克明
这很重要
让我从一些命名开始,来证明这个主题的重要性。苹果刚刚改变了El Capitan网站上 “点击” 一词的字距 (并立即发表了数十篇关于该主题的文章),因为 “c” 和 “l” 几乎粘在一起,形成了一个可爱的 “d”。没有营销或公关部门愿意处理后果。

这对苹果来说是一小步,但对字距设计来说是一个巨大的飞跃。
熟悉这些条款
简而言之, 字距间距是一个单词中两个字母之间的距离。
KEMING是一个虚假的术语,用来描述当你不正确地进行操作时会发生什么。大多数情况下,两个相邻的字母彼此靠近,以至于它们在视觉上组合在一起形成第三个字母,有时会让你听起来像点击。

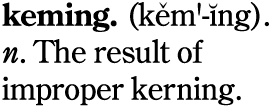
Keming. n.不正确的字距调整的结果。这个词最早是由2008年创造的大卫·弗里德曼。
我们在哪里看到克明?
它无处不在-在网站,包装,自定义刻字,海报,菜单,标志。
大多数时候,这只是一个小小的模糊问题,困扰着少数设计师。
圣OP,以爱的名义。
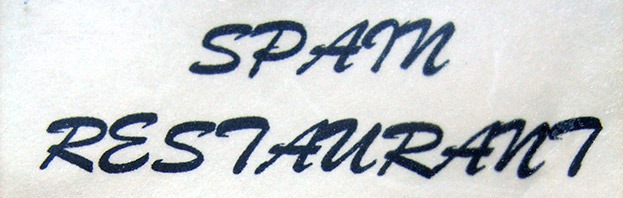
然而,很多时候,克明会给你的品牌带来混乱和嘲弄。

垃圾邮件餐厅? img源
或者它可能真的,真的很糟糕。

再次单击此…
奖励: 柴油是柴油,勇敢地打破所有规则:

柴油-只有勇敢者。图像源
现在我们已经看到即使是苹果也会犯这个错误,这里有一些我们应该注意的其他美丽的例子:
- 最终
- 轻弹
- pom
- 烧伤
- 钢笔是
- 治疗师
克明在把字母粘在一起时都会产生不好的结果 (例如。burn = bum),并且在单词中间留有空白时,将其分为两个有意义的部分 (例如,治疗师 = 强奸犯)。查看更多 “有趣” 图片 <a href = ” http://fuckyeahkeming.com /
“target =” _blank “rel =” nofollow “> 此处和此处。
以下是一些改善设计外观和感觉的字距设置技巧 ,而不是阻碍营销和公关。
如何避免克明:
1.使用受信任的字体。每种字体都有内置的字距,免费,便宜,设计不佳的字体可能会对您起昂贵的作用。
2.每当您必须使用自动字距调整时,请对最终结果进行双重和三重检查
3.用于打印。确保当您将打印文件发送到印刷厂时,所有字体都在曲线中。一直都是.
4.用于打印。Adobe的Creative Cloud具有用于字距调整字母的 “光学” 选项,可自动 “使排版再次变得更好”。了解有关Illustrator中的字距调整
5.为web。使用自动使用CSS进行字距调整,或者多走一英里,用刻字.js,字距调整.js或类似的库
6.再检查一遍.阅读全文。把它给尽可能多的人校对。
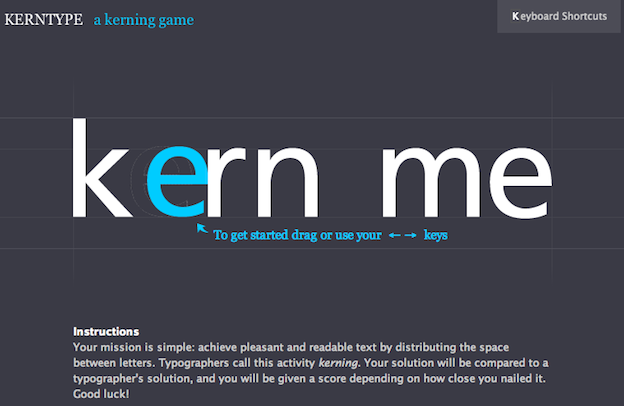
乐趣和游戏
当谈到字距时,你的眼睛有多敏锐?
最后
向我展示一下有关字距设置的内容,并在评论部分分享您的想法和一些示例。</p