当你的大脑试图处理相互冲突的信息流时会发生什么?让我们来看看。
阅读此列表的颜色给自己:
红色
绿色
蓝色
紫色
黑色
棕色
黄色
红色
蓝色
粉红色
橙色
小菜一碟对吗?你只专注于做一个简单的任务。让我们尝试这个不同的方式; 说出你在这里看到的颜色的名称:
这也不是太难。你的大脑不得不更加努力地回忆起每种颜色的名字,但这仍然是一个相当简单的任务。
现在试试这个: 说出下面打印的单词的颜色。
黄色
红色
蓝色
粉红色
橙色
红色
绿色
蓝色
紫色
黑色
棕色
这很有挑战性,不是吗?当你让你的大脑同时解决两个相互矛盾的问题时,事情很快就会变得混乱。这种被称为Stroop效应的现象最早是由实验心理学家John Ridley Stroop 1935年描述的。Stroop效果表明,与使用与单词不同的墨水颜色打印彩色单词相比,当使用与单词相同的颜色打印彩色单词时,人们可以更快地命名墨水颜色。
对此的一种解释是干扰。从学龄前开始,阅读是人们每天练习的任务。我们变得如此擅长,以至于我们自动阅读单词。当我们被要求为单词的颜色命名而不是阅读单词时,单词的自动阅读会干扰单词的颜色命名。当然,你仍然可以这样做,但是当你不得不故意忽略来自大脑的信号时,反应时间会明显变慢。
影响UX设计
那么这对你问的UX设计意味着什么?这很简单-不要干扰用户的自然思维过程。如果你想让某人轻松地浏览你的界面,你需要以这样一种方式来设计东西,以利用自然发生的人类认知过程…… 并将混合信息保持在最低限度。
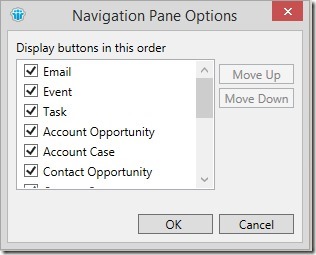
这个接口是混乱的用户在两种不同的方式:
1.两个按钮看起来完全一样
2.“重置” 按钮位于 “提交” 按钮的右侧
由于它们的外观相同,不仅很难区分这两个动作,而且它们的位置也具有误导性。提交是向前移动的动作,重置等同于返回。
你会向你的用户展示这个吗?
当然不是.精神上的处理就像这样棘手:
红蓝
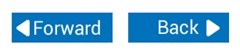
我们可以对这些操作按钮进行哪些更改以使其直观?首先,让我们把它们放在有意义的位置。
我们可以看到这如何适用于我们的 “取消-确定” 示例。
我们正在到达那里,但是我们仍然可以做出更多改进。明确区分操作的关键之一是使用一组主要和次要按钮样式。这些可以利用颜色、阴影和/或文本处理中的差异。
通过使 “主” 或在这种情况下的 “提交” 按钮更占主导地位,我们保护用户不小心选择 “重置”。总是有一个动作更常见 (或者设计师更强烈地希望) 在交互的给定点上,也就是承担 “主要” 角色的点。
,这种设计确保除了最心不在焉 (或相反) 的用户之外,所有用户都将选择他们打算执行的动作。
不要Stroop到他们的水平
因此,尽管将您的大丹鸟命名为 “tiny” 可能很有趣,但UX设计并不是一种具有讽刺意味的艺术形式。您的用户将始终喜欢透明和直观的体验。你不想让事情变得比他们需要的更难,你当然也不想被误导。
如果您想在本周末寻找有趣的事情,请在您的朋友和家人上在线尝试Stroop测试: http:// s3.mirror.co.uk/click-the-color-and-non-the-word/index.html
</p