常量是不可变的变量,其值不能被改变。一旦创建了常量,就不能更改其值。

在使用JavaScript进行编码时,很多时候您可能会遇到创建常量的要求。在ECMA Script 6之前,在JavaScript中创建常量并不容易。在这篇文章中,我将向您展示如何在ECMA脚本5和ECMA脚本6中创建常量。
常量在ECMA 5
我们可以使用object.Definepromperty () 在ECMA脚本5中创建一个常量。首先,我们需要找出变量是全局变量还是窗口对象的一部分。确定后,通过将writable设置为false来创建变量。
对象。Defineprperty (typeof === global?"object" 全局: window,"foo",{值: 10000,可枚举: true,可配置: true,可写: false});
Object.Definepoperty () 函数接受三个参数,
- 对象的变量应被创建
- 变量名称要创建
- 对象来配置变量的行为。
要创建常量,
- 作为第一个参数,我们传递窗口对象或全局对象
- 作为第二个参数,我们传递要创建的变量的名称,在本例中为foo。
- 作为第三个参数,我们传递对象来配置变量行为。请记住,使writable属性为false。
我们创建了一个恒定的foo。如果我们尝试重新分配foo的值,JavaScript将忽略它。但是,如果我们在严格模式下运行JavaScript,那么JavaScript将抛出异常。让我们看看这个行动,我们正在严格模式下运行JavaScript,并试图重新分配foo的值。
“使用严格”
对象。Defineprperty (typeof === global?"object" 全局: window, "foo",{值: 10000,可枚举: true,可配置: true,可写: false});console.log(foo);foo = 90;console.log(foo);
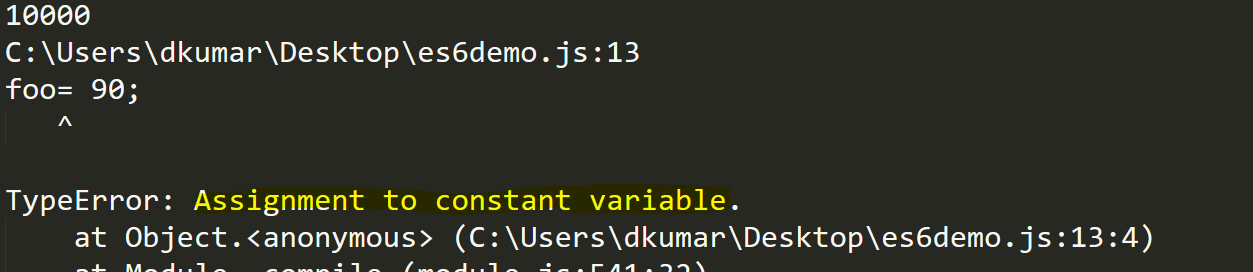
由于严格模式,JavaScript将引发异常,如下图所示:
通过这种方式,使用object.Defineproperty () 并使可写为false,我们可以在ECMA脚本5中创建一个常量。
常量在ECMA 6
您可能已经注意到,在ECMA Script 5中创建常量并不是非常简单。在ECMA Script 6中,引入了新功能const。它使我们能够创建常量或不可变变量。
const foo = 10000;console.log(foo);
如果我们尝试重新分配foo的值,JavaScript会在ECMA Script 6中抱怨它。让我们尝试重新分配foo的值,如下面的清单所示:
const foo = 10000;console.log(foo);foo = 90;console.log(foo);
JavaScript会抱怨这个如下图所示:

这是在JavaScript中创建常量的两种方式。我希望你觉得这篇文章有用。感谢您的阅读 </p