组件是Angular 2应用程序的主要构建块,并且应用程序可以具有任意数量的组件。我们可以将组件视为具有自己的逻辑和数据的应用程序的特定视图。
在AngularJS 1.0中,有控制器,$ 范围和指令的概念,将数据和逻辑绑定到视图或在视图上创建自定义元素。在Angular 2中,组件执行由控制器、作用域和指令执行的所有任务。数据、逻辑和自定义元素都可以使用Angular 2中的组件创建或添加到页面中。
Angular 2应用程序是围绕组件构建的,我们可以将组件视为具有自己的视图:
- 模板
- 应用程序数据
- 逻辑
- 样式和更多
让我们创建我们的第一个组件
让我们从创建一个非常简单的组件开始,在页面上显示 “Hello World”。
appcomponent.com ponent.ts
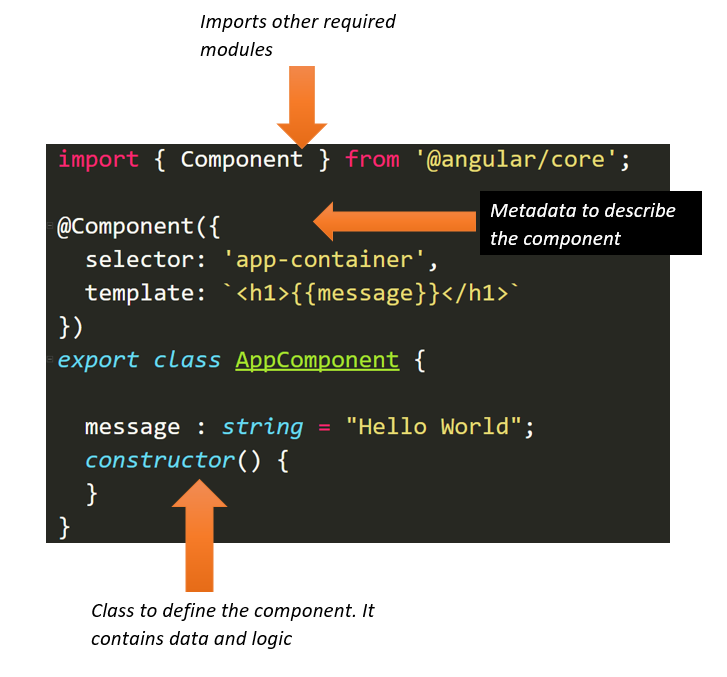
从 “@ angular/core” 导入 { Component};@ 组件 ({选择器: “ 'app-container ”,模板: “ < h1 > {{message}} </h1>”})导出类AppComponent { message : string = "Hello World"; 构造函数 () {}}
创建组件主要有三个步骤
- 创建一个类并导出它。这个类将包含数据和逻辑。
- 用 @ component元数据修饰类。基本上,元数据描述组件并为不同的属性设置值,以便TypeScript类可以用作Angular 2组件。
- 导入所需的库和模块以创建组件。
上面讨论的三个步骤可以在下面的图表中可视化:

如您所见,Angular 2组件包括:
- 一个TypeScript类来保存数据和逻辑;
- HTML模板和样式在应用程序中显示数据。它也称为视图,用户在屏幕上看到它以进行交互。
- 定义组件行为的元数据。使用 @ Component装饰器将组件元数据应用于类。组件的不同行为可以作为对象的属性传递,该对象是 @ component装饰器的输入参数。
现在,让我们详细探讨Angular 2组件的这三个部分。
TypeScript类在一个组件
TypeScript类是一种类型,它包含组件的
- 数据
- 逻辑
- 行为
可以创建用于创建CalculatorComponent的TypeScript类,如下所示:
导出类CalculatorComponent {num1: 编号;num2 : 编号;结果: 编号;add(): number { 这个 .结果 = 这个。num1这个。num2; 这个还回去。结果;};sub(): number { 这个 .结果 = 这个。num1-这个。num2; 这个还回去。结果;}}
用户可以使用不同类型的绑定来读取、修改和调用组件类的行为:
- 插值法
- 属性绑定
- 事件绑定
- 双向绑定
@ 组件装饰器
TypeScript的 @ Component修饰器将TypeScript类装饰为组件。它是一个将对象作为参数的函数。在 @ Component装饰器中,我们可以设置不同属性的值来设置组件的行为。最常用的属性如下:
- 模板
- TemplateUrl
- 指令
- 供应商
- 样式
- StyleUrls
- 管道
- 选择器等。
除了上述性质之外,还存在其它性质。现在让我们逐一研究这些重要的属性。
模板和TemplateUrl
模板是在页面上呈现的组件的一部分。我们可以通过两种可能的方式创建模板:
- 内联模板
- 模板在外部文件
可以创建内联模板,如下所示:
@ 组件 ({ 模块Id: 模块。id,"app-container" 选择器:模板:' < h1 > {{ message}} < /h1> ',款式: 【【 “h1 {颜色: 红色}” 】})
这里值得注意的一个重要点是用于在模板中创建多条线的倾斜符号。可以使用单引号或双引号创建单行内联模板。
我们同意复杂的视图应该放在外部HTML文件中,而不是内联模板中。Angular 2允许您将模板放在外部HTML文件中,并且可以通过设置templateUrl属性的值将其链接到组件。按照惯例,最好将模板和组件保存在同一文件夹中。
@ 组件 ({ 模块Id: 模块。id,"app-container" 选择器:templateUrl: ''/app/calculator s/calculator.com ponent.html '款式: 【【 “h1 {颜色: 红色}” 】})
我们可以通过设置组件的moduleId属性来避免给出完整路径。
选择器
可以使用选择器使用组件。在上面的示例中,selector属性设置为 <App-container>。我们可以使用页面上的组件或不同的视图。

样式和styleurl
组件可以有自己的样式,也可以引用各种其他外部样式表。为了使用样式,@ Component元数据具有styles和styleUrls属性。我们可以通过设置styles属性的值来创建内联样式,如下面的清单所示:
@ 组件 ({ 模块Id: 模块。id,"app-container" 选择器:模板:' < h1 > {{ message}} < /h1> ',样式: [] “h1 {颜色: 红色}”,})
组件可以通过设置styleUrls属性的值来引用各种外部文件。
@ 组件 ({ 模块Id: 模块。id,"app-container" 选择器:模板:' < h1 > {{ message}} < /h1> ',styleUrls: ['app.component.css ','./app/productorder.css ']})
供应商
在实际应用程序中,组件将使用各种Angular 2服务或自定义服务。要在组件中使用服务,我们需要遵循两个步骤:
- 导入服务的组件,和
- 在元数据中设置providers属性的值。
组件元数据有一个名为provider的数组类型属性。在提供程序中,我们传递组件中正在使用的服务列表。例如,在下一个清单中,我们在组件中传递两个服务: CalService和InvoiceService。
@ 组件 ({ 模块Id: 模块。id,"app-container" 选择器:模板:' < h1 > {{ message}} < /h1> ',提供商: ['CalService','InvoiceService']})
要使用任何Angular2提供的服务或自定义服务,我们需要导入这些服务,并在元数据中作为提供者的值传递。
嵌套组件作为指令
Angular 2允许我们在另一个组件中使用一个组件。当我们在组件内部使用组件时,它给我们带来了嵌套组件的概念。要使用嵌套组件,我们需要使用组件元数据的directives属性。
让我们看看,我们如何在行动中使用嵌套组件。假设我们有一个名为TasksComponent的组件,我们希望在AppComponent中使用这个组件。将TasksComponent (子组件) 用作AppComponent (父组件) 的嵌套组件的步骤如下
- 导入子组件到父组件
- 使用子组件使用其选择器在父组件的模板
- 设置值的指令属性的父组件到子组件
正如您在下面的清单中可能注意到的那样,我们正在导入TaskComponent,它是一个子组件,然后将它用作AppComponent中的指令。要将组件用作嵌套组件,我们必须设置directives属性的值。
从 “@ angular/core” 导入 { Component};从 “ ./tas k/tasks.com组件” 导入 {TasksComponent};@ 组件 ({选择器: “ 'app-container ”,模板: “ {{message}} < tasks> < tasks >”,指令: [TasksComponent]})
可能存在这样的情况,我们需要将数据从父组件传递到子组件,反之亦然,但我们将在进一步的博客文章中详细介绍。
所以你有它: 我们可以使用一个组件作为子组件或引导它。我希望你发现这个关于Angular 2组件的介绍性帖子很有用,感谢您的阅读!</p