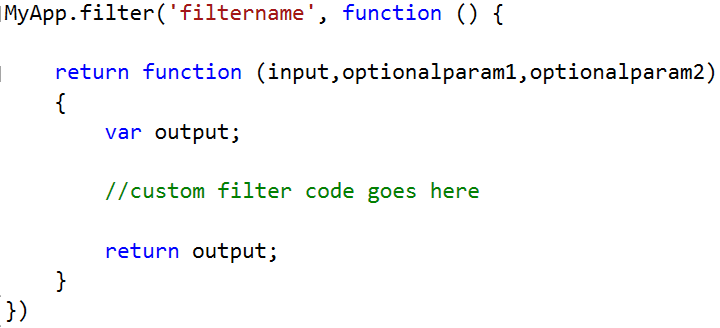
您是否使用过带有ng-重复指令的过滤器,如下面的清单所示? <div ng-控制器= “ProductController”><表 类= “table”> <tr ng-重复= “a in products | filter:searchTerm”><td>{{a.名称}}</td><td>{{a.价格}}</td></tr ></table ></div >如果是这样,那么你已经在AngularJS应用程序中使用了一个过滤器。AngularJS为我们提供了许多内置指令,如搜索。如果需要,AngularJS还允许我们创建自定义过滤器,我们将在这篇文章中探讨。 AngularJS给了我们一个简单的API来创建一个自定义过滤器。你会记得我们使用app.controller() 来创建控制器,使用app.Module () 来创建模块。以完全相同的方式,AngularJS给了我们angular.filter API在AngularJS中创建一个自定义过滤器。 一个自定义过滤器可以创建使用以下语法: 要创建自定义过滤器,您需要执行以下步骤:
要创建自定义过滤器,您需要执行以下步骤:
·通过将自定义过滤器名称和函数作为输入参数传递给app.filter() 来使用app.filter创建过滤器
·App.filter() 将返回一个函数
·返回的函数可以采用各种可选的输入参数
·
,返回的函数将具有自定义过滤器代码,它将返回输出。
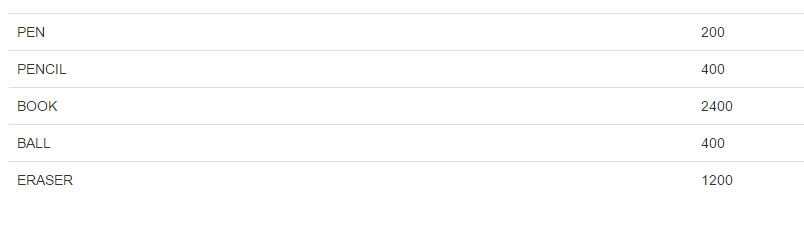
让我们从创建一个非常简单的自定义过滤器开始。我们可以在字符串上应用这个自定义过滤器,它将返回字符串,每个字符在大写情况下。 MyApp.filter (‘toUpperCase’,功能() { 返回 函数 (输入) { 无功值输出 = “” “; output = input.toUpperCase(); 返回的输出;}})我们可以使用toUpperCase自定义过滤器在视图中,如下所示:< div ng-controller = “ProductController”><表 类= “table”> <tr ng-重复= “a in products | filter:searchTerm”><td>{{a.name | toUpperCase}}</td><td>{{a.价格}}</td></tr ></table ></div >我们需要记住,自定义过滤器的名称是区分大小写的。上面创建的视图正在从控制器读取数据,如下所示: MyApp.controller (“ProductController”,功能($ 范围) { $ scope.products = [
{‘名称’:‘笔’,“价格”:‘200’},
{‘名称’:‘铅笔’,“价格”:‘400’},
{‘名称’:‘书’,“价格”:‘2400’},
{‘名称’:“球”,“价格”:‘400’},
{‘名称’:‘橡皮擦’,“价格”:‘1200’},
];
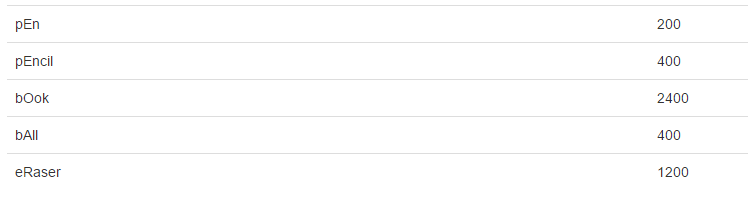
})现在我们将产品名称呈现在一个大写案例中,如下图所示: 我们上面创建的过滤器不接受任何输入参数,但让我们说我们想要一个。这可以很容易地做到。在上面的过滤器中,我们返回大写字符串的每个字符。在下一个过滤器中,我们将传递位置,只有该位置的字符将转换为大写。因此,可以创建接受输入参数的过滤器,如下面的清单所示: MyApp.filter (‘toPositionUpperCase’,功能() { 返回 功能(输入,位置) {var输出 = []; var.catletter = input.charAt(position).toUpperCase(); 为 (var i = 0; i < input.length; i ++) { 如果是 (i = = 位置) {输出.push (catletter); } else else { 的输出。推 (输入 [i]);}} 的输出 = output.join( “ ”); 返回的输出;}})我们可以在视图中使用toPositionUpperCase自定义过滤器,如下所示。您会注意到,我们使用冒号将输入参数传递给自定义过滤器。 <div ng-控制器= “ProductController”><表 类= “table”> <tr ng-重复= “a in products | filter:searchTerm”><td>{{a.name | toPositionUpperCase:1}}</td><td>{{a.价格}}</td></tr ></table ></div >我们将得到第二个字母的产品名称呈现在大写的情况下,如下图所示:
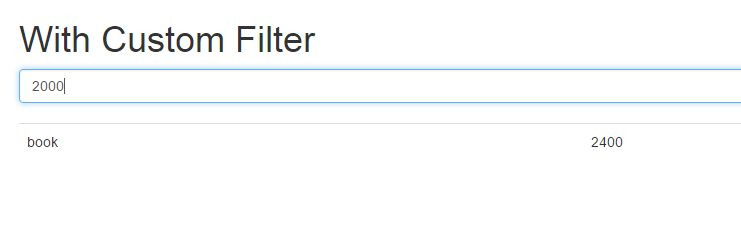
我们上面创建的过滤器不接受任何输入参数,但让我们说我们想要一个。这可以很容易地做到。在上面的过滤器中,我们返回大写字符串的每个字符。在下一个过滤器中,我们将传递位置,只有该位置的字符将转换为大写。因此,可以创建接受输入参数的过滤器,如下面的清单所示: MyApp.filter (‘toPositionUpperCase’,功能() { 返回 功能(输入,位置) {var输出 = []; var.catletter = input.charAt(position).toUpperCase(); 为 (var i = 0; i < input.length; i ++) { 如果是 (i = = 位置) {输出.push (catletter); } else else { 的输出。推 (输入 [i]);}} 的输出 = output.join( “ ”); 返回的输出;}})我们可以在视图中使用toPositionUpperCase自定义过滤器,如下所示。您会注意到,我们使用冒号将输入参数传递给自定义过滤器。 <div ng-控制器= “ProductController”><表 类= “table”> <tr ng-重复= “a in products | filter:searchTerm”><td>{{a.name | toPositionUpperCase:1}}</td><td>{{a.价格}}</td></tr ></table ></div >我们将得到第二个字母的产品名称呈现在大写的情况下,如下图所示: 在结束本文之前,让我们创建一个将应用于项目集合的自定义过滤器。让我们从产品列表中说,我们要过滤所有大于给定价格的产品。我们可以编写这个自定义过滤器,如下面的清单所示: MyApp.filter (‘priceGreaterThan’,功能() { 返回 函数 (输入,价格) { var的输出 = []; 如果是 (isNaN(price)) {输出 = 输入; } else { angular.forEach(input, 函数 (item) { if是否 (item.price > price) { 的output.push (项目)} });} 返回的输出;}})我们可以在视图上使用自定义过滤器,如下面的清单所示。我们从输入类型文本框中传递price参数。 < h1 > 使用自定义过滤器 </h1 >< div ng-controller = “ProductController”>< 输入 type = “number” class = “form-control” 占位符 = “Search here” ng-model = “priceterm”/>< br />< 表 类 = “table”><tr ng-重复= “b in products | priceGreaterThan:priceterm”><td>{{b.姓名}}</td><td>{{b.价格}}</td></tr ></table ></ div > 有了这个,我们将得到一个过滤数组的视图,如下图所示:
在结束本文之前,让我们创建一个将应用于项目集合的自定义过滤器。让我们从产品列表中说,我们要过滤所有大于给定价格的产品。我们可以编写这个自定义过滤器,如下面的清单所示: MyApp.filter (‘priceGreaterThan’,功能() { 返回 函数 (输入,价格) { var的输出 = []; 如果是 (isNaN(price)) {输出 = 输入; } else { angular.forEach(input, 函数 (item) { if是否 (item.price > price) { 的output.push (项目)} });} 返回的输出;}})我们可以在视图上使用自定义过滤器,如下面的清单所示。我们从输入类型文本框中传递price参数。 < h1 > 使用自定义过滤器 </h1 >< div ng-controller = “ProductController”>< 输入 type = “number” class = “form-control” 占位符 = “Search here” ng-model = “priceterm”/>< br />< 表 类 = “table”><tr ng-重复= “b in products | priceGreaterThan:priceterm”><td>{{b.姓名}}</td><td>{{b.价格}}</td></tr ></table ></ div > 有了这个,我们将得到一个过滤数组的视图,如下图所示: 所以你有它-这就是如何创建一个自定义过滤器!这很容易-它们只是函数,只需要一个输入和可选参数来返回一个函数。我希望你喜欢阅读! 使用Infragistics jQuery和HTML5控件,提供对浏览器、设备和平台没有限制的现代响应式web应用程序。下载免费试用版现在,看看他们的力量在行动!
所以你有它-这就是如何创建一个自定义过滤器!这很容易-它们只是函数,只需要一个输入和可选参数来返回一个函数。我希望你喜欢阅读! 使用Infragistics jQuery和HTML5控件,提供对浏览器、设备和平台没有限制的现代响应式web应用程序。下载免费试用版现在,看看他们的力量在行动!  </span
</span