
我们经常把保真度误认为是原型的一个属性。将原型称为低保真度或高保真版本会无意中使我们考虑或期望存在的细节水平; 在实践中,这并不重要。为什么?如果细节水平是巧合,而不是原型设计的前期目标,那么效率会更高。我们的目标应该是使用最便宜的方式提供最高的体验保真度。为了实现这一目标,我们只需要在原型中提供足够的细节,以便人们可以 “使用” 原型来执行任务。

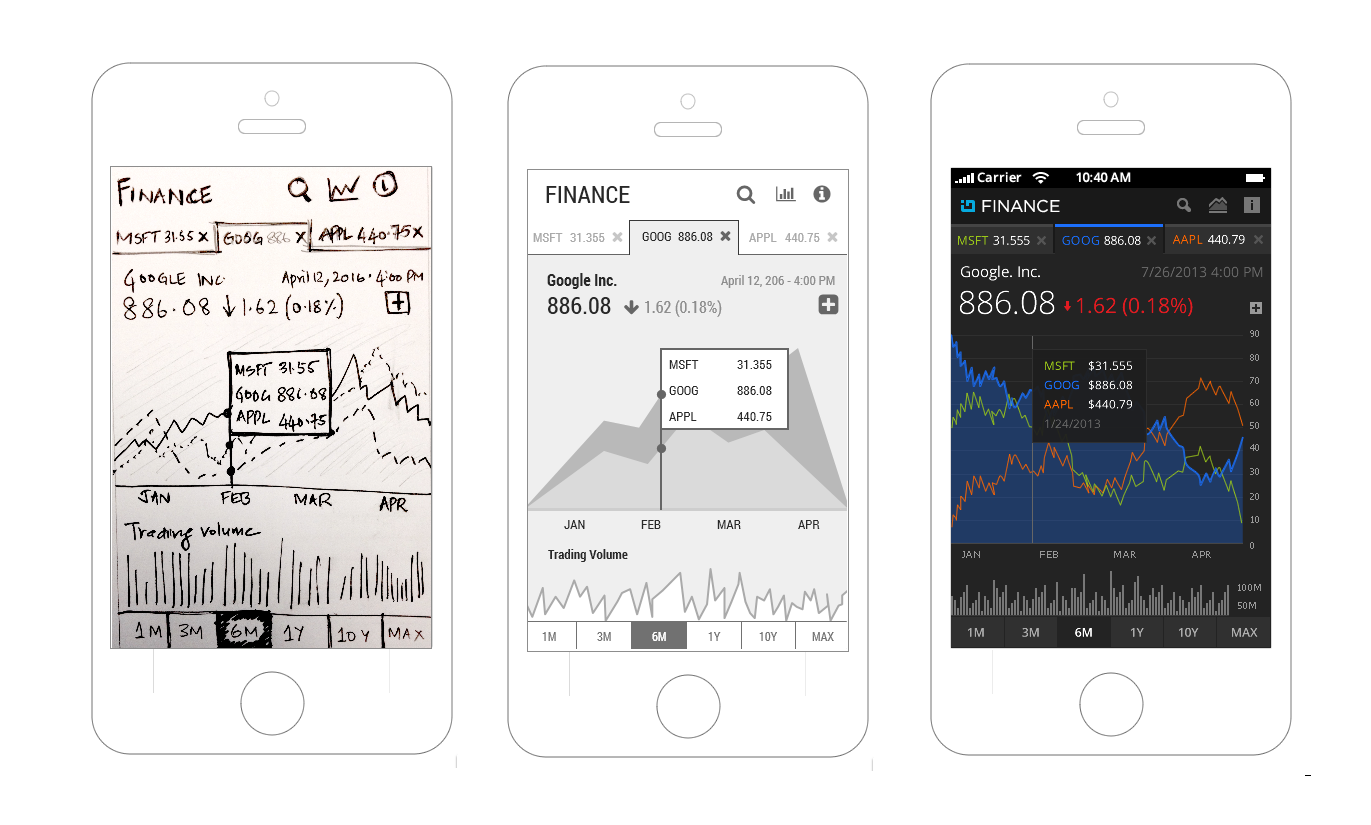
图1: 选择描绘高保真体验的版本。
您能猜出上面显示的哪些图像反映了高保真体验吗?如果你认为这是显而易见的,我认为它不是。
这是一个诡计问题。实际上,就经验的保真度而言,它们可能是相同的。更重要的是,查看单个UI状态/屏幕不会帮助我们确定它是否实现了高保真度体验目标。为此,我们需要在使用的上下文中体验它。

图2: 高保真体验不是通过详细的艺术板或流程图实现的。
问题的解决方案是不产生详细的艺术板,显示所有可能的UI状态与连接。这种表示虽然有助于理解一般结构和导航模式,但不是为目标受众的人 “使用” 而设置的。
您上一次启动应用程序并同时查看所有可能的屏幕状态和用户流是什么时候?作为用户,我们一次只能看到一个UI状态,并根据每个UI状态上可用的内容来进行进度。我们依靠内容,微副本,能力等来确定任务的下一步。因此,能够使用或参与原型对于高保真体验是必要的。
在本文中,我讨论了为什么将高保真度或低保真度视为原型的属性是浪费的。它在可能不需要评估的细节上花费了时间和精力。当您使用最便宜和最快的方式实现高保真体验时,您就可以真正熟练地进行原型设计。尽快获得用户的反馈更为重要。因此,如果有机会,创建允许用户参与设计过程的工件。
混淆保真度在原型
熟悉UI原型的从业者已经意识到,关于保真度的决定可能会使原型设计成为长期的事情。不幸的是,我们用于构建原型的工具无法为我们做出这些保真度的决定,在某些情况下甚至使情况变得更糟。如果没有解决保真度难题的方法,讨论最新和最伟大的原型工具或框架是没有意义的。
现有的指导建议设计师制作 “足够” 的原型。这样的建议虽然准确,但仍然可以解释,而不是可操作的。关于寻址保真度的设计指南可以大致分为两类。第一种类型将保真度更精细地定义为其可能的组件 (即,视觉保真度与交互保真度)。第二种是为原型设计提供一般指导,如 “这是原型,而不是蒙娜丽莎” (Warfel,2009)
尝试分类保真度
遵循第一种指南,其中保真度是指原型中的细节水平,正如Arnowitz (2003) 所描述的那样,人们总是徘徊在内容保真度,交互保真度,信息保真度和视觉保真度的领域。也就是说,可以描述原型中的细节水平的不同方式。这导致面临如下问题:
- 什么是具有高内容保真度,但低交互和视觉保真度的原型?
- 什么是具有高交互和视觉保真度但内容保真度低的原型?
上述决定保真度的方法似乎是彻底和深思熟虑的。然而,强迫设计师考虑这些问题的所有组合,甚至在原型设计开始之前,感觉很乏味。它应该提出一个问题; 这有关系吗?这是一种分析的追求,最终感觉是人为的。虽然我们可以争辩说,这是设计师的工作,因为他们是付费的,甚至Arnowitz也承认在原型中设计内容与chrome之间存在紧张关系。他描述如下:
“您还可以完全不强调内容类型,例如,通过以受欢迎的文本格式显示所有文本,以便观众专注于视觉效果或互动,而不是尝试阅读通常会引起他们注意的社论内容。但是,问题比看起来更细微。例如,假设你想测试交互设计,那么,如果你将视觉设计级别设置为最低,编辑内容设置为最低的保真度,那么就不可能真正测试交互; 你只需要足够的编辑和视觉设计内容来测试交互。
我们想要的是一种结构化的方法,但一种感觉是有机的,但允许我们的设计师探索设计空间,并做我们所做的事情-做出良好的设计权衡。
主张保真度是一个流动的概念
第二种指导是广泛的指导方针,旨在使设计师放心原型不是最终目标。也就是说,不要担心创建一个看起来和感觉完全像最终产品的原型,也不是一个。这里的关键词是完全正确的。不应该有完整性的期望。
正如Todd Zaki Warfel (2009,第50页) 所写,
“原型本质上是最终产品的不完整,粗略的版本。它们并不完美。他们不必如此。他们不是命中注定的。事实上,一个稍微粗糙和粗略的原型通常更适合获得反馈。
他接着说,
“然而,我可以非常自信地告诉你的是,在大多数情况下,你的原型不一定是蒙娜丽莎 — 足够好就足够了。你不是在追求完美…… 你所需要的只是正确的忠诚水平。不要了.不能少 ”。
越多你知道,越少你知道的保真度
试图重新创建 “精确” 的体验往往与廉价完成原型设计练习的目标相矛盾,并尽早收集有关使用的经验数据。将目标从精确放宽到足够好会产生显著的收益。但是问题仍然存在-设计师应该如何解释这种形式的指导?就目前而言,在决定要达到多少保真度方面,它不是很可行。
这两种指导都是善意的,旨在捕捉原型的精神,但效果不佳,因为它无意中把重点放在了原型上。就像在保真度中作为原型的属性一样。这两种形式的建议似乎都没有为创建和评估你的第一个原型提供具体的指导。对于团队,设计师和利益相关者来说,获得第一个有意义的原型可能是一个重要的里程碑。
我们越早拥有原型,就能越早接近用户来评估体验。任何要求设计师在不考虑使用环境的情况下设计足够的指导都是模棱两可的。毕竟, 刚好足够意味着什么?
水平/垂直原型是一个神话
如果不讨论水平与垂直原型的建议,那将是一种耻辱; 也被称为广度优先与深度优先原型。

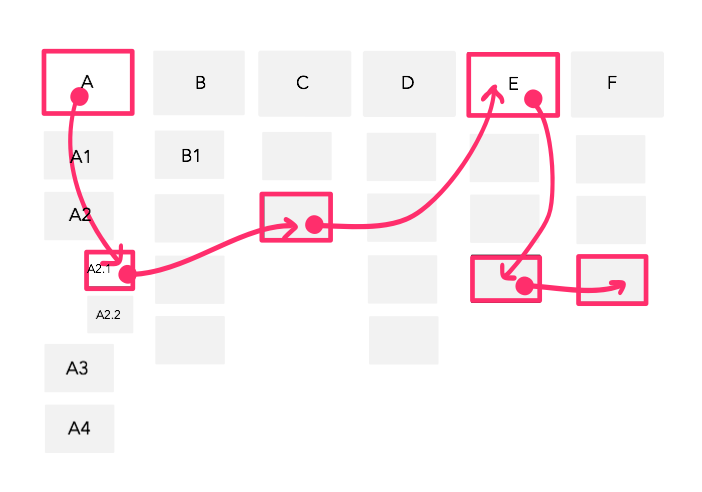
图3: 常用的表示水平与垂直原型
作为参与设计和构建软件经验的技术人员,我们痴迷于设计结构和布局。我们疯狂地尝试记录可视UI元素,导航和命令模式,以便标准化和估计构建所需的工作量。但是,应用程序或网站的结构是为了支持使用的故事,而不是相反。

图4: 支持使用故事的结构和导航模式。不是反过来。
在实践中,这两种方法,垂直或水平,本身都不能用于收集使用或创建第一个有效原型的经验反馈。这样的分类很适合对原型进行理论化。我说理论化,因为用户不在乎它是水平还是垂直原型。支持故事的原型可能会导致原型既不是水平的也不是垂直的。故事带来了非常需要的背景,并且是您原型设计工作的更好指南。
高保真体验使用低保真度工件
通过选择以期望的体验为目标,争论不再是关于高保真或低保真原型; 而是关于所创建的工件是否具有足够的细节来模拟体验,从而使我们能够理解我们的设计选择的含义。这并不意味着我们什么都没有开始原型设计; 相反,调整原型设计工作以支持具体的使用故事。
为了快速学习,我们需要使用尽可能低的工件保真度来实现尽可能高的体验保真度。随着UX作为一种实践的成熟,出现了新的技术和方法。但是,用户可以提供哪些反馈以及他们如何轻松地参与设计过程并没有太大变化。它仍然是通过让用户体验设计来实现的。作为设计专业人员,我们可以评估和完善适合使用的产品。更重要的是,用户需要能够 “使用” 您的原型来帮助他们参与设计过程。没有这一点,我们就不能真正称之为以人为中心的设计过程。
使用故事可以作为交流经验的替代品和原型设计的指南。这也是用户研究适合的地方; 通过为我们提供在给定的使用上下文和给定用户中重要的故事。并非原型中的所有内容都需要工作,但它应该适用于使用故事。把你的原型设计工作集中在你认为重要的故事上,而不是浪费时间让 “一切” 正常工作。
我提供了两个示例,它们与UI原型没有直接关系,但与评估低保真度工件的体验有关。
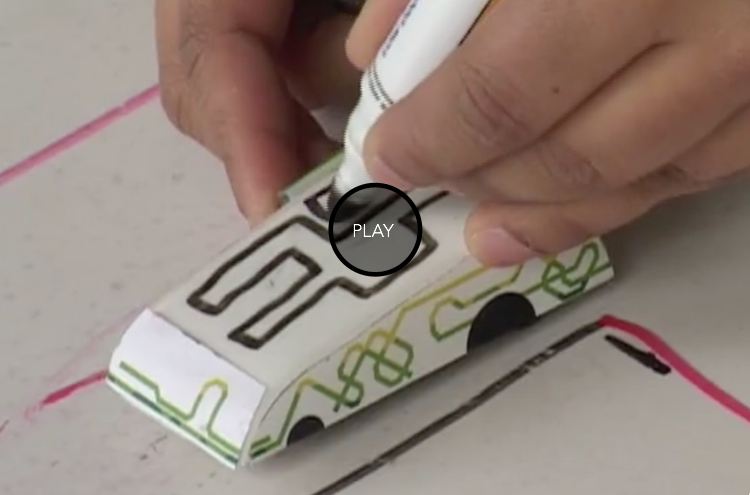
- 示例1: Sketch-a-Move提出了一个建议的玩具车,自己开车,但你控制的路径,将采取画在他们的权利!游戏的选项仅受您的想象力限制。
- 示例2: 纽约与纽约提出了一个有竞争力的跑步团体的应用程序,并作为一种方式,以满足其他跑步者在一个新的城市。
这两个示例有助于论证可以实现具有低保真度伪像的高保真度体验。这些工件可以很容易地用于与用户以及内部团队和利益相关者进行互动。换句话说,对用户有好处的东西对团队也有好处。既然我们已经验证了我们的假设,我们就可以更有信心地继续完善设计愿景。
这些例子还强调了 “使用故事” 是一个相当灵活的概念。一个好的故事是通过鼓励更多的讨论而产生的。Sketch-a-move通过一个关于 “产品” 将如何使用的相当肤浅的故事来传达一种体验。NY vs. NY是一个更丰富的叙事,故事情节超越了一个单一的使用时刻。
原型使用或评估与用户
总之,在原型中确定正确的保真度是错误的方法!无论你是否明确关心保真度,在构建原型时,你最终都需要以自己的方式做出决定。如果每个设计师都开始以自己的方式回答有关保真度的问题,那么比较设计替代方案将变得不可能。我们需要一个起点,一个启发式的,一些可操作的建议,可以让设计师轻松地开始与原型,并迅速完成!
原型设计需要被视为一个过程,而不是可交付成果。这是一项与构建原型一样重要的活动,因为它正在与用户一起评估它们。如果您不使用原型来评估假设,那么为什么要首先构建它们?这些应该作为学习适合使用的研究工具。当我们从评估的角度进行原型设计时,我们可以开始以更可行的方式定义保真度。与中一样,您的原型只需要做任何事情来模拟您希望评估的体验。为了便宜地做到这一点,我们需要知道原型将回答的精确问题集。
尽管我似乎也在订阅 “作为原型属性的保真度”,但我不是。相反,我提倡足够的保真度,以便您的原型可以 “使用”。为此,请依靠具体的使用故事。
我建议你的目标是忠实的经验,而不是原型。实际上,这不是我说的; 我是从比尔巴克斯顿那里听到的。
参考文献
- Arnowitz, J., Arent, M., & Berger, N.(2010)。为软件制造商提供有效的原型设计爱思唯尔.
- Warfel, T.Z。(2009)。原型设计: 从业者指南。罗森菲尔德媒体。
关于Indigo Studio
Indigo Studio是一种以思维速度对用户故事进行原型设计的解决方案,并通过远程无节制的可用性研究立即进行验证。
没有Indigo Studio?下载一个免费的30天试用,这将让你尝试所有的原型善良!
希望为Indigo Studio提出改进和新想法?
如果由于某种原因,您在使用Indigo Studio时遇到问题,请查看我们的帮助主题、论坛或联系支持。
在Twitter上关注我们 @ indi
</p查看发行说明