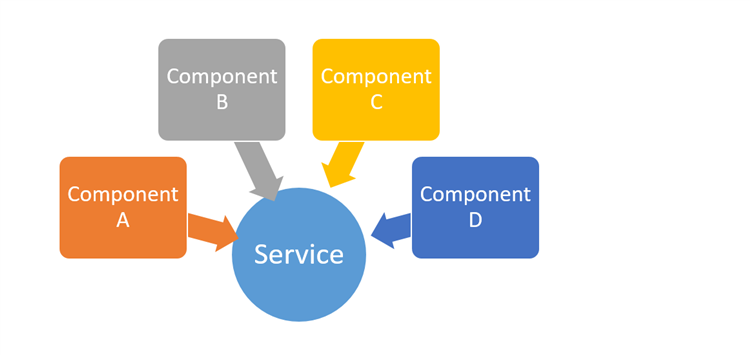
在Angular中,了解组件如何相互通信是至关重要的。如果您在一个组件内部使用另一个组件,则它们会创建一个父子关系。在这种情况下,父组件和子组件通过以下方式相互通信:
- @ Input()
- @ Output()
- Temp Ref变量
- ViewChild和ContentChild
您可以在此处详细了解 @ Input和 @ Output。在这篇博客文章中,您将了解如何使用Angular Service在彼此不相关的组件之间共享数据。

要使用示例来理解这一点,请创建一个服务。在服务中,创建一个名为count的变量。服务将在组件之间共享count变量的值。在创建count变量之前,让我们再次讨论需求。我们希望所有组件访问使用服务共享的数据的最后更新值。
为此,我们必须将count变量包装在RxJS主题中。确切地说,让我们使用行为主体。

我们使用BehaviorSubject的原因如下:
- 来自服务的数据应该被多播。每个使用者组件都应该访问相同的数据副本。为此,行为主体被使用。
- 我们没有使用可观察量,因为它们本质上是单播的。订阅者将拥有自己的数据副本。
- BehaviorSubject存储当前值。因此,组件将始终读取BehaviorSubject中存储的数据的当前值。
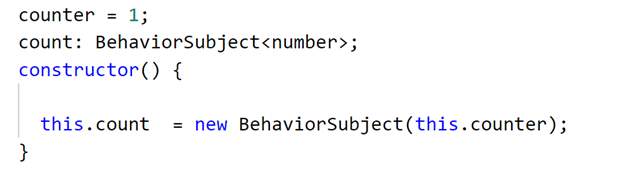
将所有内容放在一起,共享简单数据的服务将看起来像下一个代码清单:
从 “@ angular/core' 导入 {injected};从 'rxjs' 导入 { BehaviorSubject}; @ 可注射 ({providedIn: 'root'})AppService导出类 {计数器 = 1;计数: 行为主体 < number >;构造函数 () { 这个 .count = 新BehaviorSubject( 此 .counter);} nextCount() {这个 .count.next( 此 .counter);}}
现在,组件可以使用服务来访问共享数据。例如,在组件中,可以使用服务,如下所示:
导出类Appchild2Component实现OnInit { count: 个数;构造函数 (私有appsevice: AppService) {}ngOnInit() { 这个 .appsevice.count.subscribe(c => {这个 .计数 = c;});}nextCount() {这个 .appsevice.nextCount();}}
我们正在订阅服务并读取局部变量中的count值。此外,还有一个增加计数的函数。在模板上,您可以显示和增加共享数据,如下一个代码清单所示:
< h2 > component2 = {Count }} 中的计数 </ h2 ><按钮(单击)='nextCount()'>来自component2的下一个计数</按钮>
通过这种方式,您可以在尽可能多的组件中使用服务,并且在任何地方共享来自服务的相同数据。供您参考,您可以在这里找到工作stackblitz:
https://stackblitz.com/github/debugmodedotnet/componnetcommunicationwithservice
在我看来,这是您可以在Angular中不相关的组件之间共享数据的最简单方法。我相信对于更复杂的场景,有更好的方法。如果您知道其他选择,请在下面的评论中提出一些建议。</p