点燃UI的角网格是最快的角网格在那里。它不仅运行速度快,而且在您的应用程序中使用igxGrid也非常容易。用于Angular Grid组件类的Ignite UI命名为igxGrid ,在模板上它可以用作 <igx-grid></igx-grid>
在这篇博客文章中,让我们了解如何在IgniteUI中为Angular Grid启用列隐藏。

步骤1: 添加点燃UI的角度在角度项目
有三种方法可以将igx-grid添加到Angular项目:
- 如果开始新项目,请使用Ignite UI CLI支撑这个项目。您可以使用命令行选项添加igx-grid,包括依赖项安装。
- 在现有项目中,您可以使用用于Angular Toolbox扩展的Ignite UI在项目中添加igx-grid。在这篇博客文章中了解如何。
- 您可以使用npm在项目中为Angular依赖项安装Ignite UI。您可以在这里详细了解:逐步使用图像在现有的Angular项目中为Angular添加Ignite UI
步骤2: 添加igx-grid到Angular项目
要使用igxGrid,您需要添加
- igxGridModule
- BrowserAnimationModule
从 “@ angular/platform-browser/animations' 导入 { BrowserAnimationsModule};从 'igneui-angular' 导入 { IgxGridModule};
导入后将这两个模块传递给导入模块数组。接下来,为了与igxGrid绑定,让我们在组件中创建一个本地数据源。
getData() {返回 [{型号: 'BMW' ,颜色: 'Black' ,价格: '20000'{型号: 'Audi' ,颜色: 'Blue' ,价格: '10000',{型号: 'Merc' ,颜色: 'Red' ,价格: '25000'{型号: 'Toyta' ,颜色: 'Green' ,价格: '18000'{型号: 'GM' ,颜色: 'Blye' ,价格: '10000'];}
如果您想学习如何使用基于REST的API和igxGrid,请按照四个简单的步骤使用Ignite UI for Angular Grid和REST Service
在组件的ngOnInit生命周期钩子中,从getData() 函数读取数据,如下面的代码所示。我们将使用模板上的属性绑定将igxGrid的数据源设置为localData。
ngOnInit() {这个 .localData = 这个。getData();}
在模板上添加igxGrid,如下面的代码清单所示。我们明确地配置列,这样,我们可以使用列隐藏功能。
<igx-网格# grid1id="grid1"[数据]="本地数据"[自动生成]="假">< igx-column字段 = "model" header = "Maker" ></ igx-column >< igx-column字段 = "color" 标头 = "Color" ></ igx-column >< igx-column字段 = "price" header = "Price" ></ igx-column ></ igx-grid >
在igxGrid上面;
- 列是手动配置的
- Datasource设置使用 [data] 属性绑定到localData
- 由于列是手动配置的,因此将autoGenerate设置为false。
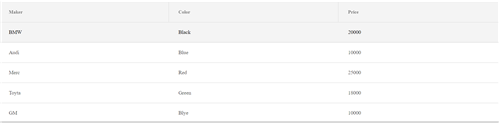
此时,在运行应用程序时,您将在Angular应用程序中获得igxGrid,如下图所示:

步骤3: 启用列隐藏
为角度网格点燃UI,将列隐藏UI放在网格的工具栏中。您可以使用grid的工具栏下拉菜单来显示或隐藏列。所以你需要的第一步是设置showToolbar的网格为true。
< igx-grid .... [showToolbar] = "true" toolbarTitle = "Cars"... > </ igx-grid >
将showToolbar设置为true后,需要将columndiding设置为true。
< igx-grid .... [columnHiding] = "true"... > </ igx-grid >
通过设置showToolbar和columniding的组合,您可以在igxGrid中使用列隐藏。将所有内容放在一起,使用列隐藏和手动列配置igx-grid将如下面的代码清单所示:
<igx-网格# grid1id="grid1"[数据]="本地数据"[自动生成]="假"[showToolbar] = "true" toolbarTitle = "Cars" [columnHiding] = "true" >< igx-column字段 = "model" header = "Maker" ></ igx-column >< igx-column字段 = "color" 标头 = "Color" ></ igx-column >< igx-column字段 = "price" header = "Price" ></ igx-column ></ igx-grid >
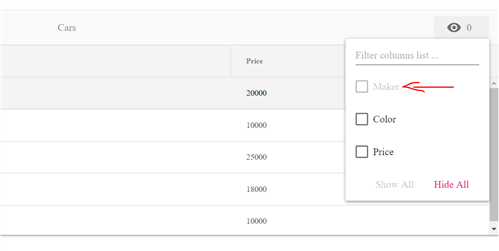
在这一点上运行的应用程序,你会发现igxGrid呈现如下图所示:

您还可以通过将 [disabled隐藏] 属性设置为true来禁止隐藏列。因此,您可以禁用列模型的隐藏,如下面的代码清单所示:
<igx-网格# grid1id="grid1"[数据]="本地数据"[自动生成]="假"[showToolbar] = "true" toolbarTitle = "Cars" [columnHiding] = "true" ><igx-色谱柱字段="模型"[禁用隐藏]="true"页眉="制造商"></igx-色谱柱>< igx-column字段 = "color" 标头 = "Color" ></ igx-column >< igx-column字段 = "price" header = "Price" ></ igx-column ></ igx-grid >
在这一点上运行的应用程序,你会发现igxGrid渲染与模型列禁用隐藏如下图所示:

除了列,隐藏有许多IgniteUI的角网格有许多功能,这使得它,最好的网格企业应用程序。在这里查看所有功能
现在您已经看到隐藏列就像设置属性绑定一样简单。我希望你觉得这篇文章有用。
