导言
本博客将提供两个国际化和本地化的示例。NET平台-Windows窗体和WPF。尽管语法略有不同,但方法相似。在ASP.NET中可以使用类似的方法。在HTML5和JavaScript中,经常使用第三方库,事情变得非常不同。
项目概况
我们将在Windows Forms和WPF中创建的项目是一个非常简单的UI,带有一个标签和一个下拉菜单。仅使用这些元素,我们可以演示国际化的以下方面:
- 字符串在外部文件
- 修改UI布局
- 一种替代检查字符串相等性
Windows窗体示例
-
-
在Visual Studio中,创建一个新的Windows窗体项目。

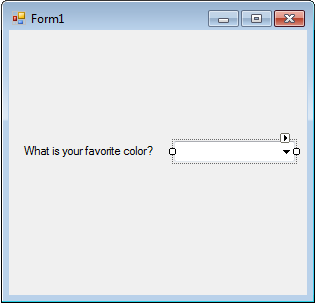
- 从 “工具箱” 的 “公共控件” 部分,添加一个Label和一个ComboBox。将它们命名为lblQuestion和cmbColor。
-
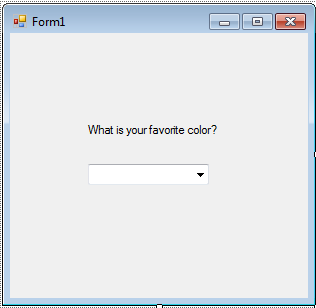
将标签的Text属性设置为 “您最喜欢的颜色是什么?”。我们可以垂直放置UI,而不是水平放置。这将为问题的翻译留出更多空间,因为英语中的间距很紧,其他语言可能会有更长的字符串,这会截断。


-
通过后面的代码向ComboBox添加一些颜色,而不是直接向设计器中的Items属性添加字符串。这样做是为了可以有一个与每个项目相关联的值属性,而不是只有文本。
cmbColor.DisplayMember = "Text";cmbColor.ValueMember = "Value";var颜色 = 新 [] {new { Text = "Red", Value = "red" },new { Text = "Blue", Value = "blue" },新 {Text = "黄色",值 = "黄色"},new { Text = "Green", Value = "green" },new { Text = "Pink", Value = "pink"}};cmbColor.DataSource = 颜色; -
将代码添加到SelectedValueChanged事件以检查用户是否选择了绿色下拉项。请注意,这使用 “SelectedValue”,而不是 “SelectedText”,这就是为什么我们必须在代码中设置项目,以包含一个不会根据区域设置更改的值。
private void cmbColor_SelectedValueChanged (对象发件人,EventArgs e){if (字符串) cmbColor.SelectedValue = = "green"){MessageBox.Show (“绿色也是我最喜欢的颜色!”);}} -
现在我们已经设置好了一切,让我们外部化UI字符串资源。这可以在初始设计之前或之后完成,因为Visual Studio可以为您处理任何一种方式。
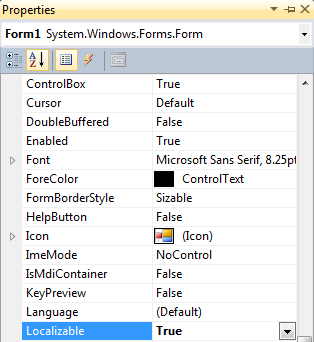
- 将窗体的Localizable属性设置为true。这将为您设置表单资源文件。

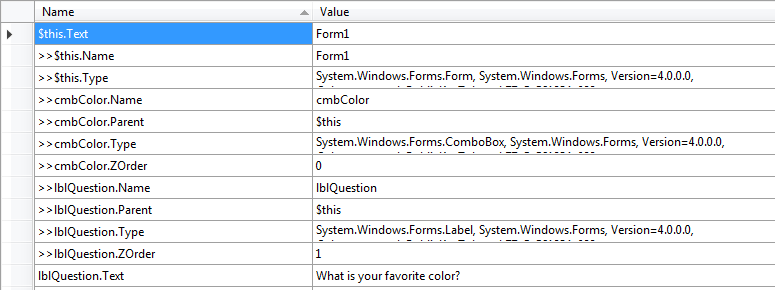
- 在 “解决方案资源管理器” 中,打开Form1.resx文件。你可以看到这个问题已经被添加到这里。


- 您可以复制此文件,根据目标区域设置的区域性代码重命名副本,然后将其添加到项目中。我用日语 (ja) 作为一个例子。

- 在目标区域设置的文件中,您可以删除以 “>>” 开头的任何条目,因为这些条目不需要重复。您还可以删除 “其他” 下的任何条目,以及您不打算更改的任何图像,图标,文件等。然后你可以翻译这个问题。

- 将窗体的Localizable属性设置为true。这将为您设置表单资源文件。
-
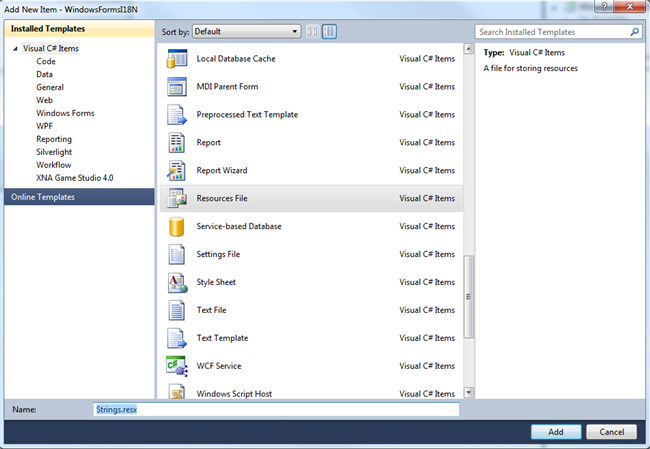
这不会在后面的代码中的任何工作,因为Form1.resx文件是由设计器自动生成。如果你添加的东西。设计器中不存在的resx文件,然后更改设计器,它将删除您添加的内容。相反,对于后面的代码,让我们向项目添加一个单独的资源文件。

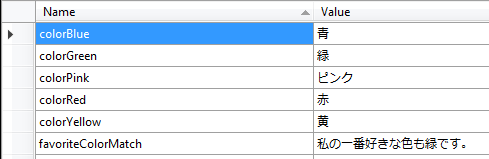
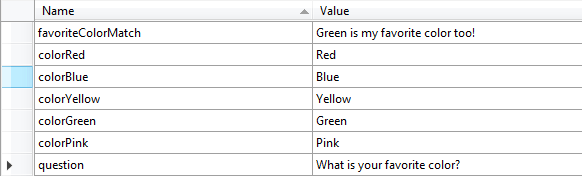
- 在后面的代码中添加消息的键和值。在这里也添加颜色。

- 复制、重命名文件并将其添加到项目中。

- 从后面的代码翻译条目。

-
将后面代码中的硬编码字符串替换为对此资源文件的引用。您可能需要重建才能看到intellisense。
private void cmbColor_SelectedValueChanged (对象发件人,EventArgs e){if (字符串) cmbColor.SelectedValue = = "green"){MessageBox.Show(Strings.favoriteColorMatch);}}var colors = new[] {新 {Text = Strings.colorRed,Value = "red"},new { Text = Strings.colorBlue, Value = "blue" },新 {Text = Strings.colorYellow,Value = "黄色"},新 {Text = Strings.colorGreen,Value = "green"},新 {Text = Strings.colorPink,Value = "pink"}};
- 在后面的代码中添加消息的键和值。在这里也添加颜色。
-
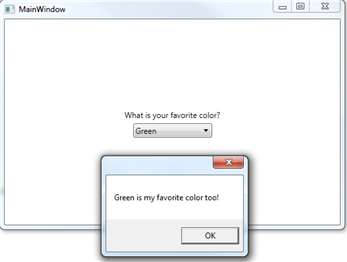
生成并运行项目。

-
您可以在InitializeComponent之前在构造函数中使用以下代码来测试其他区域设置:
System.Threading.Thread.CurrentThread.CurrentUICulture =新System.Globalization.CultureInfo("ja"); 
WPF示例
-
-
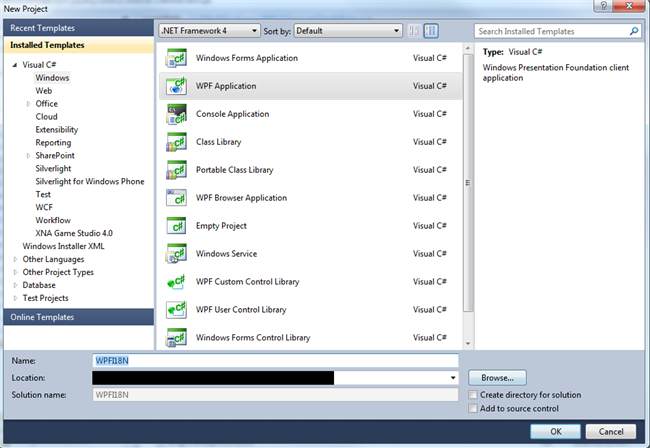
- 在Visual Studio中,创建一个新的WPF项目。

-
从 “工具箱” 的 “通用WPF控件” 部分,向XAML文件的 “
<Grid>” 部分添加Label和ComboBox。将它们命名为lblQuestion和cmbColor。将标签的Content属性设置为 “您最喜欢的颜色是什么?”。您可以在堆栈面板中垂直排列它们,这将为本地化文本提供更多空间。
<网格><StackPanel VerticalAlignment = "Center"><Label Content = “你最喜欢的颜色是什么?”HorizontalAlignment = "Center"Name = "lblQuestion" /><ComboBox HorizontalAlignment = "Center" Name = "cmbColor" Width = "120" /></StackPanel></Grid> -
使用设计器将项添加到ComboBox。设置文本的内容和值的标签。生成的XAML将如下所示:
<ComboBox HorizontalAlignment = "Center" Name = "cmbColor" Width = "120"DropDownClosed = "cmbColor_DropDownClosed"><ComboBoxItem Content = "Red" Tag = "red" /><ComboBoxItem Content = "Blue" Tag = "blue" /><ComboBoxItem Content = "Yellow" Tag = "yellow" /><ComboBoxItem Content = "Green" Tag = "green" /><ComboBoxItem Content = "Pink" Tag = "pink" /></ComboBox> -
将代码添加到DropDownClosed事件以查看用户是否选择了绿色下拉列表项。请注意,我们将检查Tag属性,而不是Content属性,以避免国际化问题。
private void cmbColor_DropDownClosed(object sender, EventArgs e){ComboBoxItem cbi = (ComboBoxItem)cmbColor.SelectedItem;if (cbi.Tag.ToString() = = "green"){MessageBox.Show(Properties.Resources.favoriteColorMatch);}} -
现在我们已经设置好了一切,让我们外部化UI字符串资源。
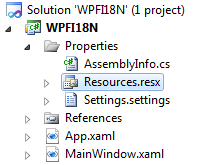
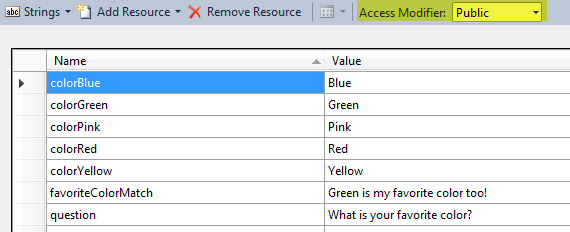
- 打开项目附带的Resources.resx文件。

- 添加问题的键和值,代码后面的消息和颜色。

- 复制、重命名文件并将其添加到项目中。

- 从后面的代码翻译条目。

- 将XAML文件中的硬编码字符串和后面的代码替换为对此资源文件的引用。首先,将命名空间声明添加到XAML文件中。
xmlns:resx = "clr-namespace:WPFI18N.Properties"确保已将资源文件的访问修饰符设置为Public。

,则可以在XAML中使用该文件的绑定。<Label Content = "{x:Static resx:Resources.question}"HorizontalAlignment = "Center" Name = "lblQuestion" /><ComboBox HorizontalAlignment = "Center" Name = "cmbColor" Width = "120"DropDownClosed = "cmbColor_DropDownClosed"><ComboBoxItem Content = "{x:Static resx:Resources.colorRed}"Tag = "red" /><ComboBoxItem Content = "{x:Static resx:Resources.colorBlue}"Tag = "blue" /><ComboBoxItem Content = "{x:Static resx:Resources.colorYellow}"标签 = “黄色”/><ComboBoxItem Content = "{x:Static resx:Resources.colorGreen}"标签 = “绿色”/><ComboBoxItem Content = "{x:Static resx:Resources.colorPink}"Tag = "pink" /></ComboBox>后面的代码中的:
MessageBox.Show(Properties.Resources.favoriteColorMatch); - 打开项目附带的Resources.resx文件。
-
生成并运行项目。

- 在Visual Studio中,创建一个新的WPF项目。
-
您可以在InitializeComponent之前在构造函数中使用以下代码来测试其他区域设置:
System.Threading.Thread.CurrentThread.CurrentUICulture =新System.Globalization.CultureInfo("ja"); 
结论
在这两个示例中,我们演示了如何在设计桌面应用程序时考虑文本,布局和比较。
对于测试,您还可以更改CurrentCulture,这将影响日期和数字格式等内容。这在我们的简单示例中不适用,但会影响更完整的应用程序。
请注意,即使使用另一种语言,该消息也仅在选择绿色项目时才显示。这就是为什么我们没有比较所选项目的文本 — 这样我们就不用担心它不起作用了。
通过尽早计划国际化,我们使自己不必在开发周期的后期更改UI的布局或更改比较逻辑。</p