Indigo Studio最大的优势是您可以定义和设计屏幕组件和交互的粒度,以及独立于屏幕上其他元素管理它们的能力。
当然,您可以在屏幕级别进行设计; 布置静态屏幕并通过简单的 “点击” 交互将它们连接起来肯定是快速而容易的。
但你不必满足于这一点-Indigo Studio使您能够将屏幕元素带入生活,就像在实际的应用程序中一样。Indigo内置的常见UI组件工具箱是现成的,因此您可以快速构建逼真的交互式原型,包括所有的单击,右键单击,悬停,滑动和其他您可能想要考虑的交互用户体验。
在我的上一篇文章中,我向您展示了设计这样一个原型是多么容易。但是我没有向您展示如何超越默认的工具箱组件,并创建、保存和重用您自己的自定义控件和组件。
我们现在就做吧。
介绍Screenparts
在Indigo Studio中,当您想要重新使用一个组件或一组组件时,您可以将它们转换为我们所说的 “屏幕部件”。屏幕部件可以像自定义图标或按钮一样简单,也可以像整个页面布局一样复杂。创建后,您可以在任何屏幕或项目中使用screenpart,并且仍然可以定义和管理screenpart中的交互。
Screenparts易于创建-只是一个简单的两步过程:
1) 添加一些元素到你的屏幕。

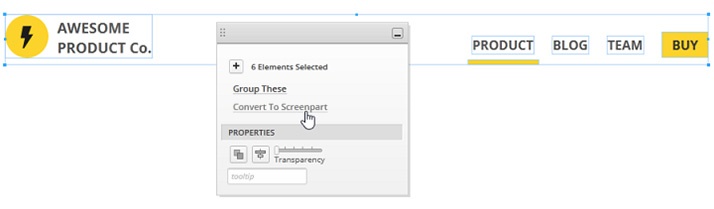
2) 多重选择您添加的元素,然后选择转换为Screenpart属性面板中的动作。

就这样!
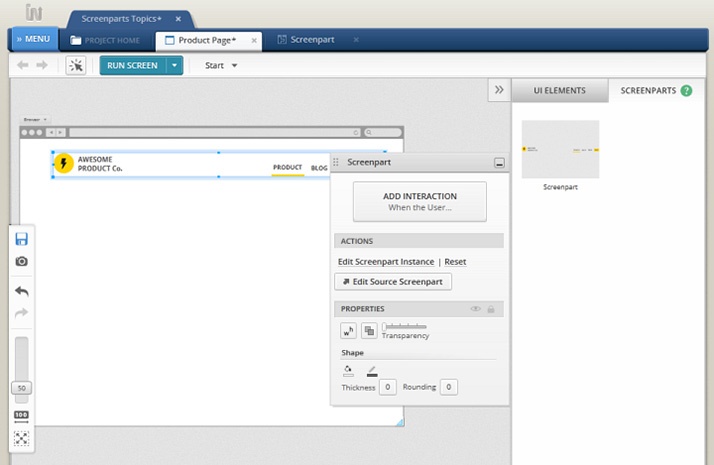
当您将元素转换为screenpart时,Indigo会创建一个screenpart文档并在后台打开它,而无需离开屏幕设计器,现在您有一个screenpart实例。此外,Indigo将新的screenpart添加到工具箱中的Screenparts选项卡。现在,项目中的所有屏幕都可以重复使用此screenpart。

使用screenparts,您可以创建自己的常见模式,组件和屏幕库,并大大加快原型设计的速度。
想了解更多?查看以下课程和视频概述: