Angular中有三种类型的数据绑定,它们如下:
- 插值法
- 事件绑定
- 属性绑定
如果您来自Angular 1.X背景,您可能想知道双向数据绑定在哪里?记住,你第一次看到AngularJS 1.X演示,你只是被吹走了ng-模型的力量?是的,像你一样,我也对AngularJS 1中双向数据绑定的力量印象深刻。尽管AngularJS 1的双向数据绑定很漂亮,但它带有digest cycle和 $ watch的包袱。
为了简化事情,Angular没有任何内置的双向数据绑定。这并不意味着; 您不能在Angular应用程序中进行双向数据绑定。来吧,如果没有双向数据绑定的能力,我们无法想到创建现代web应用程序。因此,在这篇文章中,我们将学习如何在Angular中使用双向数据绑定
双向数据绑定与ngModel
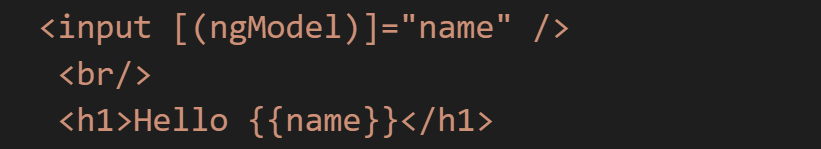
Angular为我们提供了一个指令ngModel来实现双向数据绑定。使用ngModel指令非常简单直接,如下面的清单所示:
从 “@ angular/core” 导入 {Component};@ 组件 ({ 模块Id: 模块。id,选择器: “ '我的应用程序 ”,模板:' < div class = "container" > < input [(ngModel)] = 'name' /> < br /> < h1 > 你好 {{name}} </h1> < /div> '})导出类AppComponent {}
要使用ngModel指令,我们需要在应用程序中导入FormsModule。为了您的参考,下面我列出了app.Module.ts,除了其他所需的模块之外,它正在导入FormsModule。
从 “@ angular/core” 导入 { NgModule};从 “ @ angular/platform-browser' ”导入 { BrowserModule};从 “@ angular/forms” 导入 { FormsModule};从 “ ./app.com组件” 导入 { AppComponent};@ NgModule({导入: [ BrowserModule,FormsModule],声明: [ AppComponent],引导: [ AppComponent]})导出类AppModule { }
在上面的演示中,当输入输入元素时,输入的值将被分配给name变量,并且它将显示回视图。因此,我们正在使用ngModel实现双向数据绑定,如下图所示:

双向数据绑定,无需ngModel
为了理解ngModel指令的工作,让我们看看如何在不使用ngModel指令的情况下实现双向数据绑定。要做到这一点,我们需要使用
- 属性绑定将表达式绑定到输入元素的value属性。在这个演示中,我们将名称变量表达式绑定到值属性。
- 事件绑定以在input元素上发出input事件。是的,有一个输入事件将被触发,每当用户将输入到输入元素。使用事件绑定,输入事件将绑定到表达式。
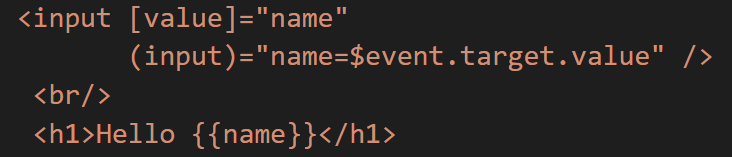
因此,使用属性绑定和事件绑定,可以实现双向数据绑定,如下面的清单所示:
从 “@ angular/core” 导入 {Component};@ 组件 ({ 模块Id: 模块。id,选择器: “ 'mer-app ”,模板:' < div class = "container" > < input [value] = "name" (input) = "name=$event.tar get.value" /> < br /> < h1 > 你好 {{name}} </h1> < /div> '})导出类AppComponent {名称: string = ""}
同样像ngModel指令演示在这个演示也,当输入到输入元素,输入元素的值将被分配给名称变量,也将显示回视图。
因此,我们正在实现双向数据绑定,而不使用ngModel使用下图所示的代码:

让我们在这里了解一些重要的事情:
- [value]= “name” 是属性绑定。我们正在使用变量 (或表达式) 名称绑定输入元素的值属性。
- (输入) = “表达式” 是事件绑定。每当输入事件将被触发时,将执行表达式。
- “Name=$event.target.value” 是一个表达式,它将输入的值分配给name变量。
- 可以在AppComponent类中访问名称变量。
到目前为止,我们已经看到了使用ngModel和不使用ngModel的双向数据绑定。我们可以得出结论,指令ngModel只不过是属性绑定和事件绑定的组合。事件绑定使用小括号表示,属性绑定使用方 [] 括号表示,如果你注意到ngModel的语法是 [(ngModel)],这就像一个香蕉放在一个盒子里,表明它是事件和属性绑定的组合。
自定义双向数据绑定
无论是创建自定义的双向数据绑定还是依赖ngModel指令,我们都应该非常小心。我们真的不必总是创建自定义的双向数据绑定。但是,最好知道创建自定义双向数据绑定的步骤。让我们创建一个启用了双向数据绑定的customcounter组件。让我们遵循以下步骤:
步骤1
用两个按钮和方法来创建一个组件来递增和递减。
@ 组件 ({ 模块Id: 模块。id,选择器: “ countercomponent”,模板:' <按钮 (单击)='increnent()'>增量</按钮>{{count}} < 按钮 (单击) = 'decrement()' > > 减量 </button> '})导出类AppChildComponent {计数: 个数 = 0;增量 (){ 这个 .count = 这个。计数1;}递减 (){ 这个 .count = 这个。计数-1;}}
上面我们创建了一个非常简单的组件来递增和递减计数。现在,我们可以在另一个组件中使用此组件,但是此组件上未启用双向数据绑定。为了实现这一点,我们需要使用 @ Input和 @ Output属性。
步骤2
让我们创建一个带有 @ Input() 属性的getter。此getter将返回计数。由于它被归因于 @ Input() 装饰器,因此该组件的使用者可以使用属性绑定来绑定该值。
@ Input()获取计数器 (){ 这个还回去。计数;}
步骤3
要创建双向数据绑定,我们需要创建一个EventEmitter类型的事件。此事件归因于 @ Output() 装饰器,以便可以将其发送到使用者组件。我们正在组件的构造函数中创建事件对象。
@ Output() counterChange : EventEmitter < number >; 构造函数 (){ 这个 .counterChange = 新的EventEmitter(); }
步骤4
作为最后一步,increment和decrement函数应该发出counterChange事件。因此,我们需要修改increment和decrement函数,如下所示:
增量 (){ 这个 .count = 这个。计数1; 这个 .counterChange.emit( 此 .count);}递减 (){ 这个 .count = 这个。计数-1; 这个 .counterChange.emit( this .count);}
这两个函数都发出了counterChange事件。将每个部分放在一起,具有自定义双向数据绑定的组件将类似于下面列出的代码:
从 '@ angular/core' 导入 {Component,Input,Output,EventEmitter};@ 组件 ({ 模块Id: 模块。id,选择器: “ countercomponent”,模板:' <按钮 (单击)='增量 ()'>增量</按钮>{{count}} < 按钮 (单击) = 'decrement()' > > 减量 </button> '})导出类AppChildComponent {计数: 个数 = 0; @ Output() counterChange : EventEmitter < number >; 构造函数 (){ 这个 .counterChange = 新的EventEmitter(); } @ Input()获取计数器 (){ 这个还回去。计数;}增量 (){ 这个 .count = 这个。计数1; 这个 .counterChange.emit( 此 .count);}递减 (){ 这个 .count = 这个。计数-1; 这个 .counterChange.emit( 此 .count);}}
步骤5
与任何简单组件一样,具有双向数据绑定的组件可以在另一个组件内部使用。
从 “@ angular/core” 导入 {Component};@ 组件 ({ 模块Id: 模块。id,选择器: “ '我的应用程序 ”,模板:' < div class = "container" > < br /> < countercomponent [(counter)] = "c" >< /countercomponent> < br /> < h2 > 计数 = {{c}} </h2> < /div> '})导出类AppComponent {c : 数字 = 1; }
您可能需要注意的主要内容是在AppComponent中设置计数器属性值的方式。像ngModel指令,计数器属性也设置使用香蕉在框语法 [(计数器)]
结论
使用事件和属性绑定支持Angular中的双向数据绑定。没有内置的双向数据绑定。我们可以使用ngModel指令来使用双向数据绑定。此外,如果需要,可以创建自定义双向数据绑定。自定义双向数据绑定在表单控件中很有用。
在这篇文章中,我们学习了ngModel和创建自定义双向数据绑定。我希望你觉得这篇文章有用。感谢您的阅读 </p