在本文中,你将学习如何创建Azure API应用和在Azure We应用中部署的MVC客户端。这将是一个非常简单的应用程序,连接Azure应用服务的各种组件,为了构建它,我们将在Azure中使用Azure API应用、Azure Web应用和SQL Server。可以绘制应用程序的高级体系结构,如下图所示:

从本质上讲,在这篇文章中,我们将学习执行以下任务:
- 进行SQL连接在SQL数据库在Azure
- 使用实体框架数据库优先的方法来支持CRUD操作
- 公开操作在Azure API应用
- 配置swagger API和UI以进行元数据和API测试
- 发布Azure API应用在Azure应用服务
- 创建客户端代码使用swagger元数据API在ASP.NET MVC应用程序
- 使用生成的客户端代码在MVC应用程序执行CRUD操作的表在SQL数据库在Azure
- 发布ASP.NET MVC应用程序在Azure Web App
完成这篇文章后,你应该有一个Azure API应用程序和一个基于MVC的Azure Web应用程序在Azure服务中实时运行。作为本文的输出,我们有 http://schoolapiapp.azurewebsites.net/swagger/ui/index 运行的Azure API应用。我们还有一个基于MVC的Azure Web应用程序在此URL上运行: http://mvcclientazureapiapp.azurewebsites.net/
在这个例子中,我使用Visual Studio 2015,但是你也可以使用Visual Studio 2013。你还需要订阅Azure,但你可以免费试用。让我们开始吧!
Azure API应用
让我们从创建Azure API应用开始。若要设置开发环境,请安装Azure SDK。Azure SDK for Visual Studio 2015从这里下载, Azure SDK for Visual Studio 2013从这里下载。成功安装后,您应该得到成功安装对话框,如下图所示:

现在,你的开发环境已全部设置为创建你的第一个Azure API应用。让我们通过选择新建-> 项目->ASP.NET Web应用程序来创建一个新项目。为ASP.NET Web应用程序指定合适的名称,然后从 “模板” 对话框中选择 “Azure API应用”,如下图所示:

成功创建项目后,请执行以下操作:
- 从Controller文件夹中删除ValuesController。我们不需要这个控制器。
- 右键单击模型文件夹并添加一个新项目。
若要添加新项,请从 “数据” 选项卡中选择 “ADO.NET实体模型”,并为该模型指定一个名称。在这里,我将其作为SchoolModel。

在此步骤中,在实体数据模型向导中,从数据库选项中选择EF Designer,然后单击Next,如下图所示:

让我们在这里花一点时间,了解我们下一步要做什么。在这里,我们将连接到Azure中的sql数据库中的学校数据库。

若要连接到Azure中的SQL数据库,需要执行以下任务:
- 添加客户端IP到数据库服务器防火墙规则在Azure门户
- 提供数据库服务器名称在Azure
- 提供用户名和密码使用SQL Server身份验证
- 选择所需数据库,然后单击好
您可能需要参考下面的图像,以提供连接到Azure中的数据库的信息:

由于我们提供了连接到Azure数据库服务器的用户名和密码等重要信息,因此实体数据模型Wiazrd会询问我们是否要在连接字符串中包含敏感数据。在这里,我们将选择Yes单选按钮,然后单击Next。此外,如果你的愿望,你可能想改变connectionstring名称,但在这个例子中,我离开它作为默认。
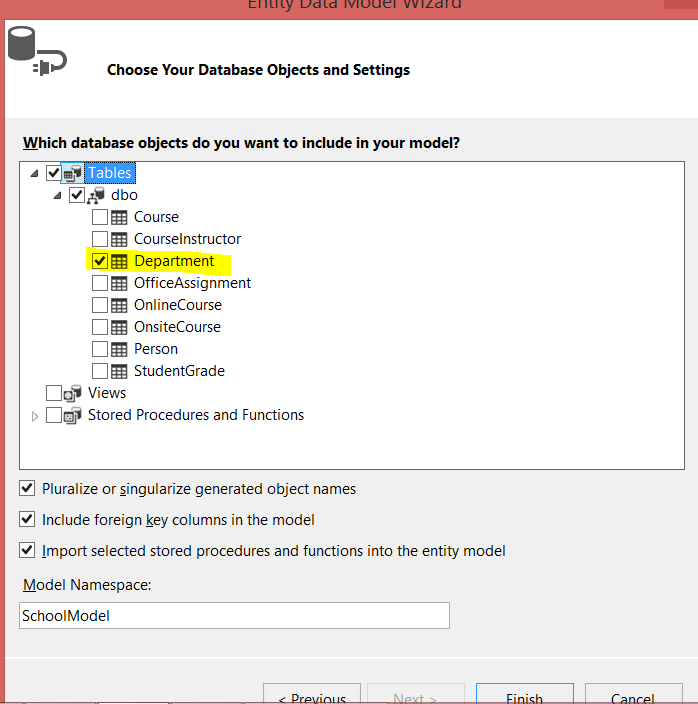
现在我们需要选择要使用的实体。为了保持简单,我选择了学校数据库中最简单的表 (“简单” 是指与任何其他表没有关系的表)。因此,我将在此示例中选择Department表进行操作。如下图所示,要选择Department表,请选中Department的复选框并将其他字段保留为默认值。

接下来,要创建数据模型,请单击Finish,我们已经添加了模型。使用此模型,我们将创建Azure API。您可以在解决方案资源管理器中验证创建的SchoolModel,如下图所示:

到目前为止,我们已经添加了模型。确保你已经成功地在这个阶段构建了项目,然后让我们创建一个控制器。右键单击Controllers文件夹,然后从contextmeny中选择Add->Controller。在基架选项中,选择Web API 2控制器与操作,使用实体框架,如下图所示:

要使用基架添加控制器,您需要选择以下选项:
- 模型类: 选择部门从下拉菜单
- 数据上下文类: 选择SchoolEntities从下拉列表
- 要么给你想要的控制器名称,要么留下基于模型类的建议名称。

单击Add,DepartmentsController将被添加到项目中。本质上,我们已经创建了web API来对Department表执行CRUD操作。在下一步中,我们必须启用Swagger元数据和UI。
启用Swagger元数据和UI
Azure应用服务支持Swagger 2.0元数据。使用此方法,每个API都可以定义一个端点URL,该端点URL以Swagger JSON格式返回API的元数据。返回的元数据可用于生成客户端代码。
您可以通过附加apiUrl/swagger/docs/v1来导航创建的API的元数据。所以让我们继续运行这个项目,你应该得到一个 “禁止” 的消息,如下图所示:

要导航到API的元数据,请将/ swagger/docs/v1附加到baseurl,如下所示

在这里可以看到JSON格式的Azure API元数据。这是Swagger 2.0 API的JSON元数据。这可用于创建客户端代码。
若要启用Swagger UI,请返回到项目,并从App_Start文件夹中打开SwaggerConfig.cs文件。在文件中,找到以下代码行并取消注释:

再次按f5运行Azure API应用。附加URL与/swagger,你会发现Swagger UI已在API上启用。

使用Swagger UI,我们可以测试创建的API。例如,让我们继续尝试创建一个新部门。单击POST选项,创建要插入JSON fromat的部门数据,然后单击Try it out。

您将看到从API返回的响应正文和响应代码。在成功创建资源时,它应该返回状态代码201。
到目前为止,您可能已经注意到,创建Azure API应用,启用Swagger metadadata和UI并在本地测试它们非常简单。现在让我们继续在Azure中发布它们。
部署API到Azure
到目前为止,我们所做的一切都是本地的。现在,我们希望使用与Visual Studio 2015结合的Azure工具将本地Azure API应用程序移动到Azure。首先,右键单击项目并选择Publish。

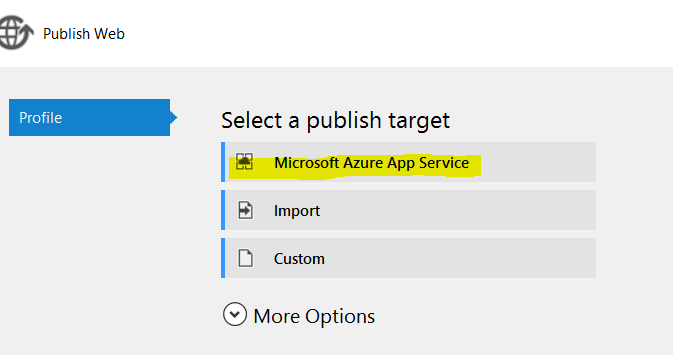
在 “发布Web” 对话框中,选择 “Microsoft Azure应用服务”,然后单击 “下一步”。

在下一个寡妇中,选择subscription并单击New。

在 “创建应用服务” 窗口中,首先将类型更改为API应用,如下图所示:

接下来提供以下信息:
- 唯一API名称
- 选择订阅
- 如果您已经创建了应用服务计划,则可以选择该计划。要创建一个新的点击新。
在这个例子中,我创建一个新的应用服务计划,如下图所示。我们将使用这个新创建的计划来发布应用程序。

提供所有信息后,您的主机选项应如下所示:

截至目前,我们已经提供了发布应用程序所需的所有信息。单击Create (创建) 以进一步进行部署。在下一个屏幕上,确认所有详细信息,然后单击下一步继续。

在此屏幕上,您可以验证连接字符串并更新数据库。要保持简单,请将所有设置保留为默认值,然后单击Next。

在此屏幕上,预览部署并单击 “发布” 以将Azure API应用部署到Azure服务。

您可以在Visual Studio的输出窗口中查看发布状态。在成功的pubish上,你将导航到Azure服务中托管的Azure API应用。你应该在Azure服务中运行Azure API应用,如下图所示。

你已成功将Azure API应用部署到Azure服务!
配置元数据URL在门户
要配置元数据URL,请登录门户,然后在应用服务部分中找到新创建的API应用。

单击API应用并选择API定义。

在API定义中,您可以更改元数据URL。如上所述,默认情况下,元数据URL设置为../swagger/docs/v1。

我们可以将元数据URL更改为其他内容,如下图所示。更改URL后,不要忘记通过单击顶部的保存按钮来保存新的URL。为了保持简单,我在这里留下了元数据URL作为defualt。所以当你导航到。/swagger/docs/v1,您将获得创建客户端代码所需的swagger元数据。元数据可以在浏览器中看到,如下图所示:

您可以执行GET操作,并通过导航到URL在浏览器中查看所有部门../api/部门。部门将在浏览器中以JSON形式返回,如下图所示:

您还可以使用swagger UI测试其他操作,正如我们在本文的上一节中讨论的那样。
太好了,到目前为止,我们已经创建了Azure API,它使用Azure中的sql数据库。我们还成功地将其部署到Azure应用服务。
创建MVC客户端
在本文的这一部分中,我们将创建一个.NET客户端。让我们继续创建一个ASP.NET MVC项目。

在模板中,选择 “MVC”,然后从 “更改身份验证” 选项中选择 “无身份验证”。

成功创建项目后,右键单击项目,然后从上下文菜单中选择 “ 添加”-> “REST API客户端”。

在选择REST API客户端选项时,您将获得从Microsoft Azure下载API或选择到现有Swagger元数据文件的选项。您也可以选择在此处更改客户端命名空间名称。

让我们选择从Microsoft Azure API应用程序下载的选项,然后单击浏览按钮。若要选择应用服务,请选择 “订阅”,然后选择 “Azure API应用”,如下图所示,然后单击 “好” 按钮。

进一步点击好按钮后,元数据将被下载到客户端应用程序。成功下载元数据后,您将发现已生成客户端代码。您可以在解决方案资源管理器中看到它们,如下图所示:

现在我们已经从Azure API应用创建了客户端代码。让我们继续添加一个控制器: 右键单击Controllers文件夹,然后从上下文菜单中选择add->Controller。从模板中,选择具有读/写操作的MVC 5控制器。

使用geneearted代码,在Azure API上执行操作非常容易。在生成的控制器的索引操作中,您可以通过使用SchoolApiApp的实例来获取所有部门。要获取所有部门,请参阅下面的列表:
私人SchoolApiApp app = 新SchoolApiApp(); 公共ActionResult索引 (){ 返回视图 (app.Departments.GetDepartments ());}
正如您可能从上面列出的代码推断出的那样,使用REST API只需几行代码。记住这一点。NET客户端代码已使用Azure API应用的Swagger元数据生成。
要添加视图,请右键单击索引操作并选择添加视图。在 “添加视图” 模板中,选择 “列表”,然后选择 “部门” 作为模型类。

创建记录也非常简单。为此,您需要做的就是通过传递enity对象来调用Post方法,如下面的清单所示。
公共ActionResult创建 ([Bind(Include = "Administrator,Budget,Name,StartDate" )] 部门部门){ 尝试{ // TODO: 添加插入逻辑 if (ModelState.IsValid){department.DepartmentID = 4569;app.Departments.Postdepartment by department (部门);} 返回 “Index” (RedirectToAction );} catch (Exception ex){ 返回视图 ();}}
生成的代码将包含所有操作,如List,Post,Put和Delete。您可以像在上面的示例中使用List和Post操作一样轻松地使用它们。
在最后一步中,让我们继续将MVC客户端发布到Azure Web App。发布将与我们发布的API应用程序相同。为简洁起见,我避免截图,只提到的步骤。
将MVC客户端发布到Azure Web应用
- 右键单击项目,然后单击发布
- 选择将目标发布为Microsoft Azure应用服务
- 选择订阅,然后单击新建
- 给web应用程序一个名称,选择区域,然后单击创建
- 在最后一步中,单击发布
在成功发布时,您将获得 “发布成功” 消息以及Visual Studio输出窗口中的URL。

好极了!我们刚刚将ASP.NET MVC应用程序发布到Azure Web App,该应用程序正在使用Azure API应用程序。
结论
在本文中,我们学习了如何执行以下任务:
- 将SQL连接到SQL数据库中的Azure
- 使用实体框架数据库第一种方法来支持CRUD操作
- 公开操作在Azure API应用
- 配置swagger API和UI以进行元数据和API测试
- 发布Azure API应用在Azure应用服务
- 创建客户端代码使用swagger元数据API在ASP.NET MVC应用程序
- 使用生成的客户端代码在MVC应用程序执行CRUD操作表在SQL数据库在Azure
- 发布ASP.NET MVC应用程序在Azure Web App
</p