3:}
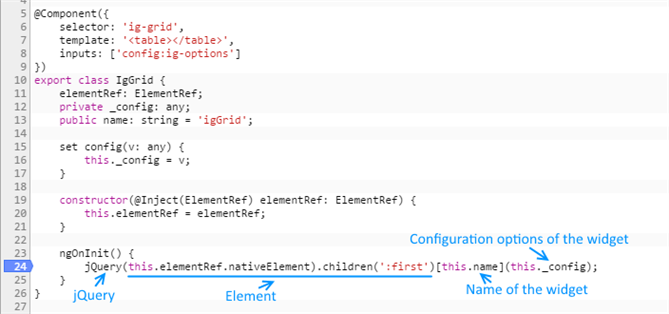
所需的一切现在被填充,并且igGrid可以被初始化。这是在ngOnInit生命周期事件中完成的。
1: ngOnInit() {
2: (这个 .elementRef.nativeElement).children( ':first' )[ 这个 .name]( 这个 ._Config);
3:}
igGrid组件在行动
igGrid组件已准备好使用。现在剩下的就是在应用程序类中设置其配置选项,并指定一个包含以下内容的模板:
1: < ig-grid [ig-options] = "opts" ></ ig-grid >
结论
Angular 2有一个非常令人印象深刻的功能和优点列表。可能最引人注目的是性能和简单性。敬请期待在Ignite UI中全面支持Angular 2!
关于该主题的其他资源:
- 组件类
- Angular开发人员指南
- 博客自定义组件
</ul