我通常会遇到以下要求,
- 如何打印对象的所有属性的名称?
- 如何只打印对象的方法?
- 如何打印对象的甚至不可枚举的属性?
在这篇文章中,我们将探索迭代和打印JavaScript对象属性的所有选项。让我们考虑对象cat,如下面的清单所示:
var cat = { 名称: “ foo”,年龄: 12,canRun: function (){“可以运行” (console.log);}}
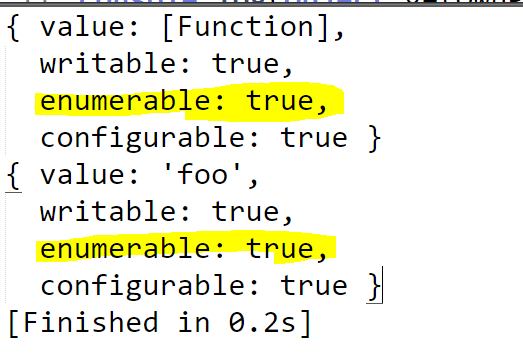
默认情况下,对于对象的所有属性,enumerable设置为true。所以现在,如果我们使用Object.getOwnPropertyDescriptor打印cat的canRun和name属性的描述,我们将发现这两个属性的可枚举值为true。
console.log( Object .getOwnPropertyDescriptor(cat, "canRun" ));console.log( Object .getOwnPropertyDescriptor(cat, 'name' ));
正如你所注意到的,除了可枚举,可配置和可写也设置为true。

让我们从打印所有可枚举为true的属性开始。
打印所有可枚举属性使用for .. in循环
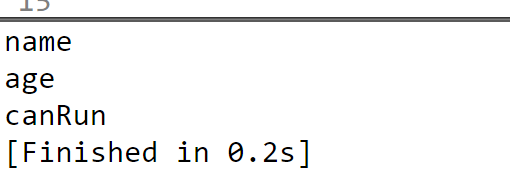
我们可以使用循环中的JavaScript打印cat对象拥有或继承的所有可枚举属性。
的
(cat中的var prop) {console.log(prop);}
使用for .. in循环,可以迭代所有可枚举的属性。上面的for循环将打印cat对象的所有可枚举属性。

JavaScript for .. in循环不会迭代不可枚举的属性或可枚举设置为false的属性。为了更好地理解它,让我们继续使用object.Definepproperty函数将cat的name属性的enumerable设置为false。
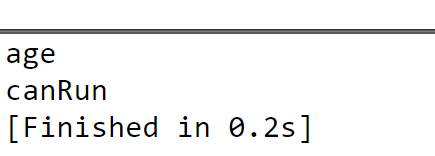
对象。defineProperty(cat, 'name', {enumerable: false }); 对于 (cat中的var prop) {console.log(prop);}
在上面的清单中,我们将enumerable of name属性设置为false,然后使用JavaScript for循环迭代到这些属性。在输出中,您会注意到JavaScript省略了name属性,并将输出如下图所示

JavaScript for .. in循环迭代对象的所有可枚举属性,无论它是自己的属性还是继承的属性。让我们看一个关于for .. in循环如何也返回继承的可枚举属性的示例。我创造了一个叫做动物的物体,
var动物 = { 【蓝色】颜色:}
我们使用 __proto __ 链接动物对象作为猫对象的父对象。因此,我们在cat对象和animal对象之间创建继承,如下所示:
cat.__Proto __ = 动物;
现在,cat对象有三个可枚举的属性。它有自己的年龄和canRun属性,并继承了color属性。所以for .. in循环将打印cat对象的age、canRun和color属性。
的
(cat中的var prop) {console.log(prop);}
上面for .. in循环将打印我们的颜色属性,除了年龄和canRun属性。

下面,找到上面讨论中使用的整个代码,
var动物 = { 【蓝色】颜色:} var cat = { 名称: “ foo”,年龄: 12,canRun: function () {“可以运行” (console.log);}} cat.__Proto __ = 动物; 对象。defineProperty(cat, 'name', { enumerable: false }); 对于 (cat中的var prop) {console.log(prop);}
因此,我们可以总结为 .. in循环中的以下几点,
- 它返回对象的所有自己的可枚举属性
- 它返回对象的所有继承的可枚举属性
- 它不返回不可枚举的属性
打印所有自己的可枚举属性使用Object.keys
在ECMA 5中,引入了Object.keys(),它返回一个包含JavaScript对象的所有可枚举属性的数组。它只返回对象自己的属性; 它不返回继承的属性。
我们可以使用objecty.keys打印cat对象的所有可枚举属性,如下面的清单所示。
var cat = { 名称: “ foo”,年龄: 12,canRun: function () {“可以运行” (console.log);}} console.log( Object .keys(cat));
打印所有方法的对象
我们可能有其他要求,只是打印一个对象的所有自己的方法。为此,让我们创建一个函数,它将返回对象的所有自己的方法。
函数getallmethases (object) { 返回对象。getOwnPropertyNames(object).filter( function (p) { 返回typeof object[p] = '函数' ';});}
Getallmethands () 函数将返回传递对象的所有方法。假设我们有一个对象猫,如下所示,
var cat = { 名称: “ foo”,年龄: 12,canRun: function () {“可以运行” (console.log);}}
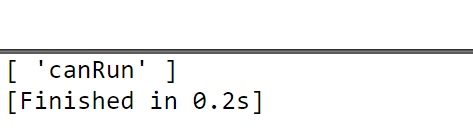
要打印cat对象的方法,我们将其传递给getallmethands () 函数,函数将返回canRun方法。
console.log(getAllMethods(cat));
在输出中,我们可以看到canRun打印。

结论
在这篇文章中,我们了解了打印或枚举对象自己或继承的属性和方法的各种方法。我希望你觉得这篇文章有用。谢谢你的阅读。</p