你有没有遇到过以下错误:“跨源请求已被阻止。同源策略不允许读取资源”。我们也是!事实证明,我们得到这个错误,由于缺乏CORS支持,同时共享资源。当我们尝试在位于origin B的Web应用程序中使用来自origin A的web API时,我们会收到上述错误。为了解决这个错误,我们需要对CORS有一个很好的了解。尽管本文的目的是学习在ASP.NET Web API中启用CORS的实际实现,但我们也将对理论概念给予相当大的重视。CORS代表跨源资源共享。由于各种安全原因,如果用户代理不是来自同一个源,则它们不能共享资源。用户代理的各种示例是浏览器、HTML文档、脚本和XMLHttpRequest。让我们试着理解交叉起源和同起源的概念。RF 6454描述了起源的概念。两个url将被称为相同的来源,如果他们有:
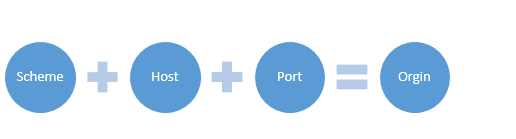
1。方案 (HTTP)
2.主机(服务器)
3.港口(8888)
源由方案、主机和端口号组成。 ,如果两个资源具有相同的方案、主机和端口组合,则它们被认为是相同的源,否则是跨源。 让我们考虑以下两个URIhttp://abc.com:80 和http://xyz.com:8080 不是同一来源,因为它们的主机和端口不相同。出于安全原因,可以限制这两个URL之间的资源共享。让我们试着用XMLHttpRequest的例子来理解CORS。我们使用XMLHttpRequest来执行从HTML文档服务器上的HTTP操作。XMLHttpRequest中使用了两个url:
,如果两个资源具有相同的方案、主机和端口组合,则它们被认为是相同的源,否则是跨源。 让我们考虑以下两个URIhttp://abc.com:80 和http://xyz.com:8080 不是同一来源,因为它们的主机和端口不相同。出于安全原因,可以限制这两个URL之间的资源共享。让我们试着用XMLHttpRequest的例子来理解CORS。我们使用XMLHttpRequest来执行从HTML文档服务器上的HTTP操作。XMLHttpRequest中使用了两个url:
1。请求的URL或服务器的URL
2.发起请求的文档的URL
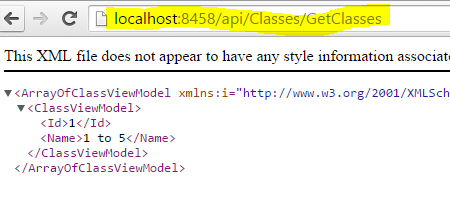
如果两个url具有相同的方案、主机和端口,则XMLHttpRequest对象将执行该操作,否则出于安全原因,它将阻止HTTP操作。服务器和浏览器都必须具有CORS的支持。默认情况下,所有最近的浏览器都支持CORS,但作为API开发人员,我们需要在Web API中启用对CORS的支持。CORS在ASP.NET Web API中我们创建了一个非常简单的ASP.NET Web API,它返回一个类数组,如下图所示: 您可以看到Web API在端口8458上运行。 ,我们正在尝试获取在URI上运行的具有端口5901的JavaScript应用程序中的数据:
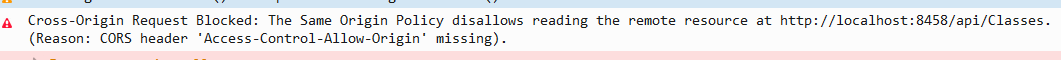
您可以看到Web API在端口8458上运行。 ,我们正在尝试获取在URI上运行的具有端口5901的JavaScript应用程序中的数据: 在HTML文档中,我们使用XMLHttpRequest对象进行HTTP调用。很明显,Web API的URI (所请求资源的URI) 和HTML文档 (发出请求的URL) 不相同,因此XMLHttpRequest对象阻止了资源共享,因为它们不是相同的来源。很可能在浏览器中,我们会得到如下图所示的异常:
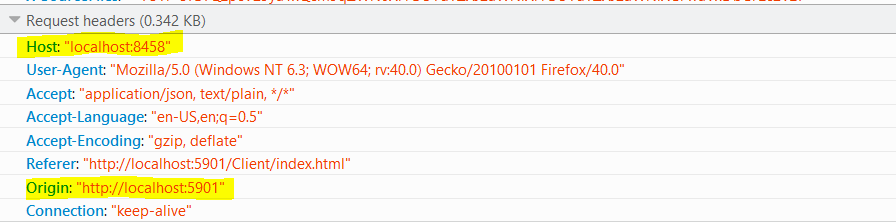
在HTML文档中,我们使用XMLHttpRequest对象进行HTTP调用。很明显,Web API的URI (所请求资源的URI) 和HTML文档 (发出请求的URL) 不相同,因此XMLHttpRequest对象阻止了资源共享,因为它们不是相同的来源。很可能在浏览器中,我们会得到如下图所示的异常: 让我们进一步挖掘bug。在浏览器中,打开developer工具和网络选项卡。您将在请求标头中找到Origin和Host,如下图所示。很明显,两者并不相同,并且用户代理XMLHttpRequest不允许使用CORS。
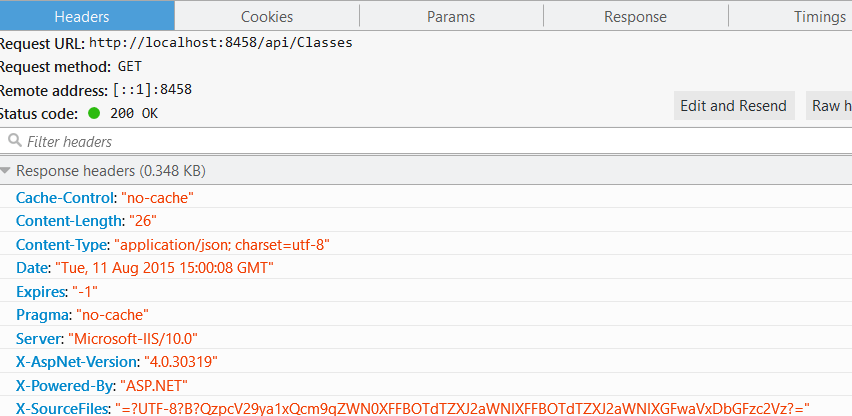
让我们进一步挖掘bug。在浏览器中,打开developer工具和网络选项卡。您将在请求标头中找到Origin和Host,如下图所示。很明显,两者并不相同,并且用户代理XMLHttpRequest不允许使用CORS。 如果你看一下响应头就没有信息访问控制允许起源。
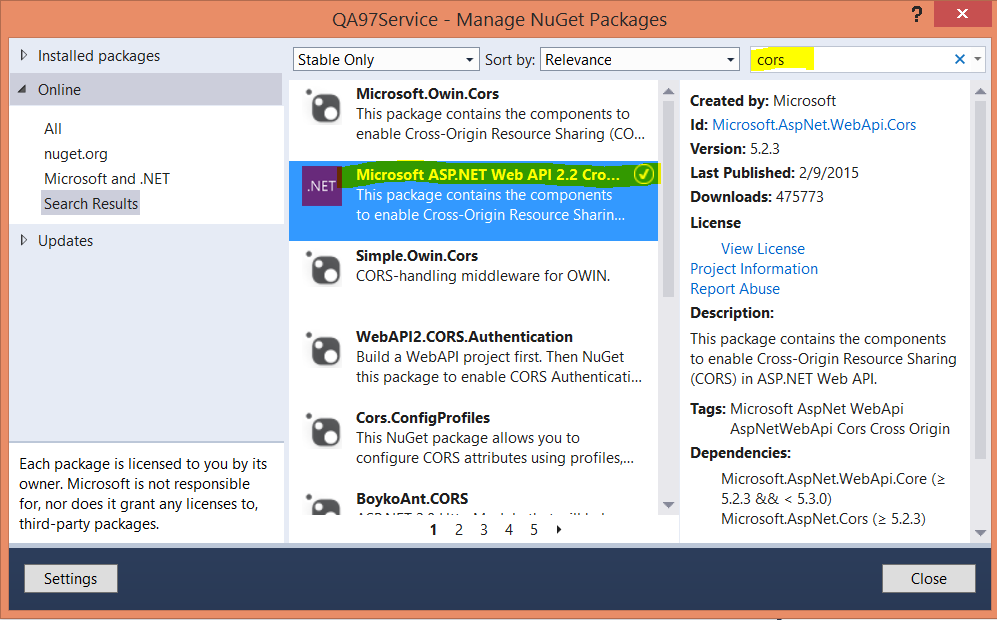
如果你看一下响应头就没有信息访问控制允许起源。 由于服务器不发送有关哪个源可以访问标头中的资源的响应,因此XMLHttpRequest对象会阻止浏览器中的资源共享。让我们继续为Web API启用CORS支持。 启用ASP.NET Web API中的CORS要启用ASP.NET Web API 2.0中的CORS,首先需要将Microsoft.AspNet.WebApi.Cors包添加到项目中。您可以选择命令提示符来安装包或NuGet管理器来搜索和安装,如下图所示:
由于服务器不发送有关哪个源可以访问标头中的资源的响应,因此XMLHttpRequest对象会阻止浏览器中的资源共享。让我们继续为Web API启用CORS支持。 启用ASP.NET Web API中的CORS要启用ASP.NET Web API 2.0中的CORS,首先需要将Microsoft.AspNet.WebApi.Cors包添加到项目中。您可以选择命令提示符来安装包或NuGet管理器来搜索和安装,如下图所示: ,您可以在三个级别为Web API配置CORS支持:
,您可以在三个级别为Web API配置CORS支持:
1。在全球一级
2.在控制器级别
3.在行动层面
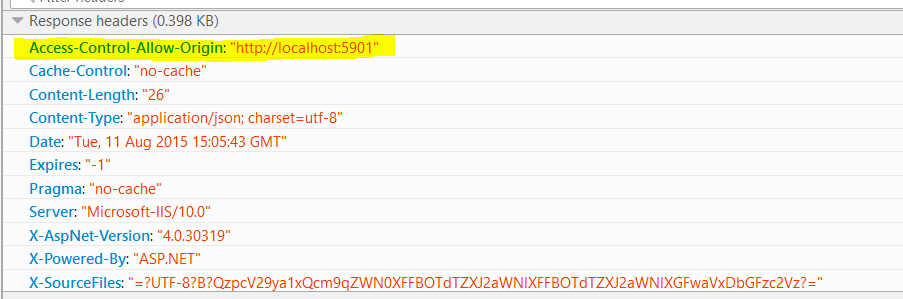
要在全局级别配置CORS支持,首先安装CORS包,然后打开WebApiConfig.cs文件来自文件夹应用程序启动。varcors =新建 EnableCorsAttribute(“http:// localhost:5901”,“*”,“*”); config.EnableCors(cors); 在全局级别启用CORS后,再次托管Web API并检查请求和响应标头。另外,请注意,在Enable CORS属性中,我们已将Origin URL设置为JavaScript应用程序的URL。Web API服务器正在响应标头中添加一个额外的标头Access-Control-Allow-Origin,如下图所示。响应标头中的Access-Control-Allow-Origin标头中的URL和请求标头中的Origin标头中的URL必须相同,然后只有XMLHttpRequest允许CORS操作。在某些情况下, Access-Control-Allow-Origin响应标头将设置为通配符 *。这意味着服务器允许CORS支持所有的起源,而不是一个特定的起源。 我们已经在服务器上启用了CORS支持,所以我们不应该得到异常,应该在浏览器中获取数据。正如我们前面所讨论的,在ASP.NET Web API中,可以在三个不同的级别启用CORS支持:
我们已经在服务器上启用了CORS支持,所以我们不应该得到异常,应该在浏览器中获取数据。正如我们前面所讨论的,在ASP.NET Web API中,可以在三个不同的级别启用CORS支持:
1。在行动层面
2.在控制器级别
3.在全球一级
启用CORS在操作级别CORS支持可以在操作级别启用,如下所示:[启用程序(来源:“http:// localhost:5901”,标题:“*”,方法:“*”)] 公共 HttpResponseMessage GetItem( int id) { 的 // 代码在这里} 在上面的代码清单中,我们为GetItem操作启用了CORS。此外,我们通过将值设置为star来设置参数以允许所有标头并支持所有HTTP方法。启用CORS在控制器级别CORS支持可以在控制器级别启用,如下所示:[启用程序(来源:“http:// localhost:5901”,标题:“*”,方法:“*”)] 公共 类 ClassesController:ApiController { 在上面的代码清单中,我们为类控制器启用了CORS。我们还通过将值设置为star来设置参数以允许所有标头并支持所有HTTP方法。我们可以使用 [DisableCors] 属性从CORS支持中排除其中一个操作。启用CORS在全局配置CORS支持,首先安装CORS包,然后打开WebApiConfig.cs文件来自文件夹应用程序启动。varcors =新建 EnableCorsAttribute(“http:// localhost:5901”,“*”,“*”); config.EnableCors(cors); 在多个作用域中设置属性时,优先级顺序如下: EnableCors的属性有三个属性要传递给EnableCors:
EnableCors的属性有三个属性要传递给EnableCors:
1。原点: 您可以设置多个以逗号分隔的原点值。如果你想任何起源使AJAX请求的API,然后设置原点值为通配符值星。
2.请求标头: 请求标头参数指定允许哪些请求标头。允许将任何标头值设置为 *
3.HTTP方法: 方法参数指定允许哪些HTTP方法访问资源。要允许所有方法,请使用通配符值 “*”。否则,设置逗号分隔的方法名称以允许一组方法访问资源。
将所有这些放在一起,您可以为两个源,为所有标题启用CORS,然后post和get操作,如下面的清单所示:[启用程序(来源:http:// localhost:5901,http:// localhost:8768,标题:“*”,方法:“发布,获取”)] 公共 类 ClassesController:ApiController { 您还可以将凭据传递给Web API并创建自定义策略,但我希望您在ASP.NET Web API中找到有关CORS基础知识的帖子。有什么要补充的吗?在下面分享您的评论!
