2015年6月,世界上有了新的JavaScript标准。正式称为ECMAScript 2015,但通常称为ECMAScript 6 (ES6),有时也称为ECMAScript Harmony或ECMAScript。接下来,规范详细介绍了在未来几个月和几年中可以在浏览器中实现的各种新功能。这包括但不限于块级作用域变量let和const、新类语法、默认参数、模块、集和模板字符串。它还包括对Math对象的一些有用的补充。与撰写本文时ES6的大多数新功能不同,(几乎全部) 这些功能在桌面版Chrome,Firefox,Safari和Opera以及Microsoft Edge (尽管不是Internet Explorer) 中已经实现。移动浏览器的支持较弱。
这些新增加的内容都不是开创性的。事实上,它更多的是添加基本的数学功能,这些功能已经存在于大多数流行的语言中。我仍然认为它们值得一看,因为它们可能会在ES6的其他指南中被忽略。MDN对所有这些都有简单的polyfill ,所以如果你想在你的生产网站上使用它们,你可以,即使你得到显著的移动流量。
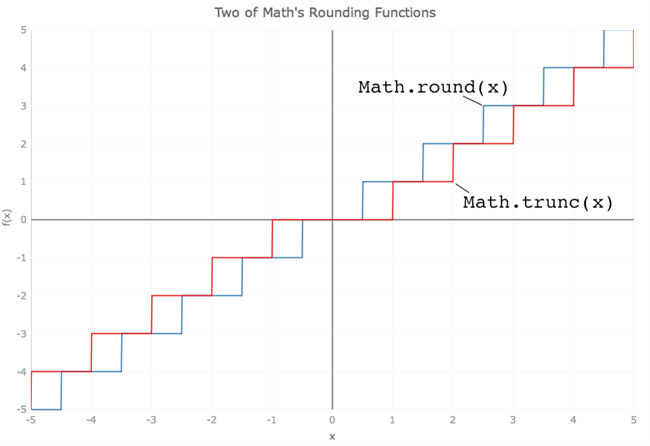
Math.trunc的想法很简单-它从数字中删除小数点后的数字。13.2变成13,-12.6变成-12。这与Math.ceil和Math.floor类似,除了我们并不总是向上舍入或向下舍入,我们向0舍入。也就是说,如果数字为正,则Math.trunc向下舍入,但如果数字为负,则向上舍入。下面的图表显示了Math.trunc和另一个舍入函数Math.round如何在-5到5的范围内工作。(在同一图表中绘制Math.floor,Math.ceil和Math.trunc会令人困惑。)

数学.符号更简单。传入一个数字,如果该数字为正数 (即使该 “数字” 为无穷大),则返回1; 如果为负数 (包括-无穷大),则返回-1。如果数字是0,那么它将返回0 (或-0,这是相同的)。
Math.cbrt将返回一个数字的立方根。对于正x,Math.cbrt(x) 返回与Math.pow(x,1/3) 相同的结果。但是,如果x为负,则后者返回NaN ,而前者将返回与 -1 * Math.pow(-x,1/3) 相同的结果。Math.cbrt(-8) 返回-2,而Math.pow(-8,1/3) 则返回NaN。不是bug这是一部分规范同时-2是一个正确的解决方案; 所有非零实数,正数和负数,都有三个立方根,但其中两个是复杂的。下面的图表显示了Math.cbrt的曲线和 (旧的) 平方根函数Math.sqrt的曲线。(所有负数的平方根是复杂的,所以Math.sqrt在输入负参数时也会返回NaN。)

JavaScript已经有了Math.log函数,计算其参数的自然对数 (即以e为底),因为ECMAScript的第一版。ES6添加了Math.log10和Math.log2 ,它们计算其参数的以为底10和以为底2 (也就是二进制) 的对数。当绘制的数字在一个或两个维度上跨越较大范围时,前者经常用于科学中的2D数据可视化。令人困惑的是,许多数学教科书将使用 “log” 来表示以10为底的对数,将自然对数缩短为 “ln”。
ES6还引入了Math.log1p (与Math.log(1 x) 相同) 和Math.expm1 (产生与Math.exp(x)-1相同的结果)。下面的图表绘制了上述对数函数,而下面的图表绘制了Math.exp和Math.expm1。


数学.hypot计算其参数的平方和的平方根。显然,你可以用它来找到一个直角三角形的斜边,如果你知道其他两边的长度,但你可以通过它超过两个数字,或只是1,它仍然会计算其参数的平方和。例如,下面的图表显示了调用数学.hypot对于x以内的所有非负整数。例如,x = 1处的y值是Math.hypot(0,1),在x = 2时,它是Math.hypot(0,1,2),在x = 3它的结果Math.hypot(0,1,2,3)等等。

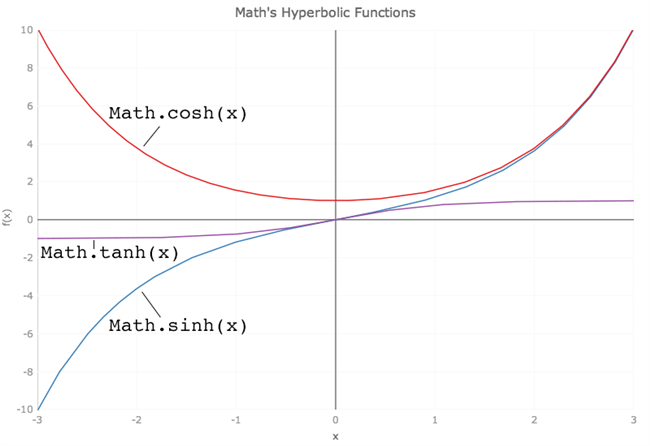
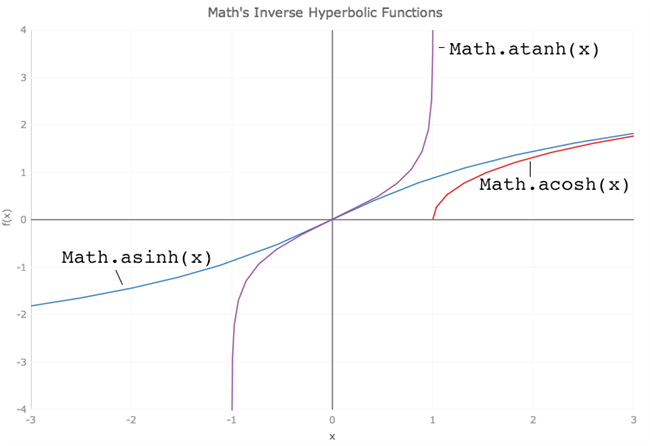
最后,ES6看到了双曲函数sinh,cosh和tanh的加法及其逆asinh,acosh和atanh。双曲函数是其类似名称的三角对应物 (sin,cos等) 的类似物,并且在物理学,工程学和建筑学中经常出现。下面的图表绘制了Math.sinh,Math.cosh和Math.tanh; 下面的一个绘制了它们的倒数。


有三个进一步的功能添加到数学对象,出于简洁的原因,我不会讨论。它们是数学。imul,数学。fround和数学。clz32
尝试我们的jQuery HTML5控件为您的web应用程序,并立即利用其惊人的数据可视化功能。下载免费试用今天。
