好消息,伙计们!随着Ignite UI 2016.2的发布,我们的工具包可用于您的React网站和应用程序!将丰富而强大的Ignite UI控件与React的出色性能相结合,将提高您的工作效率,并帮助您构建出色的用户体验应用程序。
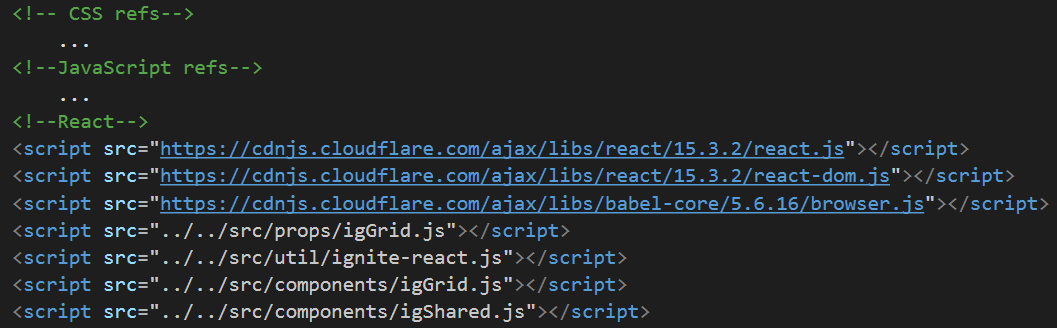
什么是React?React是一个非常受欢迎的库,用于创建用户界面,已经在现代web开发的世界中占据了一席之地,其主要原因是React提供的更新组件的快速渲染,因为它管理其虚拟DOM的方式。有关创建React的原因以及与其他所有库不同之处的更多信息,请参见这篇文章。使用Ignite UI控件与React如果你想使用Ignite UI控件在你的反应应用程序,你应该首先添加引用反应,jQuery和Ignite UI源文件。 这样做将允许您使用Ignite UI组件在您的应用程序。以下是在React应用程序中使用igGrid的示例。首先,我们创建igGrid将使用的数据源:
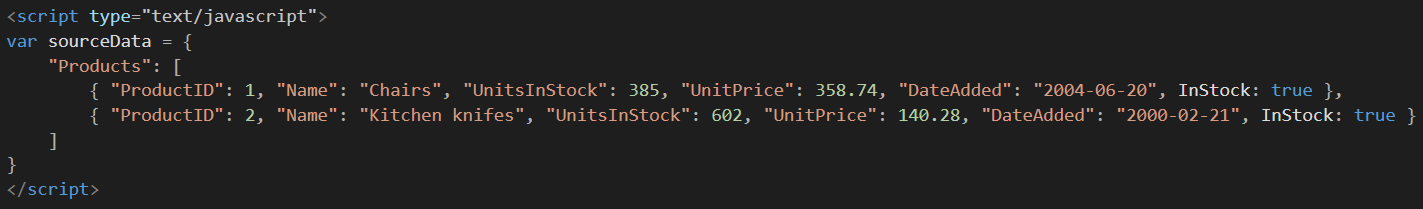
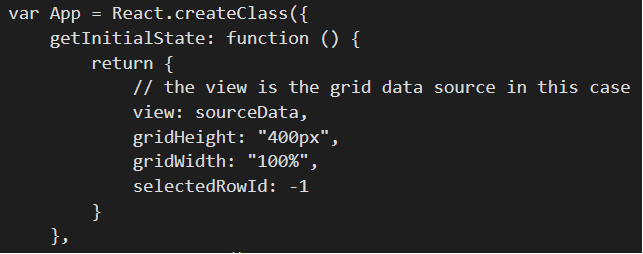
这样做将允许您使用Ignite UI组件在您的应用程序。以下是在React应用程序中使用igGrid的示例。首先,我们创建igGrid将使用的数据源:  然后我们使用React.createClass定义一个新的igGrid反应组件。在getInitialState函数中,我们可以定义igGrid将使用的状态:
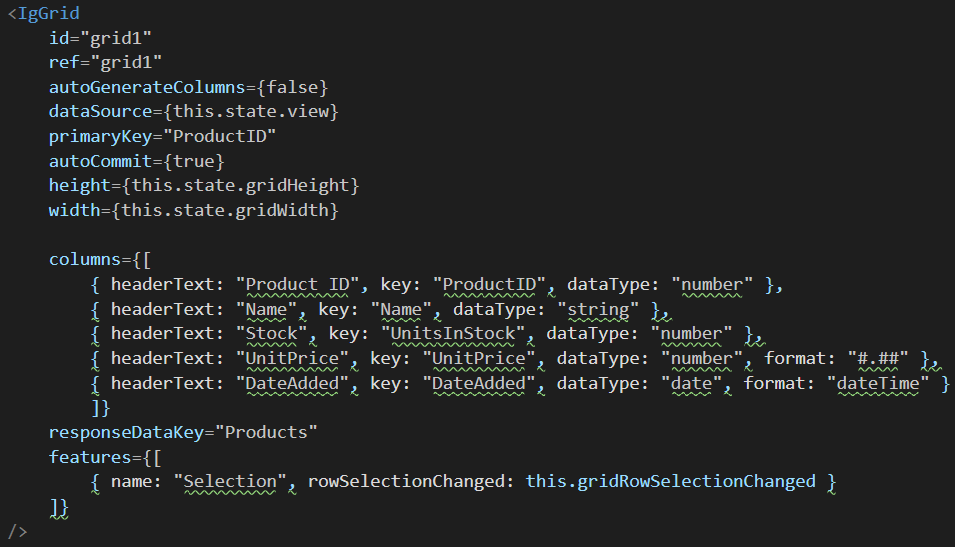
然后我们使用React.createClass定义一个新的igGrid反应组件。在getInitialState函数中,我们可以定义igGrid将使用的状态:  然后,在render函数中,我们初始化igGrid组件。* 注: 分配给igGrid选项的值可以是用引号括起来的文字 (在我们的示例中为 ‘primaryKey’ 选项),也可以是JavaScript值 (在我们的示例中为 ‘dataSource’ 选项)。
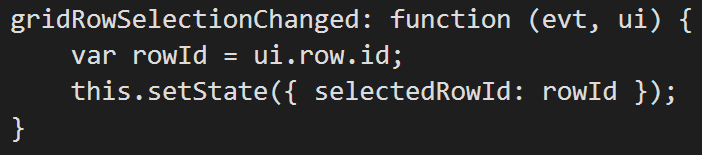
然后,在render函数中,我们初始化igGrid组件。* 注: 分配给igGrid选项的值可以是用引号括起来的文字 (在我们的示例中为 ‘primaryKey’ 选项),也可以是JavaScript值 (在我们的示例中为 ‘dataSource’ 选项)。  如您所见,我们使用的是JSX语法。您可以在没有JSX的情况下使用React,但我们建议您尝试使用JSX,因为这将使您的代码看起来更简单,对您的非技术同事 (设计师,技术作家等) 甚至客户更具可读性。但是使用JSX也有更严重的原因。例如,JSX可以防止注入攻击,因为默认情况下,React DOM会在渲染之前转义JSX中嵌入的任何值。如果您是JSX的新手,我们可以推荐您这篇文章其中的家伙在Facebook给一个更详细的概述的语法扩展。现在让我们回到代码。也许你在最后一块注意到了一些有趣的东西?在设置我们使用的igGrid的选择功能时此.gridRowSelectionChanged但是我们还没有在代码中定义这样的函数。我们将把这个函数放在类的render() 函数下面。在我们的示例中,我们将获取所选行的id,并使用它更新我们在getInitialState() 函数中定义的selectedRowId。下面是我们的新函数的样子:
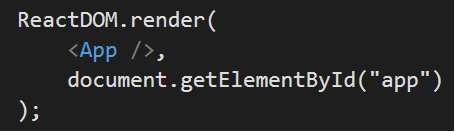
如您所见,我们使用的是JSX语法。您可以在没有JSX的情况下使用React,但我们建议您尝试使用JSX,因为这将使您的代码看起来更简单,对您的非技术同事 (设计师,技术作家等) 甚至客户更具可读性。但是使用JSX也有更严重的原因。例如,JSX可以防止注入攻击,因为默认情况下,React DOM会在渲染之前转义JSX中嵌入的任何值。如果您是JSX的新手,我们可以推荐您这篇文章其中的家伙在Facebook给一个更详细的概述的语法扩展。现在让我们回到代码。也许你在最后一块注意到了一些有趣的东西?在设置我们使用的igGrid的选择功能时此.gridRowSelectionChanged但是我们还没有在代码中定义这样的函数。我们将把这个函数放在类的render() 函数下面。在我们的示例中,我们将获取所选行的id,并使用它更新我们在getInitialState() 函数中定义的selectedRowId。下面是我们的新函数的样子:  在我们的React.createClass帮助器中,我们提供了主要组件,其中包含igGrid作为第一个参数的ReactDOM.render() 方法和主要的元素,你应该在文档的主体中创建作为第二个参数。
在我们的React.createClass帮助器中,我们提供了主要组件,其中包含igGrid作为第一个参数的ReactDOM.render() 方法和主要的元素,你应该在文档的主体中创建作为第二个参数。 完成此步骤后,您的应用程序将可以使用。你可以在你最喜欢的浏览器中运行它,你应该看到启用了选择功能的igGrid。 你可以在这篇文章下面找到我们一起经历的例子的代码。而且,如果您想深入了解一些现实生活中的示例,以了解不同的Ignite UI组件如何使用React协同工作,则可以查看更高级的样品。</span
完成此步骤后,您的应用程序将可以使用。你可以在你最喜欢的浏览器中运行它,你应该看到启用了选择功能的igGrid。 你可以在这篇文章下面找到我们一起经历的例子的代码。而且,如果您想深入了解一些现实生活中的示例,以了解不同的Ignite UI组件如何使用React协同工作,则可以查看更高级的样品。</span