所以你想写你的第一个角应用程序,但设置甚至一个 “你好世界” 角应用程序是不容易的。它需要许多步骤,例如:
- 设置TypeScript编译器 (如果您选择使用TypeScript
- 配置Webpack或其他模块加载器
- 设置本地web开发服务器
- 安装和配置依赖项
- 配置单元测试环境
- 配置端到端测试环境
- 致力于持续交付
- 与持续集成和更多的工作。
)
您可以手动执行所有这些任务,但这将需要对所有这些概念有深刻的理解,并且将使启动新项目非常耗时。为了解决这个问题,Angular附带了Angular命令行界面 (CLI)。
了解更多关于它在这里: https:// cli.angular.io/
所有这些任务都由Angular CLI处理,这是一个用于创建、测试和部署Angular应用程序的命令行工具。建议使用Angular CLI来创建Angular应用程序,因为您不需要花费时间来安装和配置所有必需的依赖项并将所有内容连接在一起。它为您提供了许多模板,并节省您的时间。
它使用Webpack来包含所有的包装,加载模块,导入功能,BrowserLink等。整个Webpack配置完全由CLI完成,因此您不必担心。它还为单元测试和TypeScript编译器配置Jasmine和Karma,以将TypeScript文件转换为JavaScript等。让我们看看如何使用Angular CLI。
安装Angular CLI
您可以使用npm在本地开发计算机上全局安装Angular CLI。
要使用npm,请确保从这里安装NodeJS: https://nodejs.org/en/ 。安装NodeJS后,您可以使用npm安装Angular CLI。要查找是否安装了NodeJS,请运行命令
节点-v

您应该看到返回的NodeJS版本号。一旦安装了NodeJS,您需要确保是否安装了npm。在具有nodeJS安装程序的Windows上,还将安装npm。但是,您也可以使用命令来安装它:
npm安装-g npm

您可以使用-v别名检查安装的npm版本:

之后,执行以下操作以安装Angular CLI:
npm install @ angular/cli -g

您现在已经在全球范围内安装了Angular CLI。要检查是否安装了Angular CLI,请运行以下命令:
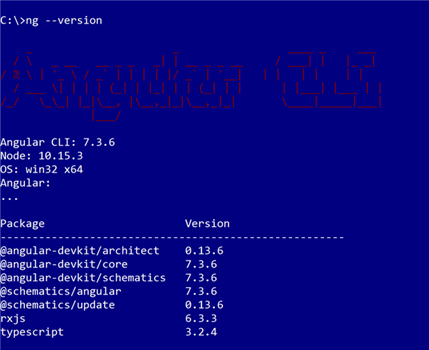
ng-版本

,您应该看到Angular CLI和其他软件包的版本。一旦你看到版本号如上图所示,你可以确保Angular CLI已成功安装在你的系统上。找出是否在系统上全局安装了Angular CLI的另一种方法是运行npm list命令:
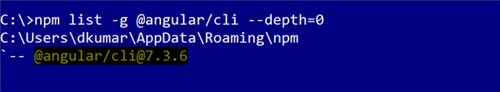
npm列表-g @ angular/cli — 深度 = 0

上面的命令将返回您安装的Angular CLI的版本,您将确保Angular CLI已成功安装在您的计算机上。
升级Angular CLI
有时您可能需要将Angular CLI升级到最新版本。您可以使用这三个命令的组合:
npm卸载-g @ angular/cli
npm缓存清理
npm安装-g @ angular/cli
有时您可能必须使用-force来清理缓存。
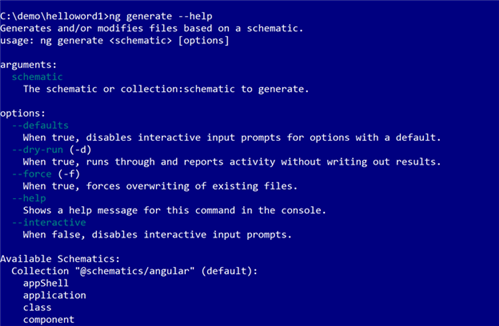
获取帮助在Angular CLI
您可以使用help命令在Angular CLI中获得帮助:
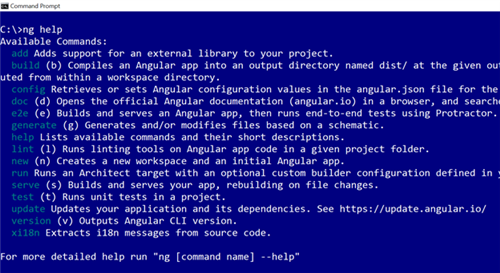
ng帮助

Angular将列出所有可用的帮助选项,如上图所示。您可以通过运行以下命令获得特定命令的帮助:
ng [命令名]-帮助
创建第一个应用程序
安装Angular CLI后,您可以使用其命令生成新的Angular项目。您可以使用ng new命令创建一个新的应用程序:
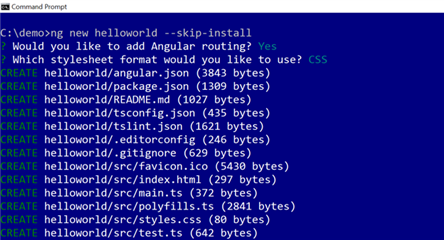
ng new helloworld — skip-install

上面我们创建了一个名为HelloWorld的新项目。我们选择了不使用-skip-install来安装依赖项的选项。我们将单独运行npm install来安装依赖项。如果您运行以下命令,它将创建项目并安装依赖项。
ng新helloworld

当您使用Angular CLI创建新项目时,它会要求您提供两个选项
- 是否要添加路由到项目
- 哪种样式你想选择像CSS,SCSS,少等。
您可以选择添加路由或不添加路由,也可以选择不同的样式应用程序的方式。创建应用程序后,您可以在任何代码编辑器中打开它来使用它。如今,Visual Studio Code非常流行。您可以使用以下命令运行脚手架应用程序:
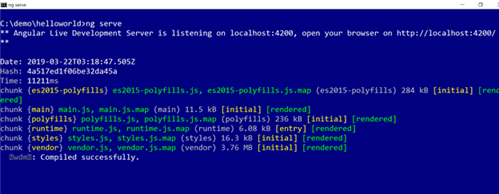
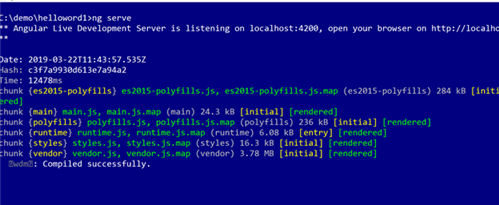
ng发球

如您所见,应用程序编译成功,默认情况下运行在poet 4200上。ng serve命令有许多可用选项。如果您想进一步探索,ng new命令提供了各种选项,请在帮助下运行它:
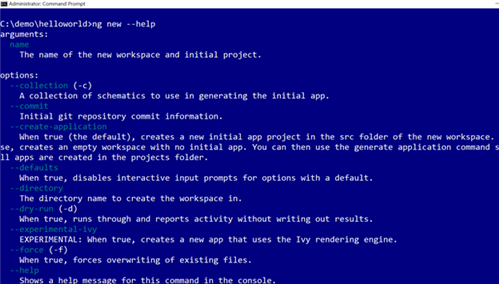
ng new-帮助

正如你所看到的,它有一个参数,这是项目的名称,除此之外还有许多可用的选项。例如,
ng新HelloWorld-干跑
上面的命令将创建文件而不写任何东西。
ng新HelloWorld-内联模板
上述命令在组件TS文件中包含模板内联。甚至还有命令选项来使用新的角度常春藤渲染。
ng新HelloWorld-实验-常春藤
ng new命令有许多可用选项,您应该知道。
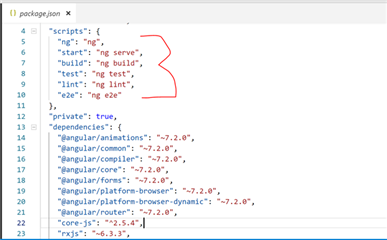
使用ng new命令创建新项目后,您可以打开package.json文件以探索各种选项和依赖项。

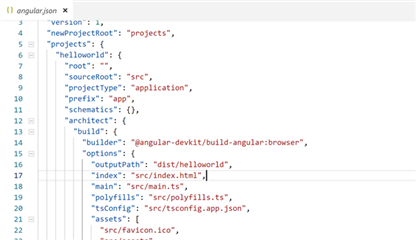
例如,您可以更改此特定项目的package.json文件上的start、build和test命令。此外,您可以在文件中找到各种项目依赖项。包含Angular CLI配置的另一个重要文件是angular.json文件。

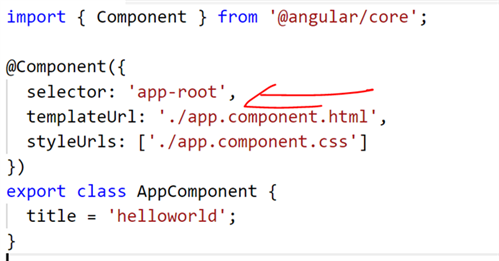
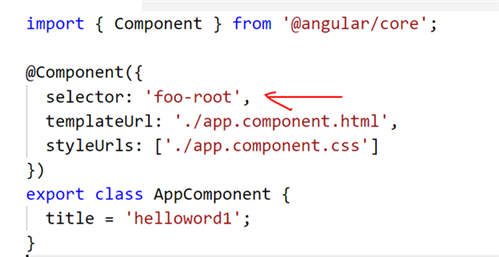
此文件包含与此特定项目的Angular CLI相关的所有配置信息。例如,让我们考虑前缀属性。默认情况下,它设置为app。因此,每当您创建组件,服务等时,它们的名称都带有app前缀。正如你在AppComponent中注意到的。

您可能需要将前缀更改为您的业务需求。让我们说,你想prefix被设置为您的公司名称,foo。您可以通过三种方式配置Angular CLI以使用foo作为前缀而不是应用程序
- 通过手动更改angular.json文件
- 通过使用-prefix选项与ng新命令
- 通过使用ng config进行全局设置
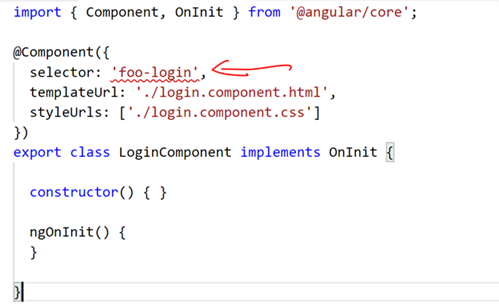
我在angular.json中更改了前缀的值,然后运行命令以生成登录组件。正如你所看到的,现在生成的组件有前缀foo使用。

如果你不想改变angular.json,在运行ng新的时候,你可以使用前缀选项
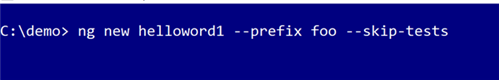
ng新helloword1 — 前缀foo — skip-tests

在上面的命令中,我们组合了两个选项。Angular CLI允许您组合选项以根据需要创建项目。在上面的命令中,我们说创建一个前缀设置为foo的新项目,也不创建测试文件 (*.spec) 文件。作为输出,Angular CLI将创建项目,您将看到foo为前缀,如下图所示:

您可以将任意数量的选项与ng new命令组合在一起,为新创建的项目获取所需的配置。
生成命令
Angular CLI为您提供了ng generate生成各种原理图的命令。例如,您可以使用
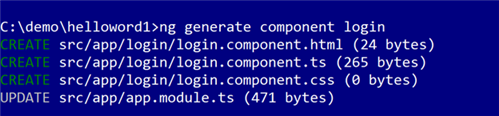
ng生成组件登录

上面的命令将在项目中生成一个名为LoginComponent的组件。ng generate有许多可用选项。您可以使用-help选项列出它们。
ng生成-帮助

正如你所看到的,它需要原理图作为参数与各种可能的选项。可用的原理图参数如下:
- appShell
- 应用程序
- 类
- 组件
- 指令
- 枚举
- 守卫
- 接口
- 图书馆
- 模块
- 管道
- 服务
- 服务人员
- 通用
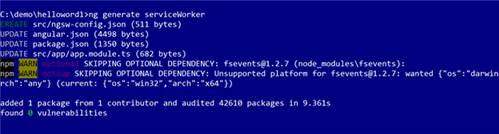
使用generate命令,您可以生成组件,甚至可以在项目中添加serviceWorker以将其转换为渐进式Web应用程序。
ng生成serviceWorker

生成组件
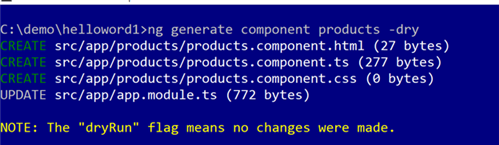
您可以使用ng generate命令生成新组件。下面我运行dry选项生成命令。
ng generate component products -dry

我们使用dry选项运行generate命令,以确保一切正确。您应该在干燥模式下运行命令来验证命令。我们可以用下面的命令生成一个组件:
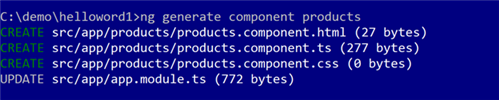
ng生成组件产品

上面的命令将在项目中添加一个名为products的文件夹和以下文件:
- component.ts
- component.html
- component.css
它没有添加products.spec.ts.文件,因为hellowworld1项目是使用-skip-tests选项创建的。您可以使用ng generate component配置各种选项,以决定模板和样式应该在外部文件中还是内联在组件类中。您可以使用-help命令检查可用选项。
ng生成组件-帮助

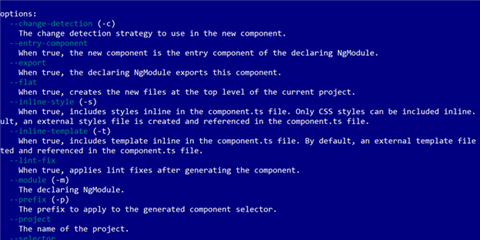
如您所见,可用的不同选项有:
- — 变化检测
- — 入口组件
- — 出口
- — 平
- — 内联样式
- — 内联模板
- — 棉绒修复
- — 模块
- — 前缀
- — 项目
- — 选择器
- — 跳过-导入
- — 跳过-测试
- — 规格
- — 风格
- — styleext
- — view-封装
这些选项也有可用的快捷方式。您可以在帮助中详细阅读有关组件生成选项的信息。现在让我们说,您想要生成一个预先配置了视图封装和更改检测的组件。这可以通过下面的命令来完成:
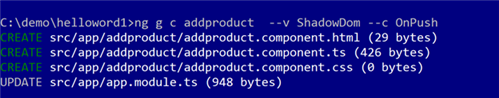
ng g c addproduct — v ShadowDom — c OnPush

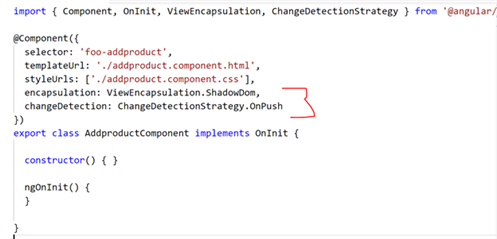
在这里,我使用了命令和选项的快捷方式。我们正在配置组件以使用Shadow Dom视图封装和OnPush更改检测。生成的组件将如下所示:

您可以组合许多选项来生成项目所需的组件。
生成指令
您可以使用以下命令生成指令:
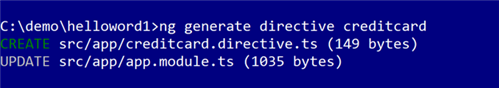
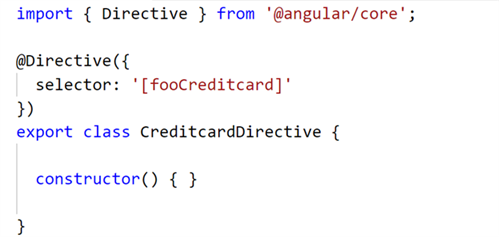
ng生成指令creditcard

上面的命令将在项目中生成一个指令,如下图所示。请记住,选择器以foo而不是app开头,因为我们已将项目配置为在创建时使用前缀foo。

像组件一样,指令生成也有许多可用的选项。你可以列出他们-帮助
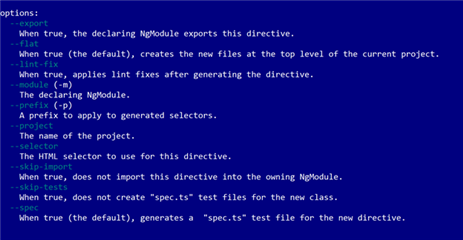
ng生成指令 — 帮助

指令生成可用的各种选项是:
- — 出口
- — 平
- — 棉绒修复
- — 模块
- — 项目
- — 选择器
- — 跳过-导入
- — 跳过-测试
- — 规格
您可以使用这些选项的各种组合来生成项目中所需的指令。
生成服务
您生成组件和指令的方式,您可以生成
- 服务
- 管道
- 接口
- 类
- 枚举等。
要生成服务运行命令,
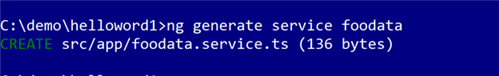
ng生成服务foodata

上面的命令将在项目中创建一个服务。你可以探索
ng生成-帮助
以查找其他可用的原理图选项。
建设和服务
您可以使用ng构建命令构建一个Angular应用程序,
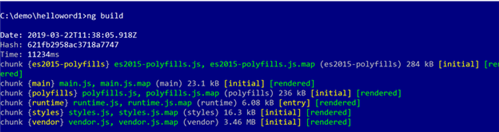
ng构建

如您所见,ng build会生成要在浏览器中下载的文件。他们是
- 主要
- Polyfills
- 运行时
- 样式
- 供应商
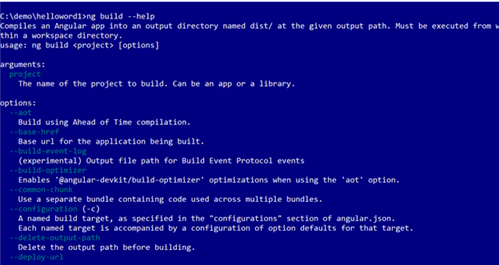
ng build有许多可用选项,您可以使用-help命令列出。
ng构建-帮助

有许多选项可用,例如
- — aot
- — base-href
- — 产品
- — deploy-url
- — output-hashing
- — source-map等。
有许多选项可用那些上面列出的选项。您可以在帮助中详细了解。
如果你想建立和服务你的应用程序跟踪文件的变化,你应该使用ng服务命令。默认情况下,它在端口4200上提供应用程序。
ng发球

如果你已经成功完成了,你应该看到如上所示的成功编译的消息。此外,它是说,应用程序正在监听端口4200。您可以使用-help命令列出ng serve可用的各种选项。
摘要
在本文中,我们了解了Angular CLI及其可用的各种命令。您应该使用Angular CLI来更快地开发Angular应用程序。</p