在过去的几个月里,我们一直忙于为您开发很酷的新功能,它们都在最终的19.2版本中汇集在一起。Since Ignite UI for Angular比其他Ultimate产品具有更频繁的功能更新,本博客积累了过去三个主要版本的Ignite UI for Angular – 7.3.0,8.1.0和8.2.0的功能更新。
以下是Ignite UI summery:
多行布局
多行布局允许开发人员通过定义应用于标题和正文单元格的模板布局,在同一行内创建复杂的单元格排列。这提供了布置的灵活性,并且使得可以创建响应式web应用,其中当可用空间变得太窄时,网格适应并避免水平滚动。
的igxGridComponent现在支持多行布局,可以使用新添加的IgxColumnLayoutComponent以及其中的列。IgxColumnComponent现在公开了四个新字段,以确定字段在布局中的大小和位置:
- rowStart
- colStart
- rowEnd
colEnd

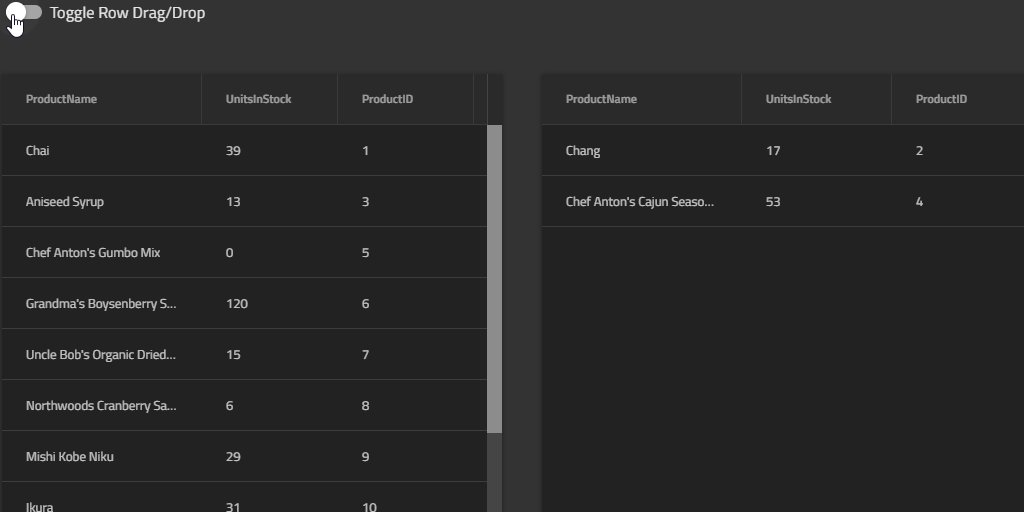
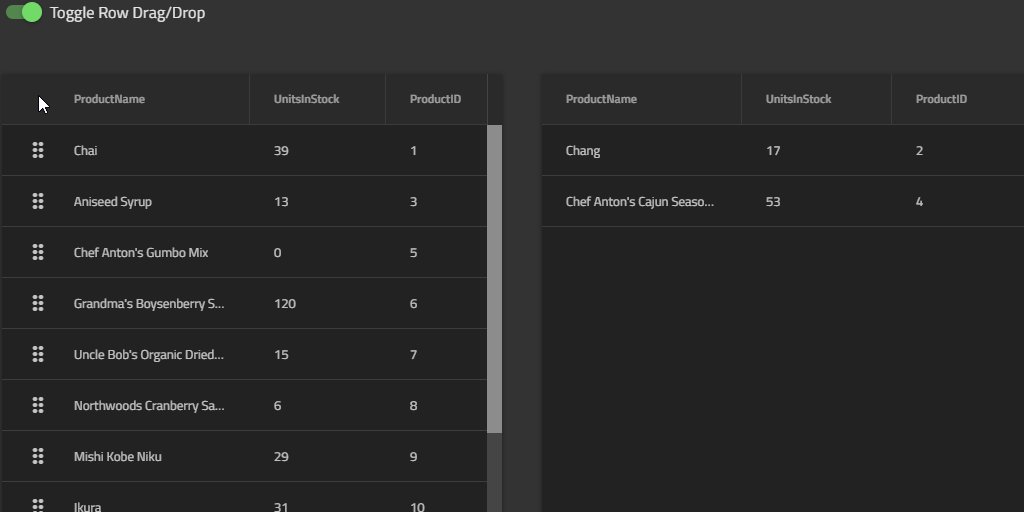
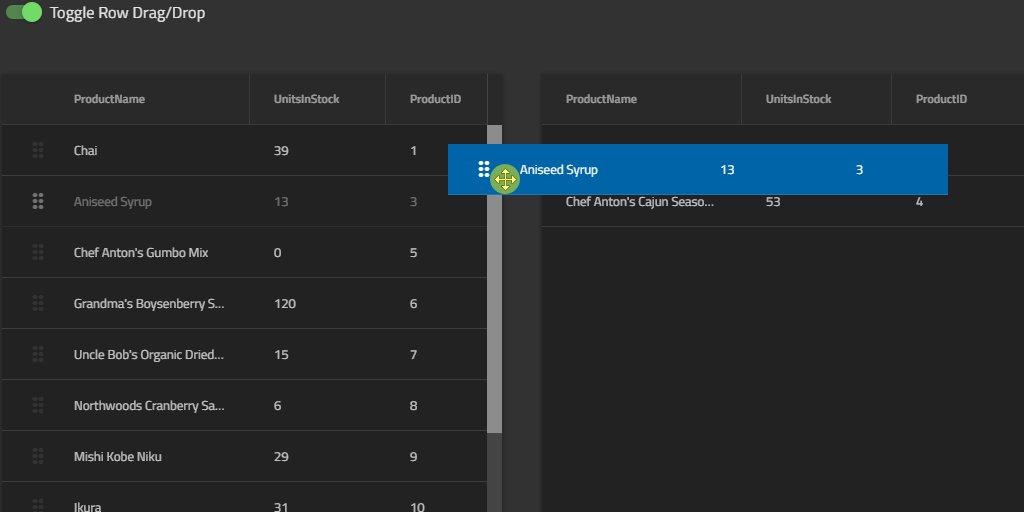
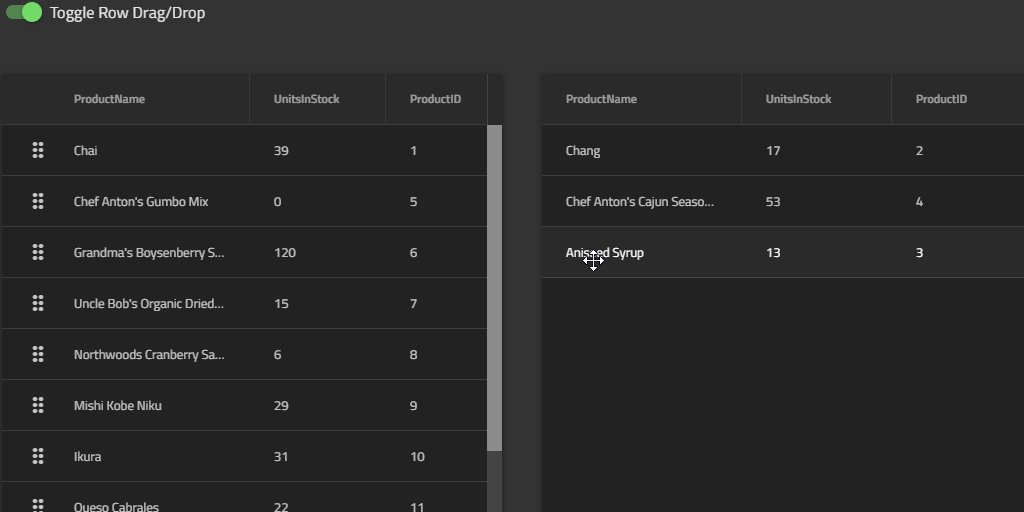
网格行拖动
网格行拖动允许用户拖动行并将网格记录的数据传递到另一个表面,该表面已被配置为以特定方式处理/渲染该数据。当我们想要通过在两个网格之间拖动来移动行数据时,这是一个非常有用的功能。有关该功能的更多详细信息,请访问Github 上的WIKI页面或Infragistics网站上的示例。

Angular拖放增强功能
igxDrag和igxDrop增强功能-现在可以拖动基本元素igxDrag通过将新的输入ghost设置为false进行实例化时。拖动动画的改进也得到了增强。提供了三种新的删除策略-附加,前置和插入。我们添加了一个输入dropStrategy到igxDrop它指定用于在放置区域内放置元素的策略。也可以指定自定义的。

树图
树图将分层 (树结构) 数据显示为一组嵌套节点。树的每个分支都被赋予一个树图节点,然后将其与表示子分支的较小节点一起平铺。每个节点的矩形具有与数据上的指定维度成比例的面积。通常,对节点进行着色以显示数据的单独维度。

剪贴板复制操作
此功能提供了一种将网格数据复制到Excel或其他外部程序的快速,简便且可自定义的方法。

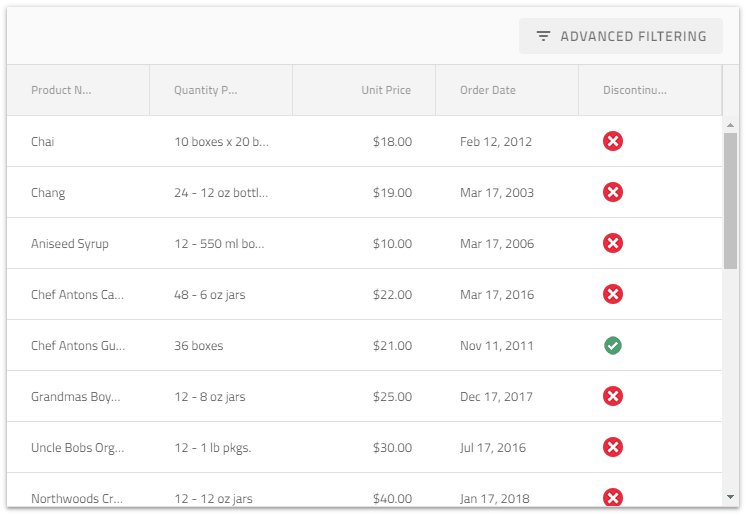
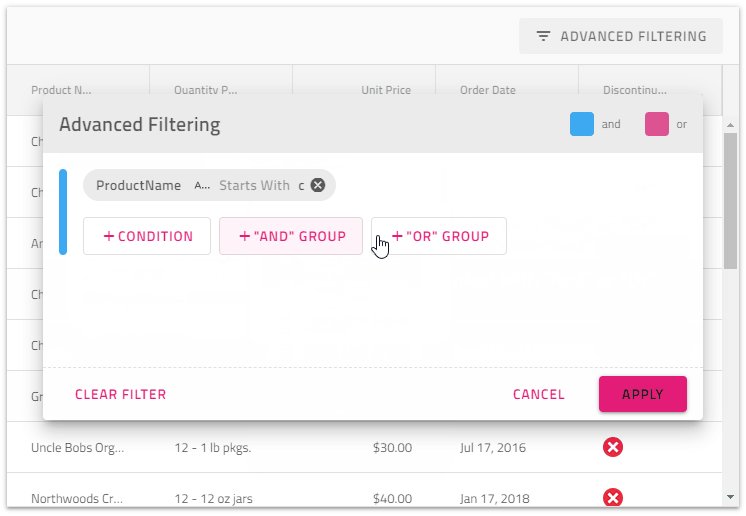
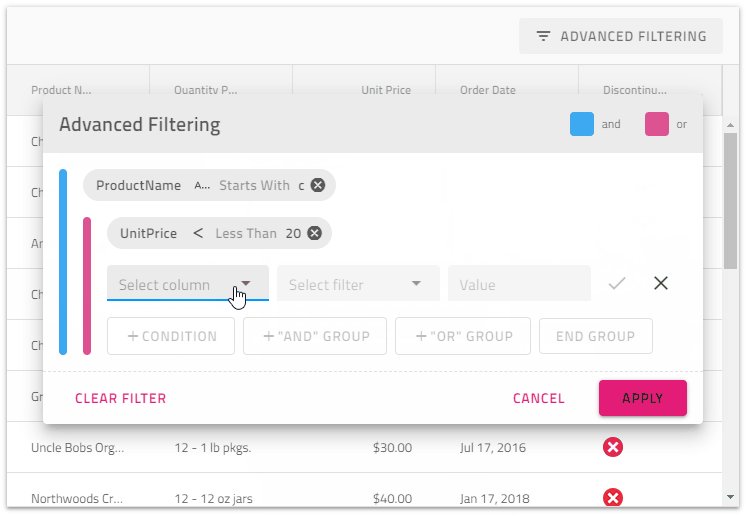
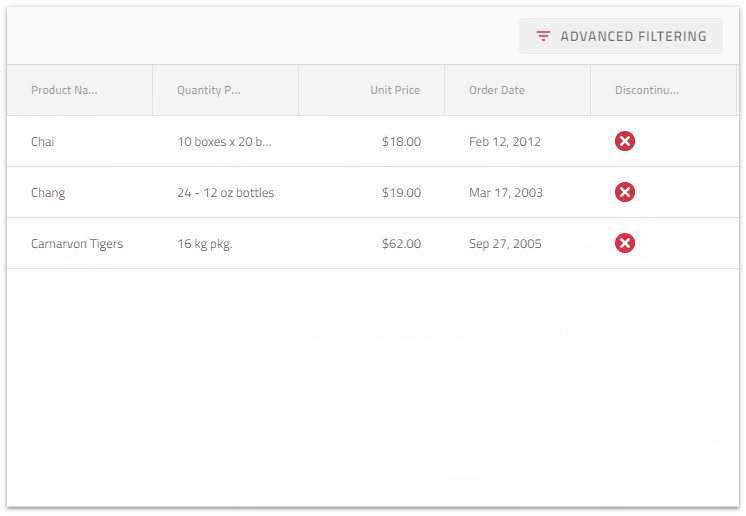
高级过滤
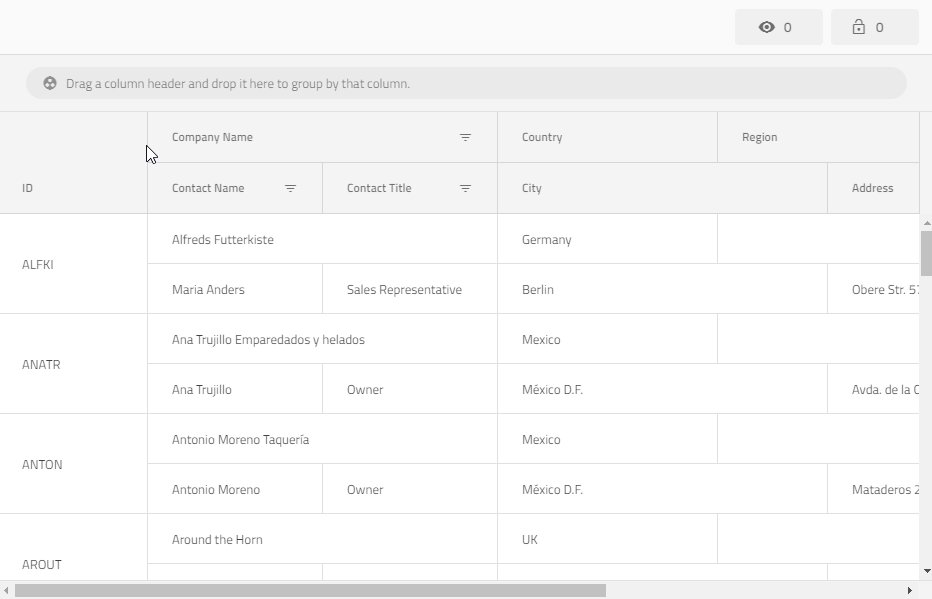
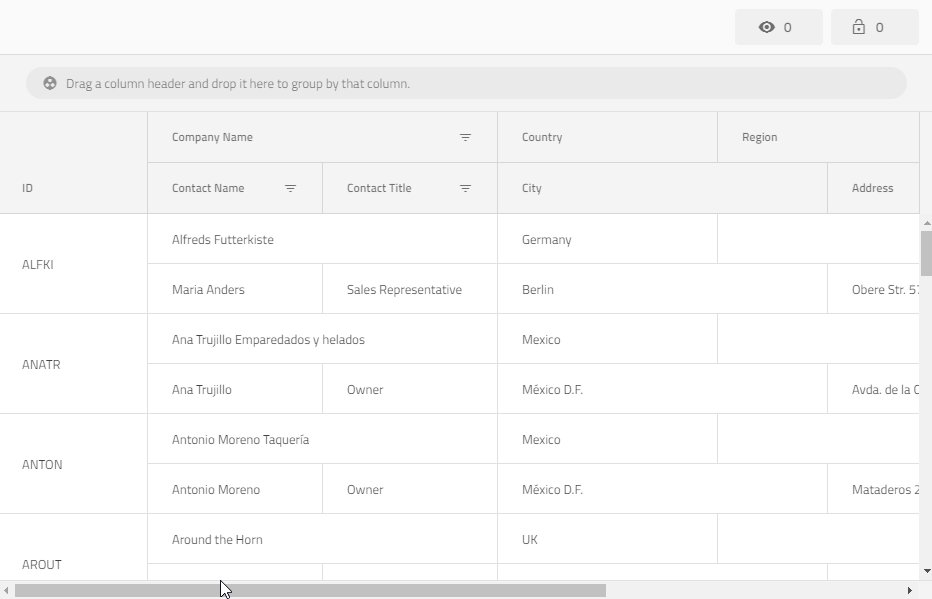
在 “高级筛选” 对话框中,可以跨所有网格列创建条件组。在以下情况下,高级筛选按钮将显示在网格的工具栏中allowAdvancedFiltering和showToolbar属性设置为true。您还可以使用打开/关闭高级筛选对话框openAdvancedFilteringDialog和closeAdvancedFilteringDialog方法。

基于Fluent设计
的新主题
我们现在有一个新的主题,模仿微软 “流利” 的设计系统。根据您的使用情况,您可以使用以下混合之一:Igx-fluent-主题和Igx-fluent-dark-主题。

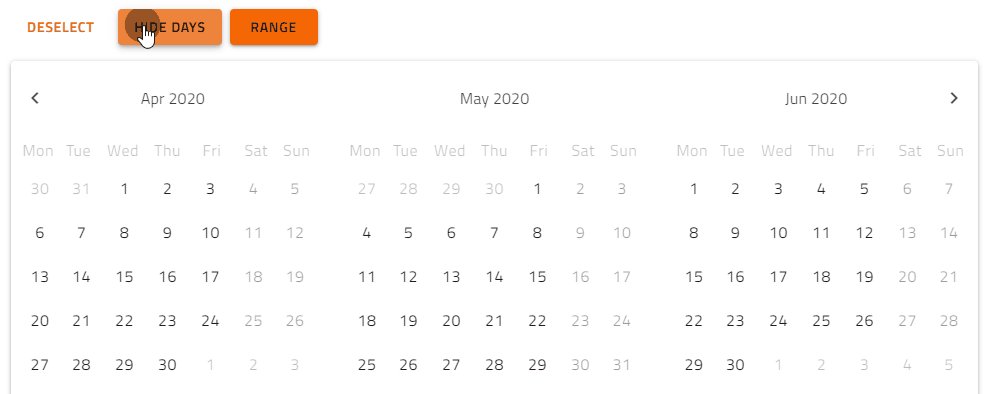
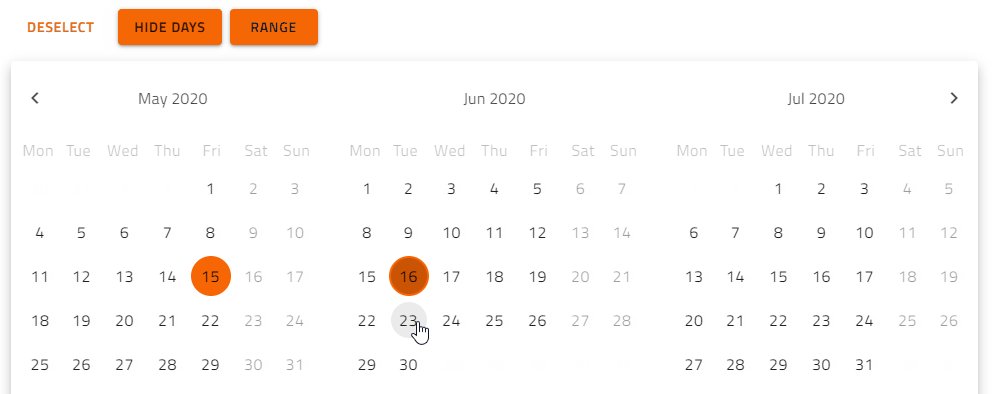
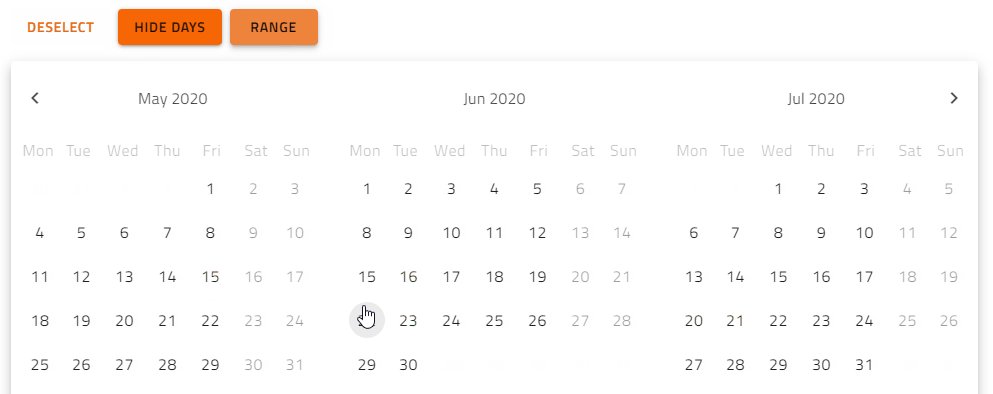
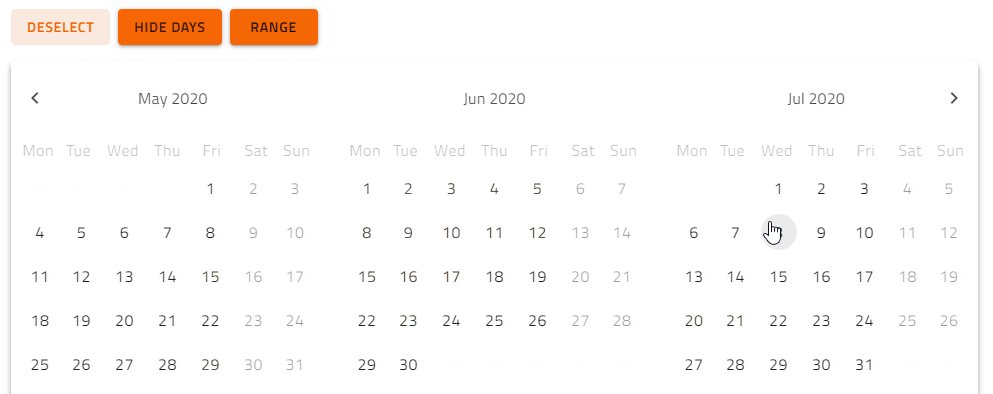
多视图日历
通过使用monthsViewNumber输入,您现在可以管理日历中显示的月份。它还支持所有三种类型的选择,键盘导航,并允许您通过使用hideoutsidayes输入隐藏不属于月份的日期。

数据可视化
IgxSparkline
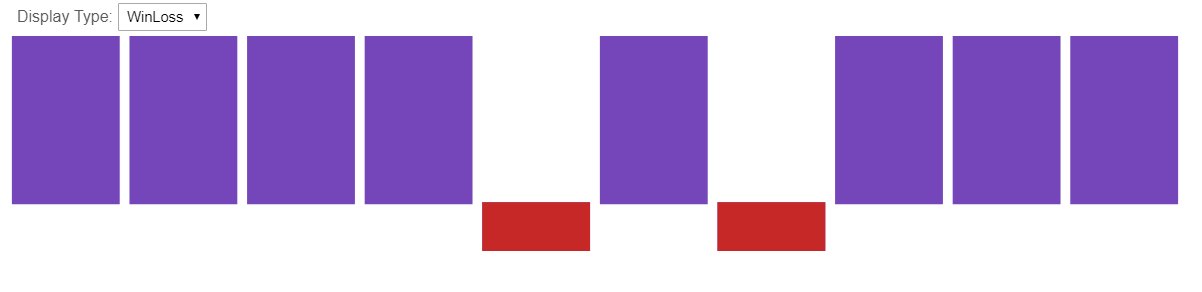
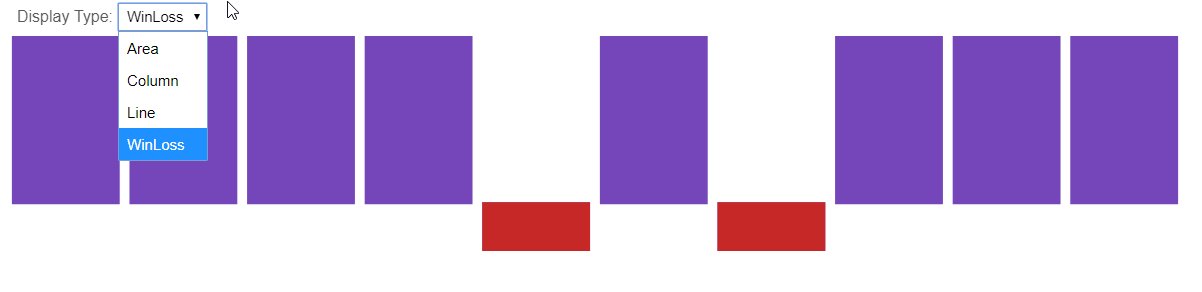
用于Angular Sparkline组件的Ignite UI是一个轻量级的图表控件。它旨在用于在小规模布局内 (例如在网格单元内) 进行渲染,但也可以单独渲染。我们在的所有主要网格中添加了Sparkline- 业务Propeller网格,数据网格,树数据网格和分层数据网格:

我们也一直在研究Ignite UI CLI文档。它现在包括许多新主题,将帮助您更好地了解如何轻松地搭建Angular应用程序,并使用预配置的模板来帮助您立即使用我们的Ignite UI CLI。看看这个:

IgxBottomNav–现在支持igx-tab声明模式。尽管组件的主要用途是定义包含内容的面板,但在某些情况下,您可能只需要定义选项卡项。您可以使用新模式在选项卡项上应用指令,例如实现路由导航。您还可以使用标签,图标甚至模板自定义选项卡项。
IgxTabs–也支持的igx-tab-item声明模式的。定义选项卡项时,您可以对其应用指令。例如,您可以使用此功能使用Angular路由器实现视图之间的导航。
IgxCombo的Input [overlaySettings] 允许传递OverlaySettings类型的对象。这些自定义覆盖设置控制下拉列表的显示方式。
IgxForOf–使用的局部变量,偶数,奇数,第一和最后,以帮助区分当前迭代的元素。
IgxSlider–有很多的视觉增强功能 ,我们已经实现了的自定义标签添加。
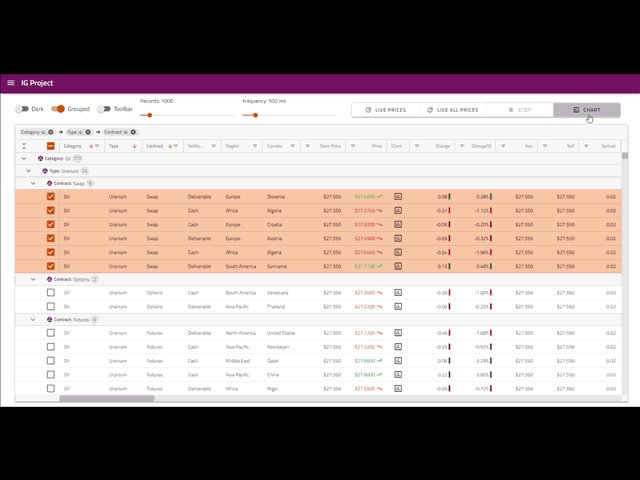
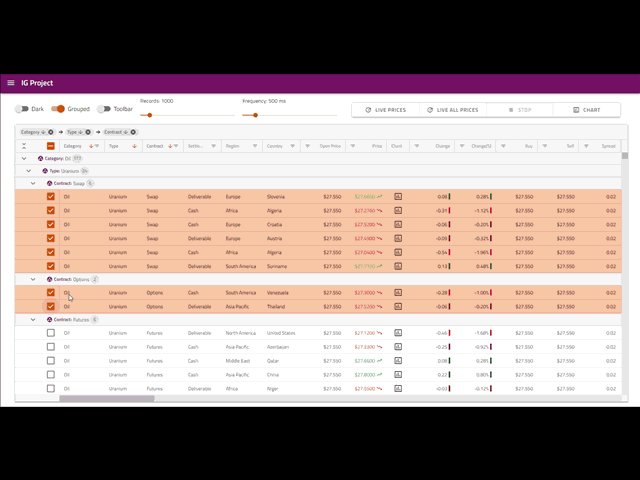
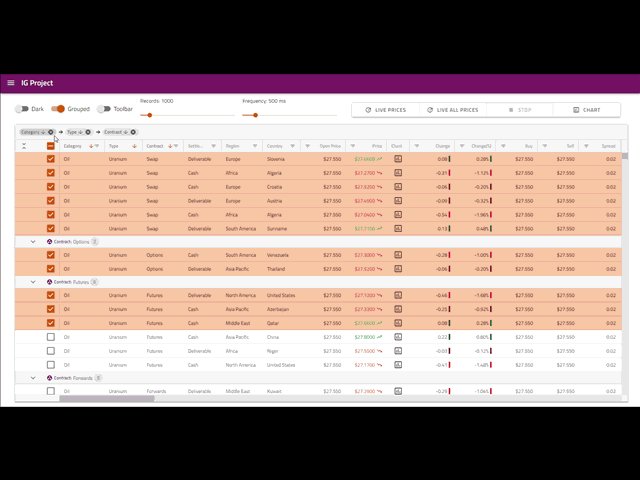
网格的增强选择功能-引入了接受GridSelection模式枚举的新属性cellSelection和rowSelection。网格选择模式可以是无、单个或多个。还添加了hideRowSelectors属性,它允许您在启用行选择时显示和隐藏行选择器。
行选择器的自定义模板–引入了用于模板化行和标题选择器的功能
IgxCombo-当定义valueKey时,组合选择现在是一致的。当指定valueKey时,选择基于项目的值键
igxExcelStyleLoading-添加了指令,该指令可用于为Excel样式过滤提供自定义加载模板。如果未提供此属性,则将使用默认加载模板。
FilterStrategy -允许您覆盖默认筛选策略的输入
uniqueColumnValuesStrategy-添加输入。此属性提供用于按需加载唯一列值的回调。如果提供此属性,则Excel样式筛选将使用它生成的唯一值 (而不是使用绑定到网格的数据中的唯一值)。
IgxHierarchicalGridRow岛-现在发出带有附加参数-owner的子网格事件,该参数保存对相关子网格组件实例的引用
IgxCheckbox-引入了一个新的只读属性,该属性不允许用户交互更改状态,但保留默认的活动样式。用于在处理交互的复杂控件中集成,并通过绑定控制复选框。
IgxOverlay-引入了一个新的ContainerPositionStrategy。新策略根据槽位置设置中传递的方向将元素定位在包含出口内。
足够的新组件和功能。文档和理解如何使用新的东西呢?我们努力提供简单而轻松的体验,我们相信这始于倾听客户的声音并提供有意义的内容。这就是为什么在这个版本中,我们花了更多的时间编写文档而不是实际的功能开发。这是为什么:
服务器端渲染与角通用–这个博客描述了什么服务器端渲染是,以及如何配置它在Ignite UI的角度应用程序。
在不中断 “网络” 选项卡系列的情况下编辑实体 (5/5)–系列用于使用用于Angular Grid控件和Web API的Ignite UI实现批量编辑。
样式部分的主题 -我们考虑了 “如何为控件或特定功能的样式提供视觉指导” 以及 “如何获得更多代码片段和API文档引用”。我们的目标是提供一种真正的方法来了解哪些样式与功能相关以及如何实现它们。
WPF到Web指南-,本指南帮助桌面开发人员将他们的技能转换为Web应用程序技能。如果您是WPF开发人员,本指南将通过比较两个平台之间的差异和相似之处来帮助您学习Angular。它涵盖了应用程序结构,组件,数据绑定等主题。
新的igxTransaction主题 我们已经使用 在ou r网格组件的igxTransaction (请参阅 网格, 和的树网格 <a style = “color: 继承; 光标: 文本; 字体大小: 12px; 字体样式: 正常; 字体粗细: 400; 字母间距: 正常; 边距: 0px;padding:0px;text-align:left;text-decoration:none;text-indent:0px;text-transform:none;white-space:normal;”href =” https://www.infragistics.com/products/ ignite-ui-angular/angular/components/hierarchicalgrid/batch_editing.html “target =” _blank “rel =” nofollow “>分层编辑批量编辑主题)。但是如果你想了解如何使用igxTransaction你自己,你可以按照我们的指导。
CLI的更多主题–我们有添加了一些更多的指导用于我们的Ignite UI CLI工具尤其是如何生成我们的点燃UI使用它的角度组件。
Angular Connect伦敦2019
到目前为止,这一年充满了机会和积极的经验,例如我们参加的Angular Connect会议。它这是一次很棒的会议,汇集了一大批软件开发人员和行业领导者,他们都有一个共同的兴趣: Angular web开发的现状和未来。作为一个保费赞助商在活动中,Infragistics有机会不仅与活动的代表联系,而且与更广泛的Angular社区联系。还进行了一对一的聊天,讨论他们正在做什么,以及我们是如何Infragistics可以帮助他们克服我们的复杂问题用于Angular产品的Ignite UI。
在我们的网站上了解有关Angular Connect会议的更多信息中等职位在这里。

获取偷窥并输入功能请求
一个里程碑已经下降,我们正在追求下一个里程碑。我们决定为您提供一个偷窥什么是 “烹饪”IgniteUI for Angular冲刺通过GitHub项目。现在,您可以跟踪问题的进度,并在评论,报告或请求功能时参与流程GitHub。不要错过机会罢工,而铁是热的!
跟着我们上中并保持最新的角度相关的津贴,我们的工作,给我们一个明星GitHub并帮助我们通过解决任何疑虑,问题或功能要求继续改进我们的产品问题节。我们将尽最大努力不断改善我们的产品体验,以满足您的所有需求,并轻松构建应用程序。
</p