我们的使命是帮助软件团队提高工作效率,并提供令人惊叹的用户体验! Indigo.Design可让您使用Indigo.Design UI工具包在Sketch中创建设计或原型,然后直接在Visual Studio code中从这些设计生成角度组件。
您可能不需要直接从草图设计生成组件,而是更喜欢查看设计规范并手动创建组件; 可能使用Angular以外的其他东西。此外,并非团队中的每个人都可以拥有Sketch应用许可证或使用Mac计算机查看Sketch文档。
今天,我们宣布能够直接在cloud.indigo.design (或您的私人Indigo服务器) 上检查您的草图设计。现在,您可以转到设计规范和原型的单一来源。
什么是检查?
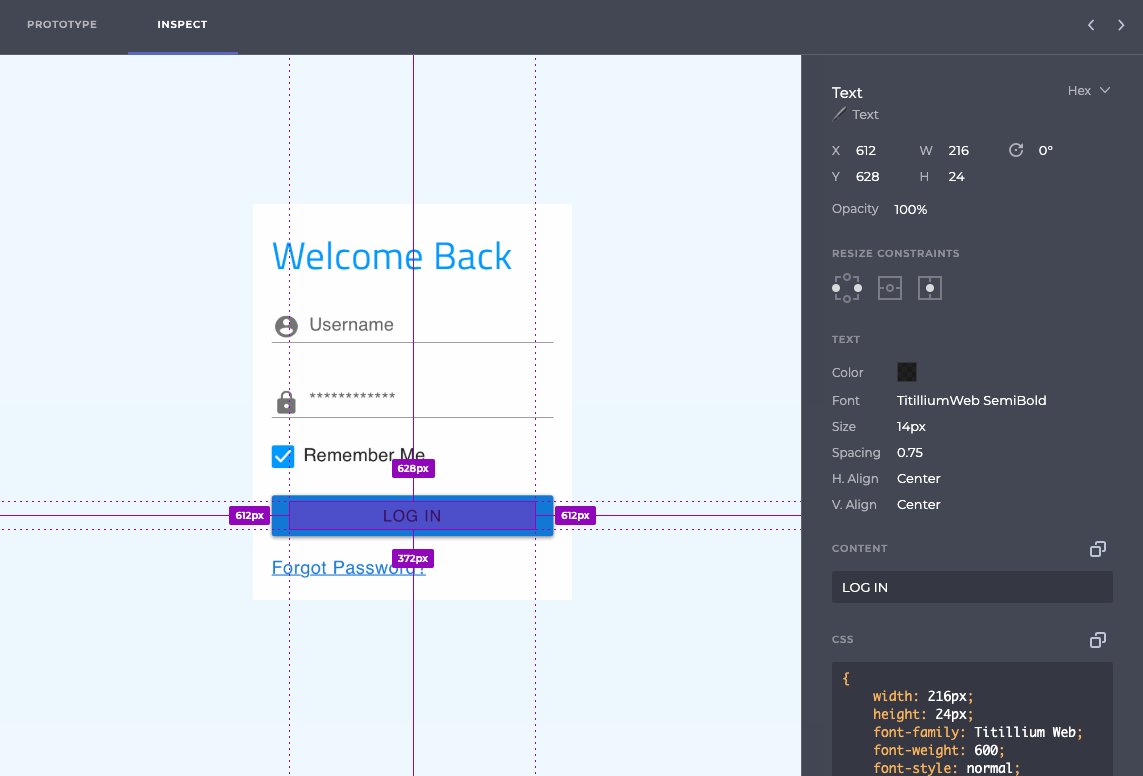
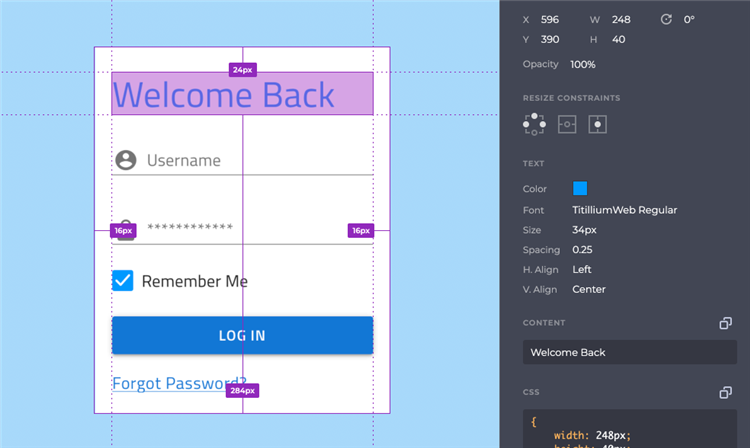
检查功能消除了使用间距,类型样式等视觉规格标记设计文档的繁琐性。UI开发人员需要这些信息来重新创建代码中的设计,但不可能总是预测他们可能需要什么。
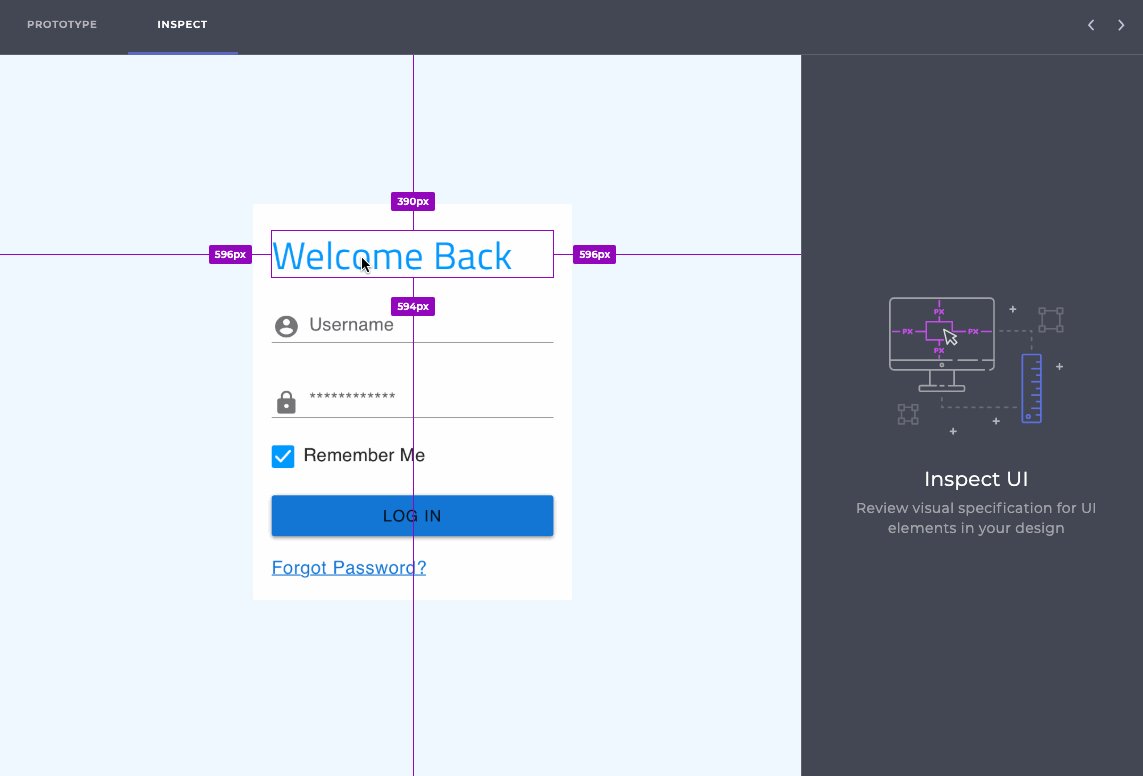
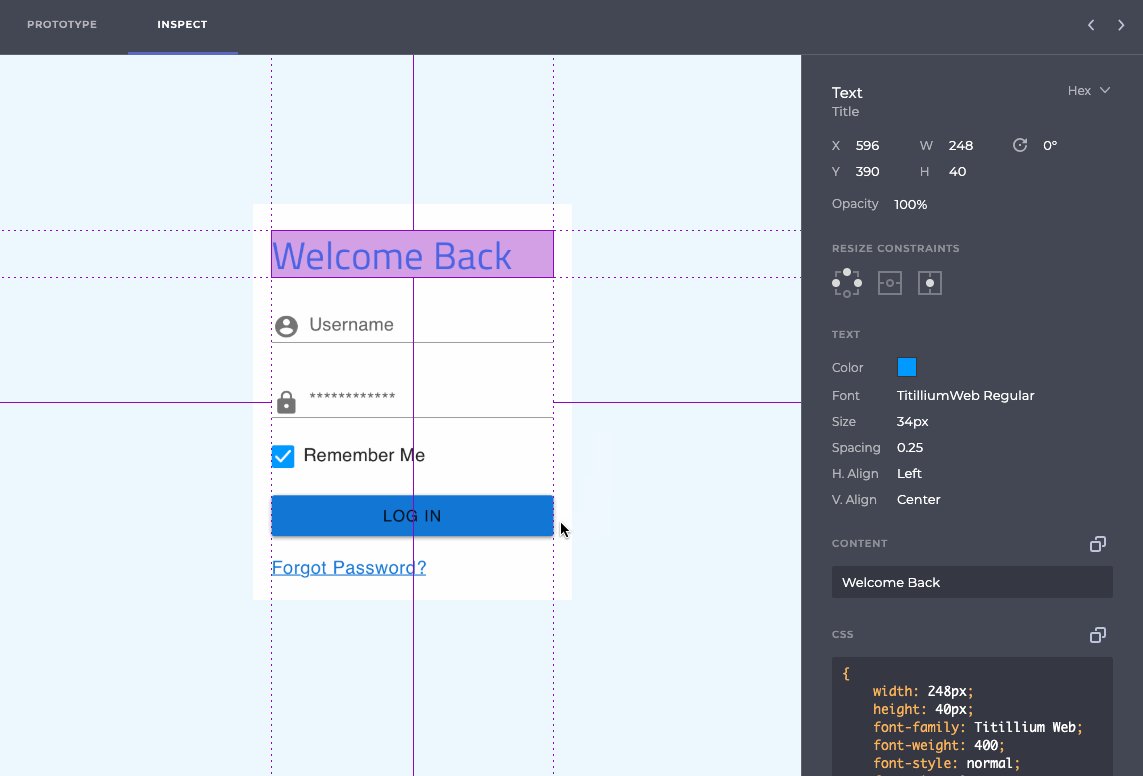
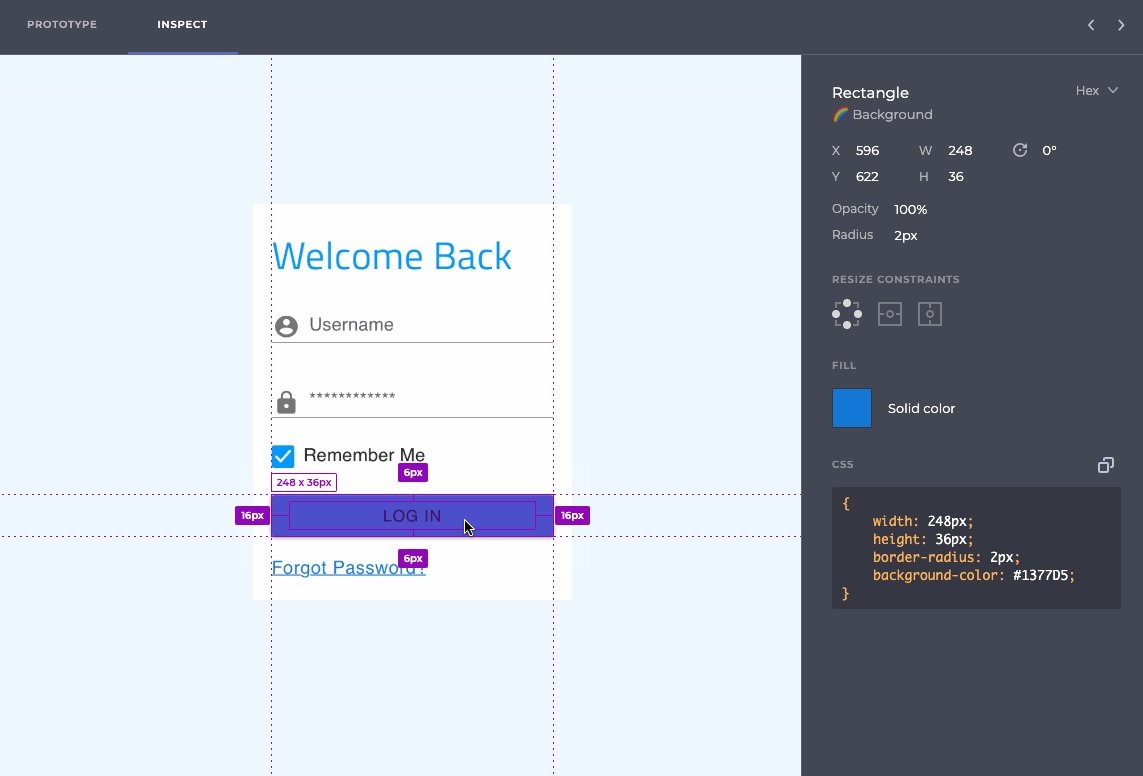
Inspect允许您在需要时直接从草图设计中提取任何视觉规格。更好的是,它不需要在设计方面付出额外的努力来实现它。要查看任何UI元素的属性,只需在设计中选择它,然后以可视化格式查看相关属性。我们还生成一个等效的CSS表示,以加快您的web开发。

您还可以基于select UI元素查看同级或父级UI元素之间的相对间距。为此,请将鼠标悬停在所选元素以外的任何UI元素上。如果事情看起来有点拥挤,不要犹豫,放大 :)。

如何启用Inspect
检查功能在http:// cloud.indigo.Design的原型编辑器中可用。但在基于web的编辑器中使用Inspect之前,您需要首先使用我们的最新Indigo.Design Sketch插件发布您的设计。
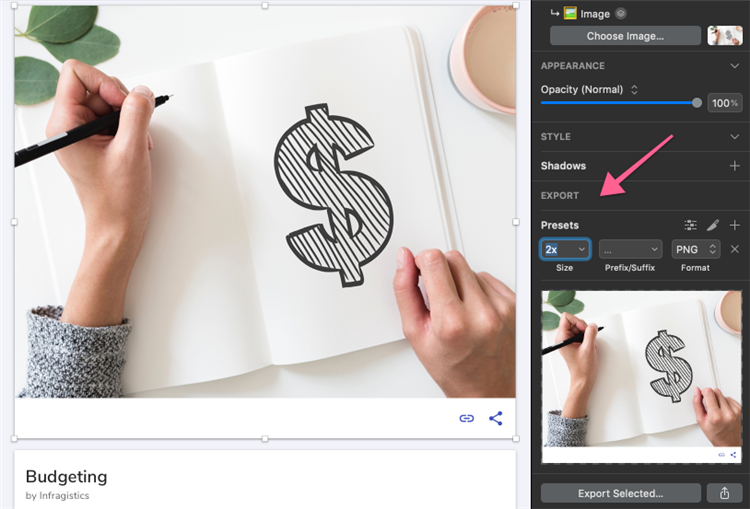
如果您需要支持在设计中下载图像资源,请在发布前在草图中标记要导出的图像或图标。当有人 “检查” 图像时,标记的图像将显示为可下载的资产。

没有可用的草图设计,但仍然想尝试一下?在云中创建新原型时,请使用我们的示例原型。对于现有设计,请在组工作区中找到原型,然后选择 “编辑原型” 选项。在编辑器中,您可以切换到inspect选项卡以开始查看规格。
若要允许其他团队成员检查您的设计并在您更新设计时通知他们,请将您的设计发布到组工作区中并邀请他们。准备好看到它的行动了吗?
专用服务器,用于您的草图原型,包括检查、注释和可用性测试
如前所述,使用Indigo.Design,您可以访问两个原型并在一个地方进行检查。您可以将cloud.indigo.Design的所有功能用作私人Indigo服务器,以便只有您组织的成员才能访问。您的私人服务器还支持使用用户视频进行无节制的可用性测试,以确保您在生成代码之前拥有正确的设计。我们真正相信与真实客户迭代的价值。Indigo.Design On-Prem提供了一个统一的平台,可以根据需要频繁地设计和评估您的设计,并且对测试参与者的数量没有限制。
请与sales@infragistics.com联系以获取Indigo的演示。我们的私人服务器产品-Prem设计。
开始使用Indigo.Design
不要停止使用原型; 通过我们的一键共享以及在任何设备上查看原型的功能,将其掌握在真实用户手中。利用Indigo.Design Cloud的强大功能来记录用户会话和任务分析

获得Indigo.Design Professional起价 $39/mo,用于完整的UX原型设计解决方案。想要代码生成?获得Indigo.Design Enterprise 99美元/月!