Merriam Webster定义了一个注释作为 “作为注释或解释添加到文本,书籍,图纸等中的注释”。图表注释可以提供额外的细节,突出显示兴趣点或仅用于消除歧义的目的。但是,用注释填充图形会分散数据本身的视觉显着性,因此找到正确的平衡很重要。如果我们说图表标题,轴标签和轴标题是结构组件而不是注释,那么可以安全地得出结论,许多图表不需要注释。
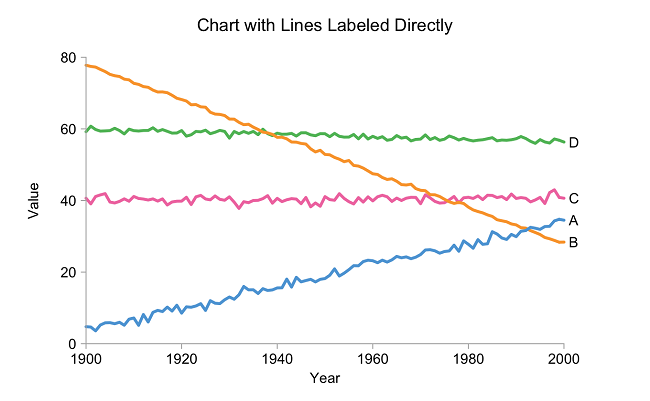
跨越结构元件和注释之间的线是线和标记标签。在可能的情况下,我尝试直接标记行。在下面的示例中,标签位于末尾,对于说明分布的线,我更倾向于将标签居中放置在最大值上方。无论哪种方式,这都减少了观看者将视线从线切换到图例并返回的需要,并且不需要任何形式的颜色识别任务,这对于那些患有色觉缺陷 (色盲) 的人来说可能是尴尬的。如果标签名称很小,那么直接标记将占用更少的额外空间 (例如,不需要为键中的每个标签绘制一条线),并且对于固定的图像大小,我们有更多的空间来显示我们的数据。

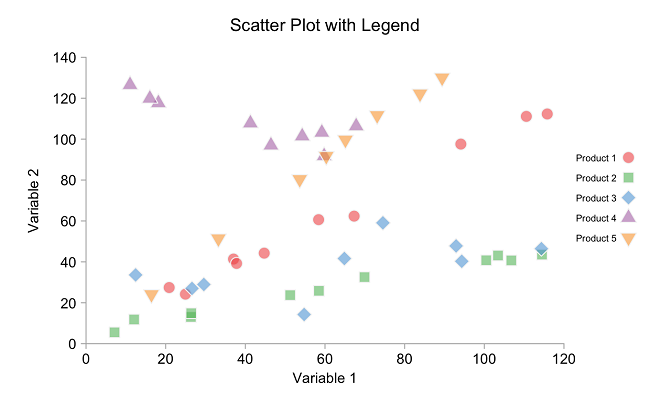
在多类别散点图中 (如下所示),直接标记每个点太多,并且每个类别只标记一个可能会令人困惑。对于经常交叉的线条,对每一行进行整洁和明确的标记可能很困难 (尽管将标签颜色与线条颜色匹配可能会有所帮助),尤其是在尝试自动化图表创建过程时。因此,直接标记并不总是一个实际的解决方案,可能需要一个离散的图例。

如在第一段中暗示的,注释还可以用于提供关于各个点、点的群集和线段的具体细节。它们甚至可以用来解释空白-有时,人们可以从图表中获得的最大见解来自了解数据点不在哪里!知道要标记什么,在哪里放置标签以及它们应该如何显示可能不是完全显而易见的,并且经常是反复试验的问题。一如既往,上下文很重要。
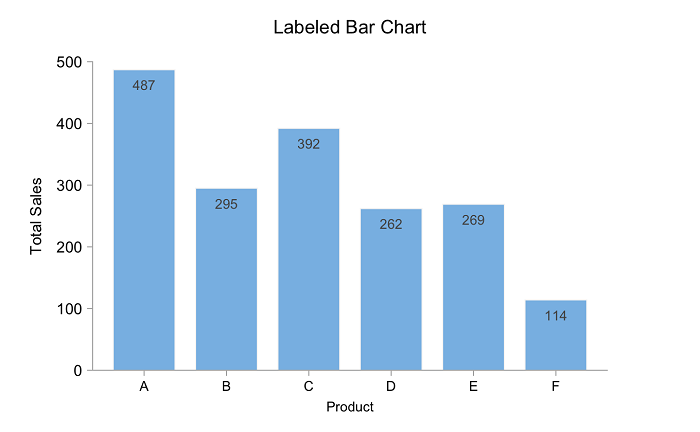
注释的一个常见用途是打印条形图中的条形值,如下面的示例所示。这可能是有帮助的,但不应该被认为是必要的-精确的值最好在随附的表中显示。

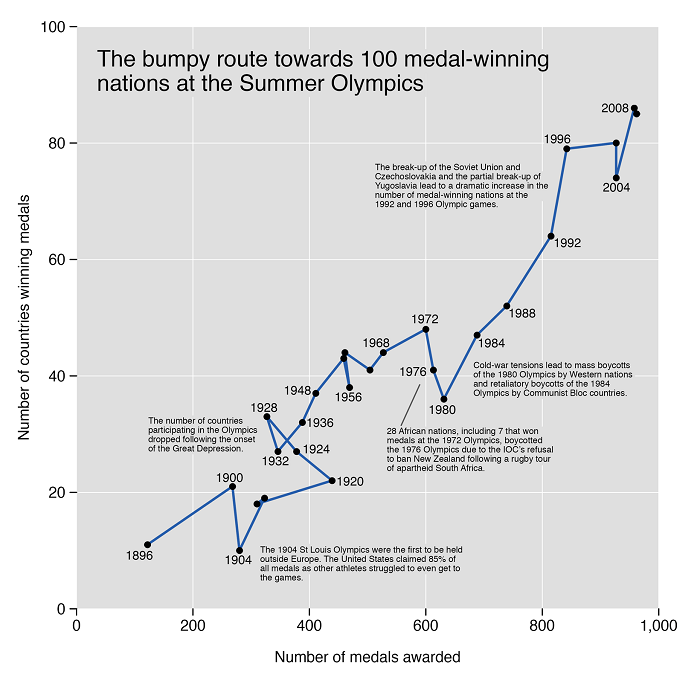
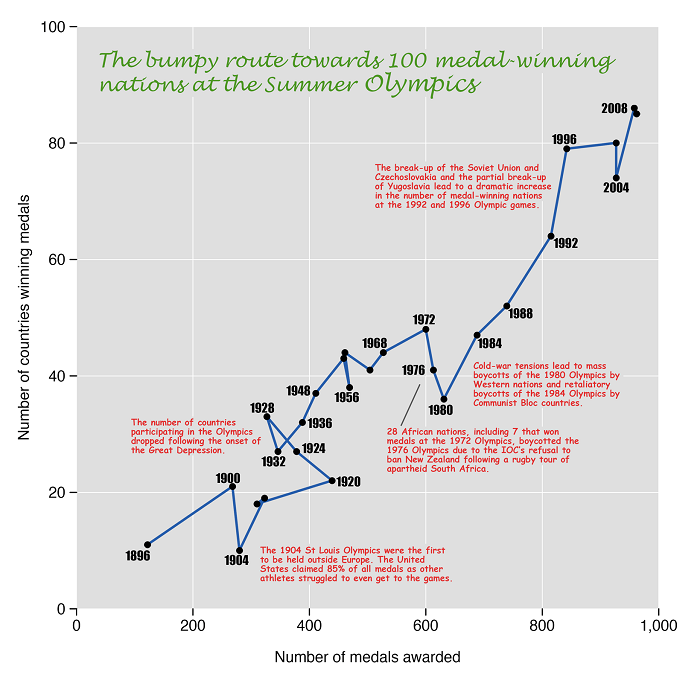
正如我 (希望),证明在我的最近文章,连接的散点图在两个方面极大地受益于注释。首先,我们可以用我们感兴趣的第三个变量的值来标记点,这个变量没有沿着任何一个轴绘制 (通常这意味着时间)。其次,可以通过更广泛的文本来解释特定的异常或兴趣点。这是那篇文章的最后一张图表。

请注意,注释使用与轴标签相同的简单字体 (Helvetica)。没有理由使用花哨的字体或鲜艳的色彩,就像下面的翻拍一样,这只会分散注意力,使阅读变得困难。

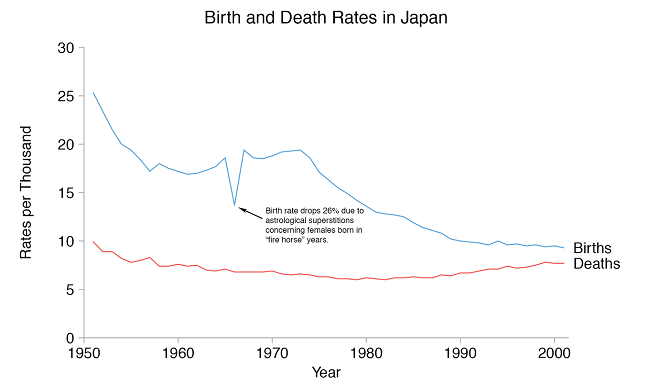
连接的散点图通常与大量注释一起工作,这些注释有助于讲述特定的,不断发展的故事。但是,有时图表中的故事实际上只涉及单个数据点。其余的数据是为了提供背景,并说明这一点的反常性质。注释可以给它的焦点,以及为您提供一个平台,进一步沟通。有时你可以解释异常值的原因,在其他情况下,你可能不得不解释你不知道发生了什么。这两种情况都很有趣,但重要的是您的听众知道您想说什么: “这种异常可以用… 来解释” 或 “我无法解释这种异常 (帮助!?)”。下面的图表说明了前者 (您可以阅读有关数据的更多信息这里)。

如果一个图表构成了一篇较大文章的一部分,那么你可能不想用文本块来注释你的图形,这些文本块只是重复图表周围的文本块中所说的话。但是,由于Twitter和其他社交媒体,现在经常共享图表而没有文章的周围文字。这为将文本从周围的文章移动到图表中提供了至少一些动机。从这个意义上说,也许选择哪些注释应该添加到图表中的 “规则” 正在演变,就像连接的散点图中的故事一样。
Infragistics终极15.2在这里。下载看到它的力量在行动!
