导言
在今天的博客中,我们想介绍新的igScroll。此控件以前仅在Ignite UI控件中内部使用。在此版本中,我们重写了控件以利用最新的浏览器功能,并决定将其作为工具集的一部分正式发布。该控件允许我们的客户创建自定义滚动解决方案,而不是浏览器提供的默认滚动。该控件在Ignite UI 16.2卷版本中可用,在GitHub上的开源存储库中可用。
igScroll功能
它的目标是在不同的平台和设备上提供统一一致的滚动体验。在实现这一目标的同时,它还旨在保留浏览器提供的用户每天执行的最广泛使用和友好的功能和交互。这样,用户将已经熟悉这些功能。
igScroll在桌面或混合环境中实现的主要功能是通过鼠标滚轮滚动,通过提供的滚动条或通过键盘交互。
在触摸环境中,主要关注的是用户友好性,而不会与默认的浏览器体验有太大的距离。这就是为什么它会对滑动和点击做出反应,同时根据垂直和水平滑动提供惯性。为了增强用户体验,igScroll还实现了水平滑动容差,这意味着在开始滑动时最初在水平轴上会有一些死区。这是为了在快速垂直滑动时向用户提供小的误差容限,这也可能导致水平移动,这将导致不想要的向左或向右滚动。
与默认浏览器相比,igScroll为前几段中描述的所有功能提供了更加可定制的解决方案,并且可以通过其选项轻松更改。它还使滚动条能够以任何方式设置样式,同时在与它们交互时提供更多事件。这可以帮助区分用户是否通过使用滚动条的拇指拖动,通过使用箭头或拇指拖动移动的轨道区域滚动。
由于它旨在帮助在许多不同的场景中滚动igGrid,因此它支持多个igScroll实例之间的同步或igScroll实例与简单容器之间的同步。这可以用在不同的场景中,例如,需要预览两个文本之间的差异,或者在滚动时需要同步跨两个单独元素分布的内容。它还支持分离igScroll的滚动条,以便它们可以在任何地方定位,并且仍然是可交互的,甚至传递具有自定义实现逻辑的自定义滚动条。
配置简单的可滚动内容
现在让我们看看使用igScroll使内容可滚动。它可以通过初始化包含内容的元素上的igScroll小部件来轻松实现。例如,假设我们有一些文本段落,我们希望它们放在一个容器中,可以通过鼠标滚轮,滚动条或触摸交互 (在触摸设备上) 滚动。要做到这一点,我们只需要将igScroll初始化到该容器上,所有这些功能都将默认可用。
如果我们有我们的页面的主体以下配置:

初始化它的igScroll看起来像:

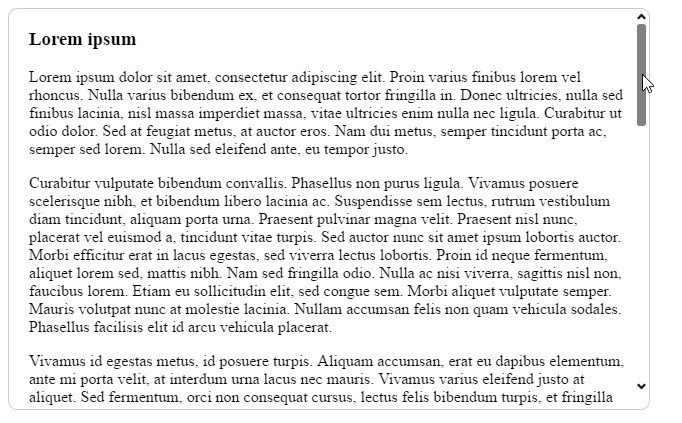
我们对内容的最终外观,以及 # scrContainer的一些样式看起来类似于下面的截图:

图1: 默认igScroll外观
自定义igScroll的整体外观
正如我们前面所说的,igScroll自带的滚动条是完全可定制的。这是通过应用到它们的类来完成的。由于igScroll是为定制而设计的,因此每个元素都有自己的一组应用到它的特定类。
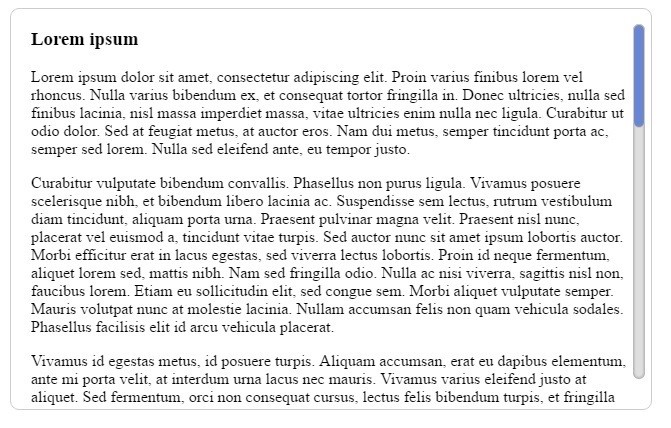
在下面的图片中可以看到两个自定义滚动条的例子:

图2: 自定义igScroll滚动条

图3: 自定义igScroll滚动条
上面显示的两个示例都可以在我们的GitHub页面上看到。第一个例子可以在这里看到,第二个例子在这里看到。
同步容器
最后,我们将研究igScroll引入的一个更高级的功能-多个igScroll实例之间的同步。在下面的示例中,我们将研究连接两个旨在显示两个文本之间差异的容器。在这种情况下,两个容器具有相同滚动位置的能力将大大增强体验,因此可以更清楚地查看每个文本之间的差异。
http://jsfiddle.net/cb1c81n9/1
在上面的示例中,您可以看到igScroll在我们想要滚动的两个容器上进行了初始化,就像我们在 “配置简单的可滚动内容” 部分中给出的示例一样。分别使用的选项是syncedElemsV/syncedElemsH,因此它们可以指定将在所需方向上链接的其他元素。
