这是Infragistics的重要一周。我们在华盛顿州西雅图的Build 2018和加利福尼亚州山景城的Google I/O都有团队。微软和谷歌本周都将展示专注于人工智能 (AI) 、机器学习 (ML) 、弹性云的主题演讲,以及它如何不仅渗透到我们今天在商业中所做的事情,而且还渗透到让我们的生活更轻松的家。然而,我认为更好的是,人工智能、机器学习和云正在帮助我们过上更好的生活 — 超越商业生产力和更智能的家庭 — 它让我们所有人都更加意识到我们的生活方式选择如何影响我们的健康 (消极或积极),我们的个人生产力,我们与他人的关系。以及这些丰富的个人数据的可用性如何不容忽视。处于如此伟大的创新之中是一个很酷的时刻,这取决于我们如何利用所有这些新发现的智慧来改善自己和周围的人。
在Infragistics,30多年来,我们一直致力于通过生产力工具、UI控制套件和丰富的组件来改善开发人员的生活,这些工具、UI控制套件和丰富的组件在设计和实现美丽的多渠道用户体验时,提高了从40% 到80% 的团队的整体生产力。我们帮助世界上最大的品牌运营他们的业务,从内部任务关键型应用程序到公共网站,再到世界上最大的银行、保险公司、零售商、制造和软件公司的移动应用程序。
今天,我们正在将这种团队生产力水平进一步提高,并提出了新的愿景,即设计,UX和开发团队如何更快地构建更好的软件,具有可预测的结果和惊人的用户体验。
我很高兴地宣布, Indigo Design to Code Studio是我们关于视觉设计师、UX架构师、产品经理和应用程序开发人员如何参与协作软件设计和开发过程的愿景,允许每个利益相关者使用他们最喜欢的工具,包括Sketch,indigo Studio和Visual Studio Code以及他们最喜欢的框架,例如Angular & Flutter。

Indigo设计到Code Studio
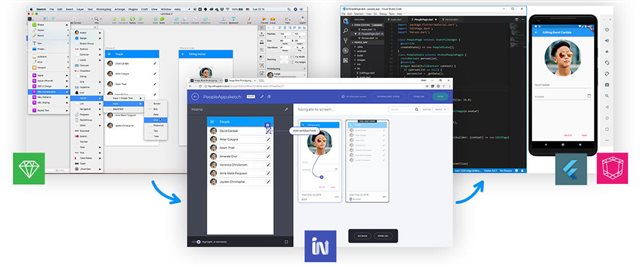
Indigo D2C Studio是一套以愿景为中心的工具和技术,如果我们参与您最喜欢的工具生态系统,您将获得最佳结果,并让您成为最高效的工具-如果您是视觉设计师,我们不会试图让您脱离Sketch,如果您是UX架构师,则为Indigo Studio; 如果您是开发人员,则为Visual Studio Code。我们知道你每天使用的工具是最有效率的,我们不是要求你改变。我们将把工具带入您的过程,而不是相反。我们不会强迫你走一条不舒服的道路,这将带来更少的惊人结果。观看这段90秒的快速视频,让你对我们将在这篇文章的其余部分中详细介绍的内容有所了解。
</noscript></div><script type = “text/javascript”> cs_setInnerHtml(‘video_43843ee3-ee35-4cbd-9a82-1b396be58db9’,'<iframe type = \ “text \/html \” src = \ “\/\/www.youtube.com \/embed \/1I9Rl8f07gc \” frameborder = \ “0 \” width = \ “495 \” height = \ “297 \” allowfullscreen \/>’); </script></p> <p> 虽然我们通过 <a title = “Code Generation plugin” href = ” http://help.indigodesigned.com /generation-code-snippets/working-与code-snippets” rel = “noopener noreferrer” target = “_blank”> 代码生成插件在一定程度上实现了这一点 </a> 对于Indigo Studio和去年添加的rich <a title = “Sketch integration” href = “/community/blogs/b/infragistics/posts/design-in-sketch-get-better-results-与-indigo-studio”>Sketch integration</a> 在Indigo Studio,还有更多的事情要做。通过客户反馈和更多的市场研究,我们意识到,团队今天所做的许多设计工作都是由Sketch完成的,由视觉设计师完成,然后是UX工作。这个过程不一定是从Indigo Studio开始的,也不一定遵循UX领先流程的公认规范 (从低保真原型开始,在与利益相关者多次迭代后,将其向上移动到高保真交互式原型)。大多数设计工具供应商对您的流程进行了限制,因为他们规定一切都必须从UX架构师和低保真度线框开始。我们知道,虽然很多时候这是真的,但并非总是如此,因此,确保我们适合您可能使用的任何一个过程都非常重要。</p> <p> 我们还了解到,开发人员希望获得比我们在当前的Indigo Studio插件中提供的更强大的代码输出,因此,我们采取的方法和生成模型的方式需要重新思考和重新构建。在这种重新架构中,我们的首要任务是从视觉设计数字资产中获得像素完美的本机Angular代码,现在仍然如此。当我们发布时,您将首先看到Angular,然后再看到Flutter。Flutter是今年推出的一种非常有趣的方法,用于为iOS和amp; Android构建本机应用程序,因此我们也开始使用Flutter代码生成引擎。但最重要的是,我们意识到从设计到代码的一切都不能围绕 <em> 我们的工具 </em> (Indigo Studio)。虽然Indigo Studio是UX过程中的关键部分,但它并不是唯一的部分。我们需要确保我们让您的软件如此成功的工具。</p> <p> 在这种背景下,我们的目标是在设计到编码过程的每个阶段增加价值。让您今天所做的工作变得更好,同时节省数小时、数天甚至数周的软件开发时间。</p> <p> 我们知道,凭借多年与全球企业合作并倾听他们的挑战的经验,在Infragistics拥有自己的设计流程,并拥有自己的UX服务团队,该团队不仅设计和构建软件,还帮助其他公司实施UX流程,</p> <ul> <li> 成功的软件设计和开发是一个迭代,跨多个团队 (大部分时间在地理上分散) 与许多利益相关者的协作过程 </li> <li> 软件设计和交付过程中的每个目标角色都有自己的工具,可以推动成功的数字结果 </li> <li> 以确保结果的确定性,适合每个personas生态系统的工具将带来更高的质量,惊人的体验以及巨大的成本和时间节省 </li> </ul> <p> 我们通过构成Indigo D2C核心的四项技术来满足这些需求Studio。让 & rsquo;s看看其中的每一个。</p> <h3> 原子设计系统 </h3> <p><img alt = “” src = “/community/resized-image/__size/640×480/__key/communityserver-博客-组件-weblogfiles/00-00-00-09-43/8032.paStedimage1525755562918 v3.png ” /></p> <p> 这个新故事的基础部分是一个新的设计系统,基于 <a title =” 原子设计方法 “href =” http://bradfrost.com/blog/post/ 原子-web-设计/”rel =” noopener noreferrer “target =” _blank “> 原子设计方法 </a>。设计系统中的每个原子 (将原子视为UI小部件) 直接映射到基于材质的 <a title =” Angular UI Controls “href =”/products/ignite-ui-angular “rel =” noopener noreferrer “target =” _blank “> angular </a> 工具集,以及Flutter SDK中的核心小部件。我们精心创建了每个核心小部件的草图库,并覆盖了名称、数据绑定等其他属性。除了atom之外,我们还提供分子、有机体、模板和amp;原子设计系统中的页面 & ndash; 所有这些都可以提高您的生产力和设计水平,并可以使用Indigo D2C Studio中的其他工具。</p> <p> 在此屏幕截图中,您可以通过Sketch UI套件看到设计系统的运行情况。每个控件在Sketch中表示为一个符号,允许您直接在Sketch中使用我们的UI控件构建整个屏幕。作为设计系统的一部分,您 & #39;将获得更多的功能,如常见的UI模式,全屏,甚至竞争应用程序,所有设计精美,可供使用。</p><img alt =” “src =”/community/resized-image/__size/640×480/__key/communityserver-blogs-components-weblogfiles/00-00-00-09-43/budgeting_2D00_sketch_2D00_2.png ” /></p> <h3> 基于图像的原型: 视觉设计的智能UX </h3> <p><img alt =” “src =”/community/resized-image/__size/640×480/__key/communityserver-blogs-components-weblogfiles/00-00-00-09-43/2656.pastedimage1525755997796v4.png ” /></p> <p> 我们宣布增加全新的工具t o indigoDesigned.com。新的基于图像的原型制作 (IBP) 工具 (在H2中发货) o n IndigoDesigned.com可以导入在视觉设计工具中设计的任何类型的屏幕选择 (草图,adobe等)。使用IBP工具,您可以在屏幕之间添加导航,通过共享设计和收集反馈与利益相关者进行协作,并大规模创建可用性研究,为您提供每个研究的分析和录制的音频和视频。但是,如果您的设计是使用我们的新原子设计系统在Sketch中创建的,那么IBP中的真正魔力就会发生。我们通过突出画板上的符号,可选地从Sketch导入预定义的导航,在设计器中点亮草图,同时保存重要的元数据以及您导入的草图文件,以便进一步解析到我们的代码生成模型中。为了获得生成的代码,您需要使用我们的设计系统,但是,您无需使用我们的设计系统即可使用Indigo IBP。请记住,设计系统中的每个atom (UI小部件) 都映射到我们的Angular toolkit或Flutter SDK中的小部件,如果您正在使用设计系统进行设计,我们赢了 & #39;不知道代码生成时该怎么做。</p> <h3> 带有代码生成器的Visual Studio code插件 </h3> <p><img alt =” “src =”/community/resized-image/__size/640×480/__key/communityserver-博客-组件-weblogfiles/00-00-00-09-43/plugin_2D00_code_2D00_gen.PNG ” /></p> <p> 从您的设计中获得像素完美应用的魔力是一个新的Visual Studio代码插件,其中包含一个代码由我们保存在草图中的数据和来自Indigo IBP的元数据驱动的生成引擎。我们正在尽最大努力适应设计过程中设计的所有细节细微差别,因此,我们如何将Indigo IBP中的文件解析到我们的模型中是一项相当大的努力,并且可以说是此过程中最关键的部分。我们的目标是像素完美的输出 & ndash; 您的设计在Sketch中的外观,所有其他当我们在Angular & amp; 中生成代码输出时,在Indigo & rsquo; 的IBP中添加的数据模型,绑定,导航和路由等设计上的信息都应该是准确的。flutter </p> <h3> 本机Angular & amp; Flutter UI控件 & amp;组件 </h3> <p><img alt = “世界上最好的角度网格图” src = “/community/resized-image/__size/640×480/__key/communityserver-blogs-components-weblogfiles/00-00-00-09-43/grid_2D00_chart.PNG” /></p> <p> 今天,我们有一套丰富的原生Angular组件,以我们一流的高性能网格和图表为标题。我们正在研究Flutter变体,并改进我们在Angular中提供的整体功能集。如果没有功能强大,功能丰富的UI库,您将无法跨多渠道提供客户和利益相关者期望的惊人体验。我们与您在一起,为您最关心的平台带来同类最佳的高性能UI。</p> <h2> 为更广泛的生态系统构建 </h2> <p> 我在这篇文章中阐述的关于我们的方法的真正酷的事情我们有可扩展性,主题化 & 品牌内建。这对于任何企业UX工具集都是至关重要的。因为系统中的所有内容都从设计系统中的原子开始,您创建的任何内容 (UI模式、屏幕、新主题、等) 使用基础原子意味着它可以在整个系统中工作,包括代码生成。我稍后将发布更多内容,但由于内置的可扩展性,它可以在整个系统中工作。当我们发布时,很难不尝试一下。它可以为您的团队在设计到开发过程中节省大量时间,它将为自己带来回报。</p> <p> 话虽如此,如果您是软件发行商,并希望与我们讨论您的UI框架、可视化设计工具或UX工具如何参与到从设计到编码的过程中,我很乐意与您交谈。我们可以支持的工具越多,对更广泛的生态系统的支持就越好。给我发电子邮件至jasonb@infragistics.com,让我们开始对话!</p> <h2> 公共预览可用性和定价 </h2> <p> 我希望这篇文章能让您很好地了解我们发货时可以期待的内容。某些屏幕可能会发生变化,但整体功能是我们正在努力的方向。我还保留了一些惊喜,因此请确保注册成为第一个了解我们为这个已经很棒的故事准备的东西的人!</p> <p> 要获得预览位,请立即在 <a href = “/products/indigo-design”>https://www.infragistics.com/design</a> 注册。当你注册时,你会收到一个私人的Slack频道的邀请,我们会用它来交流正在发生的事情、更新、反馈等。我们预计预告片将在下个月发布以获取反馈,此后将很快发布更多内容。今天,您仍然可以使用Indigo Studio,IndigoDesigned.com和Ignite UI for Angular中的所有优点。因此,如果您需要交互式原型设计工具、基于云的协作和无节制的大规模可用性研究,<a title = “UX Design Process” href = “/products/indigo-design”> 立即获取indigo </a>。如果您需要全球最快的HTML5 Angular Grid & amp; 图表,请立即查看 <a title = “High Performance Angular Grid” href = “/products/ignite-ui-angular”> ignite ui for angular </a>。</p> <p> 记住,要回答您的所有问题,并直接与团队和我互动,请立即在 <a href = “/products/indigo-design”>https://www.infragistics.com/design</a> 注册预览。</p><div style = “clear:both;”> </div> </div> <footer class = “post__footer”> <ul class = “post__social social — footer “> <li class =” post__social-item “> <span class =” post__ 喜欢喜欢 — footer “> <span class =” ui-presentcontent ui-like fa fa-竖起大拇指ui-tip “data-presentcontents =” b5a9f9984b184b12babb8badcdd6bfa2 | f7d226abd59f475c9d224a79e3f0ec07 | “data-tipcontent =” initialmessage “data-contentid =” b5a9f998-4b18-4b12-babb-8badcdd6bfa2 “data-contenttypeid =” f7d226ab-d59f-475c-9d22-4a79e3f0ec07 “data-initialcount =” 1 “data-initialstate =” false “data-readonly =” true “data-initialmessage =” & lt;a href = & quot;/社区/成员/aab396d38cd710ef8929832e2cccfec23d278782 & quot; class = & quot; 内部链接视图-用户个人资料 & quot;>Jason Beres [Infragistics]& lt;/a> 喜欢这个 “data-format =”{count}”data-configuration =” Format ={count}& amp;IncludeTip = true & amp;CssClass = fa fa-竖起大拇指 & amp;likeTypeId = 00000000-0000-000000000000 “> </span> </li> <li class =” post__social-item likes — footer-anonymous “> <div class =” post__ likes-button — anonymous “> <a href =”/login?ReturnUrl = https://www.infragistics.com/community/blogs/b/infragistics/posts/ 介绍-indigo-design-to-code-design-to-developer-collaboration-redefined “> 登录 </a> 喜欢这篇文章!</div> </li> <li class =” post__social-item “> <div class =” addthis_inline_share_toolbox “> </div> </li> </ul> <div class =” post__tagList “> <ul class =” tags__list tags — list fa-tag “> <li class =” tags__item “> <a href =”/community/blogs/tags/For + UX + 专业人员 “>UX专业人员 </a> </li> <li class =” tags_item “> <a href =”/community/blogs/tags/UX “>UX</a> </li> <li class =” tags__item “> <a href =”/community/blogs/tags/Sketch “> 草图 </a> </li> <li class =” tags__item “> <a href =”/community/blogs/tags/Design + System “> 设计系统 </a> </li> <li class =” tags_item “> <a href =”/community/blogs/tags/Javascript “>Javascript</a> </li> <li class =” tags__item “> <a href =”/community/blogs/tags/Indigo + Studio “>Indigo Studio</a> </li> <li class =” tags__item “> <a href =”/community/blogs/tags/Indigo + D2C “>Indigo D2C</a> </li> <li class =” tags __item “> <a href =”/community/blogs/tags/UX + Design “>UX设计 </a> </li> </ul> </div> </footer> </article> <script type =” text/javascript “src =” https:// s7.addthis.com/js/300/addthis_widget.js # pobid = ra-59931f14a2587452 “> </script> </div> <div class =” content-fragment-footer “> </div> <div class =” content-fragment scripted-content-fragment no-wrapper带间距响应-1 “id =” fragment-1037 “data-reflow =” ctl02_ctl02_content,ctl02_ctl02_singlecolumn,1,1,6 “> <div class =” content-fragment-content “> <a href =” # “class =” btn — back-to-top “><i class =” fa fa-angle-up “aria-hidden =” true “> </i> </a> </div> <div class =” content-fragment-footer “> </div> </div> </div> </div> </div> <div class =” layout-footer “> </div> </div> </div> <div class =” footer-fragments-header “> </div> <div class =” 单列footer-fragments evolution-reflow-container “data-related =” ctl02_ctl03_page “id =” ctl02_ctl03_singlecolumn “style =” 显示: none “> </div> <div class =” footer-fragments evolution-reflow-container “data-related =” ctl02_ctl03_singlecolumn “id =” ctl02_ctl03_page “> <div class =” layout “> <div class =” layout-header “> </div> <div class =” layout-content content “id =” ctl02_ctl03_layout “> <div class =” layout-region content “id =” ctl02_ctl03_content “> <div class =” layout-region-inner content “> <div class =” content-fragment no-wrapper与-spacing responsive-1 “id =” footer-20 “data-reflow =” ctl02_ctl03_content,ctl02_ctl03_singlecolumn,1,1,0 “> <div class =” content-fragment-content “> <div id =” globalnav__footer “> <!– FOOTER –> <footer class =” ui-footer ui-footer — clearfix “> <div class =” ui-footer__wrap ui-footer — clearfix ui-footer__icons “> <a href =”/community/blogs/”target =” blank ”” class = “ui-footer __ icon-link”><svg viewBox = “0 0 512 512”><path d = “M201.8 347.2c0 20.3-16.5 36.8-36.8 36.8 -20.3 0-36.8-16.5-36.8-36.8 36.8-36.8C185.3 310.4 201.8 326.8 201.8 347.2 zm128.2 204.7v54.5 c68.5 0.7 124 56.3 124.7 124.7 h54.5c306.7 285.3 226.9 205.4 128.2 204.7 zm128.2 166.6 c57.9 0.3 112.3 22.9 153.2 63.9 41 41 63.7 95.5 63.9 153.5h54.5c-0.3-149.9-121.7-271.4-271.6-271.9V166.6L128.2 166.6z”/></svg><!–[if lt IE 9]><em>RSS</em><![endif]–></a> <a href = “/community/blogs/tags/podcast/default.aspx” target = “blank” “class =” ui-footer __icon-link “><svg viewBox =”-2 -2.5 20 20 “> <路径d =” M8 16 s1.75 0 1.75-5.18 c0-.965-.784-1.75-1.75-1.75s-1.75.785-1.75 1.75 c6.25 16 8 16 zm2.147-1.766c.077-.296.136-.595.183-.897 l.035-.24 c.077-.032.154-.065.23-.1 1.215-.55 2.238-1.49 2.89-2.653.297-.534.516-1.11.646-1.71.148-.67.182-1.368.104-2.052-.073-.64-.246-1.266-.512-1.853-.31-.687-.746-1.316-1.28-1.848-.55-.55-1.203-.998-1.916-1.31-.737-.323-1.536-.2.5-34-.52-.81-.02-1.623.116-2.38.404-.73.278-1.405.694-1.983 1.218-.557.506-1.02 1.113-1.365 1.782-.29.57-.494 1.184-.6 1.815-.108.655-.112 1.326-.01 1.982.088.583.26 1.153.51 1.688.586 1.253 1.59 2.295 2.823 2.926.148.076.3.146.453.21.01.087.024.174.037.26.047.297.104.59.18.88-.276-.085-.546-.188-.808-.307-1.436-.65-2.64-1.77-3.392-3.155-.34-.624-.585-1.3-.728-1.995-.16-.782-.19-1.59-.09-2.382.095-.74.305-1.465.62-2.14.37-.792.884-1.515 1.51-2 125C3.606 1.483 4.36.973 5.02.066.62 7.933 05 c.938-.01 1.877.16 2.75.503.842.332 1.618.824 2.28 1.44.64.595 1.17 1.304 1.558 2.086.33.665.558 1.382.67 2.117.117.76.112 1.538-.013 2.296-.117.704-.722.322-.34 1.39 1.1-.657 zm.346-2-.438 2.028-.854-.。312c0-.21.003-.42-.03-.627-.01-.08-.027-.157-.047-.235.372-.307.685-.685.916-.1.11.175-.324.303-.674.377-.407.1-.828.046-1.24-.047-。37-.15-.73-.302-1.07-.187-.414-.45-.793-.77-1.115-.322-.32-.7-.584-1.115-.77-.456-.207-.953-.32-1.453-.333-.504-。013-1.01.075-1.48.26-.422.168-.814.412-.1.15.72-.337.304-.617.67-.824 1.073-.17.33-.288.684-.354 1.048-.067.378-.077.766-.028 1.147.047.37.15.73.302 1.07.23.508.574.96.998 1.322-.024.088-.043.178-.057.27-.033.207-.03.415-.03。626 l.006.28c-.698-.435-1.28-1.05-1.674-1.775-.224-.41-.386-.855-.48-1.313-.105-.514-.124-.1.046-.058-1.567.06-.467.19-.926.383-1.355.237-.524.57-1.003.976-1.41.406-.406.886-.738 1.41-.975.577-.262 1.205-.404 1.84-.42.637-.017 1.276.095 1.87.33.536.21 1.03.52 1.458.908.425.386.78.85 1.04 1.36.215.416.367.865.45 1.327.084.477.097.968.035 1.45-.06.467-.975-.19.926-.383 1.355-.396.876-1.06 1.62 1.88 2.1118z74.74 5.76.76.76.74.1.765 1.765 c7. 1.765s-1.764-.79-1.764-1.764c0-.973.79-1.764 1.764-1.764z “/></svg><!–[if lt IE 9]><em> 播客 </em><![endif]–></a> <a href =” https://twitter.com/infragistics “target =” blank “class =” ui-footer__icon-link “><svg viewBox =” 0 0 512 512 “><path d =” M419.6 168.6c-11.7 5.2-24.2 8.7-37.4 10.2 13.4-8.1 23.8-20.8 28.6-36 -12.6 7.5-26.5 12.9-41.3 15.8 -11.9-12.6-28.8-20.6-47.5-20.6 -42 0-72.9 39.2-63.4 79.9 -54.1-2.7-102.1-28.6-134.2-68 -17 29.2-8.8 67.5 20.1 86.9 -10.7-0.3-20.7-3.3-29.5-8.1 -0.7 30.2 20.9 58.4 52.2 64.6 -9.2 2.5-19.2 3.1-29.4 1.1 8.3 25.9 32.3 44.7 60.8 45.2 -27.4 21.4-61.8 31-96.4 27 28.8 18.5 63 29.2 99.8 29.2 120.8 0 189.1-102.1 185-193.6C399.9 193.1 410.9 181.7 419.6 168.6z “/></svg><!–[if lt IE 9]><em>Twitter</em><![endif]–></a> <a href = ” https://www.facebook.com/infragistics ” target = “blank” “class =” ui-footer __icon-link “><svg viewBox =” 0 0 512 512 “><path d =” M211.9 197.4h-36.7v59.9h36.7V433.1h70.5V256.5h49.2l5.2-59.1h-54.4c0 0-22.1 0-33.7 0-13.9 2.8-19.5 16.3-19.5 10.9 0 38.2 0 v82.9 c0 0-40.2 0-48.8 0 -52.5 0-76.1 23.1-76.1 67.3C211.9 188.8 211.9 197.4 211.9 197.4z “/></svg><!–[if lt IE 9]><em>Facebook</em><![endif]–> </a> <a href =” http://www.linkedin.com/company/infragistics “target =” blank “” class = “ui-footer__icon-link”><svg viewBox = “0 0 512 512”><path d = “M186.4 142.4c0 19-15.3 34.5-34.2 34.5 -18.9 0-34.2-15.4-34.2-34.5 0-19 15.3-34.5 34.2-34.5 c171.1 107.9 186.4 123.4 186.4 142.4 zm181.4 201.3h-57.8V388.1h57.8V201.3zM273.8 201.3h-55.4V388.1h55.4c0 0-69.3 0-98 0-26.3 12.1-41.9 35.2-41.9 21.3 0 31.5 15 31.5 41.9 0 26.9 0 98 h57.5c0 0 0-68.2 0-118.3 0-50-28.3-74.2-68-74.2 -39.6 0-56.3 30.9 v-25.2h273.8z”/></svg><!–[if lt IE 9]><em>LinkedIn</em><![endif]–> </a> <a href = ” https://www.youtube.com/user/Infragistics? annotation_id = annotation_3135485231 & amp;feature = iv & amp;src_vid = c8dSiyWIfEo & amp;sub_confirmation = 1″ target = “blank” “class =” ui-footer__icon-link “><svg viewBox =” 0 0 512 512 “><path d =” M422.6 193。6c-5.3-45.3-23.3-51.6-59-54 -50.8-3.5-164.3-3.5-215.1 0 -35.7 2.4-53.7 8.7-59 54-4 33.6 91.1 0 124.8 5.3 45.3 23.3 51.6 59 54 50.9 3.5 164.3 3.5 215.1 0 35.7-2.4 53.7-8.7 59-54c426.6 284.8 426.6 227.3 422.6 193.6zM222.2 303.4v-94.6l90.7 47.3L222.2 303 “/></svg><!–[if lt IE 9]><em>YouTube</em><![endif]–> </a> </div> <div class =” ui-footer __wrap — max-width ui-footer — clearfix “> <div class =” ui-footer _col-四分之一ui-footer__col-block “> <div class =” ui-footer__menu “> <ul class =” ui-footer__menu-list “> <li class =” ui-footer__menu-list-item “> <div class =” ui-footer__category “>Products</div> <ul> <li> <a class =” menu__link “href =”/products/ultimate “>Developers</a> </li> <li> <a class =” menu__link “href =”/产品/indigo-studio “>UX专业人员 </a> </li> <a class =” menu __link “href =”/business-teams “> 业务团队 </a> </li> <a class =” menu __ link “href =”/how-to-buy/product-pricing “> 查看全部 </a> </li> <a class =” menu __link “href =”/free-downloads “> 免费试用版 </a> </li> </ul> </li> </ul> </div> </div> <!– 列2 –> <div class =” ui-footer __col-四分之一ui-footer __col-block “> <div class =” ui-footer __menu “> <ul class =” ui-footer __menu-list “> <li class =” ui-footer__ menu-list-item “> <div class =” ui-footer__category “> 学习 & amp;支持 </div> <ul> <li> <a class =” menu __link “href =”/Support “> 帮助 & amp;API文档 </a> </li> <a class =” menu __link “href =”/community/blogs “> 博客 </a> </li> <a class =” menu __link “href =”/support/chat “> 技术支持聊天 </a> </li> <a class =” menu__link “href =”/community/forums “> 论坛 </a> </li> <a class =” menu__link “href =”/my-account/submit-support-request “> 提交请求 </a> </li> </ul> </div> <!– 列3 –> <div class =” ui-footer __col-四分之一ui-footer __col-block “> <div class =” ui-footer __menu “> <ul class =” ui-footer __menu-list “> <li class =” ui-footer __ menu-list-item “> <div class =” ui-footer __category “> 我的帐户 </div> <ul> <li> <a class =” menu _link “href =” https://customer.infragistics.com/subscriptions “> 管理我的订阅 </a> </li> <li> <a class =” menu__link “href =”/my-account/submit-support-request “> 支持请求 </a></li> </ul> </div> <!– 列4 –> <div class =” ui-footer__col-四分之一ui-footer__col-block “> <div class =” ui-footer__menu “> <ul class =” ui-footer__menu-list “> <li class =” ui-footer __ menu-list-item “> <div class =” ui-footer __category “> 公司 </div> <ul> <li><a class =” menu __link “href =”/关于我们 “> 关于我们 </a></li><a class =” menu__link “href =”/关于-我们/careers “> 职业 </a></li><a class =” menu__link “href =”/legal/terms-of-use “>Legal</a></li> <li><a class =” menu__link “href =”/events “>News & amp; 活动 </a></li><a class =” menu __link “href =”/关于-美国/alliances-partners “> 合作伙伴 </a></li> </ul> </div> </div> </div> <div class =” ui-footer__wrap ui-footer — clearfix ui-footer — legal “style =” text-align: 中心; “> <div class =” ui-footer __menu “> <ul class =” ui-footer __ menu-list “> <li class =” ui-footer __ menu-list-项目显示 — 内联块 “style =” margin: 0 5px; 显示: 内联块;”><a class =” menu __link “href =”/legal/privacy “> 隐私政策 </a></li> <li class =” ui-footer __ menu-list-item display — inline-block “style =” margin: 0 5px;显示: inline-block;”><a class =” menu __link “href =”/legal/cookie-policy “> cookie </a></li> <li class =” ui-footer__ menu-list-item显示 — inline-block “style =” margin: 0 5px; 显示: 内联块;”><a class =” menu __link “href =”/legal/terms-of-use “> 使用条款 </a></li> </ul> </div> </footer> </div> <div class =” content-fragment-footer “> </div> </div> </div> </div> </div> <div class =” layout-footer “> </div> </div> </div> <div class =” footer-fragments-footer “> </div> <script type =” text/javascript “> // <![CDATA[ if!($.telligent.evolution.contentFragmentContainers) { $.telligent.evolution.contentFragmentContainers = {}; } $.telligent.evolution.contentFragmentContainers.header = 新的contentfragmentcontainercallback (‘ctl01_page’,新函数 (‘,’,’exterrerr’ ‘ctl02_ctl01_ctl00._Docallback (mode \’:\ ‘authValue \’:\ ‘参数,回调,上下文,errorCallback);’),’AuthorizationCookie’);// ]]> </script> <script type =” text/javascript “> // 当用户从文档顶部向下滚动20px时,显示按钮jQuery(document).ready(function() { var offset = 100; var duration = 300;jQuery(window).scroll(function() { if (jQuery(this).scrollTop() > offset) { jQuery(“.btn — back-to-top “).fadeIn(duration); } else { jQuery(“.btn — back-to-top “).fadeOut(duration); } }); jQuery(“.btn — back-to-top “).click(function(event) { event.preventDefault(); jQuery(” html, body “).animate({scrollTop: 0},duration); 返回false; }); </script> <script type =” text/javascript “> // <![CDATA[ if!($.telligent.evolution.contentFragmentContainers) { $.telligent.evolution.contentFragmentContainers = {}; } $.telligent.evolution.contentFragmentContainers.page = 新建ContentFragmentContainerCustomCallback(‘ ctl02_page ‘,new’,new ‘,new,’ ‘ctl02_ctl02_ctl00._Docallback (mode \’:\ ‘authValue \’:\ ‘参数,回调,上下文,errorCallback);’,’AuthorizationCookie’); // ]]> </script> <script type =” text/javascript “> // <![CDATA[ if!($.telligent.evolution.contentFragmentContainers) { $.telligent.evolution.contentFragmentContainers = {}; } $.telligent.evolution.contentFragmentContainers.footer = 新建ContentFragmentContainerCustomCallback(‘ctl02_ctl03_page’,新函数 (‘模式’,’参数’,’回调’,’errorCallback’,’上下文’,’authValue’,’ctl02_ctl03_ctl00._doCallback (模式 \’:\ ‘authValue \’:\ ‘参数,回调,上下文,errorCallback);’ // ]]> </script><script type = “text/javascript”> // <![CDATA[ window.ctl02_ctl01_ctl00 = 新的Telligent_CallbackManager(‘ctl02_ctl00’,’ctl02 $ ctl01 $ ctl00’,’ctl01’); //]> </script><script type = “text/javascript”> <//![CDATA[ window.ctl02_ctl02_ctl00 = 新建Telligent_CallbackManager(‘ctl02_ctl02_ctl00’,’ctl02 $ ctl00’,’ctl01’); //]> </script><script type = “text/javascript”> <//![CDATA[ window.ctl02_ctl03_ctl00 = 新建Telligent_CallbackManager(‘ctl02_ctl03_ctl00’,’ctl02 $ ctl03 $ ctl00’,’ctl01’); //]> </script></form> <!– <rdf:RDF xmlns:rdf = “http:// www.w3.org/1999/02/22-rdf-syntax-ns #” xmlns:dc = ” http://purl.org/dc/elements/ 1.1/” xmlns:trackback = ” http://madskills.com/public/xml/rss/module/trackback/ “> <rdf: 描述rdf: 关于 = ” https://www.infragistics.com/community/blogs/b/infragistics/posts/ 介绍-靛蓝-设计-代码-设计-开发-协作-重新定义” dc:identifier = ” https://www.infragistics.com/community/blogs/b/infragistics/posts/ 介绍-靛蓝-设计-代码-设计-开发-协作-重新定义” dc:title = “Indigo设计引入Code Studio: 设计到开发人员协作重新定义” trackback:ping = ” https://www.infragistics.com/community/blogs/b/infragistics/trackback?WeblogPostId= 523431″ /> </rdf:RDF> –> </body> </html & gt