在过去的十年中,网络已经取得了许多长足的进步。从基本的HTML开始,网页开发了更丰富的外观和感觉,并且每天都变得更加直观,用户友好和光泽。这些变化的关键贡献者是一些新的和改进的技术,由最新的硬件和更好的互联网连接支持。但是从一开始,性能就一直是web应用程序关注的领域。
在过去的几年里,JavaScript库、CSS库和插件的爆发使每个页面都可以访问大量的JavaScript,CSS,图像和其他资源文件。在许多情况下,一个页面向服务器发起超过50个http请求。和每个请求创建一个新的TCP连接到服务器,检索文件,并关闭连接。这意味着到服务器的TCP连接超过50个。创建和处理每个连接是一个繁重的过程,除此之外,许多浏览器还限制并发连接的数量,通常从4到8。
在过去的15年里,HTTP协议本身也没有太大变化。现在使用的HTTP1.1是1997年定义的,从那时起,网络发生了很大的变化。的IETF (Internet Engineering Task Force) 理解了新的挑战,并且已经与POCs合作了一段时间。现在他们提出了另一个新版本的HTTP协议,称为HTTP/2,目前正在标准化过程中。
什么是HTTP/2?
HTTP/2是HTTP协议的第二个主要版本,其主要重点是减少延迟以提高页面加载速度。它是基于Google的SPDY协议 并涵盖以下关键项目:
1- 在单个TCP连接中并行加载多个请求
启用压缩HTTP标头的2-
允许服务器推送内容到客户端的3
它与早期版本有何不同?
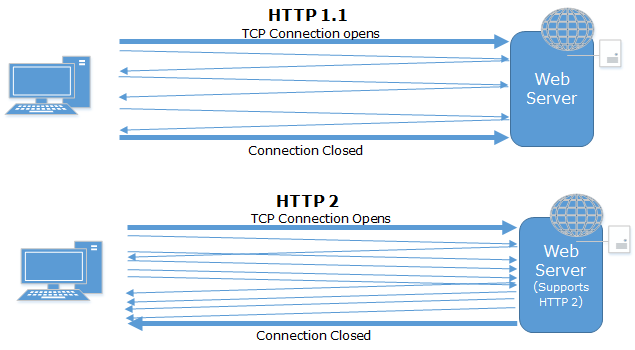
HTTP设计的初始版本为每个请求使用新的TCP连接,这涉及建立连接和其他数据包,这非常耗时。在HTTP 1.1中引入了流水线技术,理论上允许您在单个连接中发送多个请求,但是请求和响应是同步处理的。HTTP/2基于SPDY协议,该协议打开一个TCP连接并使用多路复用,允许并行发送许多请求,而无需等待响应。让我们来看看它的图片:
除此之外,它还压缩HTTP标头并启用前面提到的服务器推送。我们将在下面的示例中看到这如何影响页面加载。
HTTP/2在行动使用ASP.NET 4.6
典型的网页引用许多不同的资源,如JavaScript文件,CSS文件,图像等。在下面的示例中,我使用Visual Studio 2015创建了一个示例ASP.NET 4.6空web窗体应用程序,并在解决方案中添加了不同的资源,这些资源在我们的网页中引用相同的资源。然后,我添加了一个Web表单的应用程序和多个资源,以及-见下文:
<代码>< 头 运行时 = “server”><标题>使用ASP.NET Web窗体4.6的HTTP2演示</标题> 的 <!– CSS资源 –> < link href = “Content/bootstrap.css” = “stylesheet”/> < link href = “Content/bootstrap.min.css” rel = “stylesheet”/> < link href = “Content/Site.css” rel = “stylesheet”/></ head >< body ><窗体 id= “form1” runat= “server”>< div ><!– 图像资源 –>< img src = “Content/images/img1.jpg”/>< img src = “Content/images/img2.jpg”/><!-对于演示,添加了八个图像,但为了简洁起见在这里删除了-></div ><!– JavaScript文件资源 –><脚本 src= “脚本/jquery-1.10.2.js”></脚本><脚本 src= “脚本/jquery-1.10.2.min.js”></脚本><!– 对于演示,总共添加了六个文件,但为简洁起见,此处将其删除 –></form ></ body ></ html ></code>
上面的页面引用了19个不同的资源 (3个CSS,8个图像,8个JS文件) 来模拟一个实时页面。之后,我在Win服务器2016上部署了IIS10上的应用程序 (也可以使用Windows 10)。现在是测试应用程序的时候了。
测试结果
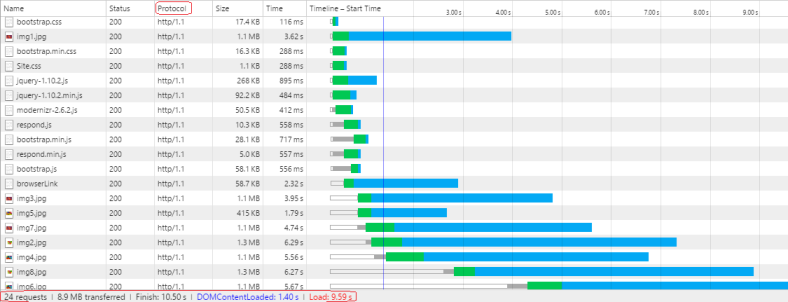
首先,我将使用HTTP 1.1运行此应用程序,并分析它的加载时间。然后我们将移动到HTTP2来查看差异。让我们运行应用程序,看看开发人员工具栏的网络选项卡 (大多数现代浏览器提供了一个开发人员工具栏,可以通过按F12打开)。这将显示为网页触发的请求数量,其等待时间,开始时间,加载时间和其他相关详细信息。
由紧密地查看上图中的细节,我们看到它使用的是HTTP1.1协议,引用于第三列 (协议)。也它按预期加载了所有的JavaScript,CSS和图像文件,但它们的开始时间有所不同。很明显,一旦先前的请求完成,几个请求就能够开始。由于来自浏览器的并行连接数的限制,最后一个请求不得不等待大约4.5秒。的t此页面的总加载时间约为9.59秒。
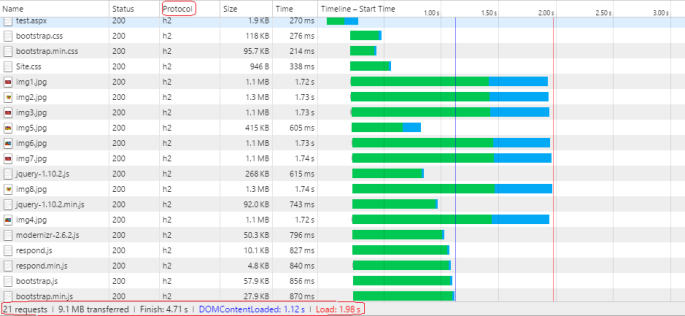
现在让我们通过将协议切换到HTTP2来打开相同的页面,并查看差异。为此,我们需要将地址栏中的URL从HTTP至HTTPS并重新加载页面并再次看到开发人员工具栏中的网络选项卡:
这里的时间线看起来完全不同,请求都同时开始。此外,页面的加载时间减少了80%,现在大约是2秒。它清楚地表明,在http1.1中同步的服务器并行发送的所有请求。最后一个请求的等待时间只有70ms。
最近我们使用了几种技术,如捆绑和缩小,可以提高性能,但也有一些限制 (例如,它只适用于JavaScript和CSS文件)。每种类型的文件都必须添加到不同的捆绑包中,甚至不建议在一个捆绑包中包含所有相同类型的文件。应根据应用程序的各个页面中的使用情况创建多个bundle。HTTP2使开发人员不必使用这些功能并解决这些问题,因为它只创建一个TCP连接并同时开始下载所有不同的资源,从而节省了大量时间并减轻了开发人员的负担。
注意-目前,HTTP2仅适用于SSL。所以我首先使用HTTP使用HTTP1.1打开同一个页面,然后使用https: 使用HTTP2协议 (这里显示为h2)
结论:
在这篇文章中,我们讨论了当前的web开发实践和我们面临的性能问题。我们继续讨论HTTP2,发现它可以与IIS10 (Windows 10和Windows Server 2016) 和使用Visual Studio 2015的ASP.NET 4.6一起使用。然后,我们创建了一个示例页面,其中包含多个资源,包括JS,CSS和图像,并看到使用HTTP2为我们节省了超过75% 的加载时间-这最终向我们展示了我们目前习惯的性能问题,很快就会成为过去!
尝试我们的jQuery HTML5控件为您的web应用程序,并立即利用其强大的功能。立即下载免费试用版!
</p