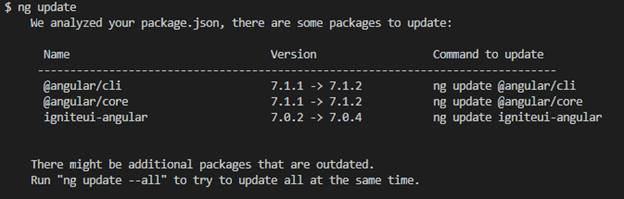
所有最新的Angular 7
我们现在已经将用于Angular依赖项的Ignite UI更新为Angular 7。您可以使用Angular CLI的 “ng update” 命令轻松地将项目更新为Angular版本的最新Ignite UI-“ng update igneui-angular”。最新版本还包括新功能和组件,以及对现有组件和错误修复的增强。

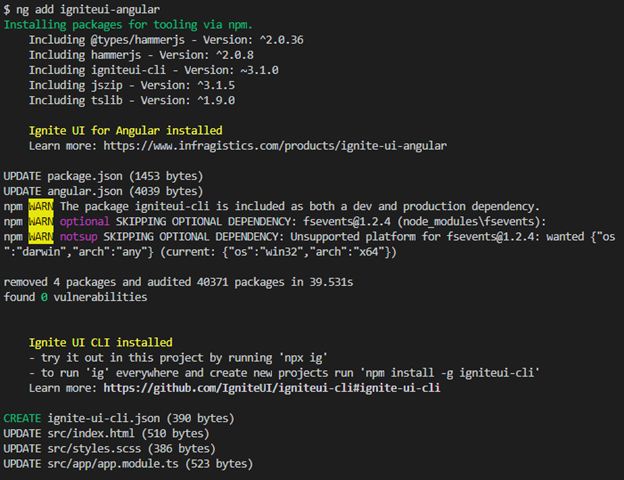
介绍ng添加支持
你有没有麻烦添加点燃UI角到您现有的角项目?您不再需要使用Ignite UI CLI创建您的项目,以便开始使用Ignite UI for Angular!将我们的软件包添加到您的项目以使用这些组件现在就像 “ng添加ignieui-angular!” 一样简单。

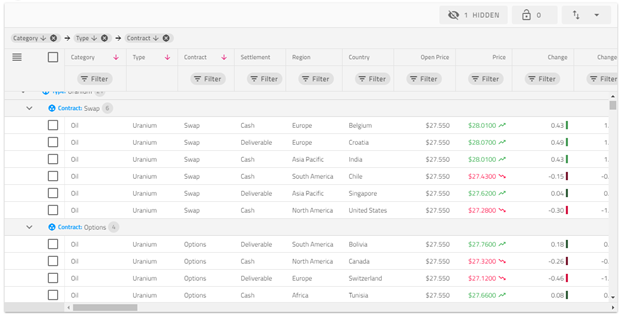
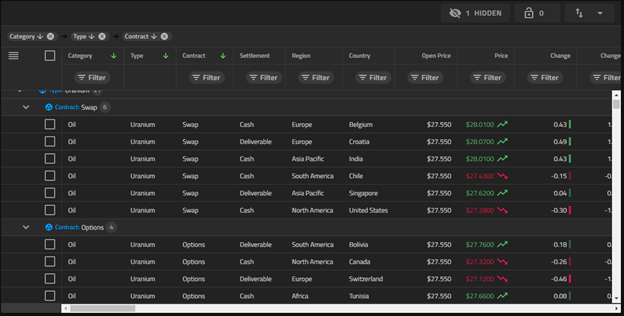
新的好东西在主题
介绍模式。模式是列出组件主题可能使用的所有属性的一种简单的声明性方式。它们就像食谱,简单的Sass地图,允许我们定义主题可能使用的所有属性。这些属性可以是颜色、阴影、边距等。主题使用的任何内容都可以描述为模式,然后传递给全局或组件主题。组件架构可以扩展现有组件架构并覆盖前者的属性。
您可以深入了解全局和组件主题Ignite UI for Angular公开。


IgxBanner
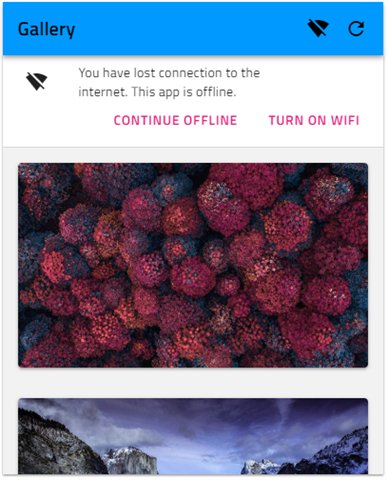
我们还为Angular 7引入了一个带有Ignite UI的新组件: IgxBanner。如果可用,它支持在屏幕的整个宽度上显示的横幅组件 (在应用程序内容上方,但在导航栏下方)。横幅是提供上下文信息的轻度中断界面,并且只能由用户消除 (与Snackbar不同,类似于对话框,但以非模态方式)。横幅是显示在应用程序顶部的组件 (如果存在NavBar组件,则位于NavBar组件下方),可以包含可模板内容和最多两个操作的集合。

组件改进
IgxNavBar中引入的增强功能: 我们已经使标题部分成为模板,以便开发人员现在可以在其应用程序标题周围添加自定义内容,例如徽标或图标。我们添加了igx-action-icon指令,该指令可用于向导航栏提供任何自定义图标作为操作图标,而不仅仅是来自材质字体集的图标。
IgxCombo和IgxChips现在都支持不同的显示密度。
Bug修复
我们还发布了大量的bug修复与Angular 7的Ignite UI的新版本。您可以从我们的发行说明中获得错误修复的完整列表。
