如果您使用过其他开发平台,则可能习惯于使用本机工具箱,该工具箱允许您将控件或所需的任何内容拖放到代码中。现在你已经决定使用Xamarin.Forms… 并且没有工具箱。
这就是终极UI控件的Xamarin的地方,并为您提供了Infragistics工具箱: 世界上第一个用于Xamarin.Forms的NuGet powered工具箱。使用此工具箱,您可以拖放要使用的组件或控件,并且将自动为您生成XAML代码。
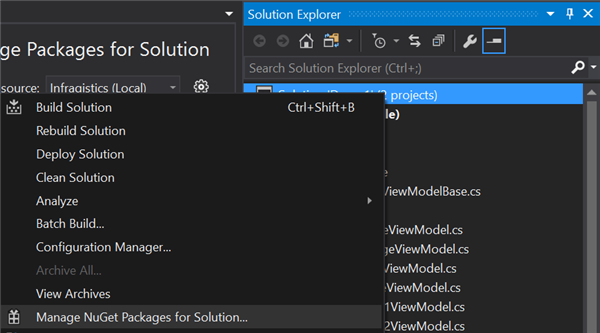
要开始,我们将打开我们在以前的博客文章。打开解决方案后,右键单击项目并选择管理解决方案的NuGet包。

在NuGet包管理器的 “ 浏览 ” 选项卡上,搜索XF.DataGrid选择Infragistics.XF.DataGrid包,然后通过标记复选标记为项目启用该包。单击 “ 安装” 将程序包添加到解决方案中。
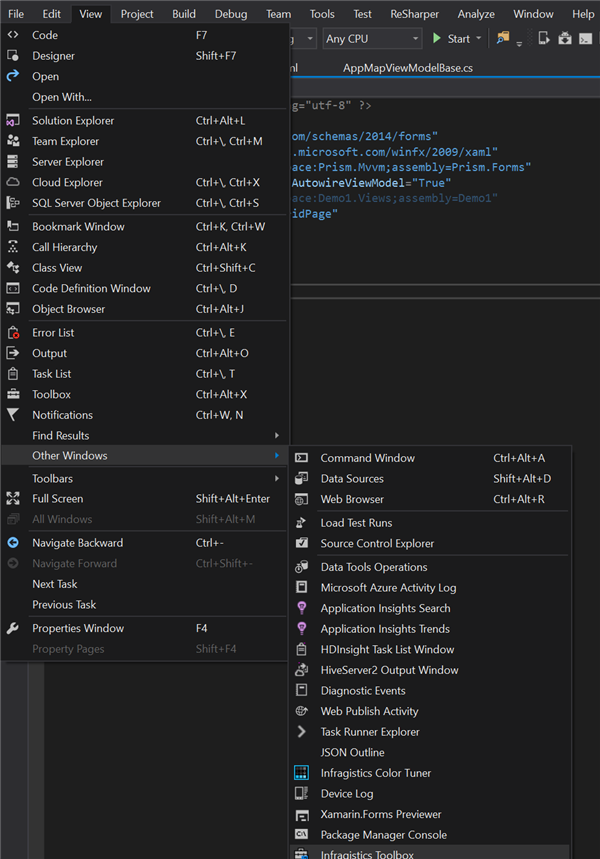
现在我们已经添加了包,让我们打开工具箱,看看我们有什么。您可以通过单击 “ 视图”-> “其他窗口”-> “Infragistics工具箱” 来打开工具箱。

使用我们已经安装的软件包,我们应该能够在工具箱中看到不同的布局,视图和单元格。现在,我们将特别关注使用网格。
使用我们在以前的博客中创建的解决方案,我们已经有一个名为GridPage.xaml的视图。让我们打开这个页面,以便我们可以使用工具箱。在页面打开的情况下,将光标放在一行上,然后双击 “工具箱” 中的 “ 网格 ”。
将自动为我们创建一个空白网格。在这一点上,网格不是很有趣。我们仍然需要根据我们希望它看起来的样子以及数据应该如何显示来定制它。让我们删除这个网格,然后以不同的方式添加它。将光标放在一行上,按住Ctrl键,然后双击网格布局。
现在我们谈论一些实时节省。不仅创建了网格,而且通过自动为我们提供两列和五行,网格的布局更加复杂。您可以将此快捷方式用于 “工具箱” 中的网格和所有其他控件。
通过此介绍视频开始使用工具箱构建移动应用程序,该视频将引导您完成视图、布局和工具提示,您可以拖放这些内容,以快速设计页面并自动执行编码和格式设置。
[youtube] width = “560” height = “315” src = ” http://www.youtube.com/embed/ 4L3S26U0HeM?rel = 0″ [/youtube]
准备好看看如何使用Infragistics工具箱节省创建布局和视图的时间了吗? 下载试用版Xamarin的UI控件以开始使用。我们也有帮助你的视频和课程。