树是用于构建现代web应用程序的一些最重要的控件。HTML不提供任何开箱即用的树元素,但是通过使用Infragistics的Ignite UI库,您可以非常轻松地在应用程序中创建一个树控件-只需使用Ignite UI树控件igTree。在这篇文章中,我们将向您展示如何通过三个简单的步骤开始使用此控件。让我们开始吧!
Step1: 添加参考
要使用任何IgniteUI控件,首先我们需要添加所需的JavaScript和CSS引用。因此,让我们从这一点开始。我们有两个选项来添加引用:
- 下载IgniteUI并将所需的文件添加到您的项目中,引用项目中的本地IgniteUI文件。
- 通过CDN: Ignite UI团队提供公共CDN供使用。
在这个例子中,我将使用Ignite UI CDN。所以我们可以添加引用,如下所示:
< h ead > < t itle > igTree演示 <l 墨水 href ="http:// cdn-na.infragistics.com/igniteui/2016.1/最新/css/主题/infragistics/infragistics.theme.css" rel ="样式表" /> <l 墨水 href ="http:// cdn-na.infragistics.com/igniteui/2016.1/最新/css/结构/infragistics.css" rel ="样式表" /> <s cript src = " http://ajax.aspnetcdn.com/ajax/modernizr/ modernizr-2.8.3.js" > <s cript src = "" http://code.jquery.com/jquery-1.9.1.min.js " <s cript src = " http://code.jquery.com/ui/ 1.10.3/jquery-ui.min.js" <s cript src ="http:// cdn-na.infragistics.com/igniteui/2016.1/最新/js/infragistics.core.js"> <s cript src ="http:// cdn-na.infragistics.com/igniteui/2016.1/最新/js/infragistics.dv.js"> <s cript src ="http:// cdn-na.infragistics.com/igniteui/2016.1/最新/js/infragistics.lob.js"> <s cript src = "demo.js" >
本质上,我们正在添加引用
- Ignite UI CSS库
- jQuery库
- jQuery UI库
- 点燃UI核心、开发和lob库。
请记住,您需要按照上面的清单中所示的相同顺序添加引用。您可能会注意到,我还添加了对demo.js文件的引用。作为入门,demo.js包含一个如下所示的函数。我们将在这个函数中编写所有必需的JavaScript代码。
$( function () { });
步骤2: 创建数据
我们可以绑定来自不同来源的数据,采用以下形式之一:
- XML数据
- JSON数据
让我们从创建本地JSON数据绑定到igTree开始。在这个例子中,我们正在创建foodsData,它有三个字段: ID,Type和Items。
var foodsData = [{ 'ID' 1:, 'Type': 'Drinks', '项目 ': [{ '名称':' ' 百事 '},{ '名称':''},{ '名称':''},]},{ 'ID' 2:, '类型':' '', '项目 ': [{ 'name': 'Burger'},{ 'name ':' ' 面包 '},{ '名称':' ' taco'}, ]},{ 'ID' 3:, '类型':' ' 沙拉 ', '项目 ': []}]
在实际应用程序中,大多数情况下,数据将从服务器获取。因此,服务器将具有REST API,并且在从REST API绑定JSON数据之前,我们必须创建Ignite UI数据源,该数据源也可以为本地数据创建。我们可以为foodsData JSON数组创建一个Ignite UI数据源,如下所示:
var ds = 新 $.ig.DataSource({"json" 类型:数据源: foodsData});ds.dataBind();
步骤3: 创建树
到目前为止,我们已经添加了引用并创建了要绑定的数据。现在可以通过两个步骤创建igTree:
- 创建一个ul元素
- 将ul元素转换为igTree并设置数据源
我们有HTML中的ul元素,如下面的清单所示:
<u l id = "countryTree" > < /u l>
在第二步中,我们需要将HTML ul元素转换为igTree,并设置其数据源和绑定。我们可以直接将数据源设置为JSON数据或igDataSource。我们已经在上一步中创建了一个数据源,所以让我们使用它作为igTree的数据源,并创建igTree,如下面的清单所示:
$( "# countryTree" ).igTree({数据源: ds,绑定: {textKey: "Type",valueKey: "ID",childDataProperty: "Items",绑定: {textKey: "name",}}});
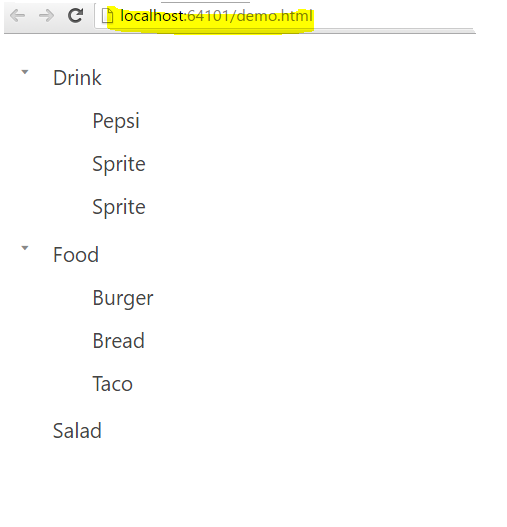
如果你仔细观察,你会看到我们已经将绑定属性设置为JSON数据的不同字段。例如,textKey设置为Type field,valyeKey设置为ID,依此类推。此时,在运行应用程序时,您将找到使用本地JSON数据生成的igTree。

这里的沙拉节点是空的,因为它没有项目。对于其他节点,使用数据源的items字段绑定子项。
所以我们有了它: 我们创造了一棵树!现在,您可能需要单击其中一个节点以选择它们。为此,igTree上暴露了许多事件。但是,要选择特定项目,您需要处理igTree的nodeClick事件。可以使用ui.node.data.name选择特定节点项的名称
nodeClick: 函数 (evt,ui) {console.log(ui.owner);console.log(ui.node);console.lo g(ui.node.data.name);}
把它放在一起
为了看到完整的画面,让我们把每一段代码放在一起。要创建igTree,HTML将包含引用和一个ul元素。在JavaScript中,我们创建数据源,然后使用选择器创建igTree。完整的JavaScript文件将如下所示:
$( function () { var foodsData = [{ 'ID' 1: '类型' ':' '', '项目 ': [{ '名称':' ' 百事 '},{ '名称':''},{ '名称':''},]},{ 'ID' 2:, '类型':' '', '项目 ': [{ 'name': 'Burger'},{ 'name ':' ' 面包 '},{ '名称':' ' taco'}, ]},{ 'ID' 3: '类型':' ' 沙拉 ', '项目 ': []}] 变量ds = 新的 $.ig.DataSource({"json" 类型:数据源: foodsData});ds.dataBind();$( "# countryTree" ).igTree({数据源: ds,绑定: {textKey: "Type",valueKey: "ID",childDataProperty: "Items",绑定: {textKey: "name",}},nodeClick: 函数 (evt,ui) {console.log(ui.owner);console.log(ui.node);console.lo g(ui.node.data.name);}});});
结论
你有它: 与igTree的工作的开始!留意未来的帖子,我们将专注于其他功能。感谢您的阅读!</p