假设您已经在处理现有的Angular项目,并且希望将Ignite UI for Angular添加到项目中。在这篇博客文章中,我们将按照一步一步的方法,在现有的Angular项目中为Angular库添加Ignite UI。
步骤1: 添加Ignite UI for Angular库
首先在项目中为Angular库添加Ignite UI。我们可以使用npm来做到这一点。因此,运行如下所示的命令来安装Angular的Ignite UI。
npm安装点火装置-角度

步骤2: 添加HammerJS
接下来,您需要安装Hammerjs,因为Angular的Ignite UI使用Hammerjs进行手势。
npm安装Hammerjs

步骤3: 修改angular.json文件
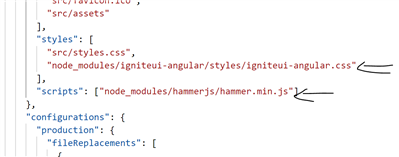
在为Angular安装了Ignite UI之后,让我们确保项目引用了Angular.json中的用于angular样式的Ignite UI和Hammerjs库。修改angular.json,如下所示:
“样式”
: ["src/styles.css","node_modules/igniteui-angular/styles/igniteui-angular.css"],"scripts": ["node_modules/hammerjs/hammer.min.js"]
我们在样式和脚本部分添加了引用,如下图所示:

步骤4: 修改style.css
用于角度样式的Ignite UI使用材质图标。让我们在styles.css中导入它们,如下所示:
@ import的url (“https:// fonts.googleapis.com/icon?family=Material图标”);
步骤5: 导入Hammerjs
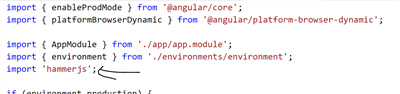
我们已经安装了Hammerjs,接下来我们需要在main.ts中安装Hammerjs,如下所示:
进口 'hammerjs';
导入后,main.ts应具有以下导入:

通过这一步,我们在现有的Angular项目中添加了用于Angular的Ignite UI,并配置了所需的文件。
步骤6: 使用组件
我们将使用用于Angular DatePicker组件的Ignite UI来测试是否正确配置和安装了所有内容。
在组件模板上添加igxDatePicker,如下面的清单所示:
< igx-datepicker item-width = "50%"[value] = "date" [formatter] = "formatter" ></ igx-datePicker >
然后在要配置的组件类中添加以下代码:
- 日格式化程序
- 月份格式化程序
公共日期: date = 新日期 (Date.now ());私有dayFormatter = 新的Intl。DateTimeFormat( 'en', { weekday: 'long' });private monthFormatter = 新的Intl。DateTimeFormat( 'en', { month: 'long' }); 公共格式化程序 = (_: Date) => {返回'您选择了$ {这个。dayFormatter.format(_)},$ {_.getDate()}$ {这个。monthFormatter.format(_)},$ {_.getFullYear()}';}
此外,要使用DatePicker组件,您需要添加以下模块。
进口: [BrowserModule, BrowserAnimationsModule, IgxDatePickerModule],
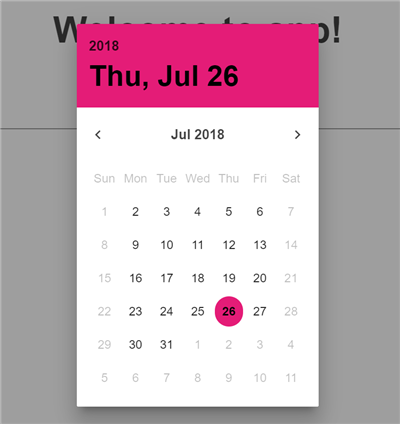
运行应用程序
现在,当您运行应用程序时,您应该从应用程序中添加的用于Angular的Ignite UI获取DatePicker组件。您可以选择一个日期,并将显示。

我希望这篇文章将帮助你在现有的角项目中添加角库点燃UI。
