O verview和W通过草图D esign

我们希望您已经听说过Indigo.Design以及我们提供的其中一个示例,即People应用程序。Infragistics的设计系统提供了无与伦比的设计、可用性和代码生成工具,使企业中不同角色之间的协作更加流畅、快速和高效。Indigo.Design使繁琐的交接过时,并拥抱精益产品开发的真实本质,您可以通过People应用程序亲身体验。
People是一个简单的应用程序,可让您浏览个人资料并对人员数据执行各种操作,例如编辑他们的姓名和生日,以及添加和删除完整的个人资料。在People应用程序中,我们使用Indigo.Design举例说明了一个应用程序创建过程,并提供了以下资源供您自己尝试:
本文将讨论包含四个画板的草图设计。为了澄清,“人们家抽屉打开” 是 “人们家” 的状态,其中导航抽屉打开,而不是屏幕布局本身,因此我们将不深入其细节。此外,由于 “编辑人员” 和 “添加人员” 画板使用非常相似的布局,我们将只选择两者之一。因此,在本文的其余部分,我们将深入探讨 “人之家” 和 “编辑人” 的细节。
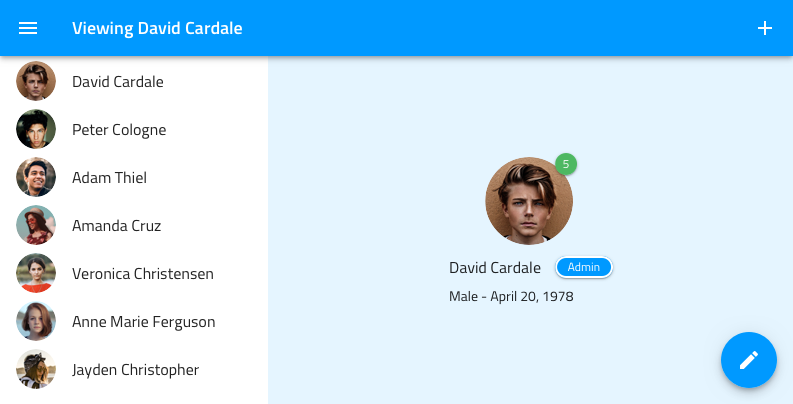
人们回家
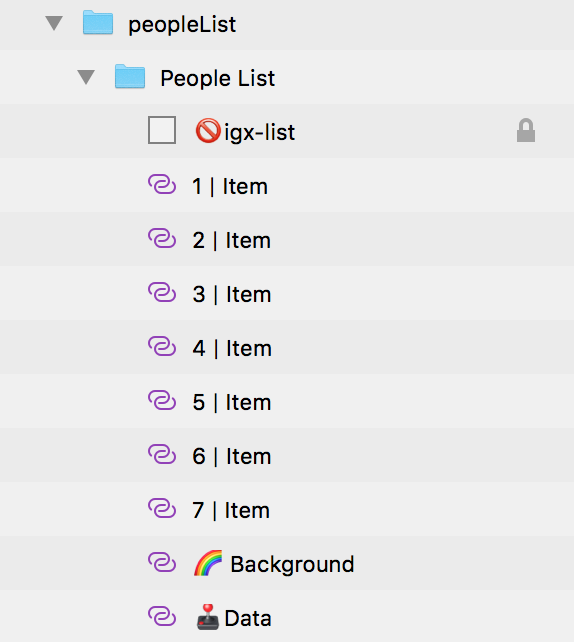
人员的主屏幕包含应用程序导航,以及左侧的人员列表和右侧的个人资料布局。“人员列表” 组由插入产生,从来自Indigo组件库的 “通用列表” 的符号和配置。“通用列表” 上最值得注意的更改是与内容相关的,例如删除了其标题项,并使用了一组七个单行列表项来显示完整的配置文件集合。“人员列表” 组被包装在另一个组中,称为 “peopleList”,这是列表组件生成代码所必需的。
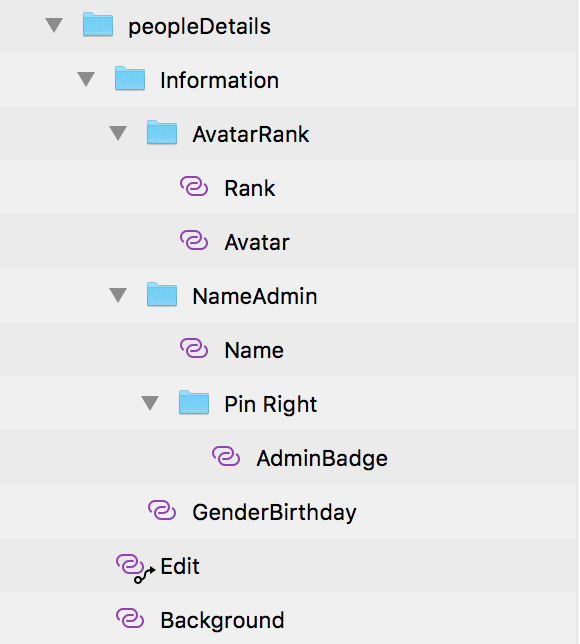
向右,a“peopleDetails组由背景颜色、右下方的浮动动作按钮和称为 “信息” 的组中的用户简档UI元素的居中布局组成。该组具有固定的高度和宽度,并位于“peopleDetails组,它将指示我们的代码生成引擎定义必要的布局规则,这些规则将在响应式环境中的父容器中保持水平和垂直居中。在 “信息” 组中,定义了不同的元素和布局行为,您可以在下载People应用程序的Sketch文件。


编辑人员
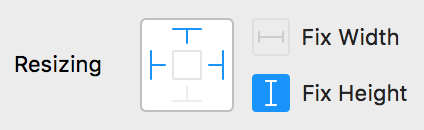
“编辑人员” 画板显示了一个屏幕,通过该屏幕可以更新选定人员的详细信息,但是屏幕的高级结构与 “人员之家” 非常相似。在 “内容” 组中,该组与背景和隐藏的确认对话框一起显示在“peopleEdit”,设计了更复杂的布局。它使用更多种类的靛蓝组件,例如头像,图标和凸起的按钮,输入,滑块,复选框和单选按钮。该布置遵循行布局范例,因此,在多个组件在水平行上重叠的情况下,该行被 “包裹” 为草图组。这种情况是用作滑块标签的文本和滑块本身,或者底部的三个凸起按钮。有时会像文件上传模式一样自动建立组,在分离以生成代码资产时,会创建一个组 “文件上传”。构成行的每个组或元素都具有调整大小的属性,这些属性定义了其宽度在水平轴和垂直方向上相邻元素的边距保留。这已经实现了钉在左边,顶部,右并固定元素的高度,如 “名称”,“生日”,“性别”,“排名组” 和 “IsAdmin”,从其父组的左到右边框。


这结束了我们的人的应用程序,并学习的螺母和螺栓靛蓝.设计UI套件,您可以自行下载和检查文件,但为什么不设计一个额外的屏幕或两个。如果你是完全新鲜的设计系统和我们采取他们与靛蓝.设计,有一个很好的博客这将帮助您了解这个令人敬畏的新概念和我们组合在一起的惊人产品。</p