什么是数据注释UltraDataChart?
随着Windows窗体控件2015.2 Infragistics的发布,数据注释层被添加到UltraDataChart。但它们到底是什么?数据注释本质上只是系列层,类似于ColumnSeries、AreaSeries等,但它们将鼠标悬停在UI上的交互添加到UltraDataChart。
有多种类型的注释图层。您可以使用它们的任意组合来获得更直观的信息演示。您还可以分别通过TargetSeries和TargetAxis属性为它们选择特定的目标系列或轴,或者将相应的字段留空,它将应用于所有适用的系列。
工具提示
到目前为止,大多数人都熟悉工具提示的概念,即使他们可能不知道这个术语。基本上什么工具提示做的是,当你鼠标的东西,他们启用了它,它会显示有关其目标信息的描述性泡沫。
即使不向WinDataChart添加新层,也可以通过两种方法添加工具提示。
首先,您可以将ShowDefaultTooltip设置为true,默认情况下为false,它将为该系列构建一个简单的工具提示。它将具有系列本身的颜色的图标,其形状代表系列的类型,系列标题,并显示其各自的值。
其次,您可以通过在系列上连接TooltipContentUpdating事件来创建自己的自定义工具提示。此事件将为您提供工具提示所需的系列的DataContext,并允许您返回将为工具提示显示的控件。
有两种情况我会避免使用这些方法中的任何一种。首先,当处理多个系列时,因为在内部它们彼此不知道,所以您可能会有一个工具提示覆盖另一个。第二,对于线条系列或散点样式系列,因为您必须将鼠标悬停在图表的绘制部分上才能注册,因此它们可以更好地使用基于列和区域的图表。对于这两种情况,我会推荐一个特定的工具提示层。
工具提示图层
对于下面的每个工具提示层,它们使用如上所述定义的系列工具提示,如果ShowDefaultTooltip设置为true,则通过默认值,或者通过TooltipContentUpdating事件使用自定义工具提示。启用工具提示图层后,由于它们知道所有系列,因此它们会显示带有工具提示的最接近的数据点。
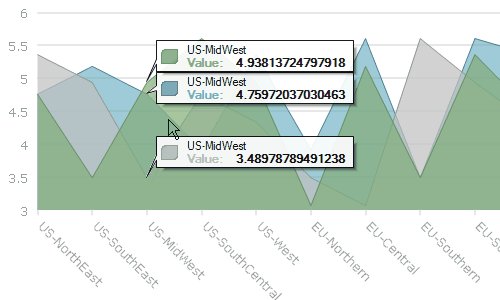
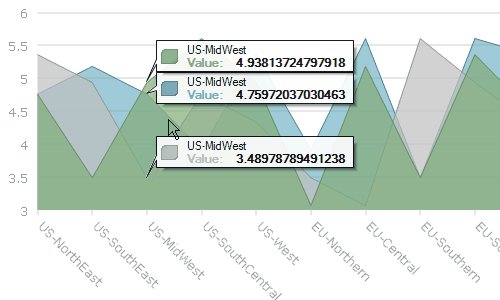
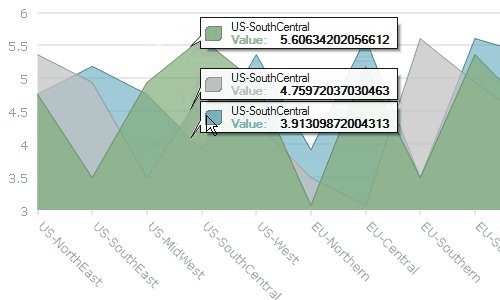
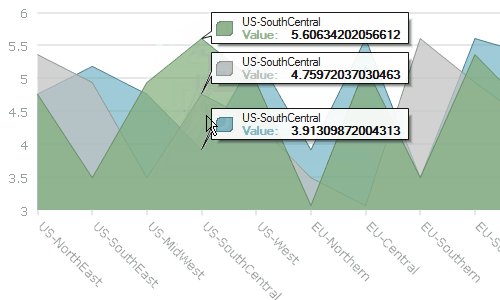
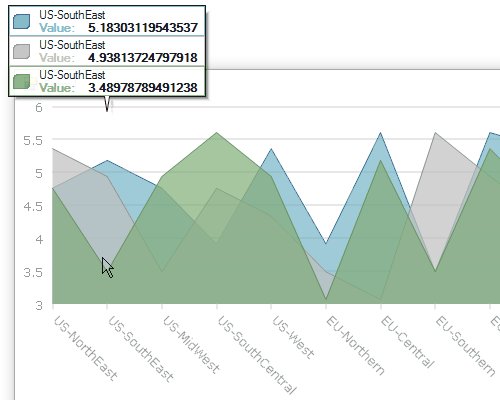
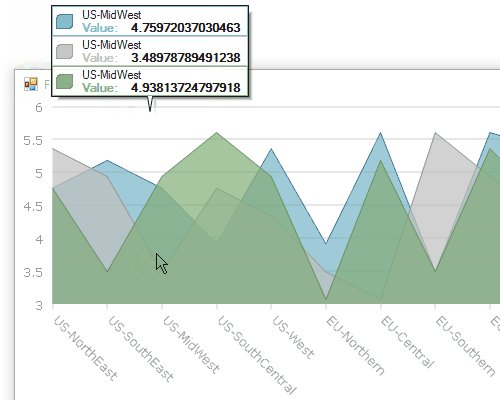
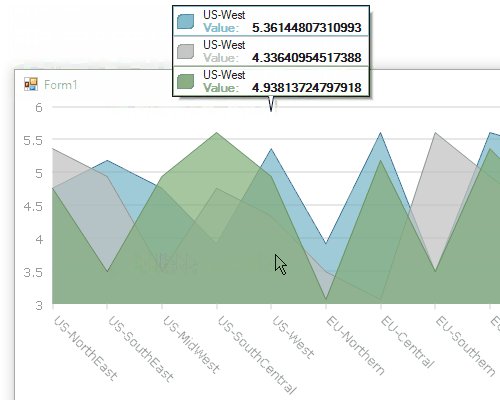
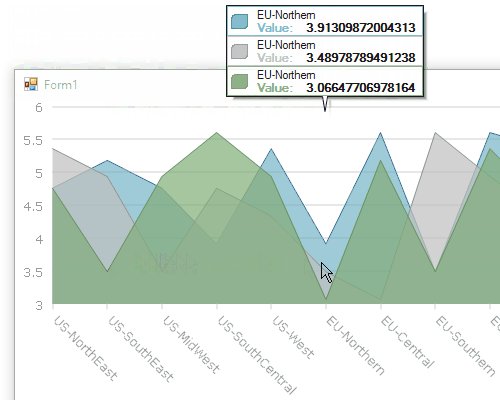
ItemTooltipLayer
为其应用的每个系列显示一个单独的工具提示,分层,以便它们不会冲突,并带有指向各自点的箭头,如装饰。ItemTooltipLayer以该系列为目标

CategoryToolTipLayer
为其适用的每个系列中的所有类别值显示合并的工具提示。

标记和突出显示
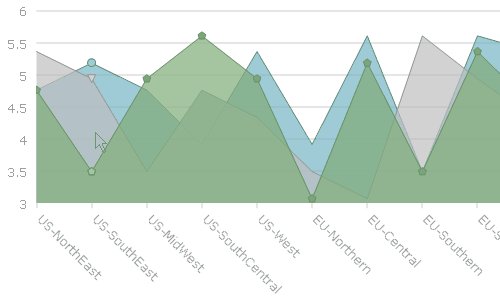
标记是用于指定数据点的小图像。你可以让他们在所有的时间,或只有当你鼠标在他们身上。突出显示将只是突出显示标记或数据点区域周围的列带。与大多数系列的工具提示一样,您可以通过MarkerType属性打开单个系列上的标记,但对于除了基于点的标记系列之外的所有系列,默认情况下它们都处于关闭状态。
当然,您可以混合和匹配多个注释类型。下面是一个CategoryItemHighlightLayer ,它是所有三个图表的移动标记,以及为绿色图表的所有项目打开的标记。

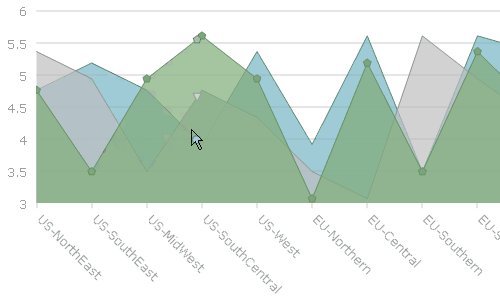
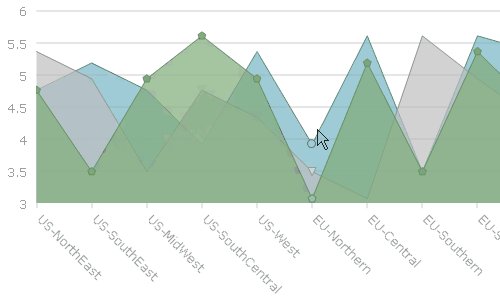
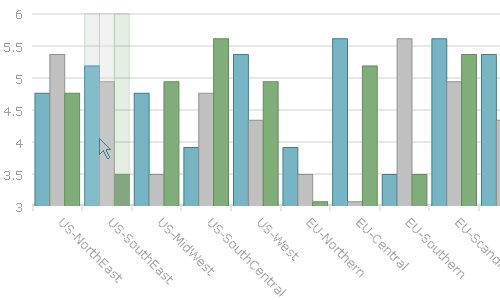
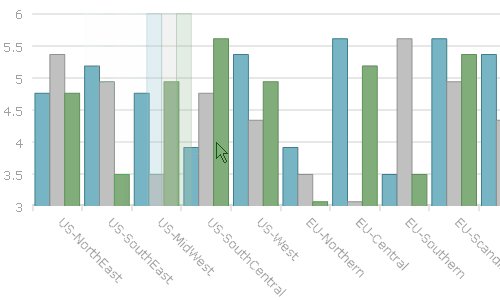
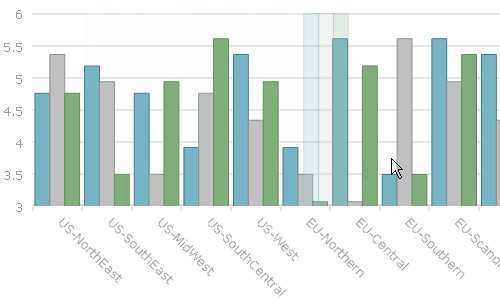
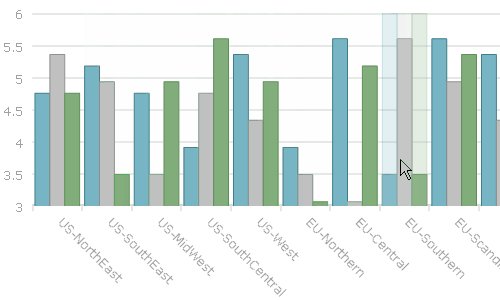
CategoryItemHighlightLayer
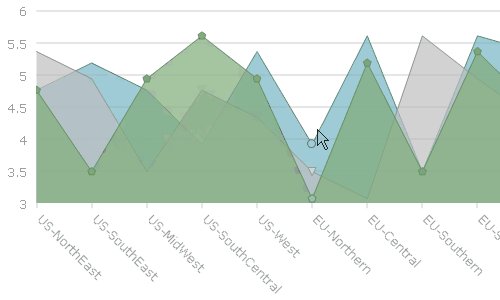
上面和下面显示的CategoryItemHighlightLayer具有一个名为HighlightType的属性。HighlightType默认为Auto,它将为显示的图表选择最合适的HighlightType ,但您也可以将其强制为两个选项之一,即上面显示的标记和下面显示的形状。

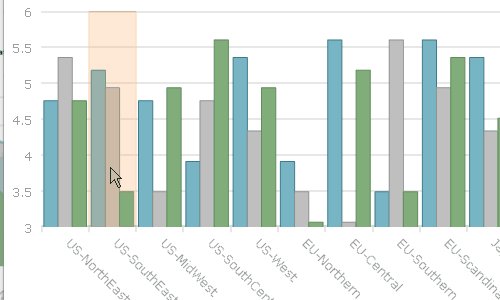
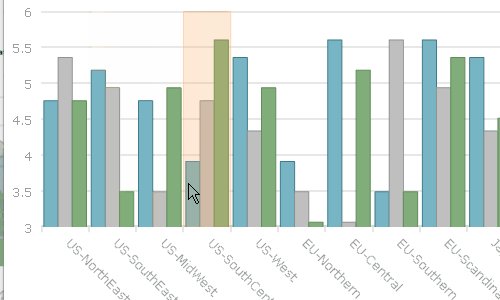
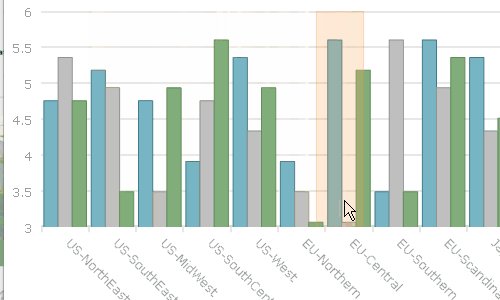
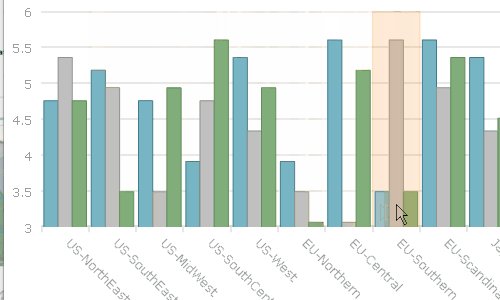
CategoryHighlightLayer
CategoryItemHighlightLayer适合突出显示每个图表的单个项目值,而CategoryHighlightLayer更适合在您想要同时显示突出显示类别中的所有项目时使用。

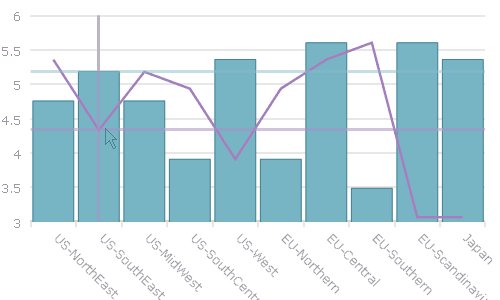
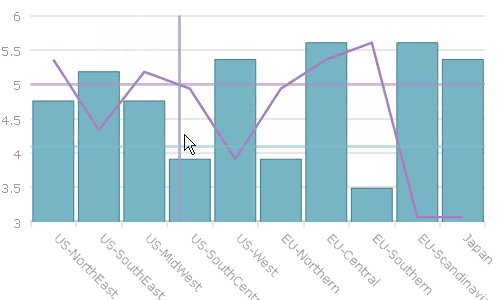
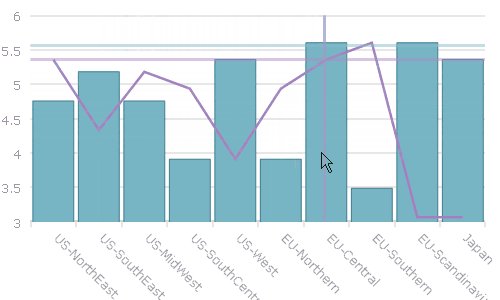
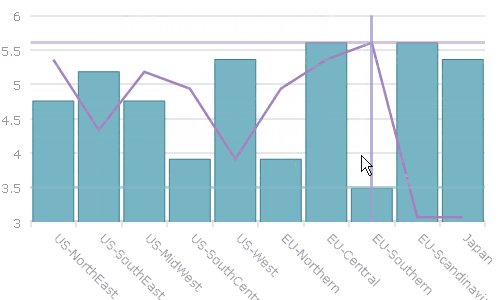
十字准线
默认情况下, CrosshairLayer将渲染层的每个系列的每个轴值相对于鼠标光标渲染为相交线。如下所示,您可以看到两条水平线等于每个系列Y值,并且当类别对齐时,您会看到一条垂直线用于指定该值。你当然可以关闭任何一条线,只显示水平或垂直。

我只刮了表面,你可以用注释层做什么。每个图层都是高度可定制的,针对单个系列,更改画笔颜色,厚度,轮廓等。以及TransitionDuration ,大多数情况下默认设置为0,从DataPoint到DataPoint,但在上面我将其设置为250ms-500ms之间,以便您可以看到数据点之间的平滑动画。对于更流畅的图表,另一个可能有用的属性可能是usepinterpolation,它不是从数据点到数据点对齐,而是允许您停止数据点值。