随着我们发布的7.3.0,我们引入了一些新的有趣的功能,这些功能将允许我们的用户扩展igxGrid的可用性。我们要介绍的两个主要内容是多行布局和行拖动功能。
多行布局
多行布局允许开发人员通过定义应用于标题和正文单元格的模板布局,在同一行内创建复杂的单元格排列。这提供了安排的灵活性,并可以创建响应式web应用程序,其中当可用空间变得太窄时,网格将适应并避免horizontalcoo滚动
的igxGridComponent现在支持多行布局它可以配置与新添加的IgxColumnLayoutComponent以及其中的列。IgxColumnComponent现在公开四个新字段,以确定字段在布局中的大小和位置:
rowStartcolStartrowEndcolEnd

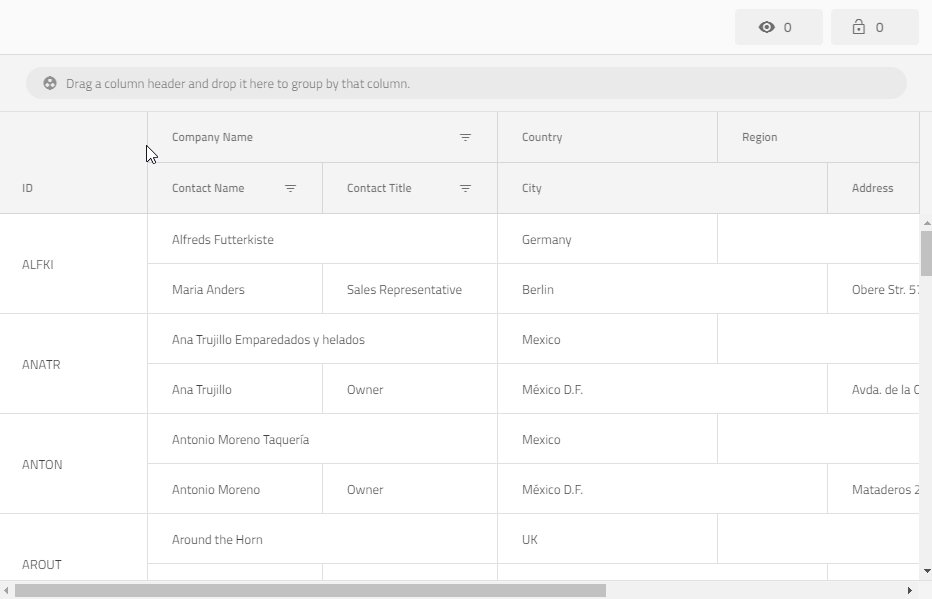
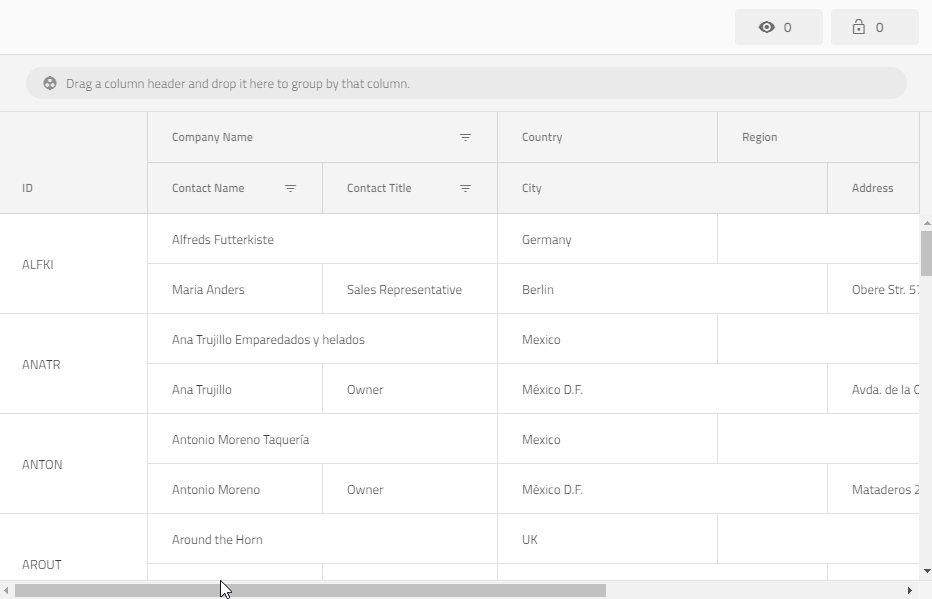
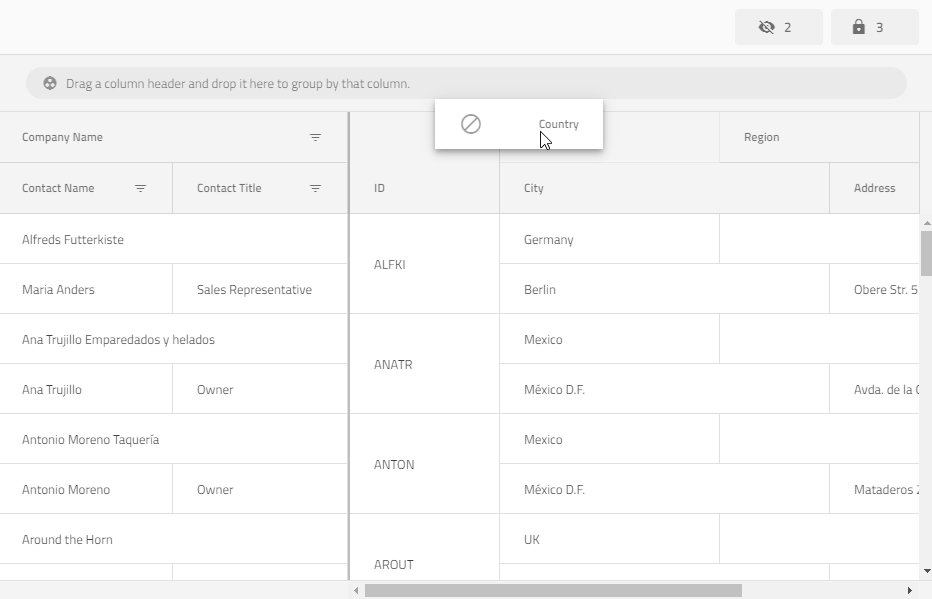
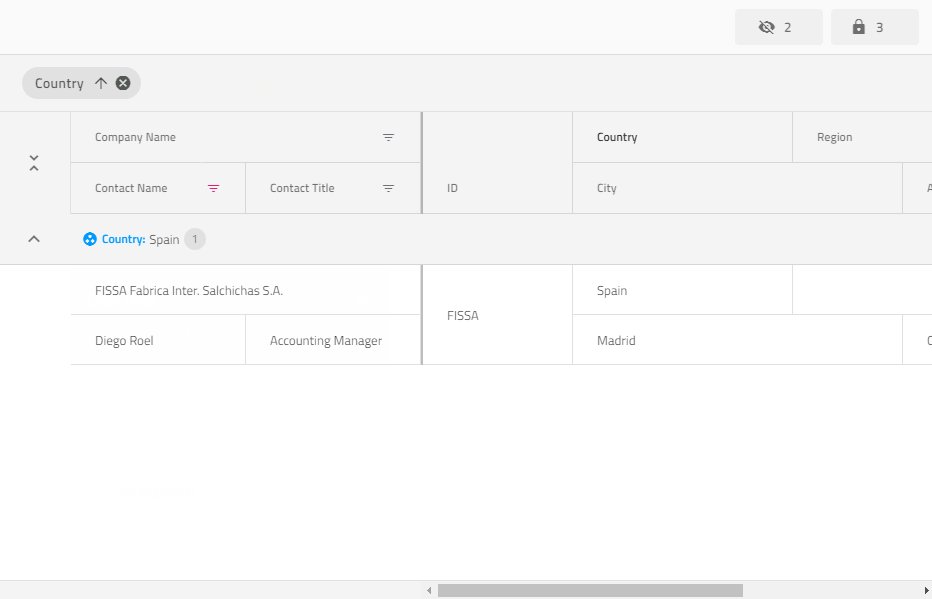
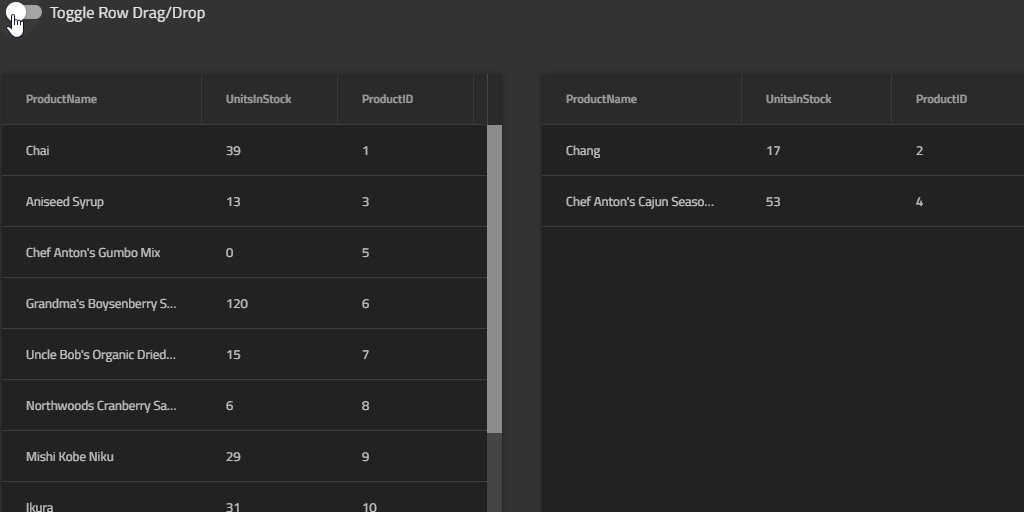
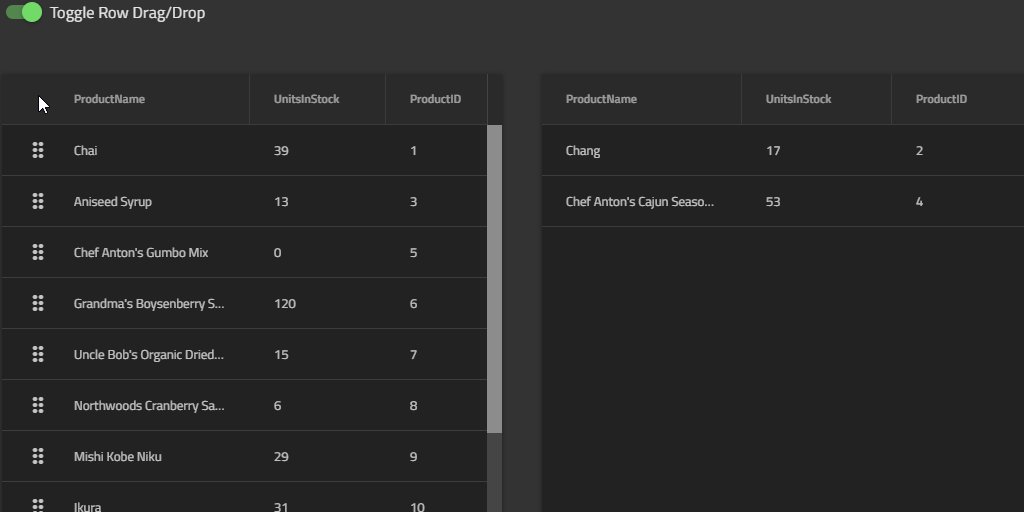
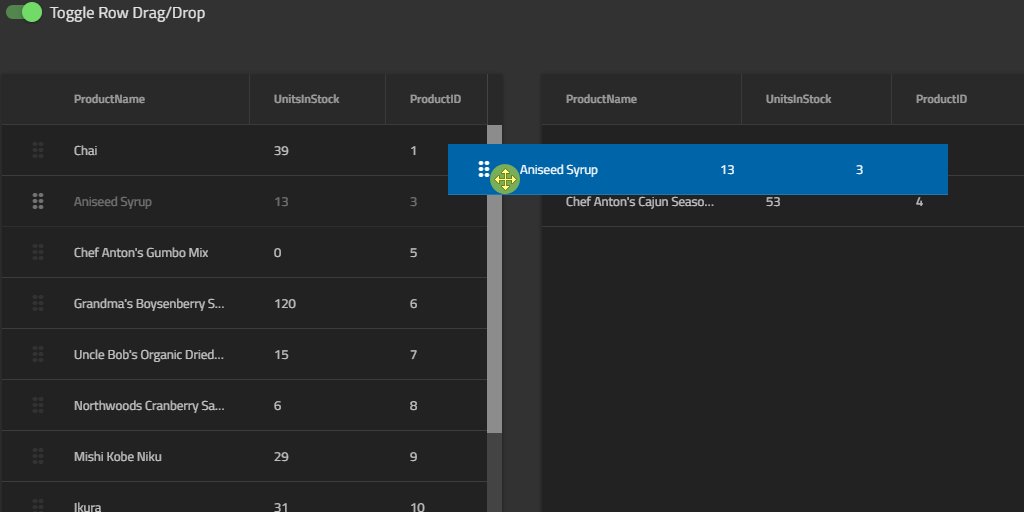
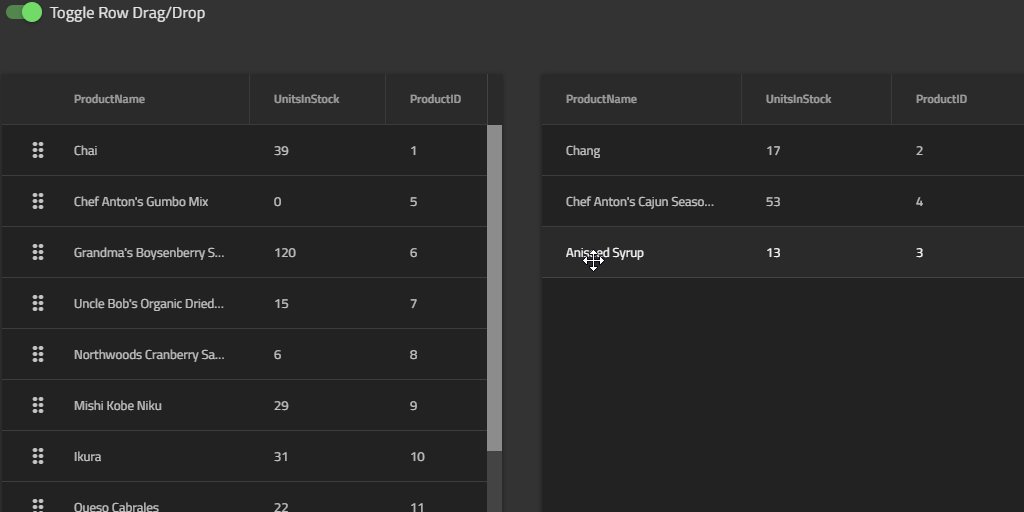
行拖动
拖放允许用户行拖动并将网格记录的数据传递到另一个表面,该表面已被配置为以特定方式处理/呈现该数据。这是一个非常有用的功能,当我们有两个或多个网格时,我们不会将行日期从一个网格移动到另一个网格。有关该功能的更多详细信息,请访问WIKI pages nGithub或网站上的样品 (链接)

其他增强功能
我们已经发布的功能也有一些新的增强功能,如igxTreeGird现在支持按需加载children和haschildrenkeys输入属性。
IgxListComponent现在提供了从一组预定义的选项中选择显示密度的能力: 紧凑、舒适和舒适 (默认)。它可以通过使用列表的displayDensity输入来设置。
igxButton现在提供了从一组预定义的选项中选择显示密度的能力: 紧凑,舒适和舒适 (默认)。它可以通过使用按钮指令的displayDensity输入来设置。
Excel样式筛选器对话框及其子对话框现在具有基于其各自网格的displayDensityinput的显示密度; igxDropDown现在支持虚拟化项目。