微软新的ASP.NET Blazor框架最近引起了很多轰动,这是理所当然的。想象一下.NET在浏览器中运行。没有插件,没有附加组件,没有变幻魔法。这是每一个。NET开发者的梦想。自从Blazor的最初预览发布以来,我们收到了许多关于我们打算为Blazor提供支持的问题。我的回答总是类似于 “我们正在努力,你只需要再等一会儿”。我很高兴地说,你的等待结束了!
今天,我很高兴地宣布Ignite UI for Blazor的Infragistics预览版立即可用。是的,没错…现在,您可以在Blazor应用程序中利用我们快速、功能丰富、易于使用的组件。
但是等一下,布莱恩…… 标题上写着 “预览”,这是怎么回事?如果你在过去的8年里一直在关注我在Infragistics的职业生涯,你知道我不喜欢把事情从我的社区。我想要你诚实和坦率的反馈,最好的方法就是给你我们现在所拥有的。不是明天,不是下周,不是下个月,而是现在。我想尽快把这些组件拿到你手中,因为等待很糟糕。在我们可以将这些Blazor组件称为RTM之前,我们有一些松散的结局需要解决,但不要让 “预览” 术语欺骗你。这些控件已准备好投入火中并推向极限。
下载免费的Infragistics Ignite UI for Blazor预览
Blazor预览版的Ignite UI到底有什么作用?好吧,让我们来看看。
控制发运预览
虽然这只是预览,但Ignite UI for Blazor包含11个新的Blazor组件。我想指出的是,我们提供了一个非常简单的示例浏览器以帮助您熟悉控件。叉它,运行它,探索它。现在应该这样做,至少直到我们可以为Blazor示例浏览器发布官方的Infragistics Ignite UI。
现在,让我们花点时间快速介绍一下您今天可以在Blazor应用程序中开始使用的所有优秀组件。
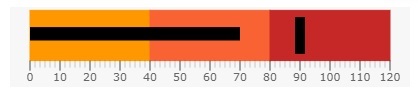
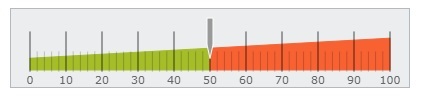
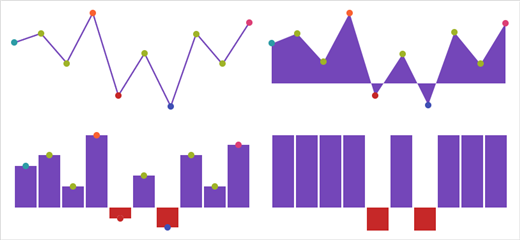
子弹图
bullet graph组件使您能够创建有吸引力的数据演示,用简单明了的条形图替换仪表板上使用的仪表和仪表。子弹图是最有效和最有效的方法之一,可以显示朝着目标,良好/更好/最佳范围的进展,或者在尽可能小的水平或垂直空间中比较多个测量结果。

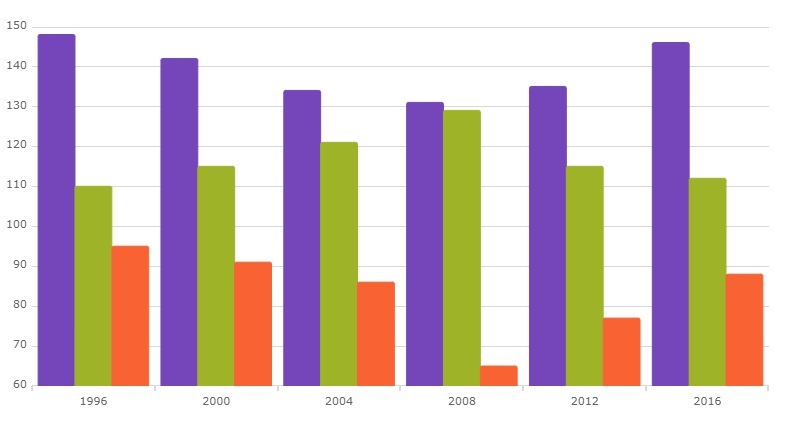
分类图表
这种支持触摸的图表控件使可视化类别数据变得轻而易举。建立在高性能和功能丰富的数据图表之上,类别图表将数据可视化的复杂性过滤到任何人都可以使用的简化API中。

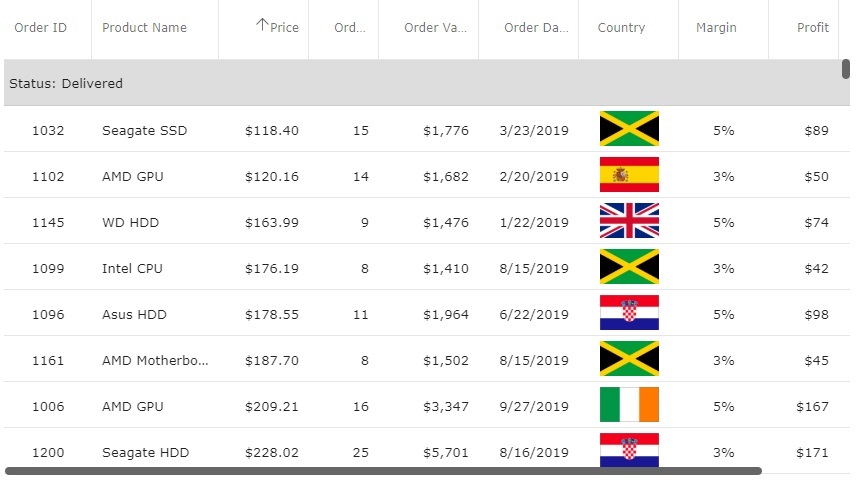
数据网格 (LiveGrid)
Blazor的Ignite UI数据网格是一个表格组件,允许您快速绑定和显示您的数据,几乎不需要编码或配置。数据网格的特征包括过滤、排序、模板、行选择、行分组、行固定和可移动列。数据网格针对实时流数据进行了优化,能够处理行数或列数的无限数据集大小。

注意: 在Blazor应用程序中定义此组件时,现在应使用 <LiveGrid> 元素。当我们对产品进行RTM时,此名称将会更改。
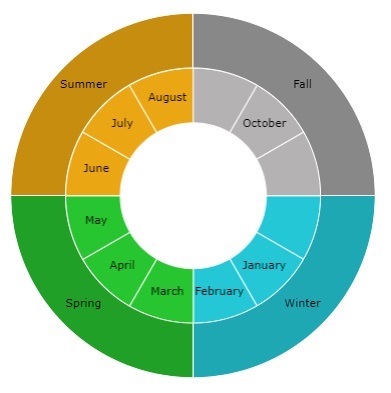
DoughnutChart
使用这个丰富的圆环图显示多个系列的数据。与饼图类似,圆环图显示以百分比表示的分类统计信息。由于其空心中心,最好使用同心环显示多个系列,其中每个环代表一个数据系列。轻松绑定到数据,配置内半径,显示分解的切片,自定义主题,以及更多与这个全面的控制。

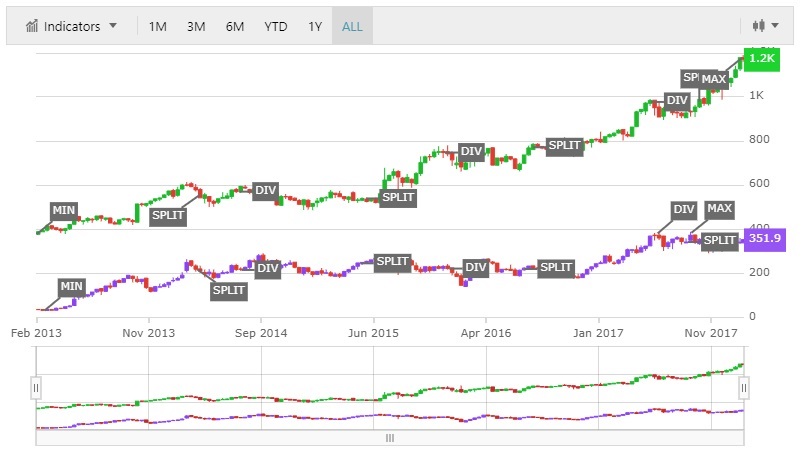
财务图表
这款轻巧、高性能的图表易于配置,可使用简单直观的API显示关键任务财务数据。只需绑定您的数据,图表就可以处理其他所有事情。Blazor财务图表组件是infragistics最佳UI的一部分,用于构建高性能、高容量的金融服务和资本市场数据应用程序。

线性测量仪
使用线性量表使数据可视化和仪表板更具吸引力,以丰富的风格和交互性展示kpi。这些仪表功能强大,易于使用,并且高度可配置以呈现仪表板。

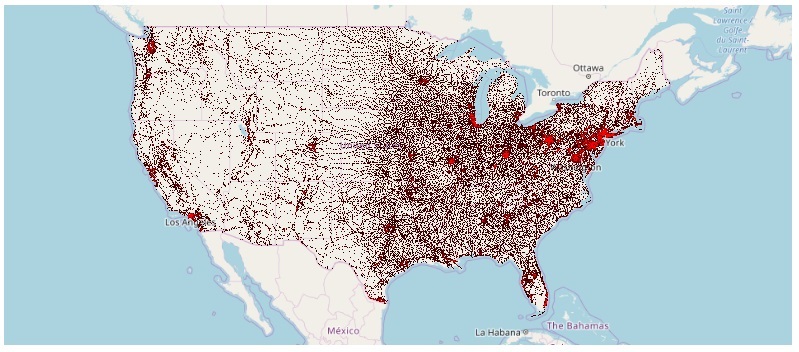
地理地图
使用创新的功能集创建高度详细的专题地理地图,包括: 自定义形状模板,渲染折线和多边形的能力,地图进度,散点区域图,直观的概述窗格等。

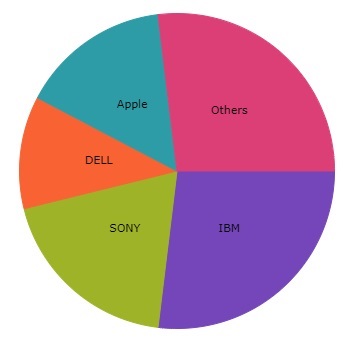
PieChart
创建简单或分解的饼图。自定义包含在其他类别中的阈值,并以避免重叠的方式显示可以在饼图内部或外部的文本标签和图像。用户可以单击或向下钻取以查看基础数据,分解出饼图的一部分,并通过工具提示查找信息。

放射计
Radial Gauge使您的数据可视化和仪表板更具吸引力,并以丰富的风格和交互性展示kpi。仪表功能强大,易于使用,可配置为显示时钟,工业面板,汽车仪表板和飞机驾驶舱的仪表板。

迷你图
Sparkline控件是一种数据密集,设计简单的图形,允许最终用户以清晰紧凑的表示形式发现数据中的趋势,变化和模式。

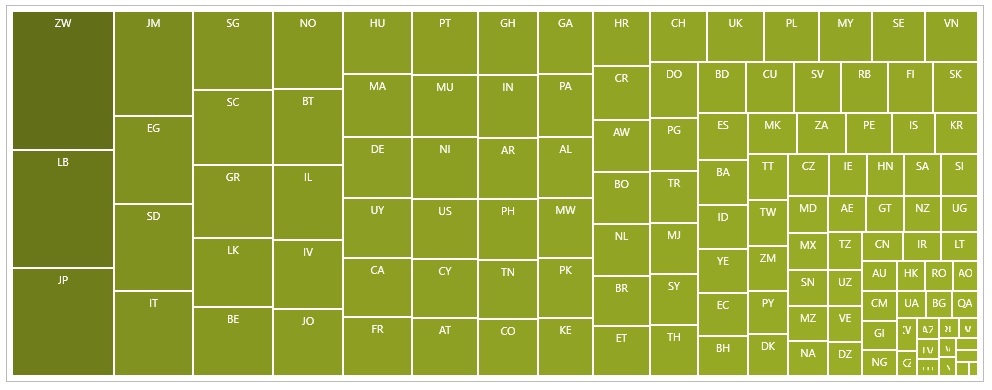
树图
使用Blazor treemaps (在金融行业中也称为热图),支持条带,方形和切片和切块算法,向用户显示多个级别的数据点的相对权重。

开始
现在你已经尝到了你可以得到的令人敬畏的东西。你的下一个问题是你如何开始。幸运的是,这可以通过三个简单的步骤来完成:
- 创建您的Blazor应用程序
- 添加Infragistics. Blazor NuGet包
- 添加 “Infragistics.Blazor/app.bundle.js” 脚本到 _host.cshtml文件 (服务器项目示例)
就这样!您现在可以开始在razor页面中使用Blazor组件的Ignite UI了。在razor页面中使用组件可以通过两个步骤完成:
1.添加using语句
@ 使用Infragistics.Blazor.Controls;
2.在HTML中定义您的组件并绑定您的数据
<FinancialChart Width = "100%" Height = "500px" DataSource = "@ data.Stockmultipleesources"> </FinancialChart>就这样!就这么简单.
让我们把这个孩子包起来!
看到这个预览,你可能会问自己,“Brian,这些控件是惊人的,我迫不及待地想使用它们,但下一步是什么?你对Blazor的长期计划是什么?嗯,我很高兴你问了。在撰写本文时,我们正在研究许多其他组件,这些组件真正专注于web应用程序的业务线场景。我们有一个长期计划来支持您的Blazor应用程序需求,我们致力于为您带来市场上最好、最高性能和最美丽的Blazor控制周期。为了做到这一点,我们需要你的帮助。
如果您对我们应该为我们的组件带来的新功能有想法,我们需要解决的重要问题,甚至是您希望我们介绍的全新组件,请在我们的产品创意网站上发布它们。通过 @ infragistics在Twitter上关注并与互动。您也可以直接在Twitter上关注并与我联系 @ brianlagunas。您也可以订阅我的YouTube频道,以获得新视频的通知,并在Twitch上关注我以观看我的直播。还要确保通过我们的社区论坛与我们的各个团队联系, 您可以在其中与Infragistics工程师和其他客户进行交互。
最后,当您确实使用我们的控件构建了一些很酷的东西时,请确保让我们知道。</p