7.2.0版本可能是迄今为止Angular的最大版本。此版本提供了迄今为止最重要的组件-分层数据网格-以及对其他常用功能和组件的重大改进。版本7.2.0只包括功能的要求,你,我们的客户,已经张贴在过去几个月。我们致力于您的成功!
另外,请注意,此博客已更新,以反映2019年4月17日上作为Ultimate 19.1版本的一部分添加的其他功能。
分层数据网格
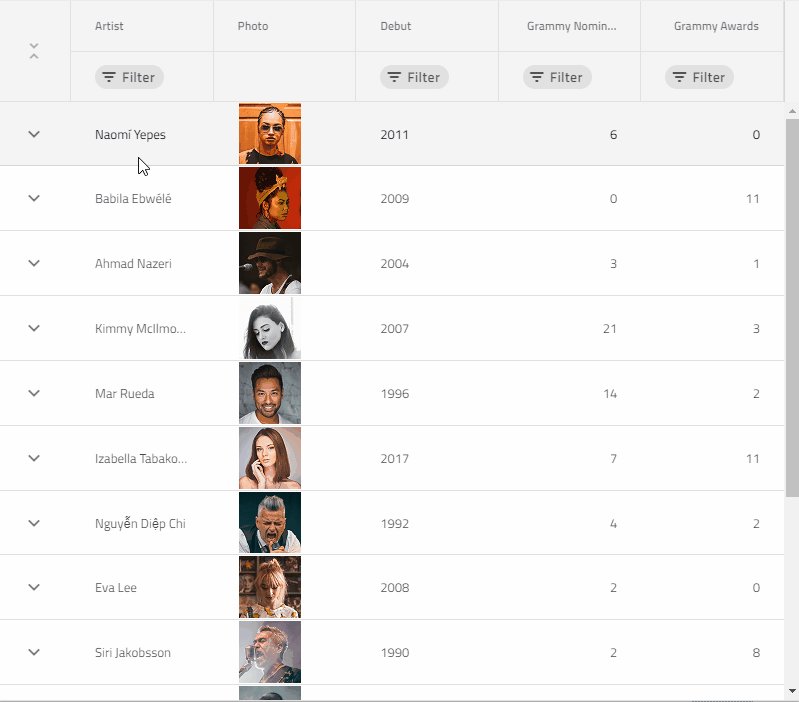
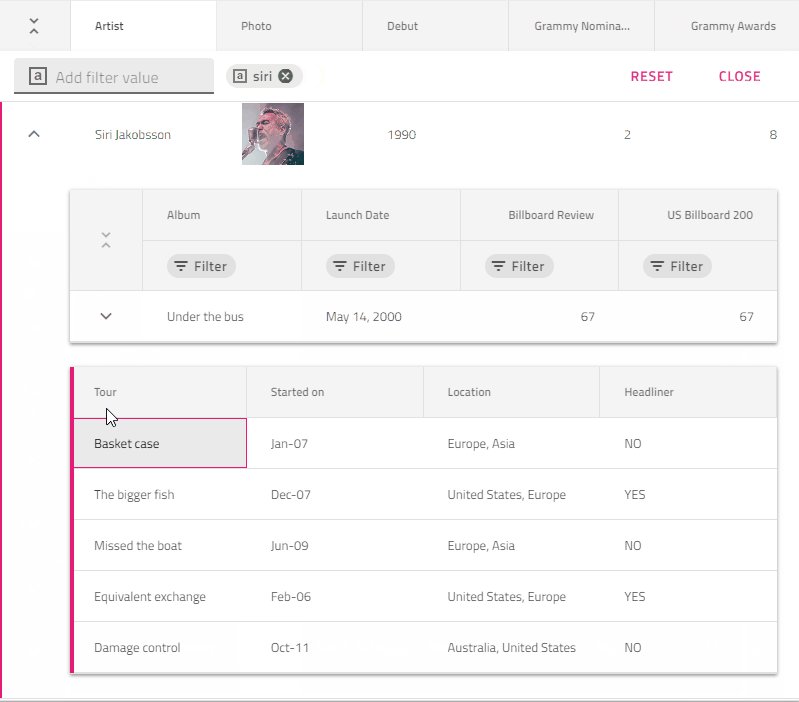
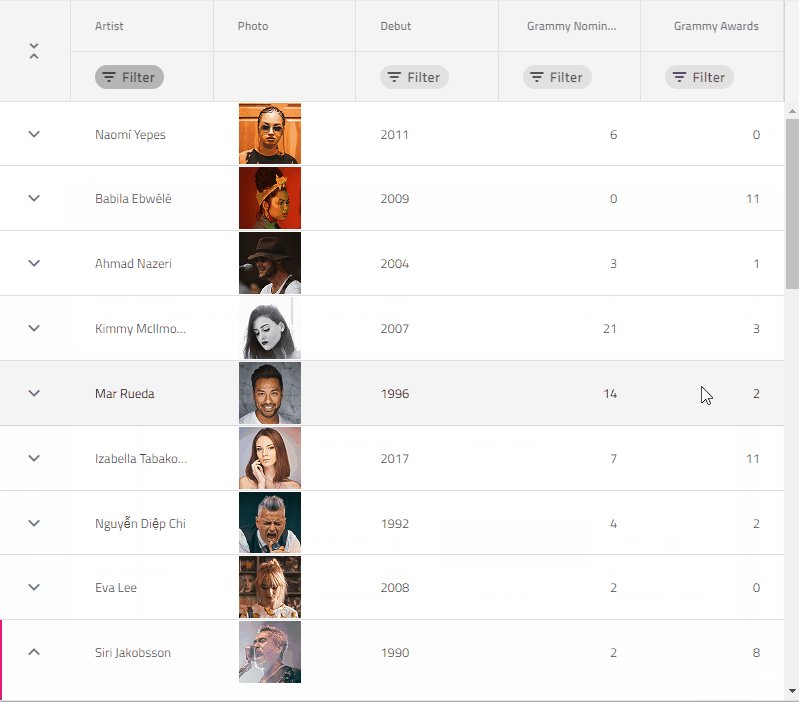
因此,让我们从我们发布的最重要和最大的新组件-分层数据网格 (也称为分层数据表) 开始回顾。使用此数据网格,您可以在具有链接到子表的父记录的分层视图中显示数据。展开父行后,将显示多个子数据网格。您可以分别控制每个网格的过滤,排序,固定等功能。分层网格支持单个父记录下的多个子表,而不会牺牲平面网格提供的任何性能。诸如水平和垂直DOM虚拟化以及分页之类的功能适用于分层网格,以及网格绑定到的表的分层架构内的每个单独的平面网格。可以在此处与显示分层网格的示例进行交互。

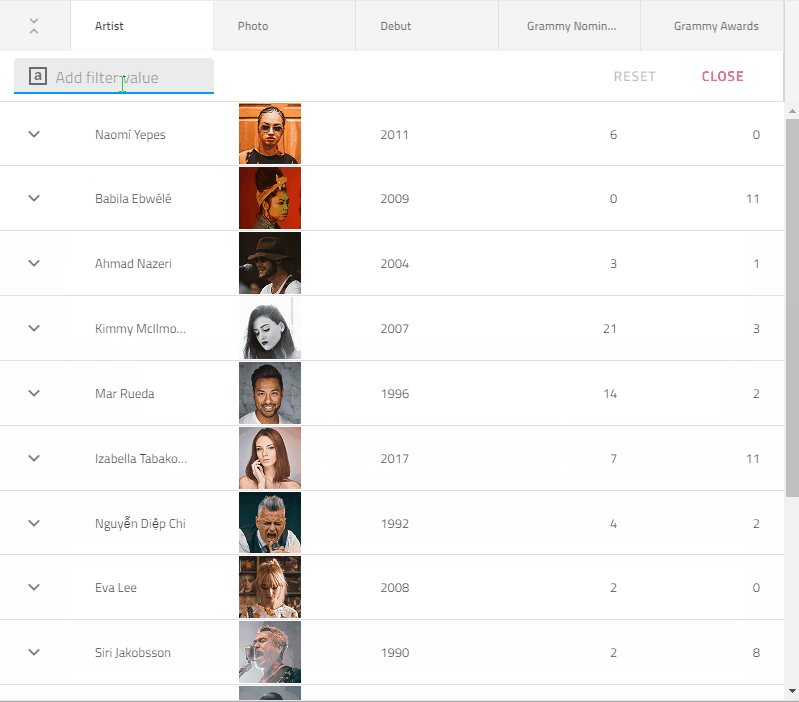
数据网格最需要的功能之一是Excel样式的筛选UI。我们听到了您的声音,我们将在7.2.0中提供此功能。此UI不会替换数据网格提供的现有行样式筛选UI。相反,您可以打开Excel样式的筛选来代替当前行样式的筛选。最重要的是,Excel风格的过滤UI为您的最终用户提供了快速简便的方式与列移动、排序和列隐藏等功能进行交互。所有这些UI位都可以切换,因此您可以根据应用程序以及最终最终用户的需求来定制UI配置。您可以在此处与显示Excel样式筛选的示例进行交互。

选择
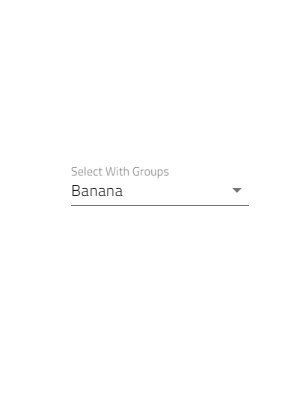
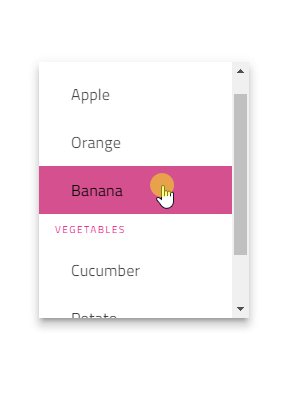
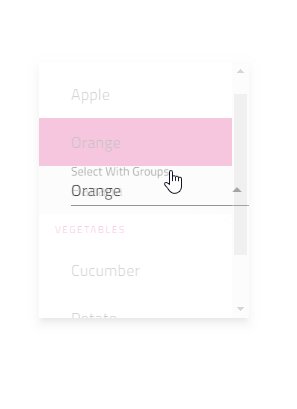
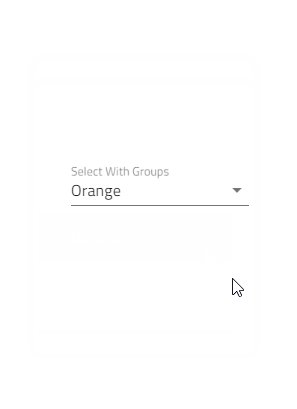
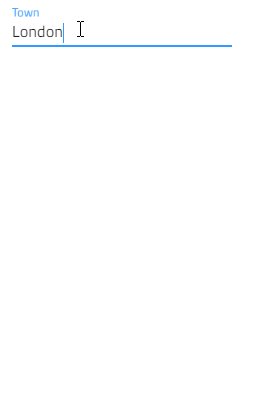
在7.2.0中,我们完成了用于Angular offers的一组下拉组件Ignite UI。到目前为止,我们在通用切换组件和产品提供的覆盖服务之上构建了一个简单的下拉列表。我们还有最先进的组件,那就是组合。我们有相当多的用户请求来填补两者之间的空白。我们现在发布了一个Select组件,这是一个表单组件,它模仿了本地HTML select的行为,但使用了更加流畅的UX,与应用程序的其余部分保持一致。我们严格遵循了Google材料指南,并将其作为本机HTML Select的设备不可知。您可以在此处与显示Select组件的示例进行交互。

自动完成
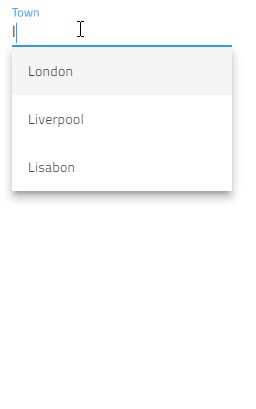
另一个用于Angular的Ignite UI缺少的下拉组件是Autocomplete,它现在在版本7.2.0中具有。我们直接开发了一个自动完成功能,它允许开发人员将输入组件与下拉组件链接起来,并根据输入字段中的用户输入控制下拉显示的内容。可以在此处与显示自动完成指令的示例进行交互。

日期和时间选择器增强功能
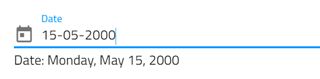
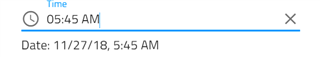
早期版本的Ignite UI中的日期和时间选择器组件为Angular提供了弹出对话框选择器视图。使用7.2.0,您现在可以将它们配置为可编辑的输入组件,并分别使用日期和时间的下拉选择器。可以在此处与显示日期和时间选取器的新模式的示例进行交互。


日历增强功能
在此版本中,我们通过将日历组件的视图分离为单独的组件,增强了日历组件。现在,如果您的应用程序需要最终用户只填写日期的那些部分,那么您将能够实例化独立的月份和年份视图。可以在此处与显示单独日历视图组件的示例进行交互: https://www.infragistics.com/products/ ignite-ui-angular/angular/components/month_picker.html

概述按钮
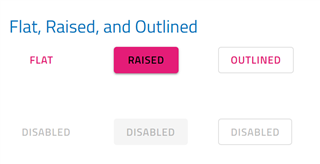
Angular按钮指令的Ignite UI现在包括一个概述的按钮类型,这是我们以前缺少的。可以在此处与显示不同按钮类型的示例进行交互。

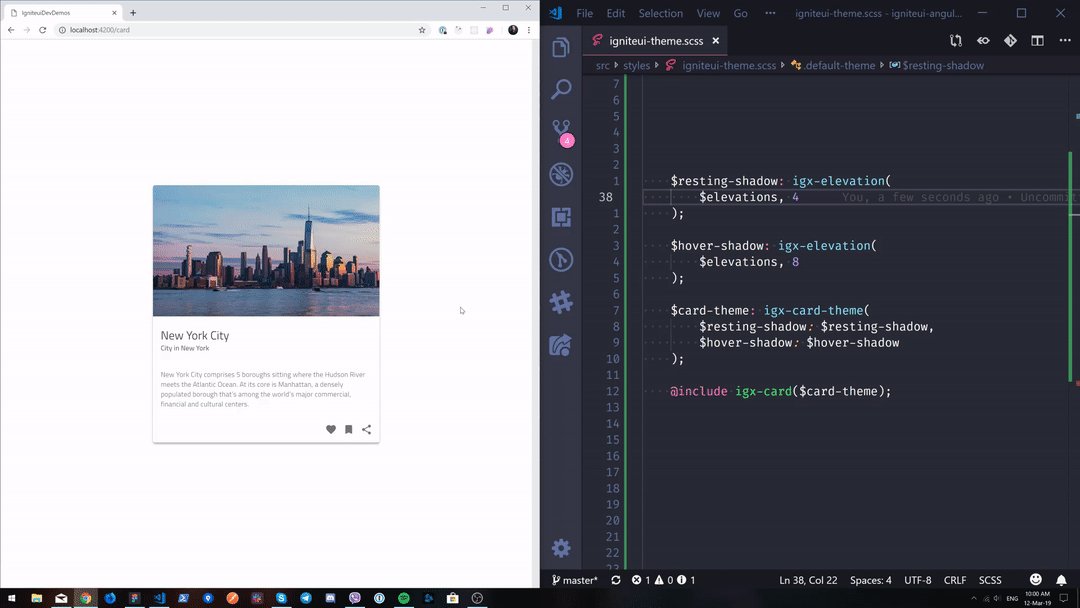
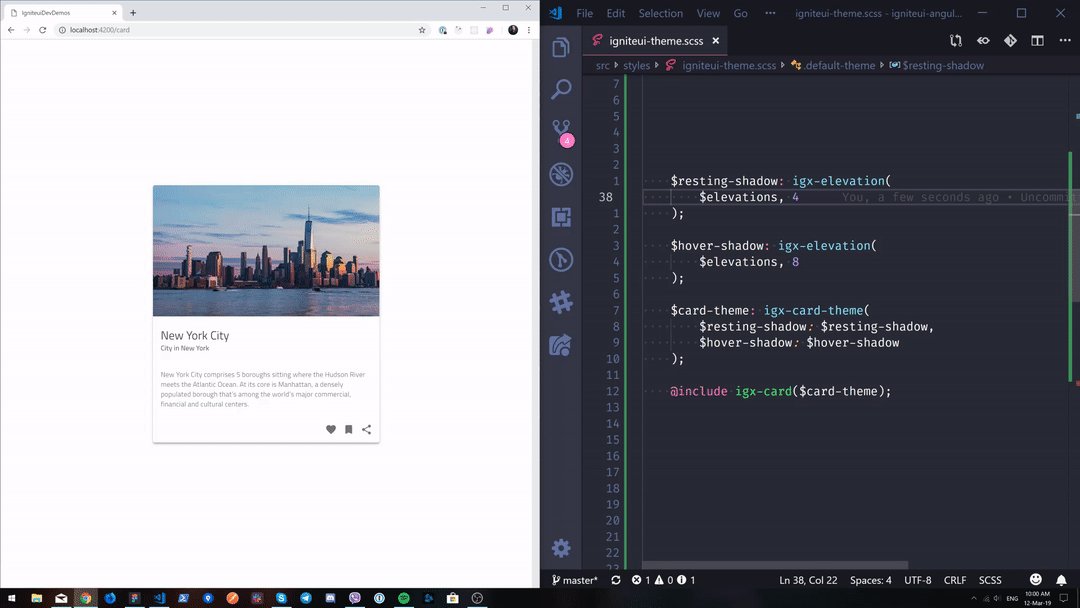
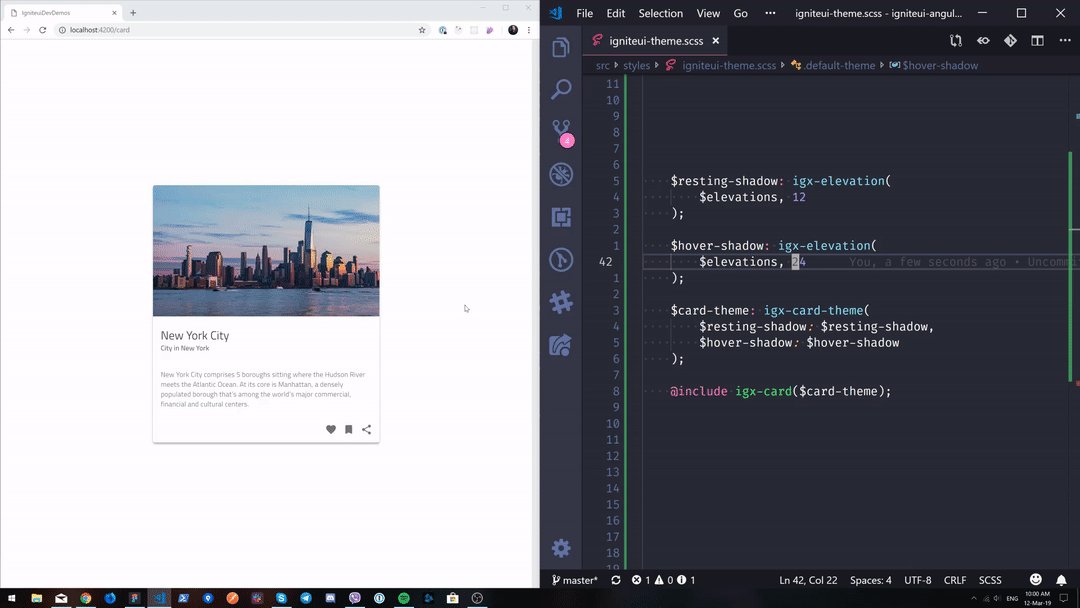
主题化-构件标高和圆度
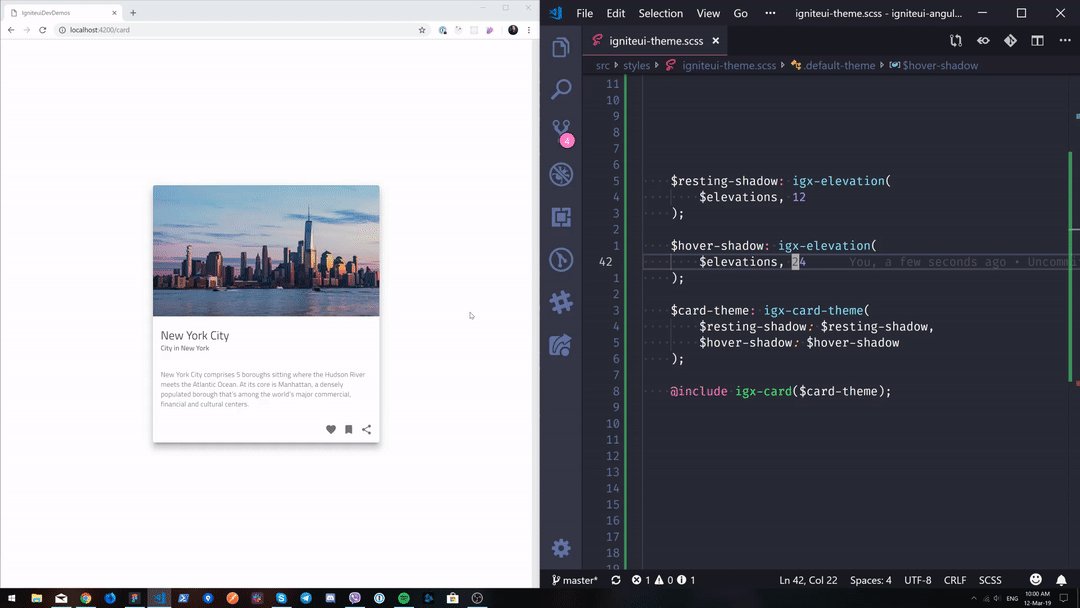
Angular主题引擎的Ignite UI现在允许您更改应用程序中Angular组件的各个Ignite UI的高程 (阴影) 和圆度 (边界半径),或在应用程序中应用的主题的整体圆度因子。


多单元格选择 (终极版19.1)
使用Ultimate 19.1,我们包含了一个新的主要功能,称为多单元格选择,也称为拖动选择。这允许您在数据网格中选择多个单元格,并将它们复制并粘贴到另一个位置。使用鼠标选择单元格时,如果按住鼠标右键,可以向下、向上、向左和向右滚动。所选单元格将保持选中状态,直到您将选择应用到数据网格中的另一个单元格。
您还应该注意到,我们已经改进了数据网格中所有滚动和数据操作的性能,这些操作不仅在Chrome中可见,在IE 11中也可见。
更新到jQuery网格
以下是我们添加到jQuery网格中的一些重要更新终极18.1、18.2和19.1版本。
- jQuery 3.3.x兼容性。
- 角包装支持角7。
- React包装器支持React 16。
- NuGet包现在自动将静态文件复制到wwwroot文件夹。
- 改进的TypeScript定义-从Infragistics.util.js文件中添加了一些全局函数。
- Excel引擎改进-添加了对open xml格式的Chartsheets的支持。
- MVC改进
- MVC网格包装器-开发人员现在可以配置请求类型。
- 新建图表选项
- igSpreadsheet改进-将EditText属性添加到EditModeExiting事件参数中。
每个版本的Ignite UI for Angular的完整发行说明位于GitHub上。</p